Програмування у середовищі SCRATH
Комунальний заклад «Рокитнівський центр професійного розвитку педагогічних працівників»
Рокитнівської селищної ради
Сновидовицький ліцей
Програмування у середовищі SCRATH

Сновидовичі – 2021
Автор-упорядник: Федорович Лілія Володимирівна, вчитель інформатики
Сновидовицького ліцею, спеціаліст І категорії. Програмування у середовищі Scrath. – Сновидовичі, 2021. – с.84.
Рецензенти: Чубик Алла Андріївна, вчитель вищої категорії Сновидовицького ліцею
Формування змісту української освіти спрямовано на розвиток в учнів цілісної картини світу. Реалізація цієї задачі тісно зв'язана із інтеграцією різних предметів в освітній процес. Це процес характеризується широким впровадженням соціально-комунікативних та інформаційних технологій.
Вивчення основ програмування у шкільному курсі інформатики має велике методологічне значення. У зв’язку із цим знайомство із засадами алгоритмізації і програмування у молодшій школі заслуговує на окрему увагу.
Мета посібника – представити одне із середовищ програмування та можливості його використання, а також комплект практичних завдань та вправ у середовищі Scratch. Розроблений комплект охоплює низку різнорівневих завдань, які дозволяють учням усвідомити сутність побудови різновидів алгоритму, розвине використання добутих знань з математики та творчої уяви.
Рекомендовано методичною радою Сновидовицької загальноосвітньої школи Рокитнівської районної ради Рівненської області. Протокол №3 від
11.01.2021 р.
Вступ
Сьогодні наука і технології розвиваються настільки стрімко, що освіта часто не встигає за ними. Вже в молодшому шкільному віці інтереси багатьох дітей зазнають суттєвих змін, і більшість з них сильно віддаляються від навчальної діяльності взагалі і науково-пізнавальної - зокрема. Це можна пояснити різними причинами (що і роблять психологи і педагоги), але однією з найбільш серйозних таких причин, безсумнівно, є неуспішність наших дітей у навчальній діяльності або боязнь такий неуспішності.
Іншою причиною зниження інтересу учнів, що має відношення власне до інформатики, є невелика кількість годин, передбачених освітніми стандартами на вивчення даного предмета. Основний акцент передбачається зробити на освоєння учнями інформаційної грамотності, що передбачає загальні навички обробки інформації різних видів.
Найбільш гостро стоїть проблема вивчення можливих підходів до організації проектної пізнавальної освітньої діяльності з інформатики в початковій школі. Як свідчить практика, що така діяльність дозволяє, з одного боку, організувати середу для самореалізації та самоствердження учнів, і, з іншого боку, сформувати у них потяг до творчості і знань і дати відповідні кошти її реалізації. Рішення вище зазначеної проблеми може базуватися на використанні в навчанні інформатики мови програмування
Scratch.
Scratch - це об'єктно-орієнтоване середовище, в якій блоки програм збираються з різнокольорових цеглинок команд точно також, як машини або інші об'єкти збираються з різнокольорових цеглинок в конструкторах Лего.
Педагогічні спостереження засвідчують також, що опанування основ програмування викликають в учнів молодшої школи значні утруднення. На їх вивчення відводиться за навчальною програмою 2-4 класу обмежений академічний час, що недостатньо для одержання уяви про особливості різних алгоритмів та формування стійких навичок їх програмної реалізації.
Актуальним є поглиблення вивчення цього матеріалу та проведення пропедевтичної роботи щодо практичного застосування різноманітних алгоритмів при розв’язанні практично-значущих задач. У сучасній методиці навчання інформатики виділяють труднощі, пов’язані з формуванням чіткого уявлення про алгоритм: – в уяві дитини є цілісний образ розв’язання завдання, а вимагається дати чіткий опис цього процесу у формі послідовності спонукальних речень. – у задачах такого типу важко виділити "елементарні" дії, з яких складатиметься алгоритм. – при виконанні алгоритмів, виконавець не повинен демонструвати елементи творчості – лише чітко виконувати команди у вказаному порядку. Для їх подолання рекомендують використовувати рольовий метод навчання. Для цього виділяються ролі пояснюючого та виконавця алгоритму. Пояснюючий складає алгоритм, зачитує команди, виконавець програє накази. При неможливості виконання якоїсь команди, вона уточнюється чи деталізується до тих пір, поки не стане зрозумілою і виконуваною – "елементарною". Щоб виробити навички формального виконання алгоритму (виконавець не повинен розуміти суть проблеми чи завдання, намагатися додати власні дії, яких не має у записі алгоритму), вчителі-практики використовують прийом складання алгоритмів для виконавця-робота (програвання ролі робота, згодом перенесення його основних властивостей і на саме поняття виконавця).
Розділ І. Візуальне програмування Scratch 1.1. Рекомендації щодо використання середовища Scratch
На основі аналізу підручників і можливостей програми можна зробити висновок, що навчання учнів початкової школи програмування в середовищі Scratch має проходити поетапно, від простого до складного. Для більшого розуміння того, як влаштована програма, учням, на початковому етапі потрібно привести приклад з життя. Таким прикладом може служити конструктор Лего, в якому фігури і конструкції збираються з різних частин - кубиків, що в свою чергу показує необхідність підбору правильних кубиків, так як якщо це не враховувати, то потрібну фігуру або конструкцію ми не отримаємо. Також учням легше зрозуміти поняття «алгоритм» з прикладу - інструкції по збірці.
Після того, як учителем виявлено розуміння учнями, слід переходити безпосередньо до опису програми. На даному етапі ми впритул працюємо з конструктором Лего, показуючи схожість. Необхідно обов'язково зазначити те, що збираючи кубики, наша фігурка росте вгору, а збираючи скрипт в середовищі Scratch - вниз.
Показавши наочно схожість можна приступити до опису смислових зон середовища Scratch, описаних раніше. По черзі описуються сцена, поле блоків, поле скриптів, лист спрайтів і т.д.
Першим етапом роботи в середовищі Scratch повинен стати невеликий проект, наприклад рух спрайта.
Учитель разом з учнями покроково збирає, «кубик за кубиком», скрипт. Після того як скрипт зібраний, учитель повинен пояснити, що станеться на сцені. Зібравши цей не складний скрипт, ми вирішуємо відразу кілька питань, таких як: «Як збирати скрипт?», «Як запустити скрипт?». Далі слід зауважити, що виконання скрипта можна запускати декількома способами: з клавіатури, мишею, при отриманні скриптом повідомлення про запуск.
Також слід приділити увагу учнів на нові поняття: скрипт, програма. Найбільш вдалий опис поняття скрипт, це алгоритм. Поняття алгоритм учні вже повинні знати, в цьому випадку усно проговорюється визначення.
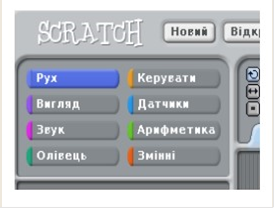
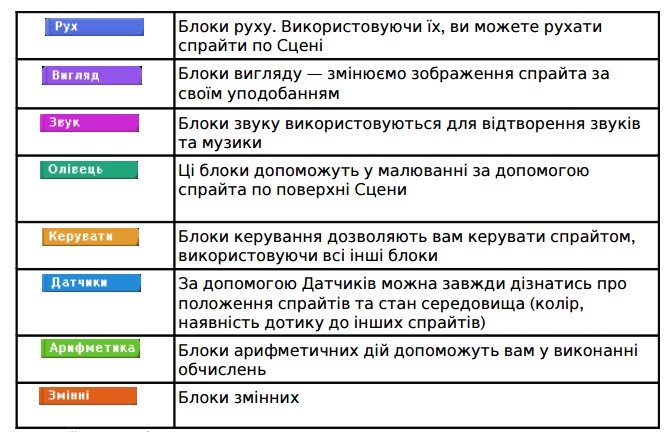
Після того, як учні зрозуміли, як запускати скрипт, можна переходити до розгляду інших блоків, в такій послідовності: блок «Рух», блок «Зовнішність», блок «Звук», блок «Перо», блок «Контроль» - розглянути цикли та умови, блок «Сенсори», блок «числа» - розглянути поняття випадкове число, і блок «Змінні».
Середовище програмування Scratch дає можливість реалізації циклічних алгоритмів і умов. Цикли і умови знаходяться в блоці «Контроль».
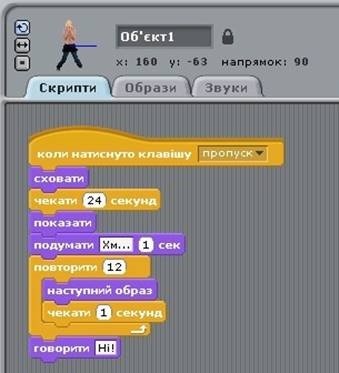
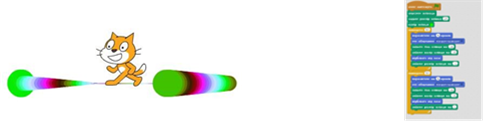
Для того щоб учні найбільш успішно засвоїли ці терміни, їх слід вводити одночасно. Поняття «Цикл» можна охарактеризувати як «багаторазове виконання одного або декількох дій». Поняття умова описується як «виконання тієї чи іншої дії в залежності від ситуації». Поняття випадкове число, має бути відомо учням з уроків математики, але все одно варто нагадати, що «випадкове число - це число, яке випадковим чином задається з певного діапазону». Після того, як визначення дано слід навести приклад випадкового числа. Таким прикладом може служити телевізійна гра «Лото», за правилами якої з мішечка дістаються барила, на яких вказуються числа від 1 до 99. Тим самим ми показуємо наочний приклад випадкових чисел, адже не можна витягти з мішечка заздалегідь відоме число. Реалізація всіх трьох конструкцій добре показується при демонстрації мультфільму «Політ бджоли», сенсом якого є нескінченне переміщення спрайту по сцені обмеженою синьою рамкою. Тоді скрипт виглядає так:
• Лістинг скрипта показує те, що клацання по зеленому прапорця приводить в дію скрипт, виконання якого призводить до нескінченного переміщенню спрайту по сцені обмеженою синім квадратом. Спрайт при торканні синього кольору буде міняти свій напрямок на випадкове число в діапазоні від 90 до 100, тим самим спрайт ніколи не покине межі синього квадрата і тим більше сцени.
• Для швидкого і успішного засвоєння нових тем рекомендується використовувати роздатковий матеріал та комп'ютерні презентації. Використовуючи на уроках одночасно обидва варіанти, дозволить легко закріплювати отримані знання і вміння у молодших школярів.
• Для того щоб діти ефективно засвоювали знання в новій області, необхідна наявність мотивації. А мотивація навчальної діяльності виникає, якщо вони відчувають особисту зацікавленість в придбанні знань для досягнення своєї мети.
• Для контролю успішності учнів необхідно кілька самостійних розробок невеликих проектів, наприклад: мультфільм «Кіт», мультфільм «Політ бджоли» і «Калькулятор» і одного великого проекту «Електронне піаніно».
• При розробці мультфільму «Кіт», учні показують свої знання і вміння працювати з блоками «Рух» і «Зовнішність».
• Другий мультфільм «Політ бджоли» вимагає від учнів навичок роботи з блоками «Рух», «Зовнішність», «Сенсори». Вчителю необхідно стежити за роботою учнів, тому що мультфільм «Політ бджоли» сильно відрізняється від мультфільму «Кіт» за рівнем складності і набору команд в скрипті. Це потрібно робити для того, щоб робота учнів була найбільш продуктивною. У деяких випадках можлива така реалізація цього проекту: вчитель заздалегідь збирає правильний скрипт і розбиває його на частини, а учням пропонується зібрати з частин правильну комбінацію.
• Проект «Калькулятор» повинен показати вміння учнів працювати з блоком «Числа» та «Змінні». Також учитель може перевірити вміння учнів працювати з спрайтами - створення, редагування. Даний проект повинен стати завершальним етапом, перед розробкою проекту «Електронне піаніно» в якому повинні будуть відображені навички роботи з усіма блоками разом.
З вище сказаного можна зробити висновок, що викладання теми, «Програмування в середовищі Scratch» учням початкової школи, повинно проходити в спіралевидній формі. На перших етапах розглядаються прості речі, наприклад блок «Контроль». Але при цьому блок не розглядається відразу цілком. Учитель повинен періодично, тоді коли виникає необхідність, повертатися до розгляду нових можливостей. Це дозволяє не перезавантажувати дітей надлишковою інформацією, але в той же час розглянути і вивчити найбільше число команд. Зупинимося докладніше на тих питаннях, які необхідно відобразити при вивченні теми «Програмування в середовищі Scratch» учнями початкової школи, а саме:
1) знайомство учнів із середовищем програмування Scratch;
2) розгляд різних способів запуску скрипта або декількох скриптів;
3) створення та редагування спрайтів і звуків;
4) розгляд скриптів пов'язаних з рухом об'єктів;
5) розгляд скриптів пов'язаних зі зміною зовнішності об'єктів;
6) розгляд скриптів пов'язаних зі зміною сцени за допомогою спрайту;
7) розгляд різних сенсорів вбудованих в середовище;
8) вивчення поняття змінна, і використання її при рахунку та інших різних областях застосування;
9) створення творчого проекту для закріплення всіх отриманих знань.
Відповідаючи на ці питання, необхідно постійно повертатися до отриманих раніше знань, з метою їх поглиблення. Знайомство учнів з середовищем програмування Scratch описано вище.
Розгляд різних способів запуску скрипта необхідно тому, що програма може складатися з безлічі окремих скриптів, робота яких повинна бути не синхронної, а проходити в строго певний момент. Тим самим на початку вивчення даної теми найкраще розглядати стандартний запуск скрипта - за допомогою зеленого прапорця. Таким чином, можна запускати один або кілька скриптів, запуск яких повинен бути паралельний.
Після того, як учні освоять спосіб запуску скрипта необхідно створити перший скрипт. Але до створення першого скрипта потрібно розповісти учням про блоках «Рух» і «Зовнішність». Це потрібно для того, щоб найперший скрипт відразу справив на школярів враження.
У блоці «Рух» необхідно, для початку, розглянути найпростіші кубики, які дозволяють переміщати об'єкт по сцені, при цьому всі три кубика абсолютно різні. Також доцільніше відразу розглянути кілька кубиків з блоку «Зовнішність», для того, щоб вийшла анімація потрібно використовувати кубик , і якщо рух повинен відбуватися багато разів . Перераховані раніше кубики можна різними способами компонувати і складати різноманітні послідовності команд. Починатися перший скрипт обов'язково повинен з кубика .
Застосування даних кубиків учнями доцільно при вирішенні поставлених перед ними завдань. Наприклад, однією з типових задач може служити задача про кота. Метою завдання є переміщення кота з цієї точки в будь-якому напрямку. При цьому кіт повинен на кожному кроці змінювати свій костюм і в кінці сказати будь-яку фразу, наприклад: «Привіт! Як справи?". При цьому збирання скрипта в учнів не викличе великих зусиль. Також, якщо не позначаючи і не розповідаючи про те, що таке циклічна структура, учні з легкістю використовують її в своїх програмах. Це свідчить про те, що програма дійсно призначена для раннього віку.
Аналізуючи скрипт, звернемо увагу на те, що цілком закінчена дія - анімація, або можна навіть сказати короткий мультфільм, не є складним набором скриптів, а уміщається всього лише в кількох рядках. У той же час, якщо учням дати завдання, в якому вони зможуть трохи пофантазувати, даний скрипт може перерости в повноцінний мультфільм.
Відразу після цього найкраще розглянути можливість використання різноманітних спрайтів з бібліотеки середовища Scratch і створення і редагування власних спрайтів.
Створення власного спрайту дуже цікаве і в той же час просте заняття. Інтегрований редактор дуже схожий на графічний редактор Paint. У графічному редакторі присутні такі інструменти, як кисть, ластик, заливка, прямокутник, коло, лінія, напис, виділення, штамп і вибір кольору. Також є можливість змінювати готовий малюнок, наприклад: зменшення або збільшення малюнка, поворот малюнка на 90 градусів за і проти годинникової стрілки, відображення малюнка по горизонталі і вертикалі. Всі намальовані малюнки можна зберегти на жорсткий диск або навпаки, відкрити з нього. Палітра кольорів середовища Scratch аналогічна палітрі кольорів графічного редактора Paint.
Після цього, можливо повернутися до раніше створеної програми, і замінити спрайт кота на створений або відредагований спрайт учням. Таким чином, ми розвиваємо творчу діяльність молодших школярів, одночасно вивчаючи програмування, тобто ми весь час можемо повернутися до раніше створеної програмі і поліпшити її.
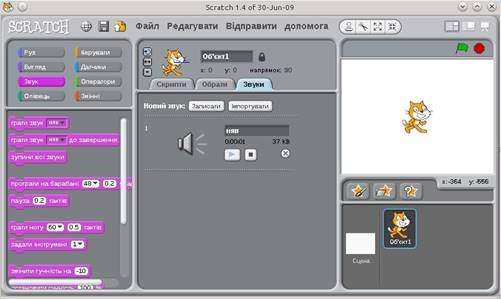
Наступним важливим питанням є додавання звуків в програму. Для того, щоб повною мірою показати можливості блоку «Звук» необхідна наявність звукових адаптерів і колонок на навчальних комп'ютерах. Важливо пам'ятати, що звук з колонок повинен бути таким, щоб його можна було виразно чути учню використовує його, але в той же час щоб цей звук не відволікав інших учнів.
Спробувати використовувати звук можна також на прикладі, розглянутому раніше. Для цього нам знадобляться кілька кубиків блоку «Звук».
Тепер, наш скрипт став ще більш цікавим, так як крім анімації, в ньому також присутні звукові ефекти. Як і в випадку розглянутому раніше, учням необхідно дати трохи часу на те, щоб вони дещо експериментували з додаванням кубиків різних блоків.
Підійшов час познайомити учнів з блоком «Перо». Учням слід пояснити, що перо в даному випадку це слід, який залишає спрайтом при русі. Потрібно сказати, що при використанні пера можна малювати різноманітні картинки на сцені. Дану можливість найкраще розглянути на прикладі малювання різноманітних геометричних фігур, таких як чотирикутники. При цьому можливо використовувати практично всі кубики блоку «Перо», також можливе поєднання в одній програмі різних скриптів, які малюють різні фігури. Для цього потрібно використовувати запуск скрипта за допомогою клавіші на клавіатурі, тобто для кожної фігури своя клавіша.

В даному випадку на сцені спрайт малює квадрат. Після цього слід дати завдання для відпрацювання отриманих навичок, наприклад: намалювати квадрат поменше, намалювати чотирикутник, намалювати багатокутник, намалювати будь-яку ламану лінію. Таки чином, по-перше, проводиться міжпредметних зв'язків, по-друге, учні практикуються у використанні блоку «Перо», по-третє, працюють з координатної площиною. У разі якщо в учнів будуть труднощі, необхідно показати на дошці, що таке координатна площину і як на неї можна намалювати фігуру.
Тепер потрібно вивчити блок «Сенсори». Доцільніше почати вивчення з завдання про бджолу. Умова завдання звучить так: «Є об'єкт Бджола з двома костюмами:« крила вгору »і« крила вниз ». Необхідно створити випадковий і безперервний анімований політ Бджоли ».
Рішення даного завдання буде складатися з декількох частин. Перша частина - зміна костюмів бджоли. Друга частина - безпосередньо політ бджоли.
На початковому етапі учні вже знають, що потрібно робити. Вони створюють спрайт бджоли, задають йому, вже знайомі, команди блоків «Рух», «Зовнішність» і «Контроль». Але незабаром у них виникає питання, як же домогтися випадкового і безперервного польоту? Тут і слід почати розповідати про блок «Сенсори», так як в учнів виникає гостра необхідність в його використанні.
В даному прикладі ми створюємо нескінченне рух бджоли по екрану, тому що тоді, коли бджола стосується краю вона змінює свій напрямок. Надалі необхідно розглянути кубик і докладніше розповісти про торкання одного спрайту іншого. Після того коли скрипт готовий, учням потрібно дати завдання знайти в блоці «Рух» кубик, схожий на фрагмент скрипта в якому бджола відштовхується від екрану. Учні знаходять кубик . Відразу після цього дається завдання, в якому вони замінюють цілу конструкцію одним кубиком.
Єдиною відмінністю покращеного скрипта буде в тому, що при торканні бджолою краю сцени, вона буде відштовхуватися дзеркально, тобто під тим же кутом. У першому випадку кут відштовхування задавався випадковим чином.
Далі необхідно розповісти про блок числа. На особливу увагу цьому блоку не варто приділяти, варто тільки спробувати з дітьми зробити різні математичні дії. Наприклад: додавання, віднімання, множення і ділення.
Особливу увагу потрібно приділити блоку «Змінні». Так як поняття змінна нове, потрібно пояснити, що змінна служить для зберігання і подальшого доступу до даних.
Програмувати в середовищі Scratch на ранньому етапі можливо взагалі не використовуючи змінні і числа. Найкраще зосередити увагу на змінні тоді, коли в них буде безпосередня необхідність.
Результатом всієї виконаної роботи повинна стати самостійна розробка учнями проектів на самостійно обрані теми або заздалегідь підготовлені. Слід також приділити трохи часу на те, щоб учні змогли захистити свої проекти.
1.2. Що таке Scratch?
Скретч (Scratch) - нове програмне середовище, яке дозволяє дітям (самостійно або за допомогою педагогів) легко навчитися створювати інтерактивні анімаційні історії, ігри, діафільми і ділитися своїми творами в Мережі.
На даний момент з останньою версією можете познайомитись на
офіційному сайті http://scratch.mit.edu
Назва Scratch сталося від scratching - техніки, використовуваної хіп-хоп діджеями, які крутять вінілові пластинки руками для того, щоб змішати музичні теми. У Скретч ви можете змішувати різні типи інформації: графіку, фотографії, музику і звуки у вільному творчому польоті. Готовими анімованими або інтерактивними творами, створеними за цією технологією, можна обмінюватися всередині спільноти, що об'єднує весь світ (на сайті Скретч http://scratch.mit.edu ).
Розробники цього середовища ( Мітч Рєзнік і Алан Кей ) прагнули зробити процес програмування в Скретч більш привабливим і доступним для дітей, підлітків і взагалі всіх тих, хто хоче навчитися програмуванню. В основі Скретч лежить графічна мова, що відрізняється своєю винятковою простотою. Скретч базується на традиціях мови Лого та Лего-Лого. Скретч використовує своєрідну метафору цеглинок Лего, з яких навіть найменші діти можуть зібрати найпростіші конструкції. Потім, цеглинка за цеглинкою, дитина може удосконалювати свої навички програмування.
Скретч дозволяє дітям і дорослим творити самостійно, створювати персонажів, які танцюють, співають і спілкуються з іншими персонажами, створеними кимось за тисячі кілометрів від вас; кимось, хто говорить іншою мовою, сповідує іншу релігію і, можливо, має інший колір шкіри. А все тому, що ці метафоричні цеглинки ідеально підходять до інших таких же і разом формують бездоганно цільні об'єкти.
Таким чином, завдяки використанню технології Скретч, діти отримують можливість освоїти безліч необхідних навичок:
![]()
![]() поступово вчитися програмуванню; реалізувати свої творчі пориви;
поступово вчитися програмуванню; реалізувати свої творчі пориви;
![]()
![]()
![]() брати участь в інтерактивному процесі створення ігор і анімації різноманітних історій як індивідуально, так і разом зі своїми однолітками з різних країн; отримувати живий відгук від однодумців; оцінити свої творчі здібності.
брати участь в інтерактивному процесі створення ігор і анімації різноманітних історій як індивідуально, так і разом зі своїми однолітками з різних країн; отримувати живий відгук від однодумців; оцінити свої творчі здібності.
Скретч можна сприймати як нове навчальне середовище для навчання школярів програмування. На сьогоднішній день в Скретч можна створювати фільми, грати з різними об'єктами, видозмінювати їх вигляд, переміщувати їх по екрану, встановлювати форми взаємодії між ними. Наприклад, ми можемо взяти будь-який об'єкт і здійснити над ним наступні дії:
![]() видозмінити його зовнішній вигляд за допомогою фіолетових команд-
видозмінити його зовнішній вигляд за допомогою фіолетових команд-
цеглинок зовнішнього вигляду;
![]()
![]() перемістити його за допомогою синіх команд цеглинок переміщення; помістити команди переміщення і видозміни всередину оранжевих блоків
перемістити його за допомогою синіх команд цеглинок переміщення; помістити команди переміщення і видозміни всередину оранжевих блоків
![]()
![]() керування; додати до керуючих блокам фіолетові цеглинки звуків; і т.д.
керування; додати до керуючих блокам фіолетові цеглинки звуків; і т.д.
У результаті виконання простих команд може виникнути складна модель, в якій взаємодіятимуть безліч об'єктів, наділених різними властивостями. Такий початковий рівень програмування настільки простий і доступний, що зараз Скретч розглядається в якості засобу навчання не тільки старших, але і молодших школярів.
1.3. Особливості програмування в середовищі Scratch
Scratch - середовище програмування, що з'явилася відносно недавно, дає можливість учням молодшого та середнього шкільного віку створювати ігри, фільми, анімовані історії та багато іншого. Програма Scratch в об'єктноорієнтованому середовищі «збирається» з різнокольорових блоків команд так само, як збираються з різнокольорових цеглинок в конструкторах Лего різні об'єкти. Є можливість внесення змін в програму навіть тоді, коли вона запущена, що дозволяє експериментувати з новими ідеями по ходу виконання завдання. В результаті виконання простих команд створюється складна модель, в якій взаємодіють безліч об'єктів, наділених різними властивостями. Після того як проект створений в Scratch, є можливість його розмістити на сайті http://scratch.mit.edu/.
Одним із принципових переваг даного середовища є те, що вона є вільно поширюваним програмним продуктом, таким чином, будь-який навчальний заклад може завантажити програму з інтернету і приступити до безпосереднього вивчення і роботі в новому середовищі програмування.
Уже в початковій школі діти легко можуть освоїти такі поняття як «паралельність» і «синхронізація». При цьому важливим є не «знання» термінології, але розуміння взаємної зв'язку виконуються потоків.
Scratch бере все найкраще від обчислювальної техніки і дизайну інтерфейсів для того, щоб зробити процес програмування більш привабливим і доступним для дітей, підлітків і тих, хто хоче навчитися програмуванню.
Основні особливості Scratch:
• Блочне програмування. Для створення програм в Scratch, ви просто поєднуєте графічні блоки разом в стеках. Блоки зроблені так, щоб їх можна було зібрати тільки в синтаксично вірних конструкціях, що виключає помилки. Різні типи даних мають різні форми, підкреслюючи несумісність. Ви можете зробити зміни в стеках, навіть коли програма запущена, що дозволяє більше експериментувати з новими ідеями знову і знову.
• Маніпуляції даними. З Scratch ви можете створити програми, які керують і змішують графіку, анімацію, музику та звуки. Scratch розширює можливості управління візуальними даними, які популярні в сьогоднішній культурі.
• Спільна робота і обмін. Сайт проекту Scratch пропонує натхнення і аудиторію: ви можете подивитися проекти інших людей, використовувати і змінити їх картинки і скрипти, і додати ваш власний проект. Найбільше досягнення - це загальне середовище і культура, створена навколо Scratch.
Scratch пропонує низьку підлогу (легко почати), висока стеля (можливість створювати складні проекти) і широкі стіни (підтримка великого різноманіття проектів). У роботі зі Scratch приділяється особлива увага простоті, іноді навіть на шкоду функціональності, для кращого розуміння.
Коли учні працюють над проектом в Scratch, вони мають шанс вивчити важливі обчислювальні концепції, такі як повторення, умови, змінні, типи даних, події і процеси.
1.4. Специфіка навчання молодших школярів програмування в середовищі Scratch
В даний час інформатику починають вивчати вже в початковій школі. Виникає питання: чи можна в початковій школі дітей навчати алгоритмізації і програмування?
Можна, але при дотриманні наступних умов:
• для вирішення алгоритмічних задач обрана зрозуміла і цікава учням;
• програмна реалізація навчальної середовища програмування має дружній користувальницький інтерфейс;
• для створення алгоритму розв'язання задачі використовуються візуальні засоби подання структур даних і структур управління, які не потребують запам'ятовування великої кількості службових слів і синтаксичних правил запису програми.
В основі програмного продукту Scratch лежить графічна мова програмування, що включає різні типи даних і структури управління, реалізований в зрозумілому, дружньому інтерфейсі, доступному для розуміння і використання учнями початкових класів. Крім того, розвинені алгоритмічні конструкції мови Scratch і концепції об'єктно-орієнтованого програмування дозволяють створювати досить складні та ефективні програми.
Перерахуємо особливості Scratch, що дозволяють ефективно використовувати його на початковому етапі навчання програмування та інформаційних технологій.
1) Для того щоб діти ефективно освоювали знання в новій області, необхідна наявність мотивації. А мотивація навчальної діяльності виникає, якщо вони відчувають особисту зацікавленість в придбанні знань для досягнення своєї мети. Scratch дозволяє створювати проекти, які цікаві різним віковим групам від 7 до 16 років і старше - інтерактивні презентації, мультфільми, комп'ютерні ігри, програми-тренажери з використанням графіки і мультимедіа.
2) При створенні програм в Scratch не потрібно написання текстів програм на формалізованих мовах програмування, так як тут надані всі необхідні графічні засоби для зображення даних і структур управління. Поєднуючи графічні блоки, можна створити програму і запустити її на виконання в тій же самій середовищі Scratch.
3) Для полегшення процесу створення програми розробники реалізували захист системи від синтаксичних помилок. Тобто при поєднанні графічних блоків можна отримати тільки синтаксично правильні конструкції.
4) Широкі можливості маніпуляції з візуальними даними розвивають навички роботи з мультимедіа інформацією, полегшують розуміння принципів виконання алгоритмічних конструкцій і налагодження програм. Наявність операторів «йти в покажчик миші», «повернутися до покажчика миші», «якщо край, відштовхнутися» і так далі дозволяє створювати динамічну графіку дітям, які ще не володіють математичним апаратом маніпулювання графічними об'єктами в системі координат.
5) Використання шаблонів картинок і звуків з існуючих бібліотек, створення власних файлів, виконання таких операцій з файлами проектів, як Зберегти, Відкрити, Створити, дозволяє учням швидко освоїти роботу з файловою системою і стандартними додатками.
6) Отримання навичок спілкування в IT-співтоваристві, вміння провести редагування існуючого проекту, змінити картинки і скрипти в проектах інших людей і додати їх в свій власний проект шляхом спільної роботи і обміну через мережу «Інтернет» створює умови для підготовки людини до активної життя в інформаційному суспільстві.
Молодші школярі можуть створювати проекти, які потребують складної алгоритмічної структури. При цьому вони можуть висловити свої творчі здібності в творі сценарію проекту, підготовці графічних і звукових компонент. Для старшокласників середу Scratch може бути використана на вступних заняттях з вивчення мов програмування високого рівня для демонстрації основних понять: змінна, значення змінної, логічне умова, типи даних, структури управління.
Розділ ІІ. Розпочинаємо роботу в Scratch
2.1. Запуск середовища програмування Скретч
Запустити Скретч можна різними способами:
1.  Знайдіть на робочому столі значок із зображенням Рудого Кота та двічі клацніть по ньому покажчиком миші. Якщо ви все зробили правильно, то за деякий час завантажиться середовище Скретч Якщо Скретч не завантажився, то ви неправильно виконали подвійне клацання (з великим інтервалом між клацанням або рухали мишкою під час клацання). Повторіть свої дії ще один раз.
Знайдіть на робочому столі значок із зображенням Рудого Кота та двічі клацніть по ньому покажчиком миші. Якщо ви все зробили правильно, то за деякий час завантажиться середовище Скретч Якщо Скретч не завантажився, то ви неправильно виконали подвійне клацання (з великим інтервалом між клацанням або рухали мишкою під час клацання). Повторіть свої дії ще один раз.
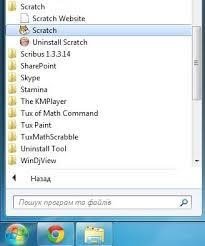
2. Якщо на робочому столі ви не знайшли Скретча, то пошукайте його в головному меню системи, яке ховається за кнопкою “Пуск”.

Натисніть цю кнопку. Можливо Скретч є у списку найуживаніших програм, тоді ви відразу побачите Рудого Кота. Якщо ні — шукайте його у розділі Усі програми
3. Не змогли? Не біда — покличте на допомогу вчителя
2.2. Знайомство з середовищем Скретч
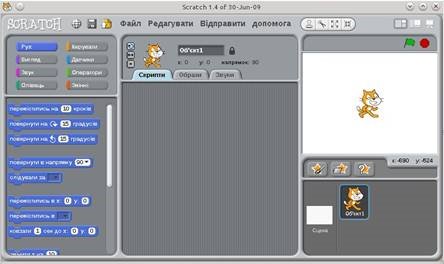
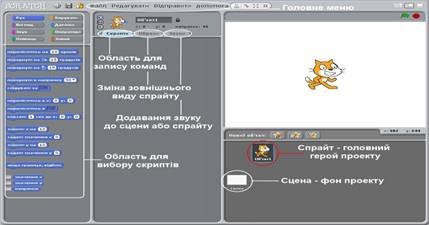
Тепер перед нами світ, де живуть Скретч та багато його друзів. При запуску середовища програмування Scratch відкривається програмне вікно з новим проектом, який містить одного виконавця.

На програмному вікні розташовано такі кноки:
![]() — встановити мову спілкування з користувачем;
— встановити мову спілкування з користувачем;
![]() — зберегти цей проект;
— зберегти цей проект;
![]() — поділитись цим проектом;
— поділитись цим проектом;
![]() — дублювати об'єкт;
— дублювати об'єкт;
![]() — вилучити об'єкт;
— вилучити об'єкт;
![]() — збільшити об'єкт;
— збільшити об'єкт;
![]() — зменшити об'єкт;
— зменшити об'єкт;
![]() — зменшити масштаб відображення;
— зменшити масштаб відображення;
![]() — збільшити масштаб відображення;
— збільшити масштаб відображення;
![]() — перейти до перегляду проекту у повно екранному режимі;
— перейти до перегляду проекту у повно екранному режимі;
![]() — запуск скрипту;
— запуск скрипту;
![]() — зупинка скрипту;
— зупинка скрипту;
![]() — можна обертатись;
— можна обертатись;
![]() — повертати лише праворуч/ліворуч;
— повертати лише праворуч/ліворуч;
![]() — не повертати;
— не повертати;
![]() — заборонити, використовують як усталено;
— заборонити, використовують як усталено;
![]() — намалювати новий об'єкт;
— намалювати новий об'єкт;
![]() — вибрати новий об'єкт із файлу;
— вибрати новий об'єкт із файлу;
![]() — встановити новий об'єкт.
— встановити новий об'єкт.
Вікно налаштування об'єкта містить такі вкладки:
Скрипти — область створення скриптів;

Образи — область зміни вигляду об'єкта;

Звуки — область, у якій можна додавати звуки до об'єкту.

У правій верхній частині робочого вікна розташовано Сцену. Саме на ній відбуваються всі події. На ній розташовують об'єкти, для кожного проекту добирають декорації (тло).
В правій нижній частині робочого вікна можна побачити усі об'єкти поточного проекту, їх назви.
Об'єктами і тлу можна задати вказівки. Вказівки-блоки розподілено на категорії (групи), кнопки виклику яких розташовано у верхній лівій частині вікна. Якщо натиснути кнопку, то у лівій нижній частині вікна можна побачити всі вказівки-блоки даної категорії. Цю частину називають контейнером блоків. Для того, щоб зібрати з окремих блоків сценарій (скрипт), потрібно перетягнути блоки в центральну частину робочого вікна на закладку Скрипти.
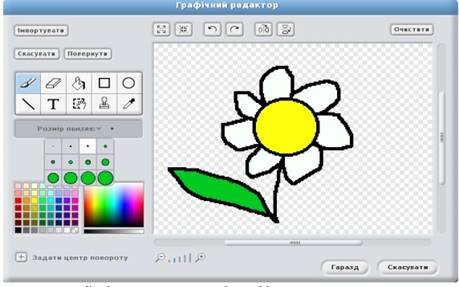
2.3. Графічний редактор
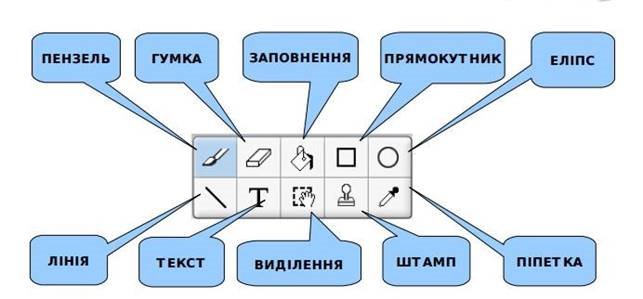
Ви вже знайомі з графічним редактором — програмою, що дозволяє створювати або змінювати малюнки та інші зображення. Графічний редактор Скретча дещо схожий на той, з яким ви працювали раніше.

“Шаховий” фон вказує прозорість ділянки"

Цими засобами ми можемо створювати та змінювати зображення. Всі вони розміщені на Панелі інструментів. Колір для малювання можна обрати за допомогою інструмента Піпетка на одній з кольорових палітр:

Обраний колір малювання відображається на покажчику кольору (верхній квадрат — колір малювання, нижній — колір фону, стрілка дозволяє міняти кольори місцями). Щоб обрати колір фону треба при  використанні Піпетки скористатись правою клавішею миші.
використанні Піпетки скористатись правою клавішею миші.
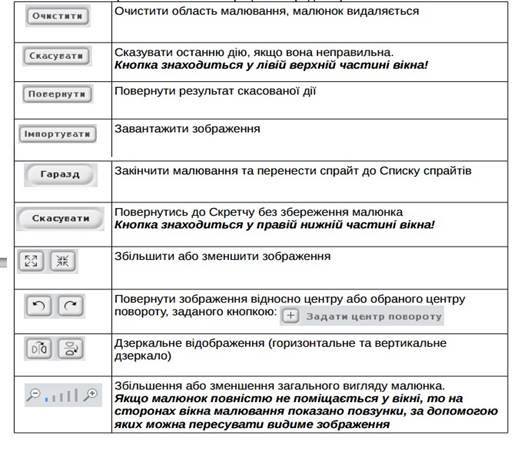
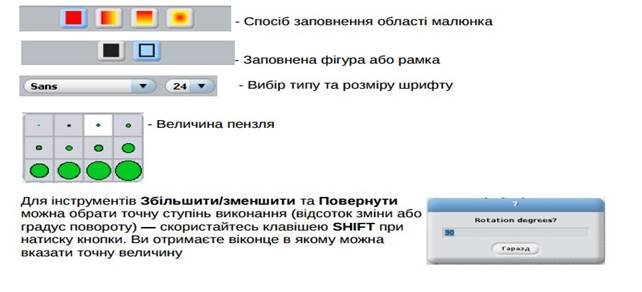
Нижче показано призначення кнопок Графічного редактора

Для деяких інструментів з'являються додаткові можливості:

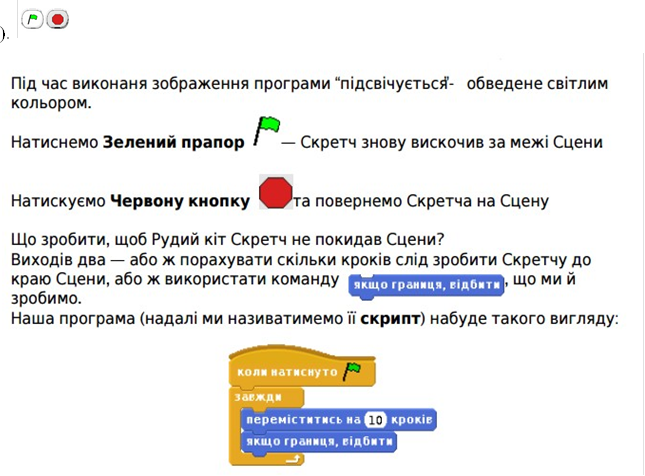
2.4. Запуск на виконання програми Scratch
Ви вже помітили що деякі блоки дозволяють повернути спрайт, у певному напрямі спробуйте це. Напрям руху активного спрайта показано на його значку синьою стрілкою за її допомогою спрайт можна повертати як завгодно.
Тепер слід звернути увагу на кнопки керування що, розміщені вище Сцени Перша з них запускає програму ( у випадку якщо вона починається блоком із зеленим прапором Червона кнопка зупиняє роботу програми

2.5. Працюємо з спрайтами
Спрайти мають такі властивості:
• ім’я
• положення на Сцені
• розмір
• напрямок, в якому вони будуть рухатися
• колір костюма
Кожна властивість має значення. Переглянути та змінити значення властивостей об'єктів можна в розділі інформація або у вбудованому графічному редакторі.

Створити новий спрайт можна кількома способами:
|
|
- обрати готовий об’єкт із бібліотеки спрайтів; |
|
|
- намалювати в графічному об’єкті; |
|
|
- вставити з файла; |
|
|
- сфотографувати камерою підключеною до комп’ютера. |

Дії, які можна виконувати над спрайтами:
• редагувати
• форматувати
• створити
• видалити
• зберегти
• збільшити
• зменшити
Засоби, які використовуються для виконання дій над спрайтами:
• контекстне меню
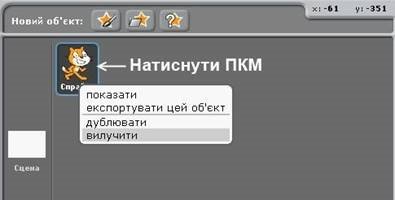
• інструменти, які розміщено в "Рядку меню" програми Scratch Для створення копії спрайта необхідно виконати такі дії:
1. В області “Спрайти” вибрати потрібний об’єкт
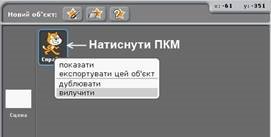
2. Відкрити контекстне меню спрайта
3. Вибрати команду “Дублювати”
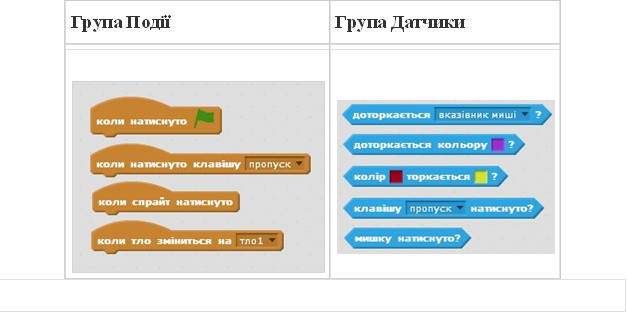
Під час виконання програмного проекту зі спрайтами можуть бути пов’язані події, опрацювання яких призведе до змінення значень властивостей об’єктів. Команди для опрацювання подій у середовищі Scratch знаходяться в групах: Події, Керувати, Датчики.
Команди відстежування моменту настання події

Ми познайомилися зі спрайтами та способами їх створення . Тепер звернемо увагу на ліву частину світу Скретча:

Мабуть всі ви свого часу гралися конструктором Лего складали з маленьких — пластмасових блоків різноманітні споруди та пристрої У Скретча теж є різнокольорові . цеглинки блоки з яких можна складати різні конструкції.
Розглянемо ці блоки по черзі натискуючи на них:

2.6. Введення даних та реагування на відповідь
У Скретч передбачена можливість введення даних та реагування на значення відповіді. Для цього використовується команда із блоку Датчики
|
ВІДПОВІДЬ |
![]() та . Перевірити правильність введення можна з допомогою стандартної конструкції Якщо. Подібні конструкції можна використовувати для організації діалогу між користувачами та програмою.
та . Перевірити правильність введення можна з допомогою стандартної конструкції Якщо. Подібні конструкції можна використовувати для організації діалогу між користувачами та програмою.
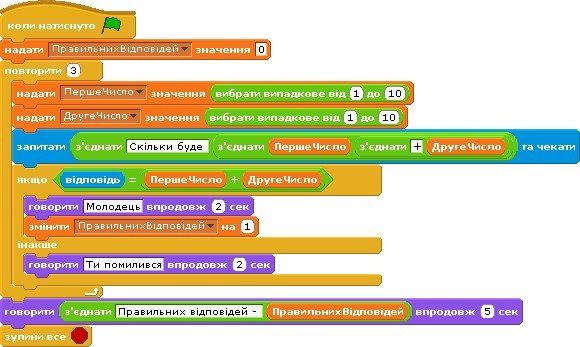
Для прикладу розглянемо скрипт для перевірки вміння учнями додавати числа в межах 20.


Використовуючи подібну модель, можна сконструювати найпростішу перевіряючу програму.
Ми не зупинимось на цьому і поставимо запитання. Як можна модернізувати конструкцію, щоб мати можливість використовувати подібний алгоритм для будь-яких чисел з деякого діапазону? На допомогу прийде конструкція
![]()
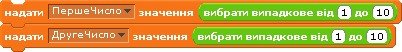
Таким чином можна буде генерувати випадкові числа із вибраного діапазону і відображати їй у вигляді «Скільки буде 7+8». Але при цьому слід визначити: як зафіксувати відповідь для перевірки? Для того, щоб Скретч пам'ятав згенеровані числа необхідно використати змінні для згенерованих чисел. Створимо дві змінні ПершеЧисло та ДругеЧисло та надамо їм значення згенерованих чисел.

Після цього наш скрип для виведення питання зі згенерованими числами набуде вигляду.
![]()
Тепер ми маємо можливість використовувати значення змінних при перевірці відповіді:

Склавши декілька подібних конструкцій матимемо змогу створити перевіряючу програму у якій будуть використовуватись довільні числа.
Але і на цьому зупинятись не варто. Зменшити розмір скрипта і дати можливість його виконувати нескінченну кількість разів дозволить циклічна структура.
![]()
Помістивши скрипт поданий вище всередину циклічної конструкції ми скоротимо не тільки розмір скрипта, а й забезпечити собі необхідну кількість повторень. Тепер залишилось доповнити скрипт блоком, який дозволить підрахувати кількість правильних відповідей. Для цього випадку нам знадобиться ще одна змінна до якої ми будемо заносити правильні відповіді. Назвемо її ПравильнихВідповідей та будемо збільшувати на 1 при кожній правильній відповіді, а по закінченню виконання скрипта покажемо її. В цьому випадку скрипт набуде вигляду

Розділ ІІІ. Практичні роботи Scrath Практична робота № 1
“Знайомство з інтерфейсом. Створення простої анімації для спрайта Кіт”
Мета: навчитися запускати програму Scratch, вивчити її основні об’єкти, навчитися створювати найпростішу анімацію в середовищі Скретчé Завдання: Створіть для спрайта Кіт наступну анімацію: Кіт знаходиться в лівому нижньому кутку, при натисканні на зелений прапорець він починає рух вправо, дійшовши до краю, починає рухатися по діагоналі в лівий верхній кут
Технологія виконання завдання.
1. Запустіть середовище Scratch подвійним клацанням по ярлику на робочому столі. ![]()
2. Перед Вами з’явиться вікно середовища Scratch. Ознайомтеся з його об’єктами.

3. Перемістіть Кота в лівий нижній кут Вашого проекту. Для цього необхідно натиснути на Кота лівою кнопкою миші (ЛКМ) і протягнути його в потрібне місце.

4. Тепер приступимо до написання скрипта для Кота. Подвійним клацанням лівою кнопкою миші відкрийте область скриптів для Кота.

5. Для того щоб Кіт при зіткненні зі стіною не повертався догори ногами необхідно натиснути на кнопку “приймати тільки зліва направо”.

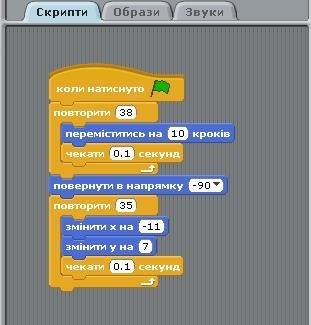
6. У вікні команд для спрайту Кіт складіть наступну програму,
використовуючи область скриптів, яка знаходиться в лівій частині вікна.

7. Переведіть проект в режим демонстрації.

8. Для запуску проекту натисніть на зелений прапорець. Переконайтеся, що Ваш спрайт виконує дії, зазначені в завданні.
Додаткове завдання 1. Змініть програму так, щоб Кіт після того, як дійде до правого кута, йшов вгору до самого кінця.
Додаткове завдання 2. Складіть наступну анімацію для спрайту Кіт: Кіт знаходиться в правому нижньому кутку, потім він доходить до середини екрану, після чого розвертається і повертається назад.
Додаткове завдання 3. Складіть наступну анімацію для спрайту Кіт:
Кіт проходить 4 рази по периметру екрану.
Практична робота № 2
“Зміна образів спрайту. Створення анімації зі зміною образів” Мета: вивчити механізм створення анімованого об’єкта шляхом додавання і зміни образів спрайту.
Завдання. Створити анімацію руху акули, яка відриває і закриває рот.
Технологія виконання завдання.
1. Запустіть програму Scratch.
2. Видаліть з проекту Спрайт 1.

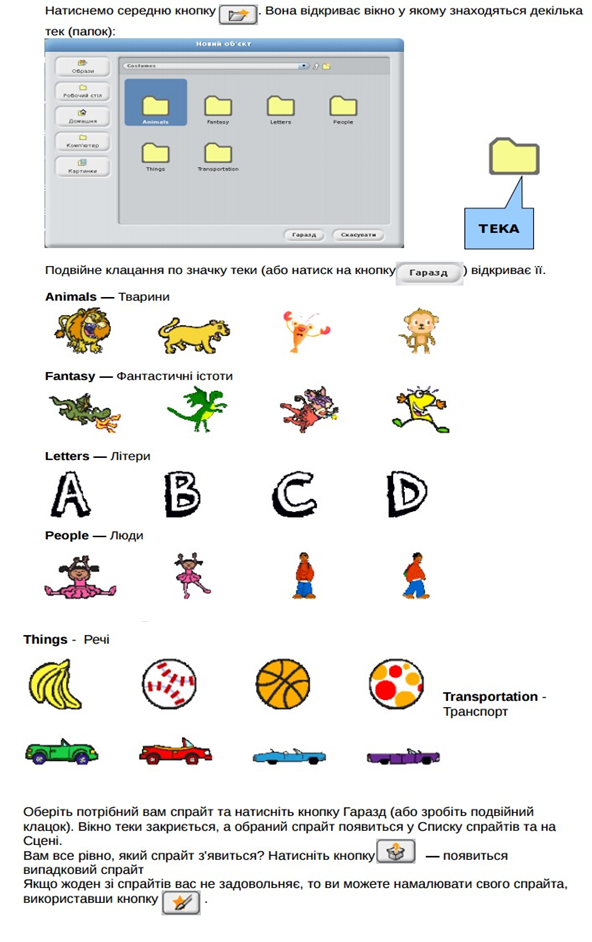
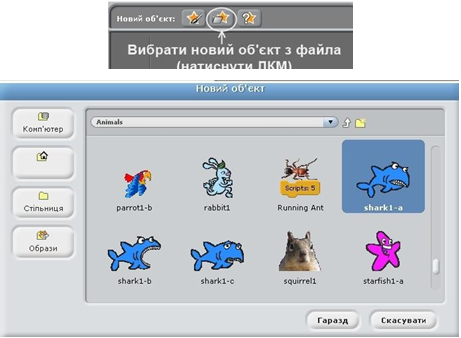
4. Додайте до проекту новий спрайт. Натисніть на кнопку Новий об’єкт, далі в папці Animals виберіть Спрайт shark1-а.

4. Зробіть активним Спрайт shark1-а подвійним клацанням ЛКМ і перейдіть в закладку Образи.
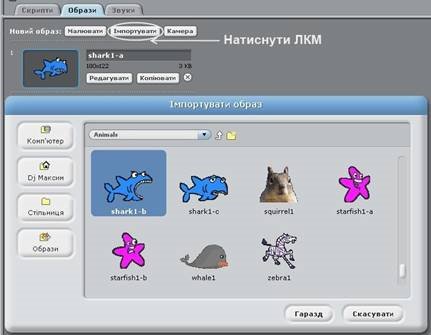
5. Додайте для Спрайту shark1-а новий образ. Для цього натисніть на кнопку Імпортувати та виберіть костюм shark1-b.

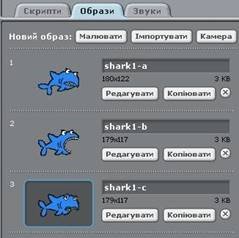
6. Аналогічним чином додайте ще один образ shark1-с. У вікні Образи повинно вийти приблизно наступне.

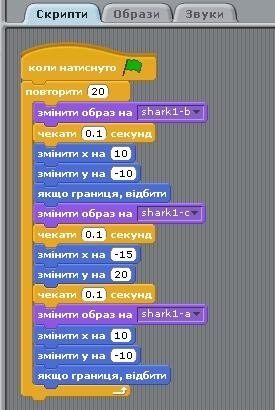
7. Для Спрайта Акула в закладці скрипти складіть наступну програму.

8. Перевірте роботу вашого проекту: перейдіть в режим демонстрації та натисніть на зелений прапорець.

Додаткове завдання 1. Змініть проект так, щоб акула рухалася, відкривала / закривала рот повільніше.
Додаткове завдання 2. Використовуючи спрайти із папки People, створіть анімацію танцюючої людини.
Практична робота № 3
“Додавання нових сцен до проекту. Зміна сцени”
Мета: навчитися додавати до проекту нові сцени, проводити зміну сцен Завдання. Необхідно створити проект, який ілюструє автоматичну зміну кімнат в квартирі.
Технологія виконання завдання.
1. Запустіть програму Scratch.
2. Видаліть з проекту Спрайт 1, він нам не знадобиться для роботи зі зміною фону
.
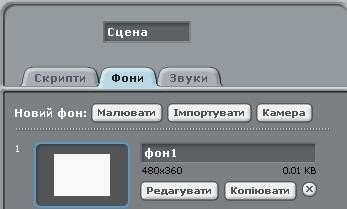
3. Виділіть об’єкт Сцена і перейдіть на закладку Фони.

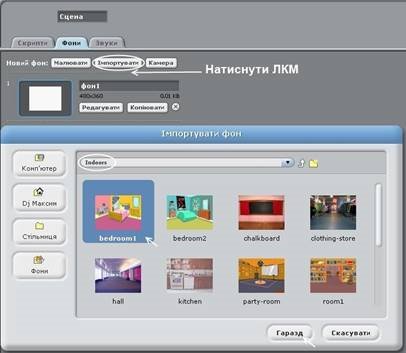
4. Додайте до проекту кілька нових фонів. Для цього активізуємо діалогове вікно, натиснувши на кнопку Імпортувати.

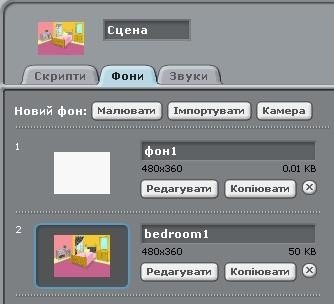
5. Після чого закладка Фони буде виглядати наступним чином.

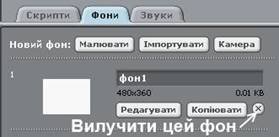
6. Видаліть порожній Фон 1.

7. Аналогічним способом додайте до проекту фони з іменами: kitchen, party-room, room1, room2, room3.
8. Вкладка Фони повинна виглядати приблизно так.

9. Перейдіть на закладку Скрипти та складіть наступну програму.

10. Переведіть проект в режим демонстрації.

11. Для запуску проекту натисніть на зелений прапорець.
Переконайтеся, що він працює нормально.
Додаткове завдання 1. Змініть порядок зміни фонів.
Додаткове завдання 2. Створіть проект, який демонструє зміну пір року.
Практична робота № 4
“Додавання нового спрайту до проекту. Створення анімації для нього” Мета: навчитися додавати до проекту новий спрайт і створювати для нього анімацію.
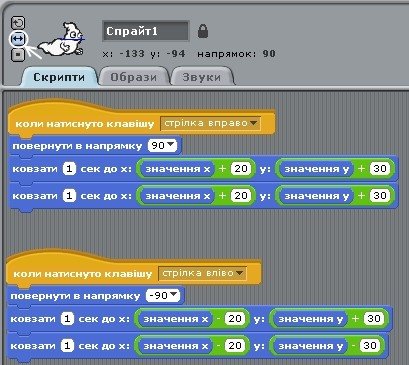
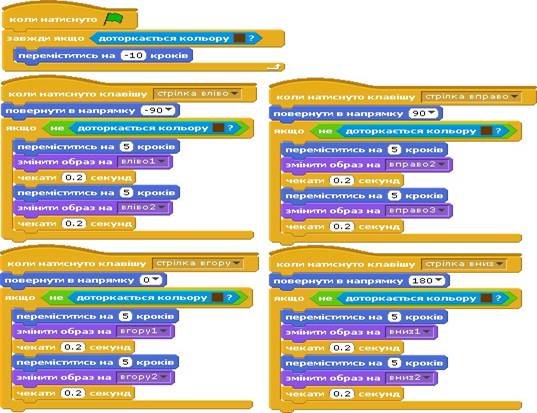
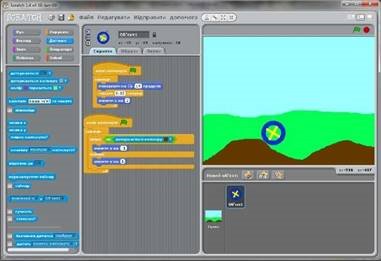
Завдання. Необхідно створити анімацію літаючого привида (якщо натиснута кнопка “стрілка вправо” – привид летить право, якщо натиснута кнопка “стрілка вліво” – привид летить вліво).
Технологія виконання завдання.
1. Запустіть програму Scratch.
2. Видаліть з проекту Спрайт 1, він нам не знадобиться для роботи.
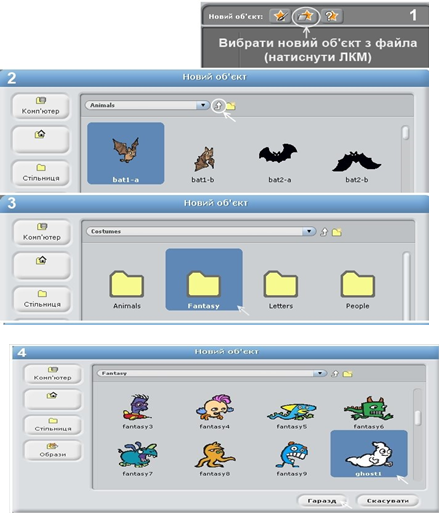
3. Додайте до проекту новий спрайт, натиснувши кнопку вибрати новий об’єкт з файлу. Спрайт вибрати з папки Fantasy, ім’я спрайту Ghost1.

4. Для обраного спрайту складіть наступний скрипт.

5. Переведіть проект в режим демонстрації.
6. Для запуску проекту натискайте або на “стрілку вліво” з клавіатури, або на “стрілку вправо”. Переконайтеся, що проект працює правильно.
Додаткове завдання 1. Додайте можливість здійснювати рух привида при натисканні на кнопки “стрілка вгору” і “стрілка вниз”.
Додаткове завдання 2. Створіть анімацію крокуючої людини, з кнопками керування; стиль руху, фон і звук вибрати довільно.
Практична робота № 5
“Додавання звукових ефектів до проекту”
Мета: навчитися додавати до проекту звукові ефекти, налаштовувати їх Завдання. Необхідно створити анімацію танцюючої людини під музику.
Технологія виконання завдання.
1. Запустіть програму.
2. Видаліть з проекту Спрайт 1, він нам не знадобиться для роботи.
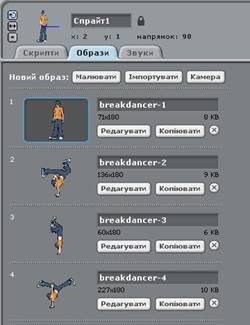
3. Додайте до проекту спрайт із папки People під назвою breakdancer-1.

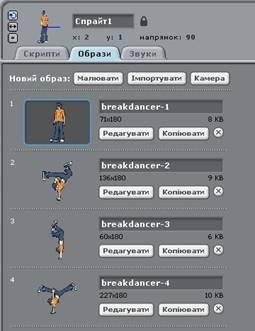
4. Для нового спрайту додайте ще три образи breakdancer-2, breakdancer-3, breakdancer-4. У Вас повинно вийти приблизно так, як показано на малюнку.

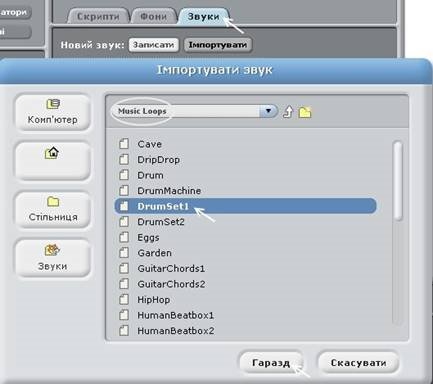
5. Зробіть активною Сцену, перейдіть в закладку Звуки. Використовуючи кнопку Імпортувати, додайте до проекту новий звук DrumSet1 з папки Music Loops.

6. Аналогічним способом додайте до проекту звук DrumSet2.
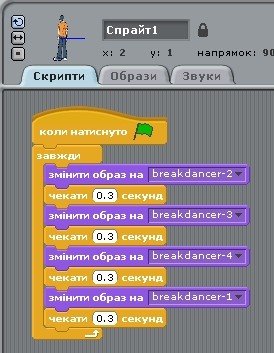
7. Зробіть активним Спрайт 1 і складіть для нього наступний скрипт.

8. Зробіть активною сцену і складіть для неї наступний скрипт.

9. Переведіть проект в режим демонстрації.

10. Для запуску проекту натисніть на зелений прапорець.
Переконайтеся, що він працює нормально.
Додаткове завдання 1. Додайте до проекту будь-який фон за вашим бажанням.
Додаткове завдання 2. Створіть проект, в якому дівчинка під музику робить зарядку.
Практична робота № 6
“Створення складної анімації в Scratch за участю одного спрайту” Мета: закріпити навички роботи з одним спрайтом (зміна образів, настроювання складного руху)
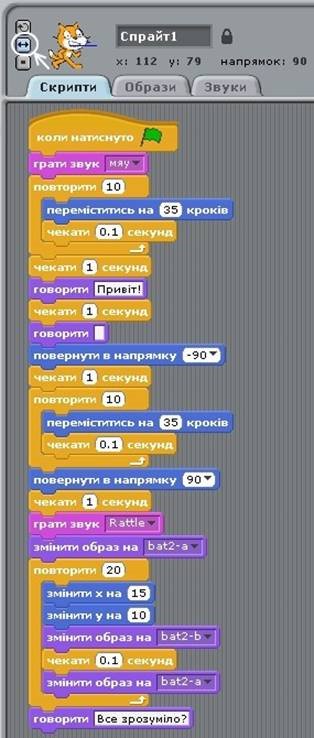
Завдання. Необхідно вибрати фон. Кіт йде зліва направо до кінця, говорить “Привіт!”, повертається на 90 градусів. Чекає 3 секунди, повертається назад, перетворюється в кажана (змінює образ) і за діагоналлю відлітає, запитуючи в кінці “Все зрозуміло?”.
Технологія виконання завдання.
1. Запустіть програму Scratch.
2. В об'єктах виберіть Сцену.

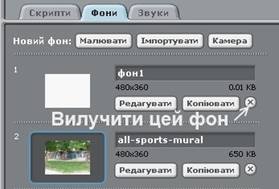
3. Перейдіть на закладку Фони, натисніть на кнопку Імпортувати; з папки Outdoors оберіть файл all sports...

4. Видаліть зі списку фонів Фон 1, натиснувши на хрестик.

5. Перемістіть кота в лівий нижній кут.
6. Перейдіть в закладку Образи, видаліть образ 2. З папки Animals імпортуйте образи bat2-a та bat2-b.

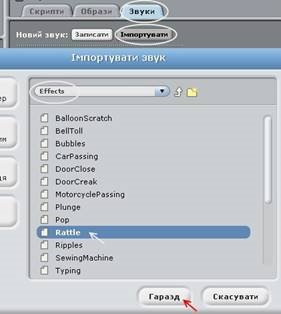
7. Перейдіть в закладку Звуки, з папки Effect імпортуйте звук Rattle.

8. Клацніть два рази ЛКМ на спрайті 1, та в області Скрипти складіть програму, в якій кіт йде зліва направо до кінця, говорить “Привіт”, повертається на 90 градусів, чекає 3 секунди, повертається назад, перетворюється в кажана та летить за діагоналлю, запитуючи в кінці “Все зрозуміло?”.

9. Перевірте роботу вашого проекту: перейдіть в режим презентації та натисніть на зелений прапорець.
Додаткове завдання 1. Змініть проект так, щоб Кіт перетворився на метелика, а в кінці запитав “Вам подобається метелик?”
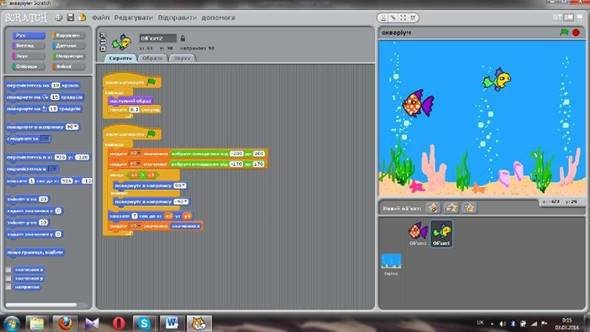
Додаткове завдання 2. Складіть проект, в якому рибка плаває по сцені на фоні морського дна. Траєкторію руху виберіть самостійно.
Практична робота № 7
“Створення складної анімації з кількома спрайтами” Мета: навчитися створювати проекти з кількома спрайтами.
Завдання. Створення проекту “Дискотека”.
Технологія виконання завдання.
1. Запустіть програму Scratch.
2. Видаліть з проекту Спрайт 1, він нам не знадобиться для роботи.

3. Додайте в проект спрайт з папки people під назвою breakdancer-1.

4. Для нового спрайту додайте ще три образи breakdancer-2, breakdancer-3, breakdancer-4. У Вас повинно вийти приблизно так, як показано на малюнку.

5. Аналогічним чином додайте Спрайт 2 із папки People: anjuli-1 та два образи до нього: anjuli-2, anjuli-3.
6. Для Спрайта 1 складіть наступний скрипт.

7. Для Спрайта 2 складіть довільний скрипт, наприклад:

Практична робота № 8
“Створення та виконання алгоритмів з повторенням” Вправа 1. Створення циклічного алгоритму у середовищі Scratch.
Завдання. Створення узорів
![]() Запусти програму Scratch.
Запусти програму Scratch.
Оберіть героя із папки Animals на
Створи алгоритм побудови узору:
В блоці команд Керувати оберіть команду
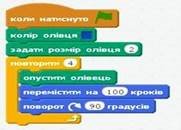
1. Для того, щоб олівець почав малювати потрібно задати його колір, розмір та опустити його, для цього:
- перейдіть в блок Олівець та оберіть команди Задати колір олівця (колір обирається на свій розсуд);
- оберіть команду Задати розмір олівця (наприклад, 2 розмір), - наступна команда Опустити олівець.
2. Для того, щоб герой малював фігуру, потрібно обрати кут на який герой буде повертатися. Якщо це квадрат, то потрібно 360 градусів поділити на кількість сторін. Ми отримаємо 900.
3. У блоці Рух обираємо команду Повернутися на ___ градусів (обираємо на 900).
4. У блоці Рух обираємо команду Переміститись на __ кроків (обираємо на 100 кроків).
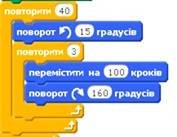
5. ![]() Для того, щоб герой намалював чотири сторони, застосовуємо циклічний алгоритм, в блоці Керувати обираємо команду Повторити__ (повторити 4 рази, бо наш квадрат має 4 сторони). Та вставляємо в середину цієї команди блок команд Повернутися на 900 градусів та Переміститись на 100 кроків.
Для того, щоб герой намалював чотири сторони, застосовуємо циклічний алгоритм, в блоці Керувати обираємо команду Повторити__ (повторити 4 рази, бо наш квадрат має 4 сторони). Та вставляємо в середину цієї команди блок команд Повернутися на 900 градусів та Переміститись на 100 кроків.
Вправа 2. Створення циклічного алгоритму у середовищі Scratch.
Завдання. За даним зразком створи узори, які показані на малюнку 1 та 2.

Малюнок 1. Малюнок 2.
![]() Вправа 3. Створення циклічного алгоритму у
Вправа 3. Створення циклічного алгоритму у
середовищі Scratch
Завдання. Створення узорів
1. Запустіть програму Scratch.
2. Оберіть героя із папки Animals на свій розсуд.
3. Створіть алгоритм побудови узору:
1. В блоці команд Керувати оберіть команду ![]()
2. Для того, щоб олівець почав малювати потрібно задати його колір, розмір та опустити його, для цього:
- перейдіть в блок Олівець та оберіть команди Задати колір олівця (колір обирається на власний розсуд),
- оберіть команду Задати розмір олівця (наприклад, 2 розмір), - далі команду Опустити олівець.
3. У блоці Рух обираємо команду Повернутися на ___ градусів (обираємо на 900).
4. У блоці Рух обираємо команду Переміститись на __ кроків (обираємо на 200 кроків).
5. У блоці Рух обираємо команду Повернутися на ___ градусів (обираємо на 450).
6. Застосовуємо циклічний алгоритм, в блоці Керування обираємо
![]() команду Повторити__ (повторити 8 раз). Та вставляємо в середину цієї команди, команди Повернутися на 900 градусів та Переміститись на 200 кроків та
команду Повторити__ (повторити 8 раз). Та вставляємо в середину цієї команди, команди Повернутися на 900 градусів та Переміститись на 200 кроків та
Повернутися на 450 градусів.
Практична робота № 9
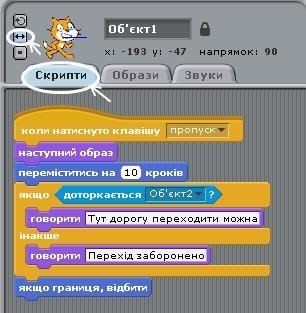
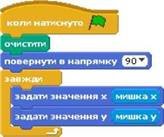
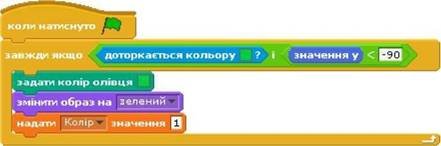
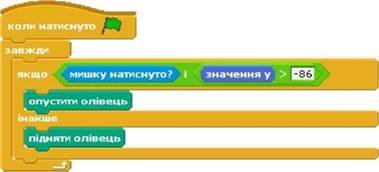
“Створення та виконання алгоритмів з розгалуженням” Завдання. Скласти проект, що демонструє правила, за якими слід переходити дорогу
1. Запускаємо програму Scratch.
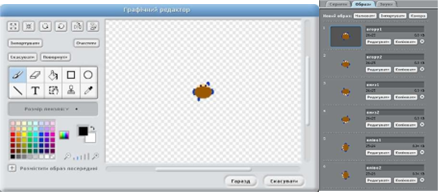
2. Для реалізації даного проекту необхідно намалювати новий об’єкт, що можна зробити за допомогою вбудованого графічного редактора.
![]() 2.1 Натискаємо на кнопку
2.1 Натискаємо на кнопку
Малюємо невелику дорожню зебру білого кольору (це можна зробити за допомогою інструменту Прямокутник) та натискаємо Гаразд.

3. Далі необхідно змінити фон сцени.
3.1 Активувати її подвійним клацання ЛКМ.
3.2 Натиснути вкладку Фони, потім Імпортувати. Із папки Outdoors вибрати файл night-city-with-… та підтвердити свій вибір за допомогою кнопки Гаразд.

4. Розмістити Об’єкт 1 (кота) і Об’єкт 2 (зебру) на сцені відповідно до малюнка (за допомогою їхнього перетягування ЛКМ)

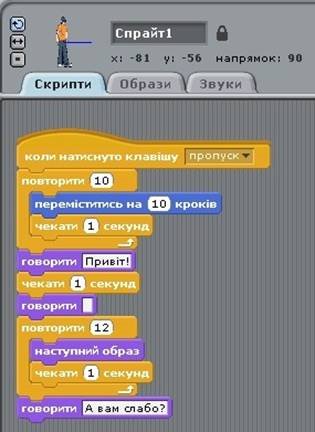
5. Створюємо алгоритм з розгалуженням для Об’єкта 1 (кота).
5.1 Активуємо його (натискаємо на ньому ЛКМ).
5.2 Обираємо необхідні команди, щоб утворити поданий скрипт.

6. Перевіряємо правильність виконання алгоритму, натискаючи багаторазово клавішу Пробіл.
Додаткове завдання. Намалюйте та додайте до проекту третій спрайт у вбудованому графічному редакторі – світлофор та розташуйте його біля зебри. Відредагуйте скрипт таким чином, щоб спрайт (кіт) доторкаючись до світлофора видавав повідомлення: “Можна перейти тільки на зелений”.

Розділ ІV. Комплект практичних завдань по створенню алгоритмів у
середовищі Scrath з інтегрованим підходом
Завдання 1. «Квадрат». Намалювати квадрат із стороною 100 кроків
![]()

Малюнок до завдання 1 Розв’язок завдання 1 у Scratch
Завдання 2. «Квадрати»
В цьому завданні потрібно намалювати шість однакових квадратів з довжиною сторони 40 кроків, відстань між квадратами 20 кроків. При цьому олівець малює кожен квадрат різного кольору. При розв’язанні завдання слід сфокусувати учнів на зв'язок цієї задачі із завданням 1 та підвести їх до розуміння вкладених циклів. Доцільно обговорити такі питання.
1. Яку фігуру слід намалювати першою?
2. За допомогою якої команди з блоку «Керування» можна реалізувати малювання квадрату?
3. Скільки разів малювання квадрату повториться (див. умову завдання)?
4. Скільки вкладених циклів ми отримали?
5. Складіть скрипт та реалізуйте проект.

Малюнок до завдання 2 Розв’язок завдання №2 у Scratch
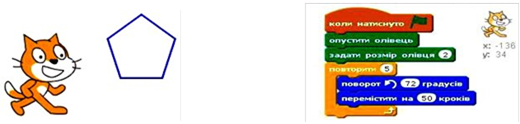
Завдання 3. «П’ятикутник»
Намалюйте геометричну фігуру з п’ятьма кутами. Кожна сторона має дорівнювати 50 кроків, сума усіх кутів дорівнює 360 градусів.
Потрібно націлити школярів на зв'язок цієї задачі із завданням 1. Доречними будуть такі запитання:
1. За допомогою якої команди з блоку «Керування» можна реалізувати малювання п’ятикутнику?
2. Скільки дорівнює один із п’яти кутів цієї фігури (див. умову завдання)?
3. Скільки повторень необхідно зробити?

Малюнок до завдання 3 Розв’язок завдання 3 у Scratch
Завдання 4. «Вкладені кола»
Намалюйте три вкладених кола різних діаметрів зеленого кольору
![]()

Малюнок до завдання 4 Розв’язок завдання 4 у Scratch
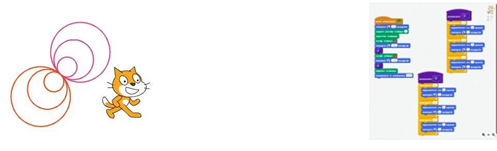
Завдання 5. «Метелик з вкладених кіл»

Малюнок до завдання 5 Розв’язок завдання 5 у Scratch
Завдання 6. «24 квадрати»
Намалюйте 24 квадрати із стороною у 40 кроків. При малюванні кожного наступного квадрата потрібно повернути вправо на 180 градусів.

Малюнок до завдання 6 Розв’язок завдання 6 у Scratch
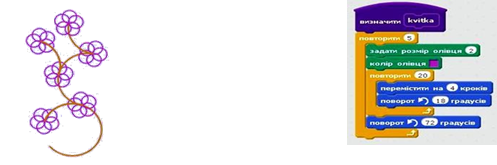
Завдання 7. «Сім квіток»
Намалюйте квіти семи кольорів райдуги, використовуючи необхідну кількість циклів з повторенням.
При розв’язанні задачі слід наголосити учням, що необхідно спочатку скласти скрипт для побудови одної квітки, а потім застосувати вкладений цикл, щоб намалювати потрібну кількість квіток.
![]()

Малюнок до завдання 7 Скрипт для створення однієї квітки
Зауважимо, що виконання цих та подібних завдань не лише вчить застосовувати циклічні алгоритми, а й закріплює знання з геометрії.
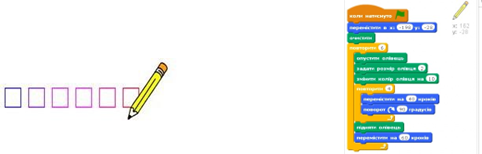
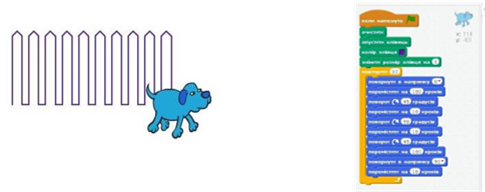
Завдання 8. «Паркан»
З 10 узьких довгих дощечок (100 кроків) намалювати паркан.

Малюнок до завдання 8 Розв’язок завдання 8 у Scratch Виконуйте таку послідовність роботи:
1) використайте команди «коли натиснуто зелений прапорець»;
2) оберіть спрайт Пес;
3) використовуйте блоки команд «Керування» та «Олівець»;
4) введіть команду «повторити», використайте команду «поворот на ліво» та «поворот на право»;
5) оберіть потрібний колір паркана;
6) сформуйте такий скрипт та встановіть на виконання.
Завдання 9. «Орнамент»

Малюнок до завдання 9 Розв’язок завдання 9 у Scratch Виконуйте таку послідовність роботи:
1) використайте команди «підняти олівець» та «опустити олівець»;
2) оберіть колір та відтінок для малювання;
3) введіть команду «повторити». використайте команду «очистити»; 4) використайте такі команди «змінити тінь олівця на 10», «тип обертання ліворуч-праворуч»;
5) сформуйте такий скрипт та встанови на виконання;
6) змініть кількість повторень та зберіжіть новий проект.
Завдання 10. «Хрізантема»
![]() Намалювати хрізантему з ромбовидними пелюстками та з зеленим листочком.
Намалювати хрізантему з ромбовидними пелюстками та з зеленим листочком.
Малюнок до завдання 10 Розв’язок завдання 10 у Scratch Виконуйте таку послідовність роботи:
1) використайте команди «коли натиснуто зелений прапорець»;
2) оберіть спрайт «Олівець» та введіть команду заховати;
3) використовуйте блоки команд «Керування» та «Олівець»;
4) введіть команду «повторити», використайте команду «поворот на право»;
5) оберіть потрібні кольори пелюстки та для листочка;
6) сформуйте такий скрипт та встановіть на виконання.

Розв’язок завдання 10 у Scratch (друга частина)
Завдання 11. «Незвичайне малювання»
Намалюйте візерунок, яка складається з певної кількості відрізків, розташованих під кутом 850 один від одного. Перед виконанням обговоріть наступні питання:
1. Як змінити кількість повторень циклу?
2. Як створити змінну?
3. За допомогою якої команди можна змінювати відтінок малювання?
Виконуйте таку послідовність роботи:
1) створіть будь-який спрайт;
2) зібріть наведений скрипт; 3) запустити проект.
Внесіть у проект такі зміни:
1) змініть назву змінної;
2) змініть кількість заданих повторень;
3) додайте блок зміни відтінку олівця;
4) додайте команду «штамп»;
5) проаналізуйте отримані зміни, зробіть висновки та збережіть новий проект.

Малюнок до завдання 11 Скрипт до завдання 11
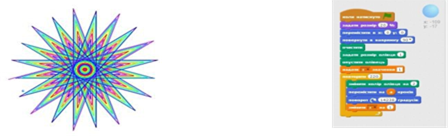
Завдання 12. «Райдужна зірка»
Намалюйте візерунок, яка складається з певної кількості відрізків, розташованих під кутом 1400. Перед виконанням обговоріть наступні питання:
1. Як змінити кількість повторень циклу?
2. Як створити змінну?
3. За допомогою якої команди можна змінювати відтінок малювання?
Виконуйте таку послідовність роботи:
1) додайте спрайт «Ball»; 2) зберіть наведений скрипт; 3) запустити проект.
Внесіть у проект такі зміни:
1. змініть назву змінної;
2. змініть кількість заданих повторень;
3. змініть кут відрізу на інші значень, розглянь отриманий результат;
4. додайте блок зміни відтінку олівця;
5. додайте команду «штамп»;
6. проаналізуйте отримані зміни, зробіть висновки та збережіть новий проект.

Малюнок до завдання 12 Скрипт до завдання 12

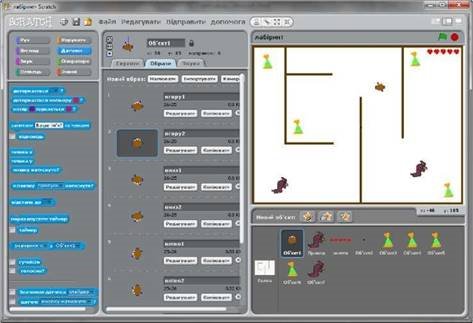
Малюнок до завдання 12 (малюнок, який з’явився в результаті внесених змін у кількість повторень та зміни градусу кута повороту) Завдання 13. «Лабіринт». Це завдання носить тренувальний характер, під час виконання якого учні застосовують на практиці вкладені цикли.
![]()

Малюнок до завдання 13 Розв’язок завдання 13 у Scratch
Для закріплення при роботі із завданням доцільно задати учням запитання.
1. Які команди середовища Scratch застосують в алгоритмах із фіксованою кількістю циклів?
2. Що вважається тілом циклу?
3. Наведіть приклад використання команди «повторити поки не».
4. Опишіть сутність команди «доторкається» з блоку «Датчики».
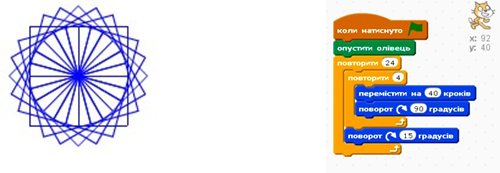
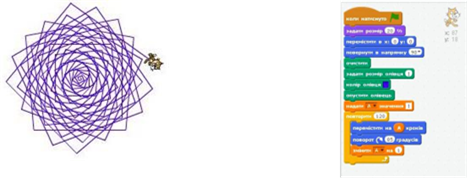
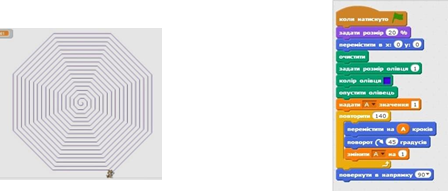
Завдання 14. «Спіраль»
Намалювати спіралеподібний малюнок. Це завдання також, як і завдання 13, носить тренувальний характер, під час виконання якого учні застосовують на практиці цикли та додають змінну «А».

Малюнок до завдання 14 Розв’язок завдання 14 у Scratch
Завдання 15. «Паркет» .
Намалюйте п’ять вкладених квадратів різної довжини будь-якого однакового кольору. Це завдання також, як і завдання 13 та 14, носить тренувальний характер, під час виконання якого учні застосовують на практиці вкладені цикли та додають змінну «А».
Виконуйте таку послідовність роботи:
4) оберіть спрайт з бібліотеки спрайтів;
5) зберіть наведений скрипт;
6) запустіть проект.
![]()

Малюнок до завдання 15 Розв’язок завдання 15 у Scratch Дайте відповіді на запитання.
1. Скільки градусів дорівнює кут квадрату ?
2. Скільки сторін має квадрат? Та чи рівні вони між собою?
3. За допомогою якої команди з блоку «Керування» можна реалізувати малювання квадрату?
4. Скільки квадратів потрібно намалювати по умові завдання?
5. Скільки вкладених циклів ми отримали?
6. Складіть скрипт, реалізуйте проект та збережіть його.
Завдання 16. «Герб України».
Намалювати Тризуб, який символізує Герб нашої Батьківщини – України. Це творче завдання, носить тренувальний характер, тому що учні застосовують лінійній алгоритм та працюють з блоком команд «Олівець».
![]()
![]() Малюнок до завдання 16
Малюнок до завдання 16
Розв’язок завдання 16 у Scratch
Завдання 17. «2020».
Намалювати на сцені число 2020. Використовуйте наданий скрипт.
Дайте відповіді на запитання.
1. Як система координат працює в Scratch?
2. В якій частині сцени знаходиться початок координат?
3. Які команди блоку «Олівець» знадобляться для виконання завдання?
Виконуйте таку послідовність роботи:
1) обрати тло з бібліотеки xy-grid з категорії «Інші»;
2) ![]()
![]() зібрати скрипт;
зібрати скрипт;
3) запустити проект.
Малюнок до завдання 17 Розв’язок завдання 17 у Scratch Дайте відповіді на запитання.
1. Яка частина скрипту малює числа 2, 0?
2. Як намальоване число 9 можна замінити на число 8?
3. Як можна використати блок «Повторення», якщо потрібно намалювати число 2010?
4. Яка команда з блоку «Олівець» може очистити тло?
5. Як можна намалювати число 2020 різними кольорами?
Завдання 18. «Віднімання та додавання»
Створіть проект на приклади з віднімання та додавання випадкових чисел. Додайте двох різних спрайтів, обов’язково введіть перевірку відповіді.
Дайте відповіді на запитання.
1. Як зробити, щоб спрайт вибирав правильну відповідь?
2. Як зробити підрахунок правильних відповідей та ввести змінну «Бали»?
3. Які команди блоку «Оператори» знадобляться для виконання завдання?
![]()

Малюнок до завдання 18 Розв’язок завдання 18 у Scratch
Після виконання завдання потрібно дати відповіді на запитання:
1. Чи працює програма?
2. Як змінити значення для змінних?
3. Як в програмі використовується команда «Якщо, то, інакше»?
4. Додайте третього та четвертого спрайтів для інших математичних операцій, таких як множення та ділення?
5. Як обрати інше тло для програми?
У ході заключного уроку в 4 класі на тему «Розв’язок задач у середовищі програмування для дітей» учні демонструють свої набути знання і навички з складання скриптів різного типу складності. Тому на етапі закріплення знань можна запропонувати такі завдання пізнавального характеру, як «Цвітіння сакури» та розробка гри «Змійка».
Завдання 19. «Цвітіння сакури»
Потрібно намалювати гілку сакури. Квітка сакури повинна мати 5 пелюстків, при цьому кожна пелюстка має форму кола. Колір квітки обирається рожевий. Квітки розміщуються на гільці. Гілка має таку структуру: основну частину – півколо, елемент розгалуження – кілька четверті кола. Колір гілки обрати коричневим.

Малюнок сакури Скрипт для створення однієї квітки
Це завдання носить пізнавальний характер, закріплює такі види алгоритмів, як розгалуження та циклічність, навчає застосувати блок «Ваші блоки». Розвиває творчу уяву учнів та математичні навики.
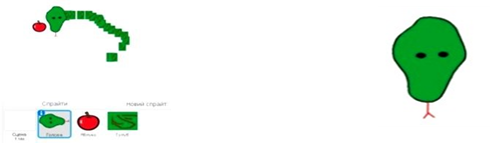
Завдання 20. «Гра «Змійка»
Гра «Змійка» - це давно відома багатьом гра, де змія збільшується, ковтаючи яблука. Гра скінчується, коли змія стає занадто великою і не поміщається на сцені. Створення гри поетапне. Спочатку створюється новий спрайт «Голова» за допомогою графічного редактора. Потім частина тіла, яка буде розмножуватись шляхом клонування. Також додається третій готовий спрайт з бібліотеки – Яблуко. Змія рухається за допомогою клавіш зі стрілками, направляючись до яблука, яке з’являється на сцені у різному місці. Як і кожна з багатьох ігор, гра «Змійка» має рахунок.

Малюнок до завдання 20 Малюнок спрайта «Голова»

Розв’язок завдання 20 у Scratch
При аналізі умови цього завдань доцільно поставити учням такі запитання:
1. У чому різниця між блоками «Коли натиснуто клавішу» та «якщо клавішу натиснуто»?
2. Що робить блок «Переміститьсь в х: видати випадкове від -220 до 220 у: видати випадкове від -160 до 160»?
3. В чому різниця між блоками «Ковзати» та «Переміститись в»?
4. Чому намальована голова змії має напрямок на право та центральне положення на тлі гри?
5. Як зробити клонування та рух частин тіла змії?
6. Яким чином відбувається рахунок з’їдених яблук?
Виконання цього пізнавального завдання вимагає від учнів залучення низки навичок та умінь роботи у середовищі програмування Scratch. Зокрема, учням необхідно вміти працювати з вбудованим графічним редактором в режимах векторної та растрової графіки, застосовувати команду «створи клон з самого себе», змінювати дані лічильника тощо. Розробка скрипту, що реалізує гру, розширює набуті знання та навички програмування та алгоритмізації, розвиває творчу уяву в учнів, роблячи програмування захопливим та корисним.
Розділ V. Розвиваючі вправи
5.1. Створення гри у Скретч
У середовищі Скретч передбачена можливість створювати конструкції які можна використати при створенні ігор. Скретч має можливість відслідковувати натискання клавіш, перевіряти чи доторкаються спрайти один до одного, до визначеного кольору та ін..
Розглянемо приклад руху спрайту по лабіринту.

Для цього намалюємо нескладний лабіринт засобами самого Скретчу. Особливітсю є те, що при розробці ігор подібного характеру слід врахувати які образи матиме персонаж під час руху в чотирьох основних напрямках. Тут головним є те, що при наближенні до межі лабіринту та зміні образу спрайт не повинен потрапити на саму межу лабіринту.
Намалюємо 8 образів, по 2 для кожного напрямку, для імітації руху.
Зобразимо рух нашого персонажу з виглядом «зверху».

![]() Для того, щоб персонаж рухався у правильному напрямку використовуючи відповідні образи, необхідно встановити режим повороту Не повертати.
Для того, щоб персонаж рухався у правильному напрямку використовуючи відповідні образи, необхідно встановити режим повороту Не повертати.
Теперрозглянемо скрипти для руху персонажа. Відразу зауважимо, що рух у кожному напрямку буде відрізнятись лише напрямком та зміною образів. Решта ж блоків будуть ідентичними. Також додамо до скрипту блок який постійно буде контролювати «випадкове» доторкання персонажу до границі лабіринту. Якщо така ситуація трапиться, то персонаж переміститься у протилежному напрямку на відповідну кількість кроків.

![]() катиЗавдання: перевірте чи будуть працювати коректно скрипти руху, якщо з них прибрати перевірку на доторкання до границі. Додамо до нашої гри персонажів, які будуть перешкоджати руху нашого персонажа Привида.
катиЗавдання: перевірте чи будуть працювати коректно скрипти руху, якщо з них прибрати перевірку на доторкання до границі. Додамо до нашої гри персонажів, які будуть перешкоджати руху нашого персонажа Привида.
Напишемо для нього скрипт який дасть змогу привиду хаотично рухатись по території лабіринту.

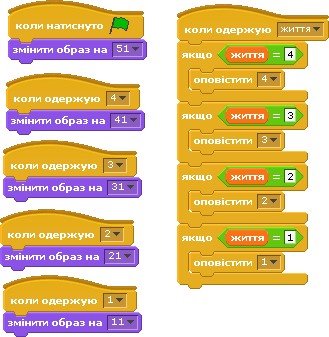
Додамо також спрайт, який буде відображати кількість життів персонажа в залежності від того, скільки разів він зіткнувся із Привидом.
Намалюємо 5 образів із відповідною кількістю сердечок, додамо змінну.

Життя яка буде рахувати кількість зіткнень та додамо наступні скрипти.
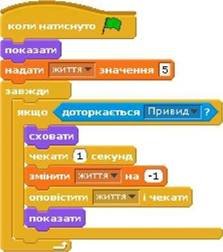
Також для персонажу додамо скрипт що відслідковуватиме зіткнення з Привидом.

Таким чином ми реалізуємо модель руху по лабіринту, та маємо можливості для реалізації перешкод. На даному етапі залишається додати додаткові «засоби», що дозволять перетворити просту модель на дієздатну гру.

5.2. Клавіатурний тренажер
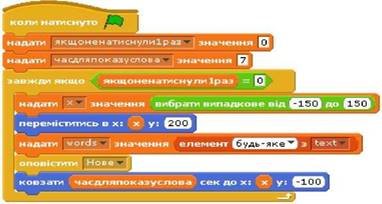
Створимо клавіатурний за стандартною схемою де букви чи слова будуть падати згори до низу і користувачу потрібно їх набирати. Для спрощення скрипта, завершення введення буде підтверджуватись натисканням клавіші Еnter.
Для роботи нам потрібно буде два спрайти. Один (Смайл) буде запитувати нас відповідь, а інший (Сніжинка) відображати падаючі букви. Наш тренажер буде рахувати як кількість правильно введених слів чи букв так і кількість помилок. Для цього створимо дві змінні Правильно та Помилка . Також слід прередбачити той момент, що слова чи літери на початку роботи скрипта повинні падати згори до низу до тих пір доки не буде введено відповідь. Коли ж відповідь буде введено слово повинно зникнути, а нове з’явитись знову вгорі.
Для цього початок роботи буде здійснюватись через зелений прапорець, а після введення першої відповіді, передамо керування скрипту який буде повторювати випадання нових слів надалі. Щоб мати можливість надалі модифікувати скрипт та додавати нові можливості до тренажеру, введемо змінну яка буде визначати час за який літери та слова падають згори до низу.
Назвемо цю змінну Часдляпоказуслова ![]()
Для створення набору слів та літер використаємо стандартний елемент через команду Створити список. Назвемо її text та додамо набір слів та літер алфавіту.
Реалізуємо скрипт для спрайту Смайл, який буде чекати від користувача введення відповіді.
Щоб мати можливість співставляти введені слова введемо ще одну змінну words до якої буде записуватись вибране довільне слово зі створеного списку.

Даний скрипт буде постійно очікувати від нас відповіді та у випадку її отримання перевірятиме значення відповіді із значенням змінної words.
Будь-яка введена відповідь повинна передати основному скрипту для Сніжинки, що відповідь уведена і той у свою чергу повинен передати керування наступному скрипту який активується як Заново. Також у даному скрипті присутня змінна Якщо не натиснули 1 раз. Вона якраз і дозволить вказати основному скрипту Сніжинки, що необхідно передати керування іншому скрипту. Для цього ми надаємо їй значення 1, а в основному скрипті Сніжинки будемо перевіряти значення цієї змінної.
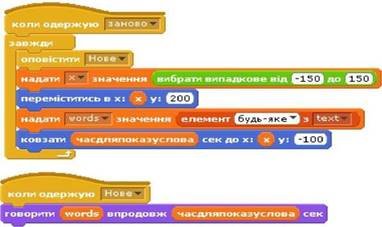
Тепер перейдемо до скриптів Сніжинки.
Сніжинка матима 3 скрипти.


Основний скрип розпочинає свою роботу з вказівки часу (швидкості) з якою падатимуть слова. Основна частина цього скрипту схожа зі скриптом Заново, але він буде повторюватись до тих пір доки виконується умова.
![]()
Останній скрипт використовується для того, щоб Сніжнка відображала значення змінної words.
Таким чином, ми реалізували простий клавіатурний тренажер.
Завдання.
1. Реалізуйте меню вибору швидкості;
2. Реалізуйте можливість вибору тривалості проведення тренування.
3. Реалізуйте можливість вибору режиму тренувань (тільки
літери, тільки слова, фрази)
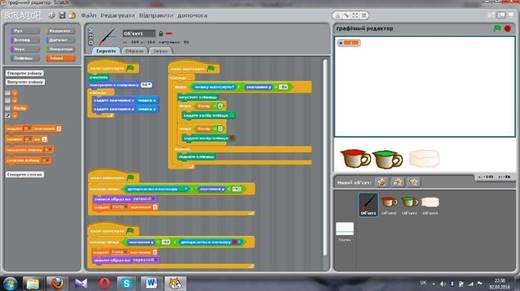
5.3. Малюємо олівцем
У скарбниці елементів керування Скретч є пункт Олівець. Завдяки ньому можна керувати слідом який може залишати персонаж рухаючись по полю.Цей пункт можна використовувати на різних етапах вивчення алгоритмів. Особливо корисним він є під час вивчення циклічних конструкцій, але не на початковому етапі, а вже для закріплення і чіткого розуміння учнями поняття циклічних конструкцій.
Особливо цікавить в учнів той факт, що персонажем для створення малюнка є Олівець, Пензлик, Фломастер.
Добрим прикладом для розгляду даної теми є завдання «Графічний редактор», коли учням пропонується використати можливості Скретч для створення простого графічного редактора.

Для такого редактора нам потрібен спрайт у вигляді пензлика, відповідна кількість горщиків із фарбою, гумка та трішки фантазії.
Спочатку реалізуємо скрипт, який буде рухати наш пензлик за вказівником миші.

Поворот не є обов’язковим. Він тільки передбачає зручне розташування спрайту на період тестування роботи скрипта.
Щоб наш пензлик змінював колір йому по перше потрібно створити відповідну кількість образів, а по друге забезпечити вибір кольору тільки у відповідній частині екрану. Для цього створимо відповідний скрипт.

Ну і наостанок реалізуємо скрипт «малювання»

Складнощів він не викликає, але варто зазначити, що подана конструкція коректно працює лише у «повноекранному» режимі роботи скрипта.
Таким чином маємо просту конструкцію для практики та відповідний набір завдань для створення більш складного варіанту «графічного редактора».
Завдання
1. Модифікувати скрипт таким чином, щоб колір вибирався тільки після натискання кнопки миші.
2. Додайте до скрипту можливість повної очистки зображення, та допрацюйте роботу «гумки».
3. Додайте можливість вибору розміру пензля.
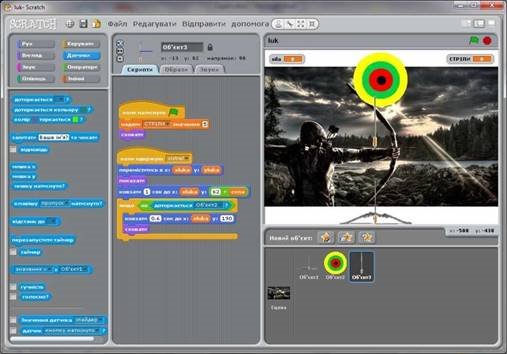
5.4. Гра «Лучник»
Розробимо гру у якій користувачеві пропонується повправлятись із стрільби з лука. За сценарієм лук буде постійно рухатись вправо-вліво. В протилежному кінці буде стоять мішень у яку будуть летіти стріли. У цьому проекті ми також реалізуємо можливість вибору рівня (швидкості руху лука).

Для нашої гри необхідно реалізувати наступні елемент:
1. Рух лука вправо-вліво.
2. Політ стріли у момент коли відпущена «тетива».
3. Визначення дальності польоту стріли.
4. Підрахунок кількості стріл, що залишились.
Для лука ми визначимо наступні два скрипти. Один із них буде відповідати швидкість руху, а інший відповідатиме за постріл.


Перший скрипт пропонує вибрати швидкість руху лука, а другий забезпечує контроль над пострілами. Змінна sila збільшується в залежності як довго гравець тримає затисненою клавішу «Пропуск». Після відпускання клавіші «Пропуск» до Стріли передаються координати Лука та сила, що буде визначати дальність польоту стріли. Скрипт що обробляється Стрілою подано нижче.

Розглянемо його детальніше. Перший скрипт задає значення для змінної СТРІЛИ рівним кількості 5 та ховає спрайт СТРІЛА.
Другий скрипт починає свою роботу в момент коли ми відпускаємо клавішу Пробіл (йому передається керування) та виконує наступні дії. Прихована СТРІЛА переміщується у ті координати
Останнім штрихом буде реалізація події яка виникатиме в момент коли закінчаться стріли
Завдання
1. Реалізувати у скрипті перевірку та підрахунок кількості отриманих очок за кожен постріл.
2. Модифікуйте проект таким чином, щоб з'явилася можливість стріляти по рухомим цілям.
3. Розробіть меню, що дозволить вибрати режим стрільби по рухомим цілям чи мішенню.
5.5. Акваріум
Ще одним цікавим завданням для учнів є розробка акваріуму. У цьому завданні основним є забезпечення спонтанного руху риб у акваріумі.

Анімацію того як риба пливе можна реалізувати створивши для неї два образи у якого наприклад один хвіст буде меншим від попереднього. Послідовна зміна образів дає ефект того, що риба пливе. Спонтанність руху зможе забезпечити наступний скрипт.

5.6. Рух колеса по похилій площині
Цікавим і нестандартним є завдання у якому потрібно імітувати обертання колеса та руху його по кривій площині.

Імітацію обертання колеса можна реалізувати декількома шляхами.
Один із них представлений нижче, але при цьому слід врахувати, що режим обертання спрайту встановлюється в «Можна обертати».

Перишй скрипт обертах колесо та рухає його в горизонтальному напрямку, а другий скрипт постійно «опускає» колесо до «землі».
У поданому прикладі поверхня до якої прилипає колесо є образом сцени. Тому для створення тривалого руху колеса потрібно або використати декілька сцен або поверхнею повинен бути спрайт, що рухатиметься зправа наліво.
Література
1. Барболіна Т.М. Шкільний курс інформатики та методика його викладання: навч. посіб. Полтавський держ. пед. університет ім. В.Г. Короленка. Полтава. 2007. Ч. 1. Загальна методика. 124 с.
2. Вікіпідручник по Scratch. URL: http://uk.wikibooks.org/ (дата звернення 29.10.2018)
3. Вдовенко В.В. Формування алгоритмічного мислення молодших школярів на уроках інформатики. Наукові записки Кіровоградський держ. пед.. університет імені В. Винниченка. 2016. 11(IV). С. 23-26.
4. Голиков Д.В. 40 проектов на Scratch для юных программистов. СПб.:
БХВ-Петербург. 2018. – 192 с.: ил.
5. Голиков Д.В. 42 проекта на Scratch для юных программистов. СПб.:
БХВ-Петербург. 2019. – 184 с.: ил.
6. Журибеда О. Scratch очима вчителя. Інформатика. Шкільний світ.
2018. № 6. С. 6-19.
7. Інформатика. Навчальна програма для загальноосвітніх навчальних закладів в 2-4 класах. URL: https://mon.gov.ua/ua/osvita/zagalna-serednyaosvita/navchalni-programi/navchalni-programi-dlya-pochatkovoyi-shkoli/
(дата звернення 31.08.2019)
8. Кузнецова І.В. Розвиток пізнавального інтересу і творчої активності учнів. Компютер у школі та сімї. 2011. №1. С. 6-15.
9. Лернер И.Я., Шахмаев Н.М. Теоретические проблемы современного школьного учебника. Сб. науч. тр. НИИОП. Москва: НИИОП, 1989. С. 63-67.
10. Офіційний сайт проекту Scratch. URL: http://scratch.mit.edu/ (дата звернення 04.02.2020)
11. Писарчук О.Т. Активізація навчально-пізнавальної діяльності молодших школярів в умовах освітньо-розвивального середовища: проблеми і шляхи розв’язання. Science and Education a New Dimension.
Pedagogy and Psychology. 2014. Vol. 20. P. 90-92.
12. Пономарьова Н.О. Педагогічні умови використання пізнавальних задач у навчанні інформатиці 13.00.01-теорія та історія педагогіки. Дис. на здобуття наукового ступеня канд.пед.наук. Харків: ХНПУ імені Сковороди, 1998. С. 38
13. Руденко В.Д. Алгоритмізація і програмування: навч. посіб. / В.Д. Руденко; за заг.ред. акад. НАПН України, докт. тех. наук, проф. В.Ю.
Бикова.- Х.: Ранок. 2017. 128с.
14. Середовище програмування Скретч для створення власних проектів. URL: http://informatic.sumy.ua/scratch.php/ (дата звернення 15.04.2019)
15. Створюй анімації за допомогою Скретч; пер. з англ. О.Ю. Григорович.
- Х: Ранок, 2019.- 128с.: іл.
16. Торгашева Ю.В. Первая книга юного программиста. Учимся писать программы на Scratch. СПб.: Питер. 2016. 128 с.
Зміст
Вступ……………………………………………………………………..…3
Розділ І. Візуальне програмування Scrath……………………………..…5
1.1.Рекомендації щодо використання середовища Scrath……..……..5
1.2.Що таке Scrath?.................................................................................13
1.3.Особливості програмування в середовищі Scrath…………….....15
1.4. Специфіка навчання молодших школярів програмування в середовищі Scrath………………………………………………..…17
Розділ ІІ. Розпочинаємо роботу в Scrath………………………………..19
2.1. Запуск середовища програмування Скретч……………………...…19
2.2. Знайомство з середовищем Скретч……………………………...….20
2.3. Графічний редактор………………………………........…………….23
2.4. Запуск на виконання програми Scrath………………………………25
2.5. Працюємо із спрайтами…………………………………………...…26
2.6. Введення даних та реагування на відповідь………………………..30
Розділ ІІІ. Практичні роботи…………………………………………….33
Розділ ІV. Комплект практичних завдань по створенню алгоритмів у середовищі Scrath з інтегрованим підходом…………………………….56 Розділ V. Розвиваючі вправи……………………………...……………..68
5.1. Створення гри у Скретч………………………………………...……68
5.2. Клавіатурний тренажер……………………………………….……...72
5.3. Малюємо олівцем………………………………………………….…75
5.4. Гра «Лучник»…………………………………………………………77
5.5. Акваріум………………………………………………………………80
5.6. Рух колеса……………………………………………………………..81
Література…………………………………………………………...……82


про публікацію авторської розробки
Додати розробку
