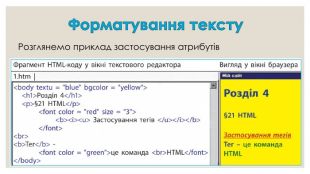
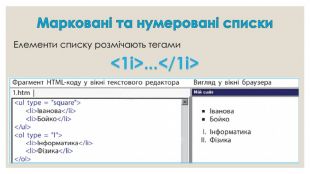
Презентація "Розмічання тексту засобами HTML"
Про матеріал
Про матеріал
Презентація до уроку з інформатики "Створення сайтів" за підручником Інформатика 8 клас Бондаренко О.
Гра QUIZ за посиланням https://quizizz.com/admin/quiz/61dc9d12b1c9de001e592a4d Перегляд файлу
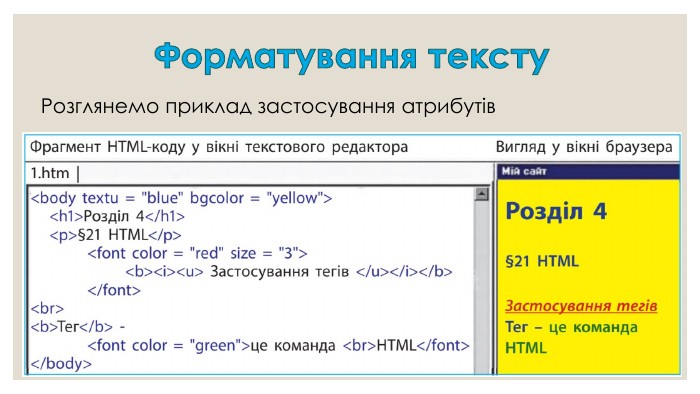
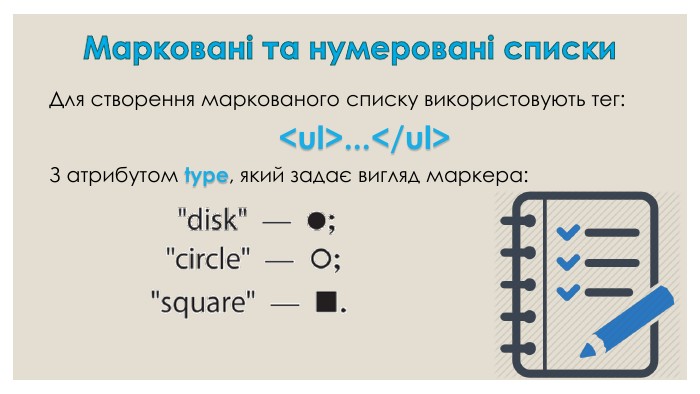
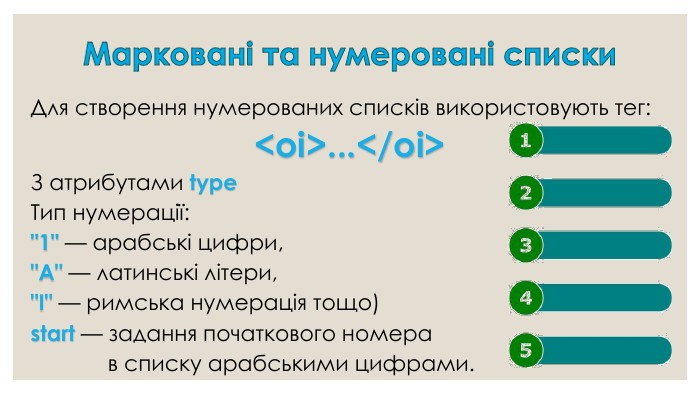
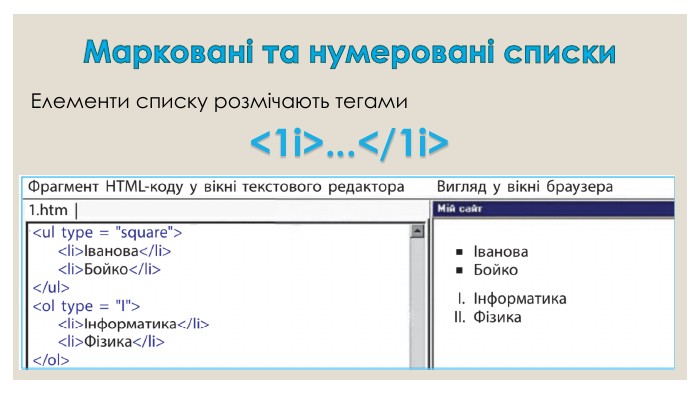
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
-
Дякую, свіженький погляд на тему)) сподобалося, обов'язково буду використовувати
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку