Прикладне програмне забезпечення. Графічний редактор PAINT.
Тема: Прикладне програмне забезпечення.
Графічний редактор PAINT.
Навчальна мета уроку: познайомитись з інтерфейсом графічного редактора та вміти використовувати інструменти та палітру для створення малюнків та графічних робіт.
Развиваюча ціль уроку: розвиток навичок уваги та інтересу до предмету та данній темі, формування культури інформаційної мови, а також актуальність даної теми.
Виховна ціль уроку: виховання любові до предмету, жвавого інтересу до знання інформатики, виховання уваги та акуратності.
Тип уроку: набування нових знань та умінь.
План уроку
1.Організаційні питання.
2.Перевірка домашнього завдання
3.Пояснення нового матеріалу.
4.Практичне завдання.
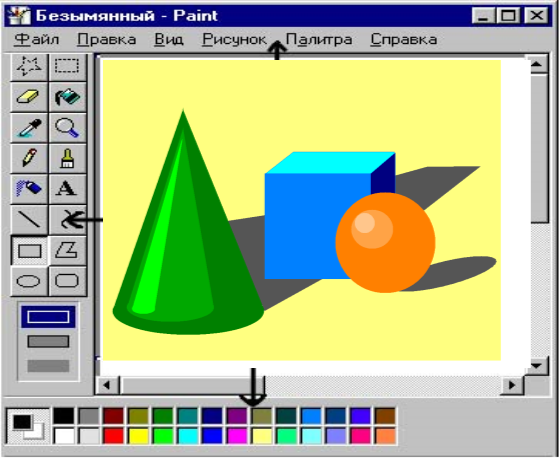
а) Завдання 1: Створити малюнок за допомогою геометричних фігур з використанням інструментів:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
б) Завдання 2: Створити малюнок за допомогою інструментів: «пензл», «карандаш», палитра та вставка тексту с використанням інструменту «А».
![]()
![]()
![]()

5.Повідомлення домашнього завдання.
6. Підбиття стогів заняття та оголошення оцінок.
Хід уроку
1.Організаційна частина
Привітання класу. Перевірка присутніх.
2.Перевірна домашнього завдання.
Перевірка домашнього завдання здійснюється за допомогою програми «Тест-W». В програмі закладені питання з варіантами відповіді. Учень вибирає правильну відповідь, а програма сама рахує бали та наголошує оцінку.
Тесты.
1. З яких елементів складається вікно Windows…….
а) стрічка заголовку; б) файли; в) робоче поле; г) панель інструментів;
д) лінійка прокрутки; е) контекстне меню.
2 Меню складається..
а) таблиця; б) файл; в) рисунок. г) команди; д) формат: е) вікно.
3.Расширення файлу, створеного у програмі Блокнот - це
а)doc; б)txt; в)xls; г)bmp; д)exe.
4.Операційна система це -:
а) набор програм; б) сукупність картинок; в) текст;
г) вікно; д) Software.
5. Які антивірусні програми ви знаєте?
а) Dr.WEB; б) Awast .в)GIMNAST; г) Panda д) NOD32; е) JUK;
ж ) MON5 з) Касперський.
6. Вірус це-
а) гадський жук; б)хвороба; в) шкідлива програма;
7. Кнопка «Пуск» містить меню:
а) Мої документи; б) Мій комп’ютер; в)Моя музика; г) Мої друзі
д) Мо ї малюнки е) Мої примітки; ж) Мої листи з) Мої повідомлення. Контекстне меню відкривається..
а) навести мишу на об’єкт;
б) правою клавішею миші по виділеному об’єкту;
в) с клавіатури при виділеному об’єкті;
г) покричати в монітор : «Контекстне меню, Відкрийся!!!».
9.Можно встановити декілька панелей інструментів?
а) Так;
б ) Ні,тільки одну;
в) Не знаю;
г) Можна, хоча сто.
10. Які кнопки знаходяться на стрічці заголовка?.

а)![]() ; б)
; б)![]() ; в); г)
; в); г) ; д)
; д)![]()
11.Дія с файлами..
а) Відкрити б) Перейменувати; в) Приспати; г)Повернути; д) Переробити; е) Знищіти ; ж) Зберегти; з) Створити.
12. До периферійних пристроїв відносять...
А) Мишу; б) Пацюка; в) Принтер; г)Сканер; д)Колонки;
е) Операційну систему; ж) Програми; з) Файли.
3Пояснення нового материалу.
Одним з найбільш розвиненим типом програм для робіт з графікою є графічні редактори.
Графічний редактор – це комп’ютерна програмам яка дозволяє створювати та редагувати зображення на екрані монітору та зберігати їх в багатьох форматах JPEG, PNG, GIF, TIFF...
Деякі графічні редактори спеціалізуються на редагування фото реалістичних зображень, деякі на створенні малюнків.
Деякі з найбільш розповсюджених інструментів графічних редакторів:
-
Виділення регіону зображення для редагування.
- створення ліній за допомогою пензликів різних відтінків, розмірів форм та різним натиском.
- Заповнення потрібних областей кольором, градієнтом або текстурою.
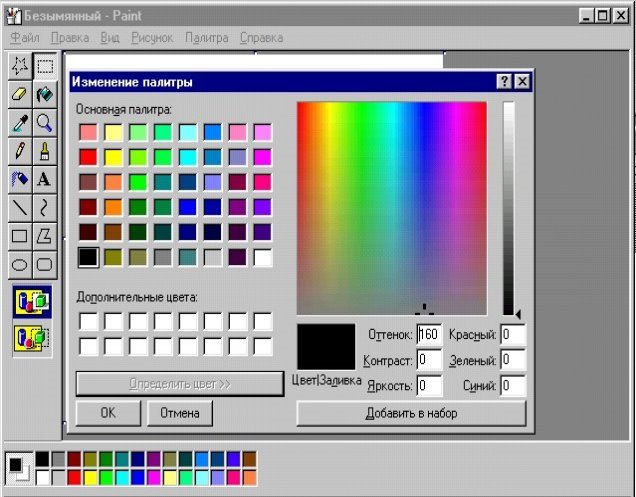
- Вибір кольору, використовуючи різні кольорові моделі(наприклад RGB, HSV) або за допомогою кольорової піпетки.
- Створення надписів різними шрифтами.
- Виділяти пошкрябини, грязь, зморшки, ефекти червоних очей та інші пошкодження зображень.
- Скласти зображення використовуючи шари.
- Конвертувати зображення в різні формати файлів.
- Використовувати фільтри для досягнення різних ефектів.
![]() The Gimp – потужна безкоштовна програма для створення, збірки та редагування зображень.
The Gimp – потужна безкоштовна програма для створення, збірки та редагування зображень.
![]() Paint.NET растровий графічний редактор для Windows NT, розроблений на .NET Framework.
Paint.NET растровий графічний редактор для Windows NT, розроблений на .NET Framework.
![]() Picasa - безкоштовне програмне забезпечення для редагування зображень.
Picasa - безкоштовне програмне забезпечення для редагування зображень.
![]() Pfotofiltre – зручний та швидкий графічний редактор з багатьма інструментами для редагування.
Pfotofiltre – зручний та швидкий графічний редактор з багатьма інструментами для редагування.
![]() Pfoto-Editor – потужний та багатофункціональний редактор для роботи з растровими малюнками та цифровими фотографіями.
Pfoto-Editor – потужний та багатофункціональний редактор для роботи з растровими малюнками та цифровими фотографіями.
![]() Pfotoscap – універсальний редактор зображень, який дозволяє їх перекодування.
Pfotoscap – універсальний редактор зображень, який дозволяє їх перекодування.
![]() Intscap – потужний редактор для створення ілюстрацій у форматі векторної графіки.
Intscap – потужний редактор для створення ілюстрацій у форматі векторної графіки.
![]() Artweaver – графічний редактор з широким набором художніх ефектів та стандартних інструментів.
Artweaver – графічний редактор з широким набором художніх ефектів та стандартних інструментів.
![]() Light Box Free Image Editor – товариська до користувача програма яка дозволяє покращувати зовнішній вид зображень.
Light Box Free Image Editor – товариська до користувача програма яка дозволяє покращувати зовнішній вид зображень.
Графічні редактори це клас програм, призначений для створення та (або) опрацювання графічних зображень,малюнків, включаючи діаграми, ілюстрації, таблиці, схеми,креслення тощо.
Графічний редактор Paint запускають
- командой Пуск > Програми > Стандартні > Графічний редактор Paint.
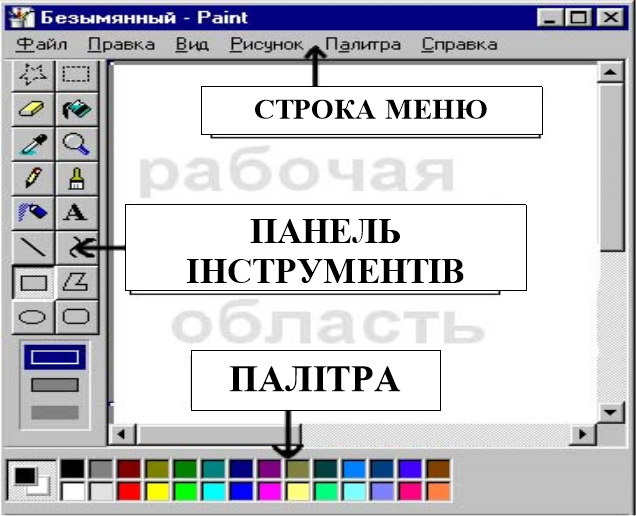
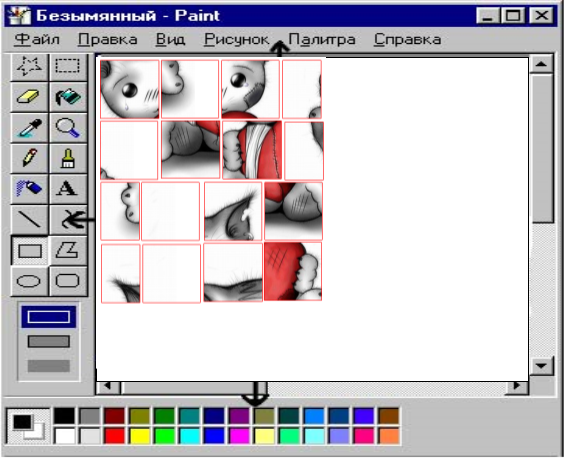
Після запуску на екрані відкривається робоче вікно програми Paint. Воно складається з кількох областей
- Основну частку вікна складає робоча область
- ліворуч від робочої області розташована панель інструментів
- Нижче робочої області розташована палітра


 Щоб змінити палітру треба війти в меню палітра, та вибрати команду Змінити палітру.
Щоб змінити палітру треба війти в меню палітра, та вибрати команду Змінити палітру.
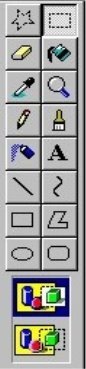
![]() Інструменти Paint.
Інструменти Paint.
- Проізвольна область виділяє проізвольну область в полі малюнка шляхом переміщення курсору при затисненої лівій кнопці миші. Переміщують виділену область по екрану та , утримують цю кнопку натиснутою.
![]()
- Прямокутна область виділяє прямокутну область у полі малюнка шляхом переміщення курсору при натиснутої лівій кнопці миші. Переміщують виділену область по екрану можливо, утримуючи цю кнопку натиснутою.
![]()
- Інструмент Заливка служить для замальовування однокольорових областей другим кольором. Для того, щоб замалювати область, достатньо клацнути всередину неї.
![]()
- Інструмент Ластик замащує расташований під курсором частку малюнка фоновим кольором. Використовується методом переміщення курсору при натиснутій лівій кнопці миші.
![]()
- Інструмент Піпетка Вибирає основні кольори будь-якої частки малюнка при натисненні на ньому лівої кнопки миші.
![]()
- Інструмент Лупа Збільшує чи зменшує масштаб малюнка натисненням миші.
![]()
- Інструмент Олівець проводить криву лінію при переміщенні курсору : коли на тиснена ліва кнопка миші, лінія відображається основним кольором, коли права - фоновим.
![]()
- Інструмент Пензлик проводить широку криву лінію, таку, як мазок Пензлика. Механізм використання такий як і Олівець.
-
Інструмент Аерограф
 відображає на моніторі не чітке «плямуо»: при натисненні лівої кнопки миші - основним кольором, при натисненні правої кнопки - фоновим.
відображає на моніторі не чітке «плямуо»: при натисненні лівої кнопки миші - основним кольором, при натисненні правої кнопки - фоновим.
![]()
- Інструмент Текст позволяє ввести у полі малюнка проізвольний текст. Текст буде відображається основним кольором.
-
 Інструмент Лінія проводить пряму лінію при переміщенні курсору: коли затиснена ліва кнопка миші, лінія відображається основним кольором, коли права - фоновим.
Інструмент Лінія проводить пряму лінію при переміщенні курсору: коли затиснена ліва кнопка миші, лінія відображається основним кольором, коли права - фоновим.
![]()
- Інструмент Крива лінія проводить криву лінію при переміщенні курсору: коли затиснена ліва кнопка миші, лінія відображається основним кольором, коли права – фоновим
-
 Інструмент Прямокутник малює прямокутник при переміщенні курсора: коли натиснута ліва кнопка миші, прямокутник відображається основним кольором, коли права - фоновим.
Інструмент Прямокутник малює прямокутник при переміщенні курсора: коли натиснута ліва кнопка миші, прямокутник відображається основним кольором, коли права - фоновим.
![]()
- Інструмент Многокутник малює пряму лінію при переміщенні курсору с натиснутою лівою кнопкою миші. При повторному натисненні лівої кнопки відображається друга пряма лінія, початок якої співпадає з закінченням першої, а закінчення розташоване в поточної позиції курсору. При подвійному натисненні лівої кнопки миші лінії з’єднуються в замкнуту фігуру.
![]()
- Інструмент Еліпс малює еліпс чи окружність при переміщенні курсору:коли натиснута ліва кнопка миші, прямокутник відображається основним кольором, коли права - фоновим.
![]()
- Інструмент Прямокутник зі округленими кутами малює Прямокутник зі округленими при переміщенні курсору:коли натиснута ліва кнопка миші, прямокутник відображається основним кольором, коли права - фоновим.
4. Практичне завдання.
1 Завдання: Створити малюнок використуючи інструменти: «прямокутник», «многокутник», «еліпс», «заливка», «палітра», «проізвольна область», «прямокутна область».

2 Завдання: Створити малюнок за допомогою інструментів «олівець», «пензлик», «заливка», «крива лінія», «палітра», «піпетка» та інші.

3 Завдання:
Скласти малюнок з окремих часток вихідного графічного документа використовуючи інструмент «прямокутна область».

5. Сообщения домашнего задания.
Конспект урок вивчити. Намалювати за допомогою редактора Paint крапчастий малюнок «ТИГР». Для цього використовують
![]()

![]() меню Вид Масштаб Показати сітку.
меню Вид Масштаб Показати сітку.
.
6. Підбиття висновків заняття, оголошення оцінок.
![]() Сьогодні на уроці ми познайомилися з інтерфейсом та інструментами графічного редактора Paint, навчились використовувати інструментами та палітрою, малювати по сітці, а також вставляти текст и редагувати графічне зображення.
Сьогодні на уроці ми познайомилися з інтерфейсом та інструментами графічного редактора Paint, навчились використовувати інструментами та палітрою, малювати по сітці, а також вставляти текст и редагувати графічне зображення.

про публікацію авторської розробки
Додати розробку