Додатки до відкритого уроку на тему: «Застосування гіпертекстових, графічних, анімаційних та мультимедійних елементів на веб-сторінках»
|
Веб- дизайнер |
Веб- дизайнер |
|
Веб- дизайнер |
Веб- дизайнер |
|
Front-end розробник |
Front-end розробник |
|
Front-end розробник |
Front-end розробник |
|
Контент- менеджер |
Контент- менеджер |
|
Контент- менеджер |
Контент- менеджер |
|
Тестувальник |
Тестувальник |
|
Тестувальник |
Тестувальник |
|
Веб- дизайнер |
Веб- дизайнер |
|
Веб- дизайнер |
Веб- дизайнер |
|
Front-end розробник |
Front-end розробник |
|
Front-end розробник |
Front-end розробник |
|
Контент- менеджер |
Контент- менеджер |
|
Контент- менеджер |
Контент- менеджер |
|
Тестувальник |
Тестувальник |
|
Тестувальник |
Тестувальник |
Теплодарська загальноосвітня школа І-ІІІ ступенів
Теплодарської міської ради Одеської області
Розробка відкритого уроку з інформатики на тему:
«Застосування гіпертекстових, графічних, анімаційних та мультимедійних елементів на веб-сторінках»
11 клас
Підготувала
Нягу Руслана Володимирівна
Учитель інформатики І категорії
Теплодарської ЗОШ І-ІІІ ст.
2020 р.
Тема. Застосування гіпертекстових, графічних, анімаційних та мультимедійних елементів на веб-сторінках. Практична робота.
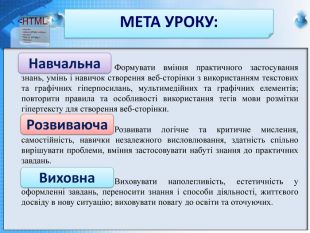
Мета: Навчальна. Формувати вміння практичного застосування знань, умінь і навичок створення веб-сторінки з використанням текстових та графічних гіперпосилань, мультимедійних та графічних елементів; повторити правила та особливості використання тегів мови розмітки гіпертексту для створення веб-сторінки.
Розвиваюча. Розвивати логічне та критичне мислення, самостійність, навички незалежного висловлювання, здатність спільно вирішувати проблеми, вміння застосовувати набуті знання до практичних завдань.
Виховна. Виховувати наполегливість, естетичність у оформленні завдань, переносити знання і способи діяльності, життєвого досвіду в нову ситуацію; виховувати повагу до освіти та оточуючих..
Очікувані результати
Після цього уроку учні зможуть:
- вільно писати теги та атрибути форматування тексту та сторінки, коди для розбиття сторінки на блоки;
- додавати гіпертекстові, анімаційні графічні та мультимедійні елементи на веб-сторінки;
- працювати в команді для розв’язування поставленої задачі;
- усвідомити цінність взаємодопомоги.
Обладнання
Проектор, мультимедійна дошка, персональні комп’ютери, об’єднані локальною мережею та підключені до Інтернету, парти, зіставлені для роботи
3-х груп, картки для повторення, гаджети для інтерактивних вправ, картки-заготовки для написання сторінок веб-сайту, кольорові бейджики для ролі учнів в групах.
Програмне забезпечення
Тип уроку: практична робота, урок застосування знань, умінь, навичок.
Форма проведення: колективна творча діяльність, педагогіка партнерства.
Хід уроку
І. Організаційний етап (Підготовчий етап)
- Привітання
Доброго дня, друзі. Рада вас бачити. Сьогодні нас чекає багато цікавого. Впевнена, ми із задоволенням та користю будемо разом проводити наш час.
- перевірка присутніх
- перевірка готовності учнів до уроку
Вашим практичним домашнім завданням була підготовка навчальних матеріалів (підбір контенту на задану тему), ви мали надіслати мені архіви або посилання на Google-диск. Я отримала ваші листи та сформувала папки зі знайденою вами інформацією на 1-ПК/инстал/ web-projects. Ми скористаємось ними на уроці.
ІІ. Повідомлення теми уроку, мотивація навчання
Сьогодні веб-сайт - один із сучасних засобів передачі інформації, комунікативний засіб, і, нарешті, рекламний продукт, який дає великі можливості в сфері пошуку та залучення потенційних клієнтів.
Головне призначення сайту – це надання інформації. Здавалося б, у світі існує маса інших способів передачі інформації, чому слід застосувати саме цей?(учень: «Просто він найбільш ефективний».)
У чому ж його ефективність?
Орієнтовні відповіді учнів
- По-перше, все більша кількість людей використовують Інтернет-технології та ресурси. Якщо влаштувати опитування на тему “Чи потрібен вам Інтернет?”, то 70% від усього населення дадуть ствердну відповідь, і багато з них скажуть, що вже не уявляють свого життя без його використання, як без телевізора або телефону. Тому не дивно, що за допомогою сайту про Вас дізнаються більша кількість потенційних клієнтів, ніж з газети.
- По-друге, інформацію, яку ви виклали на сайт, в ту ж мить бачать ваші клієнти. Чим швидше ваш клієнт отримає інформацію, тим швидше він прийме рішення про те, що йому потрібно з вами зв’язатися, і тим швидше він це зробить, а значить, Ваш власний сайт – це справді вдалий спосіб заявити про себе.
Правильно розроблений сайт є набагато ефективнішим і економнішим інструментом, ніж зовнішня реклама. Сайт автоматизує роботу підприємства, закладу і економить час співробітників. Він дозволяє тримати в курсі потенційних клієнтів про нові продукти та події.
Перед виконанням ПР доречно буде відновити в пам’яті теоретичний матеріал. Сідайте за робочі місця і (Тест 9, Урок 17)

ІІІ. Актуалізація опорних знань
(1 варіант) Актуалізація буде проходити у формі он-лайн тестування в програмі MyTest за вивченою темою, 12 питань, що перемішані випадковим чином з автоматичним оцінюванням.(оцінка – одна із складових загальної оцінки за роботу на уроці).
Запитання з тем:
- Структура HTML-документа
- Теги форматування тексту
- Створення нумерованих та маркованих списків
- Текстові та графічні гіперпосилання
- Додавання зображень, відео
- Побудова таблиць
- Використання фреймів
(2 варіант)
Інтерактивна вправа «Віднови структуру HTML-документа »
https://learningapps.org/display?v=paximxu6520
https://learningapps.org/13953105
Інтерактивна вправа «Поєднати атрибут з його значенням»
https://learningapps.org/view11772729
(3 варіант)
Робота в групах
Серед всіх розширень файлів обрати графічні
.php .png .flac .gif .htm .avi .bmp .jpg .mp3 .tiff .rar .txt .html .zip .bmp .wma .wmv .jpeg .docx .pptx .exe .avi .mp3 .mp4 .mov
Робота за картками (взаємоперевірка)
Поєднати тег з атрибутом та атрибут з його значенням
|
Width |
Ширина |
img src= |
"image.jpg" |
|
Height |
Висота |
align= |
"left" |
|
Bottom |
Внизу |
img src= |
vspace="20" |
|
Middle |
По центру |
BODY background= |
"phone.gif" |
|
Top |
Вгорі |
<video><source src= |
"URL"></video> |
|
Right |
Праворуч |
<ul type=circle\disk\square > |
Маркований список |
|
left |
Ліворуч |
<a href=”index.html”> |
Гіперпосилання |
Добре, мені приємно бачити, що ви всі впоралися з теоретичною частиною вивченого матеріалу.
Теорія без практики мертва і безплідна, практика без теорії неможлива.
Р. Декарт
"До успіху"
IV. Планування
- Постановка завдання
Ви вже вмієте створювати текстову веб-сторінку, зберігати її та запускати за допомогою веб-браузера. Але текстова сторінка навряд приверне до себе увагу гостя вашого сайту. Як ви гадаєте, як зробити веб-сторінку привабливою для відвідувачів? (застосовувати кольори, додавати зображення, відео, музику)
На цьому уроці ми з вами підсумуємо всі ті знання та навички, які отримали вивчаючи тему, а саме закінчимо роботу над проектом створення веб-сторінок за обраною тематикою.
Ми продовжуємо працювати в групах (веб-студіях), завданням яких на сьогодні буде додавання на веб-сторінки графічних зображень, текстового контенту та об’єктів мультимедіа.
Отже, ми у всеозброєнні. На робочих місцях ви знайдете опорні конспекти з вивчених тем та повні макети веб-сторінок. На столах ви бачите різнокольорові бейджики. Оберіть собі свій. Колір бейджика відповідає ролі учня в групі. В кожній групі мають бути: веб-дизайнер - рожевий, синій – front-end-розробник, зелений – контент-менеджер, червоний – тестувальник.
 V. Реалізація завдання
V. Реалізація завдання
Учні знову сідають за комп’ютери та працюють над сторінками, вчитель спостерігає за роботою та допомагає в разі необхідності, консультує.
Фронтенд-розробники, займіть свої робочі місця для верстки клієнтської частини наших сторінок. У ваших проектних теках знаходяться всі матеріали, а на робочих столах є повний макет сторінки, який на минулому уроці підготували наші веб-дизайнери. А зараз ми послухаємо веб-дизайнерів кожної групи. (демонстрація робіт дизайнерів з поясненням )
(Учні) Дизайнери – нам було замовлено розробити макет для майбутнього сайту з соціальної тематики. Актуальним питаннями були для нас та наших замовників, питання булінгу та кібербулінгу, а також питання пандемії корона вірусу.
Роботу почали з підготовки концепції сторінок (демонструємо), потім було зроблено прототип макету за допомогою графічного редактора (демонструємо), кінцевим результатом роботи було створення повного макету сторінок (демонструємо).
(Вчитель) Дякую за презентацію, можете долучилися до фронтенд-розробників і допомогти. Далі слово надаю контент-менеджерам.
(Учні) Контент-менеджери – для заповнення веб-сторінок контентом ми створили єдиний банк даних. Для цього було знайдено та опрацьовано багато матеріалу, використовувались сайти ЮНІСЕФ(Дитячий фонд ООН. Основна мета програми ЮНІСЕФ для України – сприяти прогресивній реалізації прав усіх дітей в Україні), офіційний сайт МОЗ та інші, різні відео ресурси. Матеріали знаходяться в мережевих папках наших студій, з ними вже працюють фронти (демонструємо).
(Вчитель) Дякую. Хто з фронтенд-розробників вже закінчив завдання? Прошу презентувати результат та помінятися місцем з контент-менеджерами.
(Учні) Фронти – за прототипом макету ми вже розробили веб-сторінки, які зараз заповнять контентом наші контент-менеджери. Під час роботи ми зробили розмітку веб-сторінок (демонструємо with placeholders).
Веб-студії готові?
(Вчитель) Перед демонстрацією звертаюсь до тестувальників. У вас на столах є картки оцінювання сторінок. Будь-ласка зайдіть в теки студій та оцініть веб-сторінки.
Фінальна демонстрація веб-сторінок.
Тестувальник кожної з груп перевіряє функціональність сторінок(1 група – сторінку 2 групи, 2 – 3, 3 - 1) та оцінює по картці оцінювання
|
Вимоги до вмісту сайту |
Сторінка веб-студії 1 |
Сторінка веб-студії 2 |
Сторінка веб-студії 3 |
|
Естетичне оформлення |
|
|
|
|
Концепт сторінки (чи відповідає макету?) |
|
|
|
|
Наявність відео(так/ні) |
|
|
|
|
Control панель відео (так/ні) |
|
|
|
|
Чи наявні та працюють гіперпосилання? (так/ні) |
|
|
|
|
Читабельність текстового контенту (так/ні) |
|
|
|
|
Наявність графічних файлів для фону та фотогалереї (так/ні) |
|
|
|
|
Загальне враження (задовільно, добре, відмінно) |
|
|
|
Вчитель (project-менеджер)
Дуже дякую за створені веб-сторінки з важливих питань сьогодення (пандемія, булінг, кібербулінг).
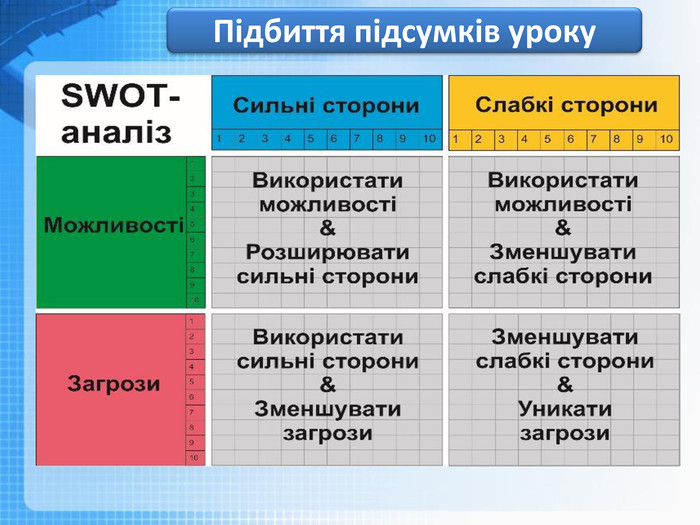
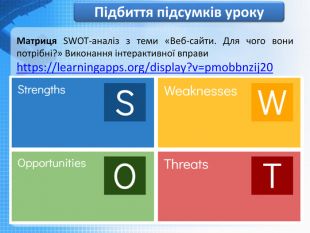
VІ. Підбиття підсумків уроку та рефлексія
SWOT-аналіз залишається одним з найефективніших інструментів стратегічного планування.
Абревіатура цього терміну включає перші букви елементів аналізу і розшифровується як:
- Strengths (сильні сторони);
- Weaknesses (слабкі сторони);
- Оpportunities (можливості);
- Threats (загрози).
Найважливіше завдання SWOT-аналізу — допомогти організації побачити та оцінити всі чинники, що впливають на прийняття рішень, а також визначити можливості розвитку.
Метод використовує 4 ключові елементи: сильні та слабкі сторони, можливості та загрози. Задля зручності їх зображують у вигляді таблиці з 4-х стовпців.
Матриця SWOT-аналіз з теми «Веб-сайти. Для чого вони потрібні?»
https://learningapps.org/display?v=pmobbnzij20



Рефлексія
Провести опитування учнів з наступних питань: (таблиця в спільному доступі)
- було цікаво....
- було важко...
- я зрозумів/зрозуміла, що...
- тепер я можу...
- я навчився/навчилась...
- у мене вийшло...
- я зміг/змогла...
- я спробую...
- мене здивувало...
- мені захотілося...
На цьому наш урок добіг логічного та психологічного завершення. Дякую всім за роботу. Я бажаю вам успіхів у всіх нових починаннях.
Х. Домашнє завдання
Після практичної роботи буде правильними ще раз переглянути правила написання, призначення, атрибути вивчених тегів. Розробити веб-сторінку звукове чи відео «Привітання» або провести дослідження на тему «Які елементи найбільш поширені на веб-сайтах соціальної тематики».
Якщо учні не встигнуть виконати завдання, то можна запропонувати зберегти папки з проектами на свій Google-диск та доробити вдома.
Засвоєння нових знань
Це цікаво і потрібно буде для наступних уроків
HTML-документи, які містять фрейми
Якщо заплановано використовувати певний фрейм для відображення інформації, яка змінюватиметься після вибору відвідувачами іншого посилання, то йому надають ім'я. Наприклад, <FRAME NAME="frame1". Веб-сторінка з гіперпосиланнями, що виконуватиме роль навігаційної панелі, складається із сукупності тегів <А>...</А>. У них крім адреси файлу, пов'язаного з гіперпосиланням, слід зазначити ім'я фрейму, в якому цей файл відображатиметься. Для цього використовують атрибут TARGET, значенням якого є ім'я відповідного фрейму.
Коли групи працювали над веб-сторінками, вчитель об’єднує їх в один веб-сайт зі створенням фреймів для системи навігації. Для цього потрібно:
- Створити HTML-документ, який міститиме фрейм, і зберегти його у файлі main.html.
<HTML>
<TITLE>Проблеми сьогодення</TITLE>
<FRAMESET COLS="15%,*">
<FRAME SRC="np.html">
<FRAME NAME="frame1">
</FRAMESET>
</HTML>
- Створити HTML-документ, який міститиме навігаційну панель, і зберегти його у файлі np.html.
<HTML>
<TITLE>Проблеми сьогодення</TITLE>
<BODY BACKGROUND="images/осінь1.jpg">
<p style="text-align: center;">
<h2><A HREF="1.html" TARGET="frame1"><span style="color: red">Коронавірус (COVID-19)
</span></A></h2>
<h2><A HREF="2.html" TARGET="frame1"><span style="color: green">Поради для батьків</span></A></h2>
<h2><A HREF="3.html" TARGET="frame1"><span style="color: blue">Допомога вчителям</span></A>
</h2>
<h2><A HREF="4.html" TARGET="frame1"><span style="color: orange">Світ без насильства</span></A>
</h2>
<img src="/uploads/files/8672/221114/237052_html/images/13.jpg" style="width:180px">
</p>
</BODY>
</HTML>
Демонстрація веб-сайту.
Тестувальник кожної з груп перевіряє функціональність сторінок(1 група – сторінку 2 групи, 2 – 3, 3 - 1) та оцінює по картці оцінювання
|
Вимоги до вмісту сайту |
Сторінка веб-студії 1 |
Сторінка веб-студії 2 |
Сторінка веб-студії 3 |
|
Естетичне оформлення |
|
|
|
|
Концепт сторінки (чи відповідає макету?) |
|
|
|
|
Наявність відео(так/ні) |
|
|
|
|
Control панель відео (так/ні) |
|
|
|
|
Чи наявні та працюють гіперпосилання? (так/ні) |
|
|
|
|
Читабельність текстового контенту (так/ні) |
|
|
|
|
Наявність графічних файлів для фону та фотогалереї (так/ні) |
|
|
|
|
Загальне враження (задовільно, добре, відмінно) |
|
|
|
Тестувальник кожної з груп перевіряє функціональність сторінок(1 група – сторінку 2 групи, 2 – 3, 3 - 1) та оцінює по картці оцінювання
|
Вимоги до вмісту сайту |
Сторінка веб-студії 1 |
Сторінка веб-студії 2 |
Сторінка веб-студії 3 |
|
Естетичне оформлення |
|
|
|
|
Концепт сторінки (чи відповідає макету?) |
|
|
|
|
Наявність відео(так/ні) |
|
|
|
|
Control панель відео (так/ні) |
|
|
|
|
Чи наявні та працюють гіперпосилання? (так/ні) |
|
|
|
|
Читабельність текстового контенту (так/ні) |
|
|
|
|
Наявність графічних файлів для фону та фотогалереї (так/ні) |
|
|
|
|
Загальне враження (задовільно, добре, відмінно) |
|
|
|


про публікацію авторської розробки
Додати розробку