Презентація "Рекурсія"(P5.JS)
Про матеріал
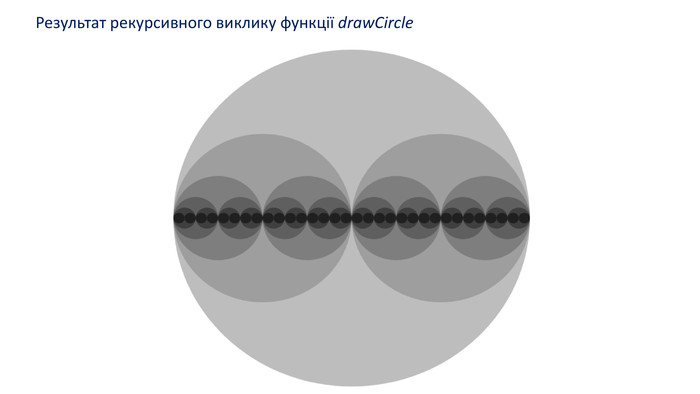
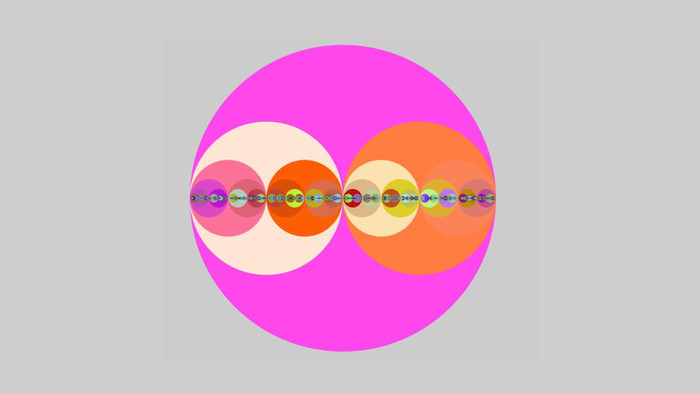
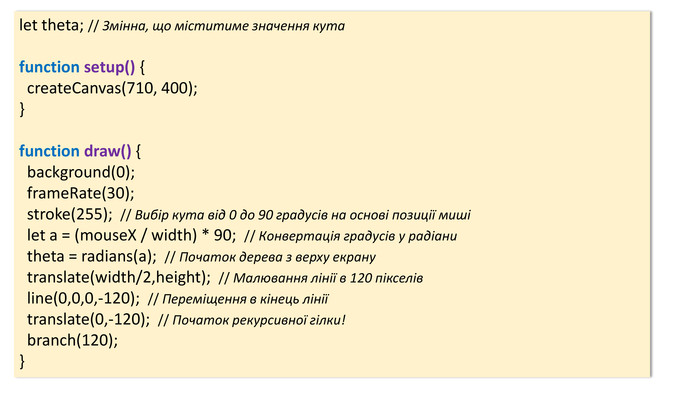
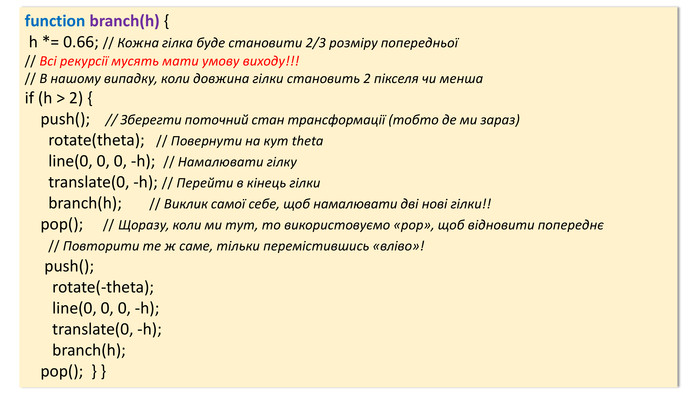
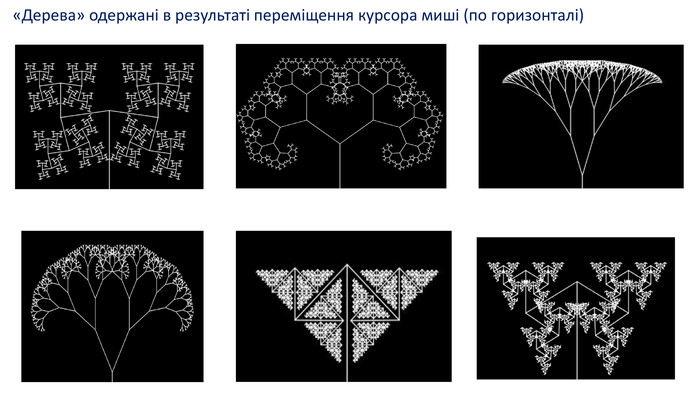
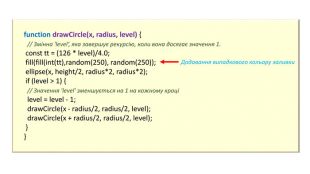
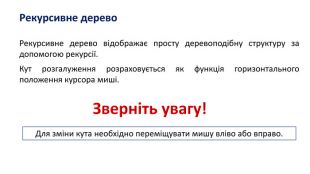
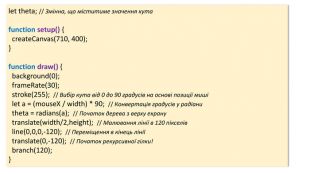
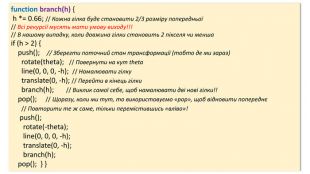
Презентація стосується модуля креативного програмування для 10-11 класів. Розглянуто з практичної точки зору поняття рекурсії та застосування його для побудови фрактального дерева. Для програмування використовується вільнопоширувальне середовище Processing та Р5.JavaScript) Перегляд файлу
Зміст слайдів
pptx
До підручника
Інформатика (рівень стандарту) 11 клас (Лисенко Т.І., Ривкінд Й.Я., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку