Презентація "Поняття комп’ютерної графіки та її види" (9 клас)
Про матеріал
Презентація "Поняття комп'ютерної графіки та її види" (9 клас)
Основні питання заняття:
Що таке «комп'ютерна графiка»?
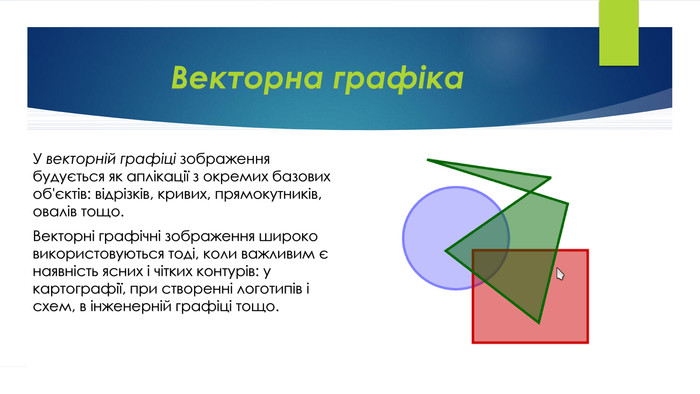
Якi принципи побудови растрових i векторних зображень?
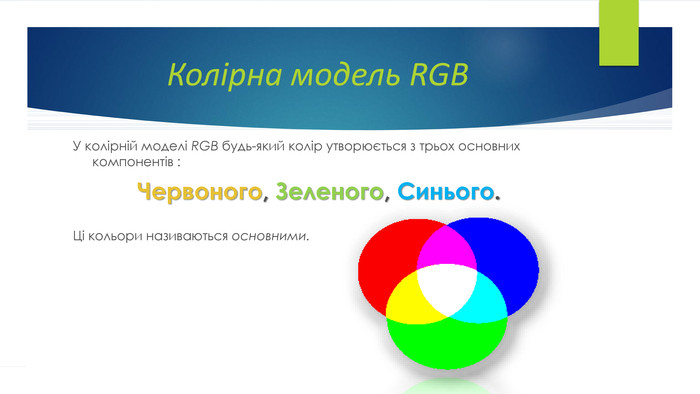
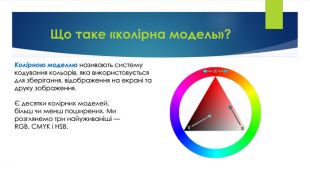
Що таке колірна система?
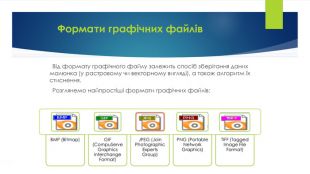
Якi iснують формати графiчних файлiв?
Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
Оцінка розробки

Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку













































-

Собянін Володимир Миколайович
31.03.2024 в 21:37
Спасибі.
Загальна:
4.7
Структурованість
5.0
Оригінальність викладу
4.0
Відповідність темі
5.0
-

ЗОШ Жовтянська
23.03.2024 в 21:33
Загальна:
4.3
Структурованість
5.0
Оригінальність викладу
3.0
Відповідність темі
5.0
-

Москаленко Оксана Валеріївна
19.02.2022 в 16:33
Чудово.
А якщо на слайді 18 виправити в заголовку на CMYK, та прибрати останнія слайд (Дякую за увагу), то все стане майже ідеальним.
Дякую. Викристала цю презентацію на своєму занятті з увазанням імені автора.
Загальна:
4.7
Структурованість
5.0
Оригінальність викладу
4.0
Відповідність темі
5.0
-

Сичевська Наталя Сергіївна
24.03.2020 в 22:59
Дякую за вашу роботу!
Загальна:
4.7
Структурованість
5.0
Оригінальність викладу
4.0
Відповідність темі
5.0
Показати ще 1 відгук