Презентація "Поняття гіпертексту. Частина 2"
Про матеріал
Презентація до теми "Персональне навчальне середовище за підручником Інформатика 9 клас. Автори Й.Я. Ривкінд та інші Перегляд файлу





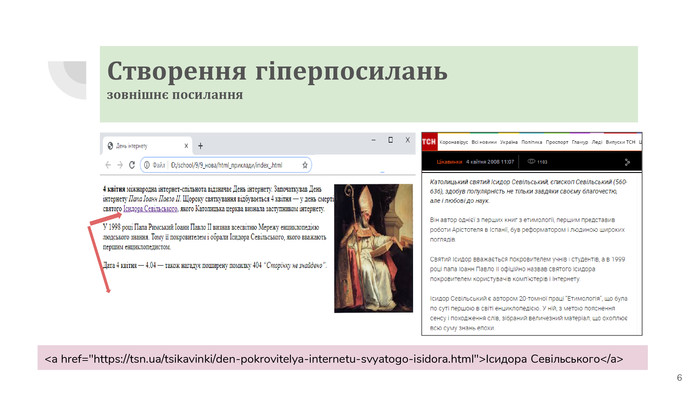
 Ісидора Севільського‹#›" title="Створення гіперпосиланьзовнішнє посиланняІсидора Севільського‹#›">
Ісидора Севільського‹#›" title="Створення гіперпосиланьзовнішнє посиланняІсидора Севільського‹#›">
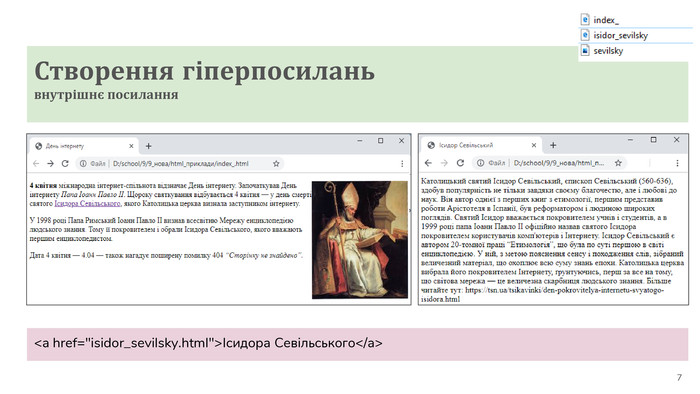
 Ісидора Севільського‹#›" title="Створення гіперпосиланьвнутрішнє посиланняІсидора Севільського‹#›">
Ісидора Севільського‹#›" title="Створення гіперпосиланьвнутрішнє посиланняІсидора Севільського‹#›">





Зміст слайдів
Номер слайду 2
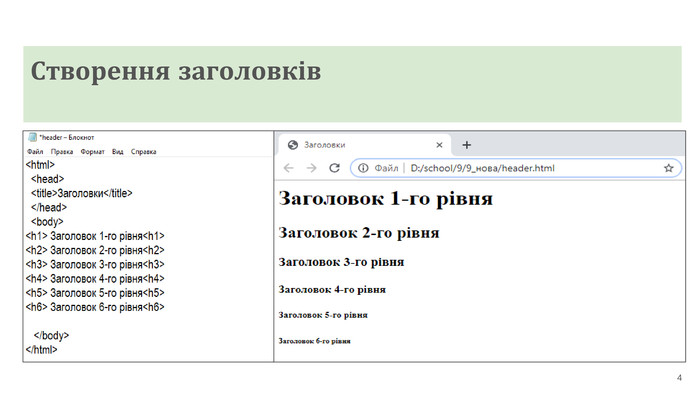
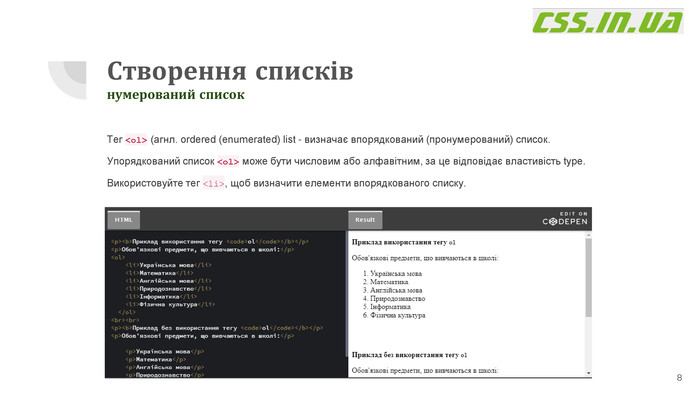
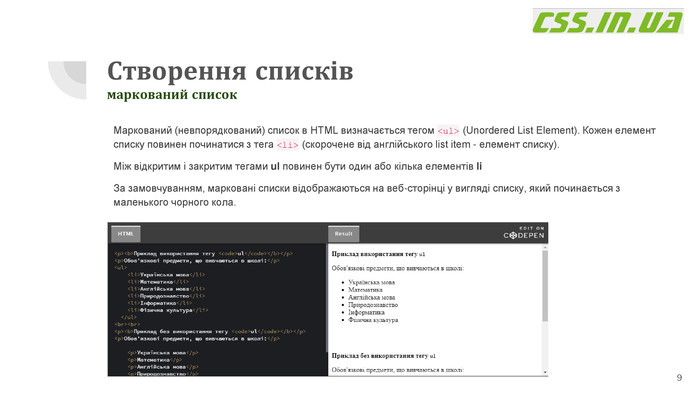
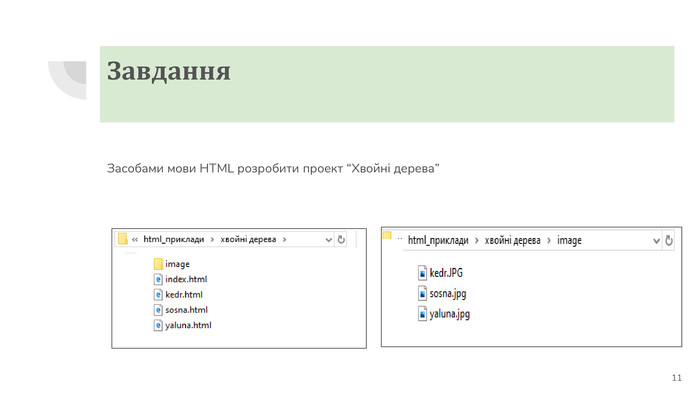
Пояснити значення тегів


