Презентація "Вставка зображень в html-документ"
Про матеріал
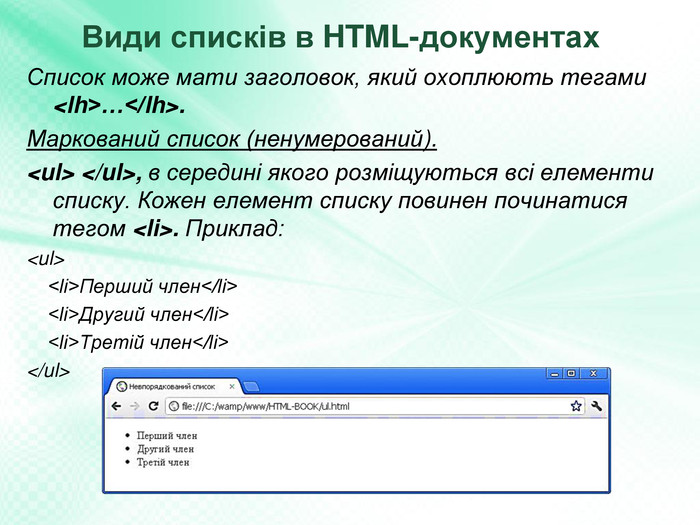
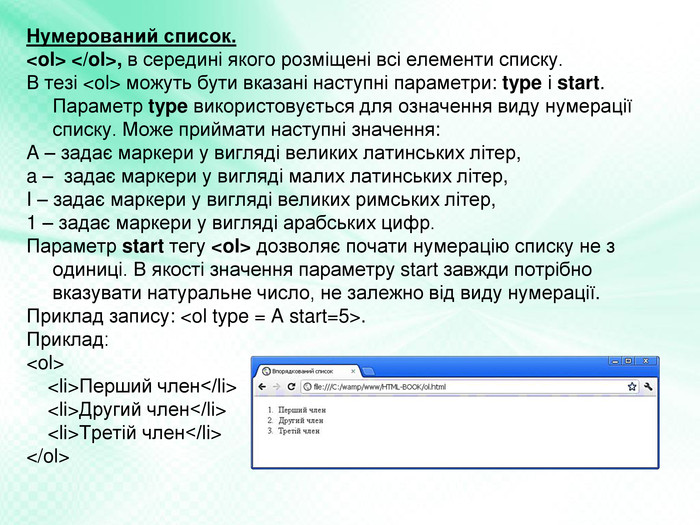
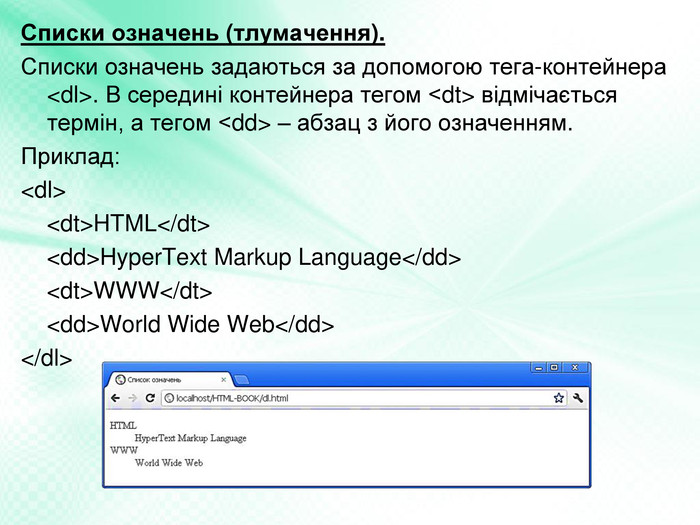
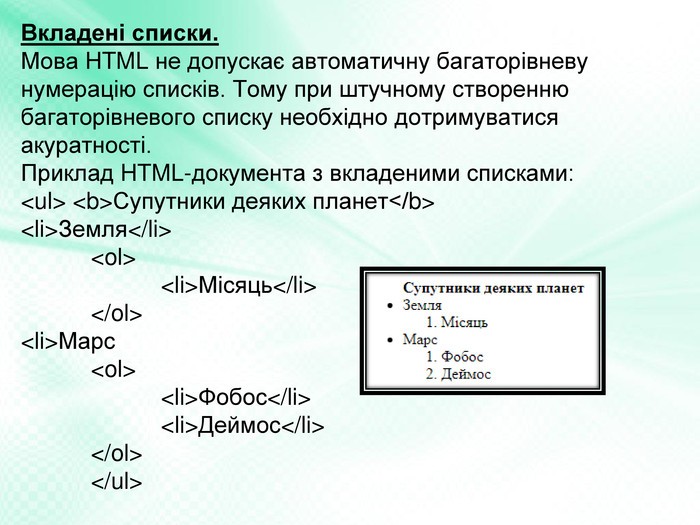
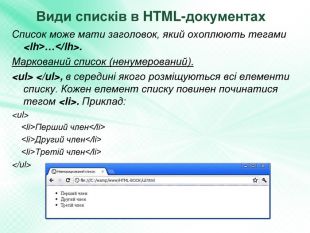
Зображення в html-документах. Види списків: нумеровані, ненумеровані та тлумачні.
Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку



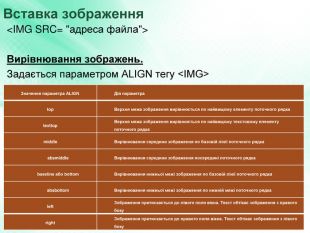
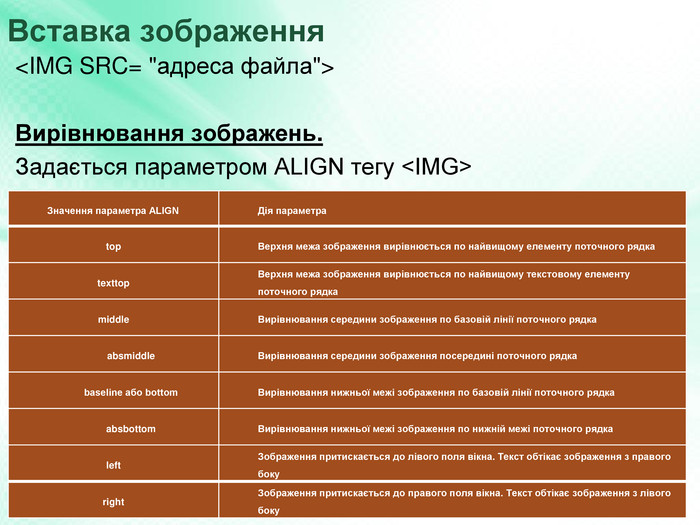
 Вирівнювання зображень. Задається параметром ALIGN тегу
Вирівнювання зображень. Задається параметром ALIGN тегу 
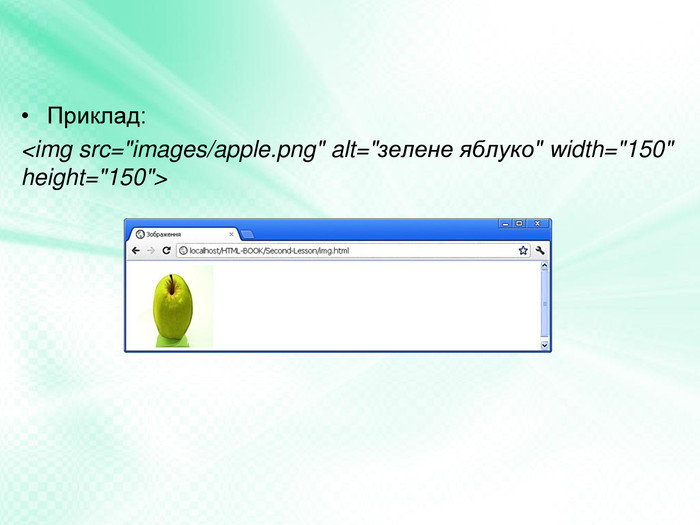
 " title="Приклад:
" title="Приклад: ">
">