Розробка уроку на тему "Веб-дизайн".
Тема: Веб-дизайн.
Мета:
- формування предметних компетентностей: забезпечити засвоєння знань про поняття «Веб-дизайн», «Хостинг».
-
формування ключових компетентностей:
- спілкування рідною мовою: уміння формулювати запитання та дискутувати; уміння оперувати термінами і поняттями з основ графічного дизайну;
- спілкування іноземними мовами: уміння використовувати іноземні джерела інформації;
- уміння вчитися: навички конструювати власну освітню траєкторію;
- ініціативність і підприємливість: уміння брати відповідальність за результат роботи на уроці.
Обладнання: комп’ютери з доступом в мережу Інтернет, інтерактивна дошка.
Тип уроку: Комбінований.
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань і життєвого досвіду
Перевірка домашнього завдання.
ІІІ. Повідомлення теми. Організація спільного з учнями формулювання мети й завдань уроку
Сьогодні ми підсумуємо ваші знання з теми «Графічний дизайн як засіб візуальної комунікації» та виставимо тематичні оцінки.
IV. Мотивація навчальної діяльності
Ми попрацюємо над наступними питаннями:
- Веб-дизайн
- Етапи створення сайтів
- Онлайн-системи конструювання сайтів
- Автоматизоване створення веб-сайту
- Вибір назви сайту та шаблону оформлення
- Створення веб-сторінок
- Вставлення об'єктів на веб-сторінку
- Публікація сайту
V. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовується інтерактивна дошка)
- Веб-дизайн
Найвідомішою та найпопулярнішою службою Інтернету є Всесвітня павутина (Веб). Саме після її розповсюдження став можливий масовий доступ користувачів до Всесвітньої мережі. Своєю появою Веб має завдячити Тіму Бернесу-Лі, який винайшов протокол HTTP, адреси URL та мову HTML — технології, на яких ґрунтується Веб.
Служба Веб підтримується сукупністю серверів, які здатні обмінюватися даними за протоколом HTTP. Цих серверів мільйони, й розповсюджені вони по всьому світу. На них містяться веб-сторінки — спеціальні документи, створені з використанням мови HTML. Кожна веб-сторінка має адресу URL, за допомогою якої вона може бути знайдена.
Перегляд веб-сторінок здійснюється у спеціальних програмах – браузерах, найпоширенішими з яких є: Microsoft Edge, Mozilla Firefox, Opera, Google Chrome, Safari.
Веб-дизайн — галузь веб-розробки, що охоплює цілий ряд напрямів і дисциплін із створення та супроводу сайтів або веб-застосунків, таких як графічний веб-дизайн, проектування інтерфейсів, авторинг (у тому числі стандартизований код і власницьке програмне забезпечення), використовність та оптимізація для пошукових систем.
- Етапи створення сайтів
Створення сайта — це трудомісткий і тривалий процес. Розробку сайта можна поділити на такі етапи:
- маркетингові дослідження
- планування структури
- розробка дизайну
- конструювання
- вибір системи керування (CMS)
- наповнення
- тестування
- розміщення в Інтернеті
- обслуговування
- просування
Маркетингові дослідження
На цьому етапі визначають призначення сайта та мету його створення, вивчають запити майбутніх відвідувачів сайта, ознайомлюються з подібними сайтами і планують оригінальні риси майбутнього сайта.
Планування структури сайта
Скільки сторінок матиме сайт?
Як користувач відвідуватиме ці сторінки?
Скільки і яких розділів міститиме сайт?
Ці і багато інших питань вирішуються на етапі планування структури сайта.
Розробка дизайну
Дизайн сайта — це не лише красиве оформлення сторінок. Вигляд головної сторінки і решти веб-сторінок повинен відображати мету сайта, відповідати певному стилю, бути привабливим і відрізнятися від аналогічних сайтів.
Конструювання сайта
Це переведення спланованого сайта в html-код, тобто у функціонуючий кінцевий продукт, який однаково добре відображатиметься і працюватиме у всіх інтернет-браузерах.
Наповнення сайта
Наповнення сайта за допомогою CMS є нескладним. Але необхідно заздалегідь заготовити необхідний матеріал (тексти, зображення тощо), які становитимуть інформаційне наповнення сайта.
Тестування сайта
Створений і частково чи повністю наповнений вмістом сайт можна протестувати на локальному комп'ютері-сервері до його розміщення в мережі Інтернет.
Розміщення сайта в Інтернеті
Для ефективної роботи сайта потрібно забезпечити його цілодобове функціонування. Краще розмістити сайт на віддаленому хостингу. Але у разі наявності постійної IP-адреси та доменного імені це можна зробити і на власному комп'ютері-сервері або навіть на роутері.
Для доступу користувачів до вашого сайта він повинен мати доменне ім'я. Зазвичай хостинг-провайдери пропонують послуги реєстрації доменних імен. Реєстрація доменного імені буває: платною та безкоштовною. У випадку безкоштовної реєстрації імені сайта встановлюються деякі обмеження і може з'являтися реклама.
Обслуговування сайта
Обслуговування сайта полягає в його:
- Оновленні - поповнення інформаційними матеріалами;
- Супроводі - адміністрування, прийом замовлень у інтернет-магазині тощо;
- Технічному обслуговуванні - зокрема, вдосконалення дизайну і структури сайта;
Просування сайта
Просування сайта полягає у здійсненні заходів (рекламування, оптимізація структури та змісту, організація опитувань тощо) з метою збільшення його відвідуваності інтернет-користувачами.
- Онлайн-системи конструювання сайтів
Створювати сайти можна мовами розмітки та веб-програмування. Але для вебмайстрів-початківців найбільш зручним є автоматизоване створення сайтів за допомогою онлайн-систем.
Створювати веб-сторінки із загальним доступом до них можна в додатку Google Sites. Нескладно і швидко можна розробити власний сайт за допомогою онлайн-конструкторів на сайтах: hostinger.com.ua, webkonstruktor.com, uCoz.ua, які надають також послуги безкоштовного хостингу, реєстрації доменних імен, електронної пошти.
Автоматизована розробка сайта складається з двох етапів:
Створення дизайну
Дизайн полягає у виборі із запропонованої колекції готового шаблону сайта та налаштуванні його під власні потреби.
Наповнення контентом
Контент — це інформаційне наповнення сайта, яке при автоматизованому процесі не впливає на загальний дизайн сайта.
- Автоматизоване створення веб-сайту
Розглянемо, як відбувається процес розробки веб-сайту засобами, що безкоштовно надає користувачам веб-сервер Google. Відповідний сервіс має назву Google Сайти. Обліковий запис Google ви вже створювали, працюючи з: електронною поштою та спільними документами Google.
Для створення сайту потрібно:
- Увійти на Google Диск з вашим обліковим записом Google.
- Виконати Створити Більше Google Сайти.
- Переглянути інструкцію зі створення сайту, використовуючи панель Add content або закрити її.
Після виконання цих дій у вікні браузера буде відкрито головну сторінку вашого сайту. У правій частині вікна відкриється бічна панель з елементами керування, призначеними для створення, редагування та форматування веб-сторінок сайту. Одночасно на Google Диск з'явиться ескіз сайту з підписом Сайт без назви.
У подальшому для редагування вашого сайту — додавання та редагування веб-сторінок, змінення оформлення тощо — вам потрібно використовувати інструменти бічної панелі. Відкрити сайт у режимі редагування можна подвійним клацанням на його ескізі на Google Диск.
- Вибір назви сайту та шаблону оформлення
Щоб надати назву сайту, потрібно ввести її в поле Введіть назву сайту у верхній частині заголовка сторінки зліва. Одночасно буде змінено на назву сайту текст Сайт без назви та підпис ескізу сайту на Google Диск. Як і для документів Google, усі зміни, виконані на сайті, будуть зберігатися автоматично.
Для вибору шаблону оформлення сайту потрібно: 
Можна також змінити вигляд заголовка на сторінках сайту. Після наведення вказівника на заголовок з'являється панель налаштувань з командами:
Змінити зображення
Приводить до відкриття списку зображень, які можуть бути використані у заголовку сторінки
Тип верхнього колонтитула
За вибору команди стає можливим змінення типу заголовка — Великий банер. Банер або Лише заголовок
- Створення веб-сторінок
Одразу після створення сайт містить лише одну сторінку, яка є головною сторінкою сайту. Кожна сторінка сайту має назву. Назву головної сторінки потрібно ввести в поле Заголовок сторінки.
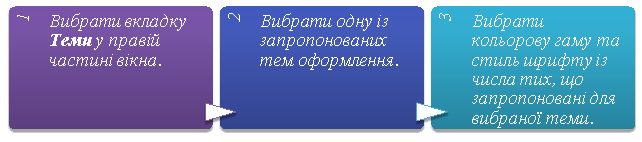
Для створення нової сторінки на сайті потрібно:
- Вибрати вкладку Сторінки у правій частині вікна.
- Вибрати кнопку Додати сторінку
- Увести назву сторінки в поле Назва сторінки.
- Вибрати гіперпосилання Готово.
Панель навігації формується автоматично під час створення нових сторінок і відображається за замовчуванням у верхній частині заголовка кожної сторінки справа. Порядок сторінок можна змінювати, перетягнувши у правій частині вікна блок заголовка сторінки в потрібне місце. Для створення головної сторінки тематичного розділу потрібно перетягнути блоки заголовків інших сторінок цього розділу на заголовок головної сторінки розділу. Таким чином формується внутрішня структура сайту.
- Вставлення об'єктів на веб-сторінку
На веб-сторінку можна вставити різні об'єкти. Для цього призначено вкладку Додати у правій частині вікна браузера.

Призначення окремих елементів керування вкладки Додати
|
Елемент керування |
Призначення |
|
|
Для створення блоку введення тексту
|
|
|
Для вставлення зображення з Google Диск, за URL-адресою з Інтернету, з комп'ютера тощо
|
|
|
Для вставлення зображення з носіїв даних вашого комп'ютера
|
|
|
Для вставлення об'єктів різних типів з ресурсів Інтернету або посилань на них за їх URL-адресою
|
|
|
Для пошуку та вставлення відео із сервісу YouTube
|
|
|
Для вставлення створеного вами календаря у сервісі Google Календар
|
|
|
Для вставлення створеної вами карти у сервісі Карти Google |
Для видалення вставленого об'єкта потрібно вибрати кнопку Видалити на панелі налаштувань блоку об'єкта.
Для попереднього перегляду сторінок створеного сайту можна вибрати кнопку «Попередній перегляд» у верхній частині вікна браузера.
У цьому режимі можна побачити, як виглядатиме сайт під час перегляду його на великому екрані, планшеті або телефоні. Для цього призначено кнопки на панелі керування попереднім переглядом. Вийти з режиму попереднього перегляду можна вибором кнопки Вийти з режиму попереднього перегляду.
- Публікація сайту
Створений вами сайт буде залишатися недоступним для користувачів Інтернету, поки ви його не опублікуєте. Для публікації потрібно:
- Вибрати кнопку Опублікувати у верхній частині вікна браузера.
- Увести, використовуючи малі літери латиниці, цифри та тире, останню частину URL-адреси сайту. Перша частина адреси (доменне ім'я сервера та шлях до файла) для всіх сайтів буде однаковою: sites.google. com/view/. Остання частина повинна бути унікальною для кожного сайту. Якщо вибрана вами адреса не є унікальною, то про це буде повідомлено, її потрібно змінити. Запит URL-адреси сайту буде виводитися лише під час першої публікації сайту.
- Вибрати кнопку Опублікувати.
Опублікований сайт можна переглянути, вибравши команду Переглянути опублікований сайт у списку кнопки Опублікувати. Адреса, яку варто пропонувати для перегляду вашого сайту, буде міститися в рядку адреси у вікні перегляду опублікованого сайту. Після внесення змін до вашого сайту потрібно виконати повторну публікацію.
VI. Практична робота «Розмістіть власне учнівське портфоліо на сервісі Google сайти»
Послідовність виконання роботи
- Розмісіть роботу на Google-диску, надайте доступ, для перегляду і редагування учителю і 2 однокласникам.
- Перегляньте проектну роботу своїх друзів. Додайте коментарі. Порівняйте змістовну частину і оформлення.
- Оцініть власну роботу і переглянуті роботи.
VIІ. Підбиття підсумків уроку. Рефлексія
Дайте відповіді на запитання
- Як ви розумієте поняттям «Веб-дизайн»?
- Назвіть етапи створення сайта.
- Назвіть відомі вам онлайн-конструктори сайтів.
- Як ви розумієте поняттям «Домен»?
- Як ви розумієте поняттям «Хостинг»?
VIІI. Домашнє завдання
Повторення теми «Графічний дизайн як засіб візуальної комунікації».
IX. Оцінювання роботи учнів


про публікацію авторської розробки
Додати розробку