Урок "Ергономіка розміщення відомостей на вебсторінці". 10 клас
Дата проведення__________________
Клас 10
Тема: Ергономіка розміщення відомостей на вебсторінці
Мета уроку:
- формувати поняття ергономіки, юзабіліті, навчити правил ергономічного розміщення контенту на вебсторінці;
- розвивати інтелектуальні і пізнавальні здібності ліцеїстів;
- виховати творчий та естетичний підхід до роботи, бажання експериментувати, професійно орієнтувати і підготувати до подальшого самонавчання майбутньої трудової діяльності.
Тип уроку: засвоєння нових знань, умінь, навичок.
Перелік засобів навчання: IBM PC, підручник «Інформатика», мультимедійний проектор, сенсорна дошка, презентація PowerPoint.
Програмне забезпечення: Microsoft Office PowerPoint, браузер.
План уроку:
II. Актуалізація опорних знань 5 хв
IІІ. Мотивація навчальної діяльності 7 хв
ІV. Засвоєння нових знань 20 хв
V. Застосування знань, формування вмінь та навичок 10 хв
VI. Підбиття підсумків уроку, завдання на самостійну підготовку 2 хв
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
Вправа «Так — ні»
- Вебсайт — сукупність вебсторінок, доступних у мережі Інтернет, які об'єднані як за змістом, так і за навігацією під єдиним доменним ім'ям. (так)
- Статична вебсторінка — вебсторінка, вміст якої може змінюватись. залежно від певних умов та/або дій. (ні)
- Відкриті, напіввідкриті, закриті веб-сайти - це класифікація за ознакою доступності сервісів. (так)
- HTML - стандартна мова розмітки документів у Всесвітній павутині. (так)
- Тег - команда (елемент) мови HTML, який записується у < >. (так)
- Атрибутами називають документи, призначені для перегляду на екрані комп'ютера за допомогою браузера. (ні)
- Атрибут тега BODY background — задає колір фону. (ні)
- Теги <В>, <І>, <U> є контейнерами. (так)
- За допомогою тега <picture> можна вставити малюнок. (ні)
- Атрибутами тега FONT є size, face, color, width. (ні)
IІІ. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
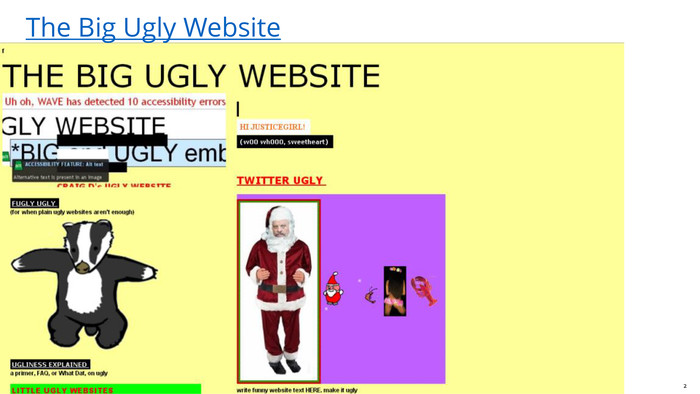
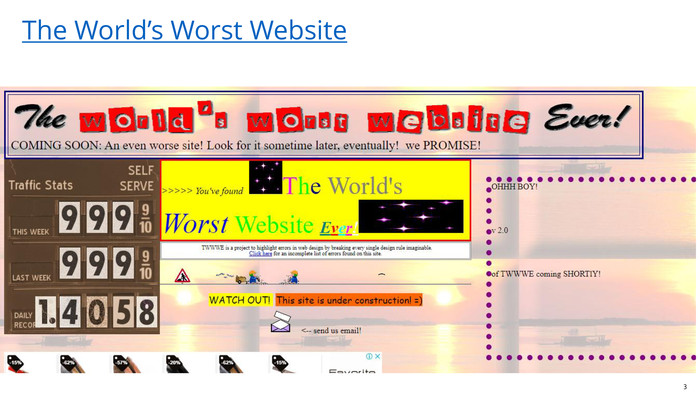
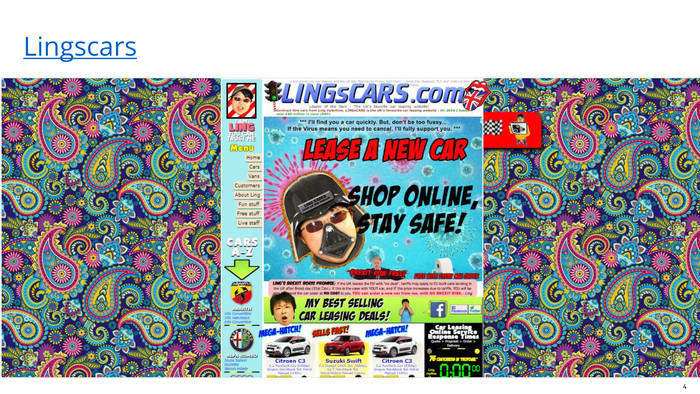
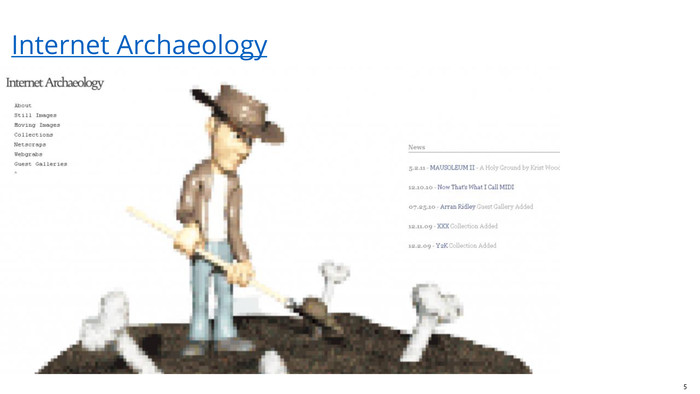
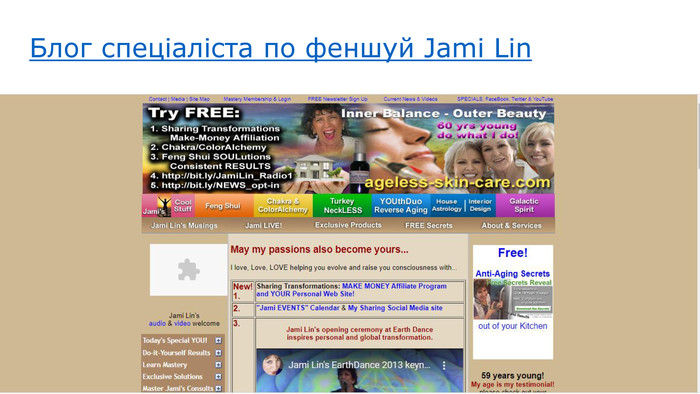
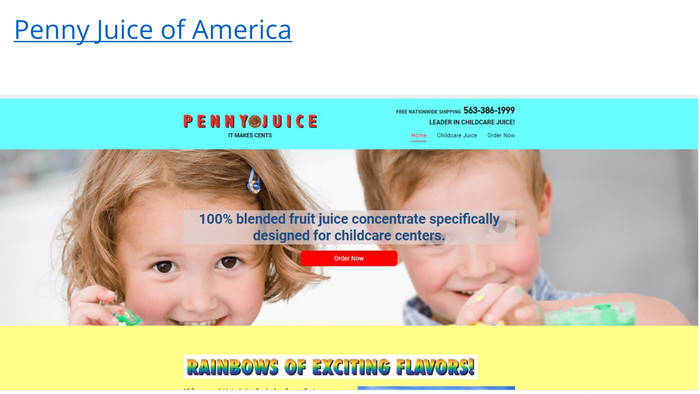
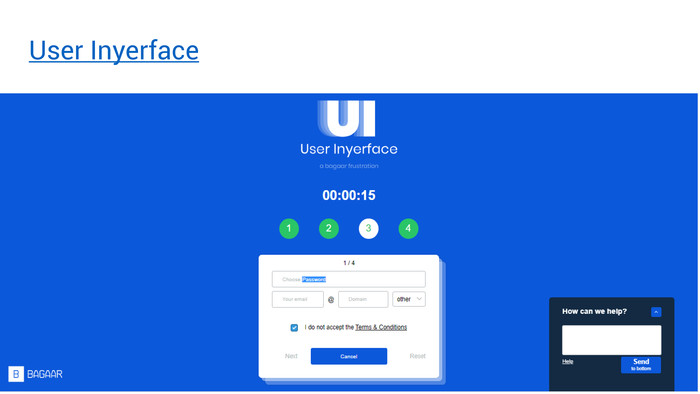
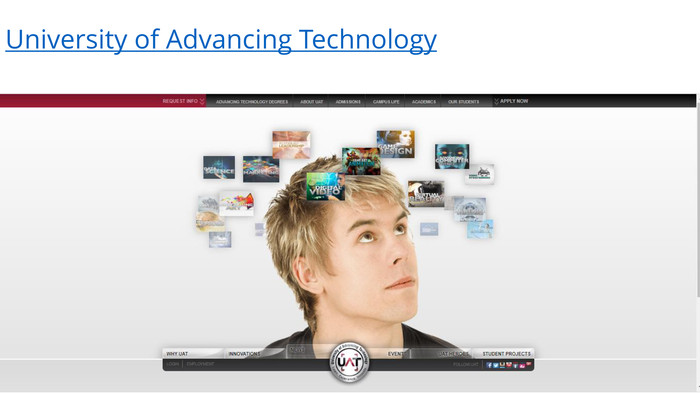
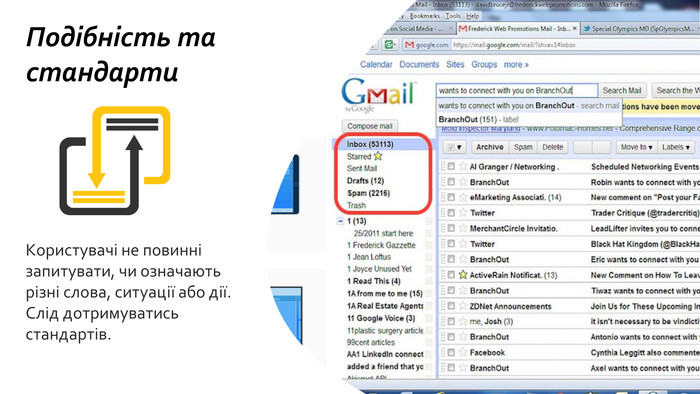
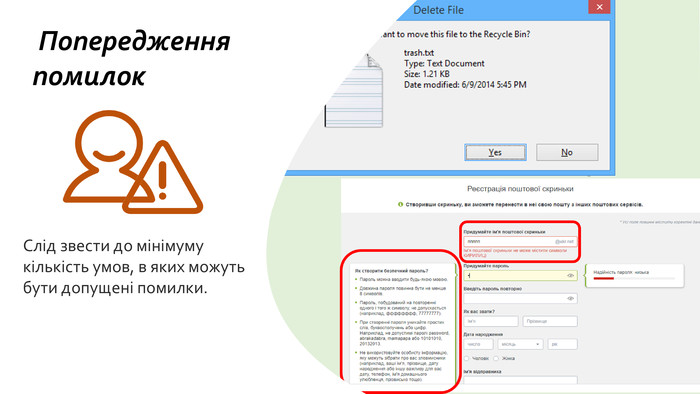
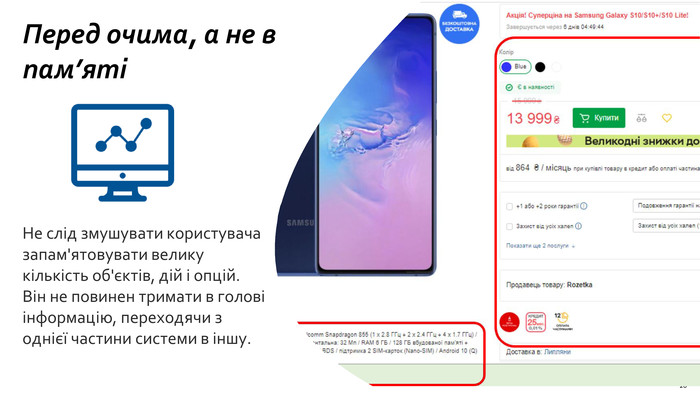
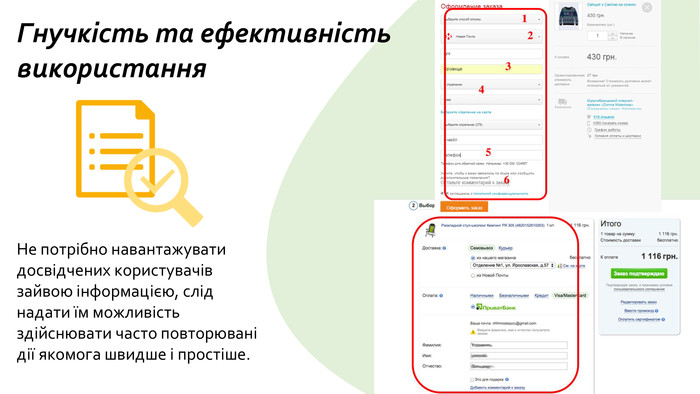
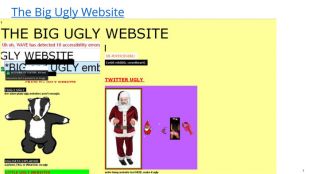
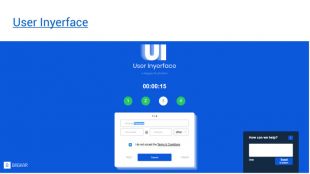
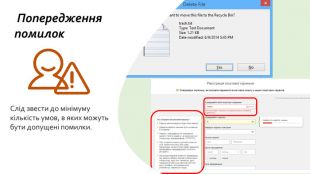
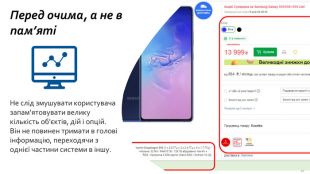
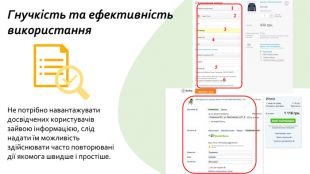
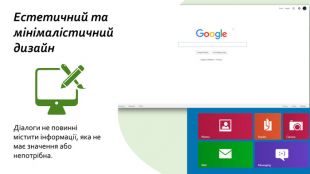
Для початку давайте спробуємо проаналізувати, що не так із цими сайтами?
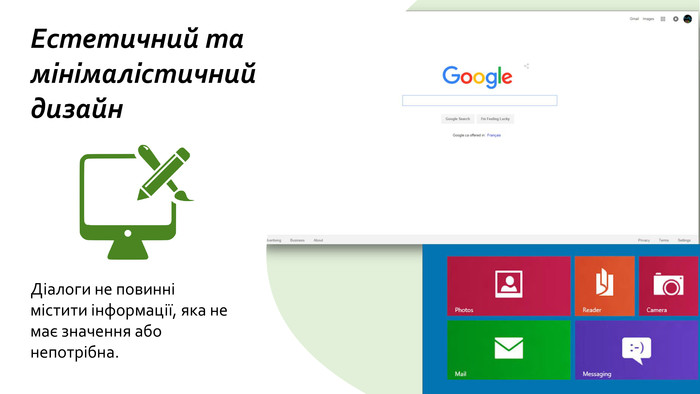
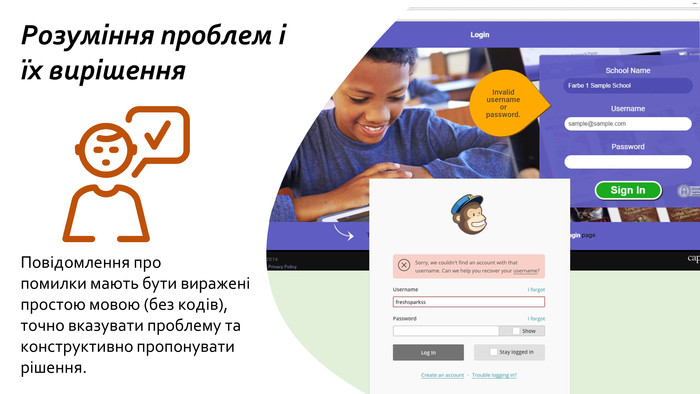
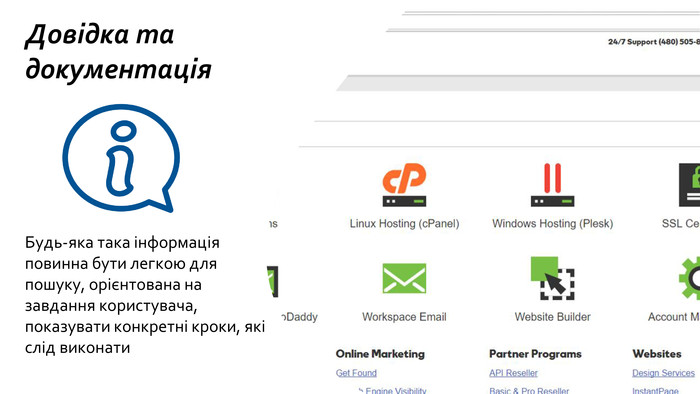
Вправа «Що не так?» (слайди №1-9)
Дійсно, недостатньо створити сайт і наповнити його контентом. Основна мета створення сайта — його спрямованість на користувача, тому зручність використання, зрозумілість і простота є досить важливими аспектами розробки сайта.
ІV. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
- Метод – пояснювально-ілюстративний
- Форма організації навчальної діяльності – фронтальна
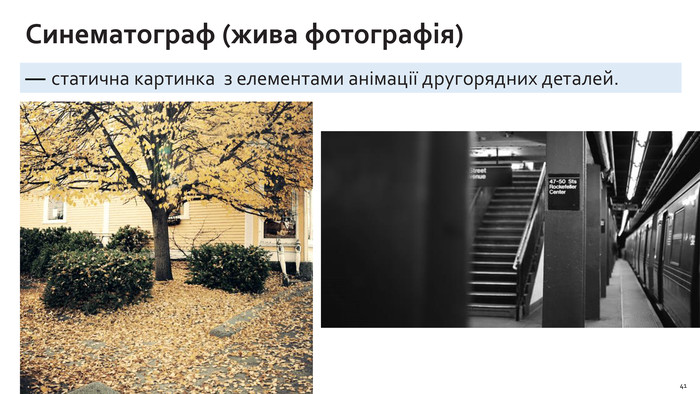
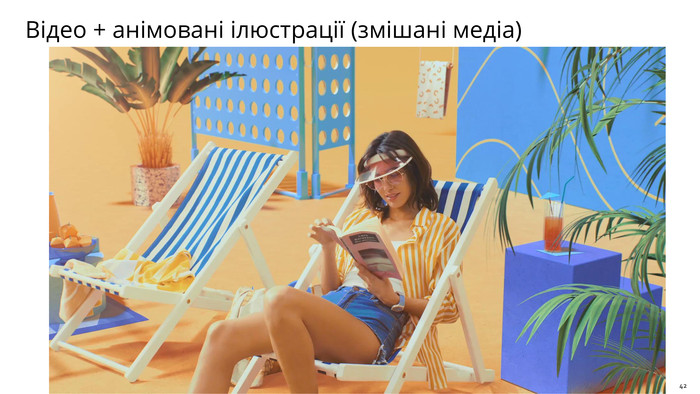
ПЛАН ВИВЧЕННЯ ТЕМИ (слайди №10-42):
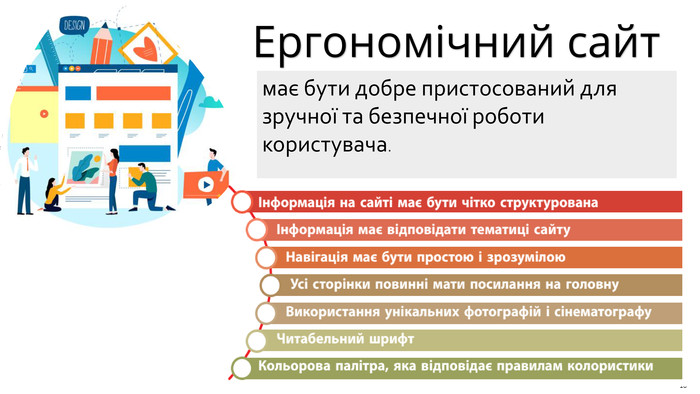
- Що розуміють під ергономікою вебсайта?
- Що таке юзабіліті сайта?
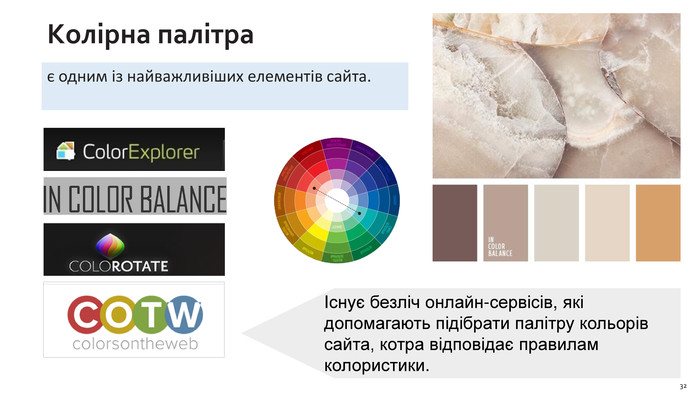
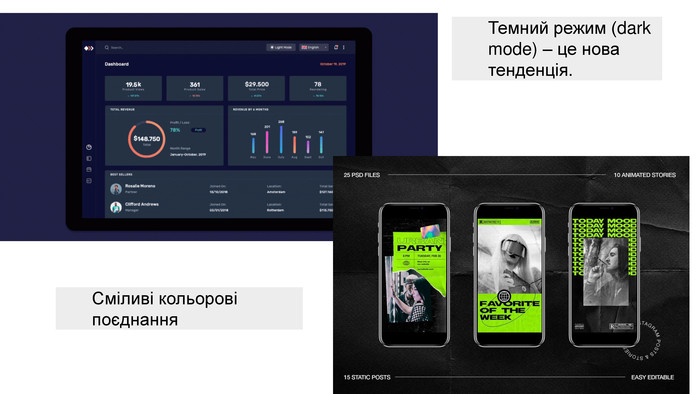
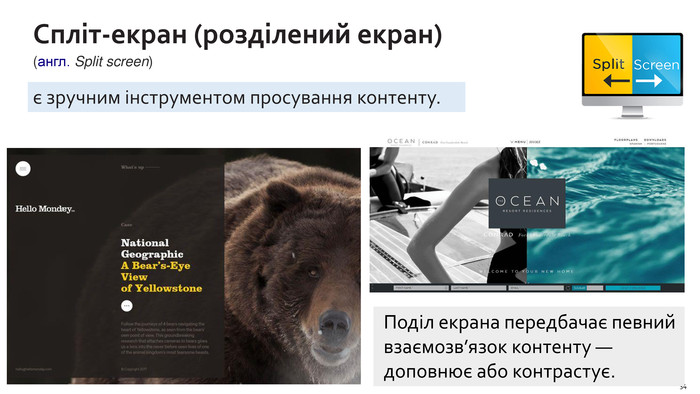
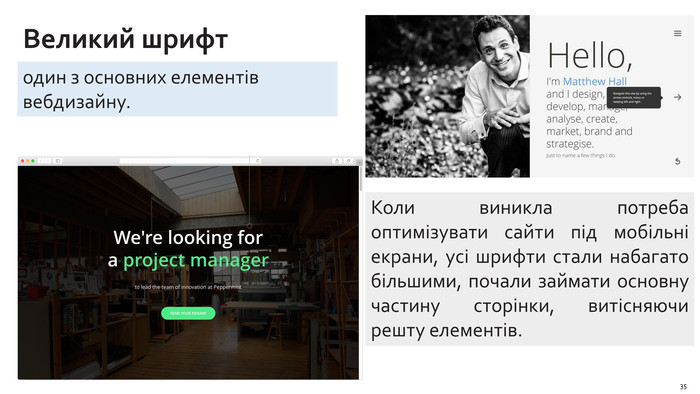
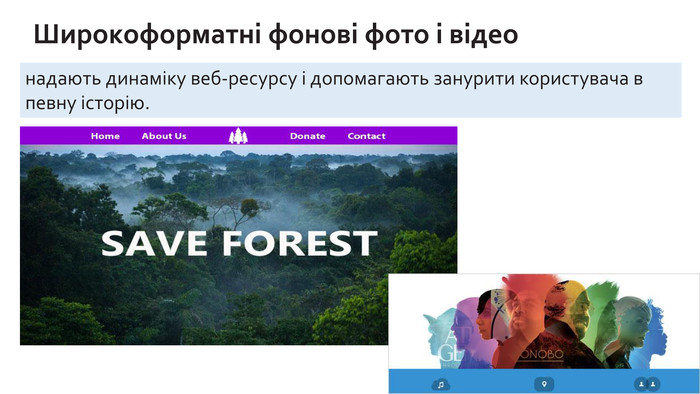
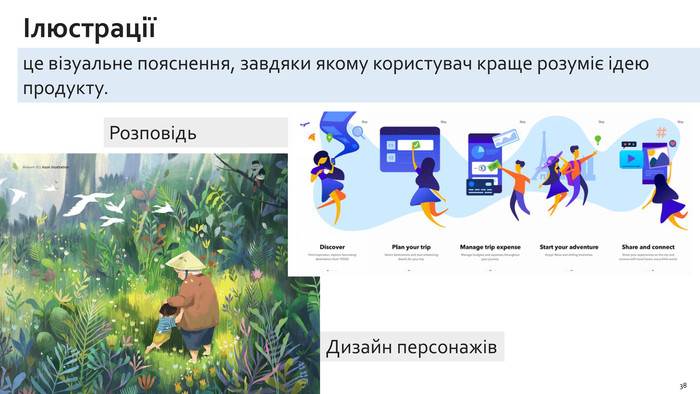
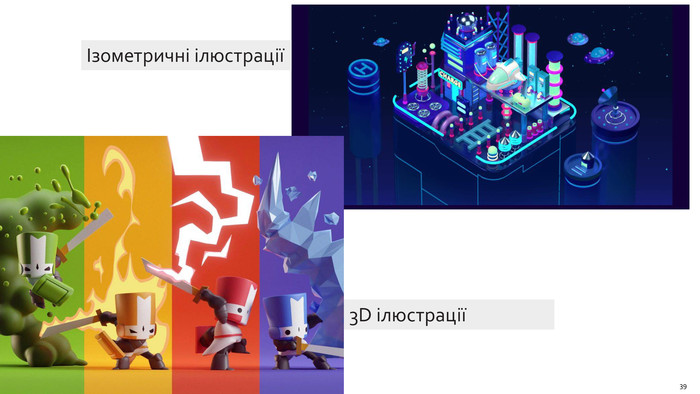
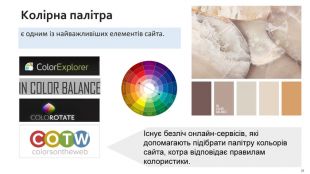
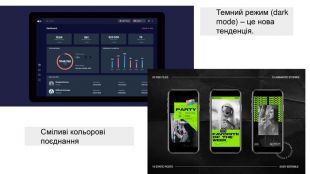
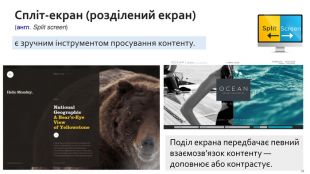
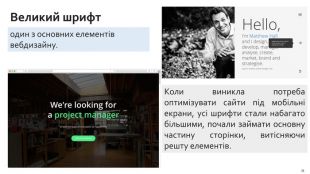
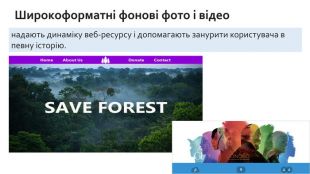
- Які сучасні тенденції вебдизайну?
V. ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – індивідуальна.
- Види завдань – репродуктивні завдання, які мають технологічний характер і орієнтовані на здобуття практичних навичок роботи з новим програмним продуктом.
Практична вправа (слайд №43)
VI. ПІДБИТТЯ ПІДСУМКІВ УРОКУ, ЗАВДАННЯ НА САМОСТІЙНУ ПІДГОТОВКУ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
(слайд №44)
1


про публікацію авторської розробки
Додати розробку



























































































-

Волочай Світлана
23.04.2023 в 21:25
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Кравчук Оксана Вікторівна
14.12.2022 в 22:46
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Слободянюк Оксана Володимирівна
14.12.2022 в 15:39
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Оленич Ольга Валентинівна
15.04.2021 в 19:18
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Саф'ян Галина
14.04.2021 в 11:21
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 2 відгука