Тема уроку: Об’єкти та компоненти мови програмування для відображення файлів з зображенням.
Конспект уроку: Об'єкти та компоненти мови програмування для відображення файлів з зображенням.
Практична робота:
Проект «Тварини світу»
Проект «Shape»
Проект «Рух фігури Shape»
Тема уроку: Об’єкти та компоненти мови програмування для відображення файлів з зображенням.
Мета уроку: ознайомити учнів з об’єктами, компонентами Delphi для відображення файлів ззображенням;
розвивати пам’ять, логічне мислення; виховувати інформаційню культуру запису в Delphi, пізнавальний інтерес.
Тип уроку: нова тема.
План уроку:
- Організаційний момент
- Виклад нової теми
- Практична робота
- Підсумок уроку
- Домашнє завдання
Хід уроку:
Delphi дозволяє програмісту розробляти програми, які можуть виводити графіку: схеми, креслення, ілюстрації.
Програма виводить графіку на поверхню об'єкту (форми або компоненту Image). Поверхні об'єкту відповідає властивість canvas. Для того, щоб вивести на поверхню об'єкту графічний елемент (пряму лінію, коло, прямокутник і т. д.), необхідно застосувати до властивості canvas цього об'єкту відповідний метод. Наприклад, інструкція Form1.Canvas.Rectangle (10,10,100,100) викреслює у вікні програми прямокутник.
Полотно
Як було сказано раніше, поверхні, на яку програма може виводити графіку, відповідає властивість Canvas. У свою чергу, властивість canvas — це об'єкт типу TCanvas. Методи цього типу забезпечують виведення графічних примітивів (крапок, ліній, кіл, прямокутників і т. д.), а властивості дозволяють задати характеристики графічних примітивів, що виводяться: колір, товщину і стиль ліній; колір і вид заповнення областей; характеристики шрифту при виведенні текстової інформації.
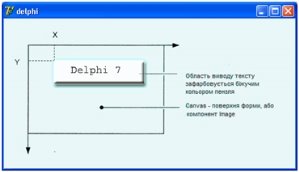
Методи виведення графічних примітивів розглядають властивість Canvas як деяке абстрактне полотно, на якому вони можуть малювати (canvas переводиться як "поверхня", "полотно для малювання"). Полотно складається з окремих крапок — пікселів. Положення піксела характеризується його горизонтальними (X) і вертикальними (Y) координатами. Лівий верхній піксел має координати (0, 0). Координати зростають зверху вниз і зліва направо (див. мал). Значення координат правої нижньої точки полотна залежать від розміру полотна.

Координати точок полотна
Розмір полотна можна отримати, звернувшися до властивостей Height і Width області ілюстрації (image) або до властивостей форми: ClientHeight і Clientwidth.
Олівець і пензлик
Художник в своїй роботі використовує олівці і кисті. Методи, що забезпечують викреслювання на поверхні полотна графічних примітивів, теж використовують олівець і кисть. Олівець застосовується для викреслювання ліній і контурів, а кисть — для зафарбовування (заливки) областей, обмежених контурами.
Олівцю і пензлику, що використовується для виведення графіки на полотні, відповідають властивості Реn (олівець) і Brush (пензлик), які є об'єктами типу TPen і ТВrush, відповідно. Значення властивостей цих об'єктів визначають вид графічних елементів, що виводяться.
Олівець
Олівець використовується для викреслювання крапок, ліній, контурів геометричних фігур: прямокутників, кіл, еліпсів, дуг і ін. Вид лінії, яку залишає олівець на поверхні полотна, визначають властивості об'єкту TPen , які перераховані в таблиці.
Властивості об'єкту TPen (олівець)
|
Властивість |
Визначає |
|
Color |
Колір лінії |
|
Width |
Товщину лінії |
|
Style |
Вид лінії n |
|
Mode |
Режим відображення |
Властивість Color задає колір лінії, викреслюваної олівцем. В таблиці нижче перераховані іменовані константи (тип TColor), які можна використовувати як значення властивості color.
Значення властивості Color визначає колір лінії
|
Константа |
Колір |
Константа |
Колір |
|
clBlack |
Чорний |
clSilver |
Сріблястий |
|
clMaroon |
Каштановий |
clRed |
Червоний |
|
clGreen |
Зелений |
clLime |
Салатний |
|
clOlive |
Оливковий |
clBlue |
Синій |
|
clNavy |
Темно-синій |
clFuchsia |
Яскраво-рожевий |
|
clPurple |
Рожевий |
clAqua |
Бірюзовий |
|
clTeal |
Зелено-голубий |
clWhite |
Білий |
|
clGray |
Сірий |
|
|
Властивість Width задає товщину лінії (в пікселях). Наприклад, інструкція Canvas.Pen.width: =2 встановлює товщину лінії в 2 піксели.
Властивість Style визначає вид (стиль) лінії, яка може бути безперервна або переривиста, складається з штрихів різної довжини. В таблиці нижче перераховані іменовані константи, що дозволяють задати стиль лінії. Товщина пунктирної лінії не може бути більше 1. Якщо значення властивості Pen.width більше одиниці, то пунктирна лінія буде виведена як суцільна.
Значення властивості Реn.color визначає вид лінії
|
Константа |
Вид лінії |
|
psSolid |
Суцільна лінія |
|
psDash |
Пунктирна лінія, довгі штрихи |
|
psDot |
Пунктирна лінія, короткі штрихи |
|
psDashDot |
Пунктирна лінія, чергування довгого і короткого штрихів |
|
psDashDotDot |
Пунктирна лінія, чергування одного довгого і двох коротких штрихів |
|
psClear |
Лінія не відображається (використовується, якщо не треба зображати межу області, наприклад, прямокутника) |
Властивість Mode визначає, як формуватиметься колір точок лінії залежно від кольору точок полотна, через які ця лінія викреслюється. За замовчуванням вся лінія викреслюється кольором, яка визначається значенням властивості Pen.Color.
Проте програміст може задати інверсний колір лінії по відношенню до кольору фону. Це гарантує, що незалежно від кольору фону всі ділянки лінії будуть видні, навіть в тому випадку, якщо колір лінії і колір фону співпадають.
Нижче перераховані деякі константи, які можна використовувати як значення властивості Pen.Mode.
Значення властивості Рeп. Mode впливає на колір лінії
|
Константа |
Колір лінії |
|
pmBlack |
Чорний, не залежить від значення властивості Pen. Color |
|
pmWhite |
Білий, не залежить від значення властивості Pen. Color |
|
pmCopy |
Колір лінії визначається значенням властивості Pen . Color |
|
pmNotCopy |
Колір лінії є інверсним по відношенню до значення властивості Pen. Color |
|
pmNot |
Колір точки лінії визначається як інверсний по відношенню до кольору точки полотна, в яку виводиться точка лінії |
Пензлик
Пензлик (canvas.Brush) використовується методами, що забезпечують викреслювання замкнутих областей, наприклад геометричних фігур, для заливки (зафарбовування) цих областей. Кисть, як об'єкт, володіє двома властивостями.
Властивості об'єкту ТВrush (кисть)
|
Властивість |
Визначає |
|
Color
|
Колір зафарбовування (заливки) замкнутої області |
|
Style |
Стиль (тип) заповнення області |
Область усередині контура може бути зафарбована або заштрихована. В першому випадку область повністю перекриває фон, а в другому — крізь незаштриховані ділянки області буде видний фон.
Як значення властивості Color можна використовувати будь-яку з констант типу TColor (див. список констант для властивості Pen.color).
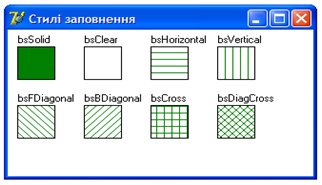
Константи, що дозволяють задати стиль заповнення області, приведені в таблиці.
Значення властивості Brush, style визначають тип зафарбовування
|
Константа |
Тип заповнення (заливки) області |
|
bsSolid |
Суцільна заливка |
|
bsClear |
Область не зафарбовується |
|
bsHorizontal |
Горизонтальне штрихування |
|
bsVertical |
Вертикальне штрихування |
|
bsFDiagonal |
Діагональне штрихування з нахилом ліній вперед |
|
bsBDiagonal |
Діагональне штрихування з нахилом ліній назад |
|
bsCross |
Горизонтально-вертикальне штрихування, в клітинку |
|
bsDiagCross |
Діагональне штрихування, в клітинку |
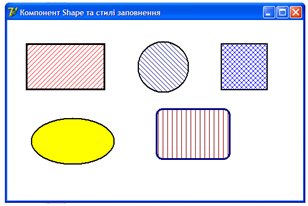
Компонент Shape (фігура)
До стандартної бібліотеки візуальних компонентів Delphi входять декілька об’єктів, за допомогою яких можна надати прикладній програмі оригінального вигляду. Основні з них – Image (зображення) і Shape (фігура).
Компонент Shape ( сторінка Additional) являє собою різні геометричні фігури, заштриховані зазначеним стилем. Його властивість Pen визначає колір і стиль лінії побудови. Властивість Brush визначає стиль і колір зафарбовування фігури.
Розглянемо на малюнках нижче фігури, які можна вибрати через властивість Shape та стилі заповнення і стилі лінії побудови. Також для цих фігур можна задати товщину лінії, колір, колір заповнення. Це все можна виконати через вище згадані властивості – Pen та Brush.

Вікно програми «Стилі заповнення областей»

Фігури Shape
Проект «Shape»
- Розмітити на формі п’ять компонентів Shape
- Використовуючи властивість Shape компонентів, надати фігурам вигляду
- Прямокутника (stRectangle)
- Кола (stCircle)
- Еліпса (stElipse)
- Квадрата (stSquere)
- Прямокутника із заокругленими кутами (stRoundRect)
- Використовуючи властивості Pen.Color, Pen.Width, Pen.Style, змінити вигляд ліній і фігур.
- Використовуючи властивості Brush.Style , Brush.Style, залити фігури потрібним кольором та стилем.
Виведення тексту
Для виведення тексту на поверхню графічного об'єкту використовується метод TextOut. Інструкція виклику методу TextOut в загальному вигляді виглядає таким чином:
Объект.Canvas.TextOut(x, у, Текст)
де: об'єкт — ім'я об'єкту, на поверхню якого виводиться текст;
х, у — координати точки графічної поверхні, від якої виконується виведення тексту;
Текст — змінна або константа символьного типу, значення якої визначає що виводитьс.

Координати області виведення тексту
Шрифт, який використовується для виведення тексту, визначається значенням властивості Font відповідного об'єкту canvas. Властивість Font є об'єктом типу TFont. В таблиці, наведеній нижче, перераховані властивості об'єкту TFont, що дозволяють задати характеристики шрифту, що використовується методами TextOut і TextRect для виведення тексту.
Властивості об'єкту TFont
|
Властивість |
Визначає |
|
Name |
Шрифт, що використовується. Як значення слід використовувати назву шрифту, наприклад Arial |
|
Size
|
Розмір шрифту в пунктах (роints). Пункт— це одиниця вимірювання розміру шрифту, що використовується в поліграфії. Один пункт рівний 1/72 дюйма |
|
Style |
Стиль зображення символів. Можливо: нормальним, напівжирним, курсивним, підкресленим, перекресленим. Стиль задається за допомогою наступних констант: fsBold (напівжирний), fsltalic (курсив), fsUnderline (підкреслений), fsStrikeOut (перекреслений). Властивість style є множиною, що дозволяє комбінувати необхідні стилі. Наприклад, інструкція програми, що встановлює стиль "напівжирний курсив", виглядає так: Об'єкт. Canvas . Font : = [fsBold, fs Italic] |
|
Color |
Колір символів. Як значення можна використовувати константу типу Tcolor |
![]() Область виведення тексту зафарбовується поточним кольором кисті.
Область виведення тексту зафарбовується поточним кольором кисті.
Тому перед виведенням тексту властивості Brush.Color потрібно привласнити значення bsClear або задати колір кисті, співпадаючий з кольором поверхні, на яку виводиться текст.
Наступний фрагмент програми демонструє використовування функції Textout для виведення тексту на поверхню форми:
with Form1.Canvas do begin
// встановити характеристики шрифту
Font.Name := 'Tahoma';
Font.Size := 20;
Font.Style := [fsltalic, fsBold] ;
// область виведення тексту не зафарбовується
Brush.Style := bsClear;
n
TextOut(0, 10, 'Borland Delphi 7');
end;
Після виведення тексту методом Textout покажчик виводу (олівець) переміщається в правий верхній кут області виведення тексту.
Іноді вимагається вивести який-небудь текст після повідомлення, довжина якого під час розробки програми невідома. Наприклад, це може бути слово "грн." після значення числа, записаного прописом. В цьому випадку необхідно знати координати правої межі вже виведеного тексту. Координати правої межі тексту, виведеного методом Textout, можна отримати, звернувшись до властивості PenPos.
Наступний фрагмент програми демонструє можливість виведення рядка тексту за допомогою двох інструкцій Textout.
with Form1.Canvas do begin
TextOut(0, 10, 'Borland ');
TextOut(PenPos.X, PenPos.Y, 'Delphi 7');
end;
Виведення ілюстрацій
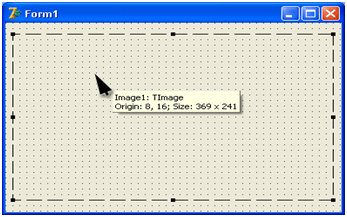
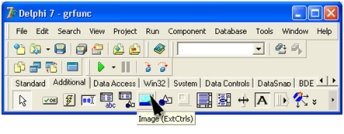
Найбільш просто вивести ілюстрацію, яка знаходиться у файлі з розширенням bmp, jpg або ico, можна за допомогою компоненту Іmage, значок якого знаходиться на вкладці Additional палітри (див. мал. далі).

Значок компоненту Image
Нижчеперераховані основні властивості компоненту Іmage.
Властивості компоненту image
|
Властивість |
Визначає |
|
Picture |
Ілюстрацію, яка відображається в полі компоненту |
|
Width, Height |
Розмір компоненту. Якщо розмір компоненту менше розміру ілюстрації, і значення властивостей AutoSize і Stretch рівно False, то відображається частина ілюстрації |
|
AutoSize
|
Ознака автоматичної зміни розміру компоненту відповідно до реального розміру ілюстрації |
|
Stretch |
Ознака автоматичного масштабування ілюстрації відповідно до реального розміру компоненту. Щоб було виконано масштабування, значення властивості AutoSize повинне бути False |
|
Visible |
Чи відображається компонент, і, відповідно, ілюстрація, на поверхні форми |
Ілюстрацію, яка буде виведена в полі компоненту image, можна задати як під час розробки форми додатку, так і під час роботи програми.
Під час розробки форми ілюстрація задається установкою значення властивості picture шляхом вибору файлу ілюстрації в стандартному діалоговому вікні, яке з'являється в результаті клацання на командній кнопці Load вікна Picture Editor. Щоб запустити його, потрібно у вікні Object Inspector вибрати властивість Picture і клацнути на кнопці з трьома крапками.
Якщо розмір ілюстрації більше розміру компоненту, то властивості Stretch потрібно привласнити значення True і встановити значення властивостей width і Height пропорційно реальним розмірам ілюстрації.
Щоб вивести ілюстрацію в полі компоненту image під час роботи програми, потрібно застосувати метод LoadFromFile до властивості Picture, вказавши як параметр ім'я файлу ілюстрації. Наприклад, інструкція
Form1.Image1.Picture.LoadFromFile('e:\temp\bart.bmp')
завантажує ілюстрацію з файлу bart.bmp і виводить її в полі виведення ілюстрації (image1).
Метод LoadFromFile дозволяє відображати ілюстрації різних графічних форматів: BMP, WMF, JPEG (файли з розширенням jpg).
Проект «Рух фігури Shape»
На прикладі фігури Shape ознайомимося з тим як можна створити перетягування компонента під час роботи програми.
1. Розмістити на формі компонент Shape.
2. Використовуючи закладку Events в інспекторі об’єктів, створимо для цього компонента процедури обробки подій: OnMouseDown (натискання кнопки миші), OnMouseMove (рух миші), OnMouswUp(відпускання кнопки миші в області об’єкта).
3. Лістинг програми буде такий:
var
Form1: TForm1;
x1,y1:integer;
flag:boolean=false;
implementation
{$R *.dfm}
procedure TForm1.Shape1MouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
flag:=false;
end;
procedure TForm1.Shape1MouseDown(Sender:TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
x1:=x;y1:=y;
flag:=true;
end;
procedure TForm1.Shape1MouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
if flag then
with TShape(Sender) do
begin
Left:=Left+x-x1;Top:=Top+y-y1;
end;
end;
Пояснимо як працюють процедури даного проекту . Коли курсор миші знаходиться в області компонента Shape і в цей момент натиснути кнопку миші, змінні x1,y1 запам’ятають координати розміщення фігури, а прапорець прийме значення true (flag:=true) і це означає, що перетягування почалося. Якщо кнопку миші не відпускати й рухатися, то у процедурі TForm1.Shape1MouseMove, відбувається перерахунок координат об’єкта Shape стосовно системи координат форми. Це створює ефект руху фігури під курсором миші. Якщо кнопку миші відпустити, то виконається тільки одна операція flag:=false і перетягування звершиться.
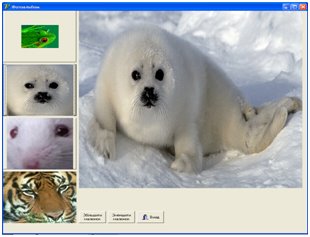
Проект «Тварини світу»
Задача. Створити проект в якому передбачити можливість переглядати декілька малюнків, а також, щоб можна було малюнок зменшити або збільшити.

1. Створіть відповідну форму, встановіть на форму чотири кнопки BitBtn, дві кнопки Button та компонент Image.
2. На кнопки BitBtn встановіть зображення малюнків через властивість Glyp. Одну з кнопок Button назвіть «Збільшити малюнок», а другу «Зменшити малюнок»
3. Компоненту Image наддайте властивість Stretch – true.
4. Напишіть процедури для кнопок BitBtn1-BitBtn4 та Button1, Button2.
5. Процедури для цих кнопок можуть бути такими:
procedure TForm1.BitBtn2Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('jaba.bmp')
end;
procedure TForm1.BitBtn3Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('kotuk.bmp')
end;
procedure TForm1.BitBtn4Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('mous.bmp')
end;
procedure TForm1.BitBtn5Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('tigr.bmp')
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
Image1.Width:=Image1.Width+50;
Image1.Height:=Image1.Height+50;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Image1.Width:=Image1.Width-50;
Image1.Height:=Image1.Height-50;
end;
6. Для завантаження малюнка використано метод :
Form1. Image1.Picture.LoadFromFile().
7. Збережіть проект. Запустіть проект на виконання, перевірте правильність роботи цього проекту.
Практична робота
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.
Хід роботи:
Проект «Тварини світу»
 Задача. Створити проект в якому передбачити можливість переглядати декілька малюнків, а також, щоб можна було малюнок зменшити або збільшити.
Задача. Створити проект в якому передбачити можливість переглядати декілька малюнків, а також, щоб можна було малюнок зменшити або збільшити.
1. Створіть відповідну форму, встановіть на форму чотири кнопки BitBtn, дві кнопки Button та компонент Image.
2. На кнопки BitBtn встановіть зображення малюнків через властивість Glyp. Одну з кнопок Button назвіть «Збільшити малюнок», а другу «Зменшити малюнок»
3. Компоненту Image надайте властивість Stretch – true.
4. Напишіть процедури для кнопок BitBtn1-BitBtn4 та Button1, Button2.
5. Процедури для цих кнопок можуть бути такими:
procedure TForm1.BitBtn2Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('jaba.bmp')
end;
procedure TForm1.BitBtn3Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('kotuk.bmp')
end;
procedure TForm1.BitBtn4Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('mous.bmp')
end;
procedure TForm1.BitBtn5Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('tigr.bmp')
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
Image1.Width:=Image1.Width+50;
Image1.Height:=Image1.Height+50;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Image1.Width:=Image1.Width-50;
Image1.Height:=Image1.Height-50;
end;
6. Для завантаження малюнка використано метод :
Form1. Image1.Picture.LoadFromFile().
7.Збережіть проект. Запустіть проект на виконання, перевірте правильність роботи цього проекту.
Практична робота
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.
Хід роботи:
Проект «Тварини світу»
 Задача. Створити проект в якому передбачити можливість переглядати декілька малюнків, а також, щоб можна було малюнок зменшити або збільшити.
Задача. Створити проект в якому передбачити можливість переглядати декілька малюнків, а також, щоб можна було малюнок зменшити або збільшити.
1. Створіть відповідну форму, встановіть на форму чотири кнопки BitBtn, дві кнопки Button та компонент Image.
2. На кнопки BitBtn встановіть зображення малюнків через властивість Glyp. Одну з кнопок Button назвіть «Збільшити малюнок», а другу «Зменшити малюнок»
3. Компоненту Image надайте властивість Stretch – true.
4. Напишіть процедури для кнопок BitBtn1-BitBtn4 та Button1, Button2.
5. Процедури для цих кнопок можуть бути такими:
procedure TForm1.BitBtn2Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('jaba.bmp')
end;
procedure TForm1.BitBtn3Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('kotuk.bmp')
end;
procedure TForm1.BitBtn4Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('mous.bmp')
end;
procedure TForm1.BitBtn5Click(Sender: TObject);
begin
Form1.Image1.Picture.LoadFromFile('tigr.bmp')
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
Image1.Width:=Image1.Width+50;
Image1.Height:=Image1.Height+50;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Image1.Width:=Image1.Width-50;
Image1.Height:=Image1.Height-50;
end;
6. Для завантаження малюнка використано метод :
Form1. Image1.Picture.LoadFromFile().
- Збережіть проект. Запустіть проект на виконання, перевірте правильність роботи цього проекту.
Проект «Shape»
- Розмітити на формі п’ять компонентів Shape
- Використовуючи властивість Shape компонентів, надати фігурам вигляду
- Прямокутника (stRectangle)
- Кола (stCircle)
- Еліпса (stElipse)
- Квадрата (stSquere)
- Прямокутника із заокругленими кутами (stRoundRect)
- Використовуючи властивості Pen.Color, Pen.Width, Pen.Style, змінити вигляд ліній і фігур.
- Використовуючи властивості Brush.Style , Brush.Style, залити фігури потрібним кольором та стилем.
Проект «Рух фігури Shape»
На прикладі фігури Shape ознайомимося з тим як можна створити перетягування компонента під час роботи програми.
1. Розмістити на формі компонент Shape.
2. Використовуючи закладку Events в інспекторі об’єктів, створимо для цього компонента процедури обробки подій: OnMouseDown (натискання кнопки миші), OnMouseMove (рух миші), OnMouswUp(відпускання кнопки миші в області об’єкта).
3. Лістинг програми буде такий:
var
Form1: TForm1;
x1,y1:integer;
flag:boolean=false;
implementation
{$R *.dfm}
procedure TForm1.Shape1MouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
flag:=false;
end;
procedure TForm1.Shape1MouseDown(Sender:TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
x1:=x;y1:=y;
flag:=true;
end;
procedure TForm1.Shape1MouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
if flag then
with TShape(Sender) do
begin
Left:=Left+x-x1;Top:=Top+y-y1;
end;
end;
Проект «Shape»
- Розмітити на формі п’ять компонентів Shape
- Використовуючи властивість Shape компонентів, надати фігурам вигляду
- Прямокутника (stRectangle)
- Кола (stCircle)
- Еліпса (stElipse)
- Квадрата (stSquere)
- Прямокутника із заокругленими кутами (stRoundRect)
- Використовуючи властивості Pen.Color, Pen.Width, Pen.Style, змінити вигляд ліній і фігур.
- Використовуючи властивості Brush.Style , Brush.Style, залити фігури потрібним кольором та стилем.
Проект «Рух фігури Shape»
На прикладі фігури Shape ознайомимося з тим як можна створити перетягування компонента під час роботи програми.
1. Розмістити на формі компонент Shape.
2. Використовуючи закладку Events в інспекторі об’єктів, створимо для цього компонента процедури обробки подій: OnMouseDown (натискання кнопки миші), OnMouseMove (рух миші), OnMouswUp(відпускання кнопки миші в області об’єкта).
3. Лістинг програми буде такий:
var
Form1: TForm1;
x1,y1:integer;
flag:boolean=false;
implementation
{$R *.dfm}
procedure TForm1.Shape1MouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
flag:=false;
end;
procedure TForm1.Shape1MouseDown(Sender:TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
x1:=x;y1:=y;
flag:=true;
end;
procedure TForm1.Shape1MouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
if flag then
with TShape(Sender) do
begin
Left:=Left+x-x1;Top:=Top+y-y1;
end;
end;

про публікацію авторської розробки
Додати розробку