Урок "Flash. Створення випадного меню на прикладі меню страв"
Уроки Flash
Випадне меню
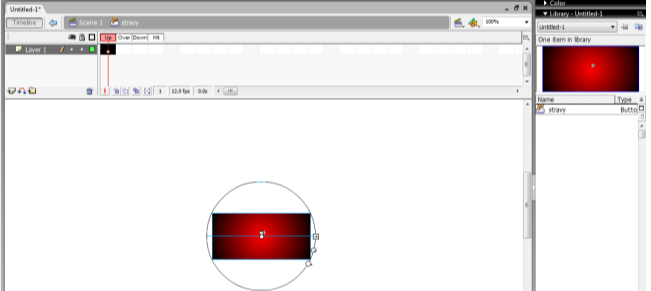
Створимо кнопку, назвемо stravy.
в Up-кадрі малюємо прямокутник

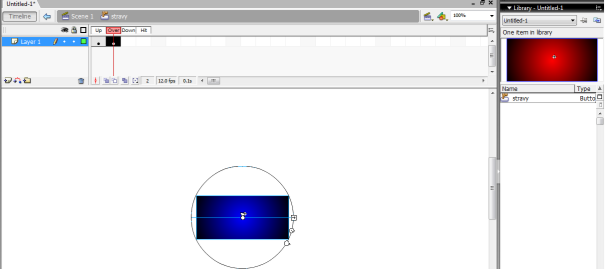
Створюємо ключовий кадр у Over-кадрі та змінюємо колір прямокутника
Переходимо на сцену.
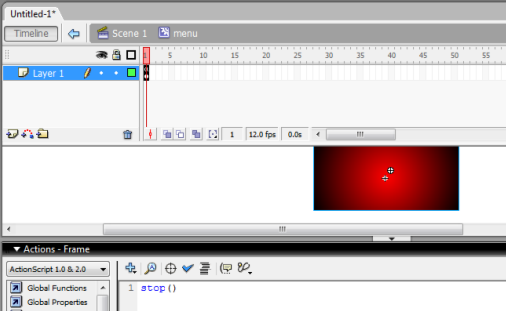
Створюємо новий символ-мувікліп.
Назвемо його menu.
У перший кадр розмістити кнопку stravy з бібліотеки.
Виділяємо кнопку. Обираємо Actions.
Виділяємо перший кадр, в Actions пишемо stop();:
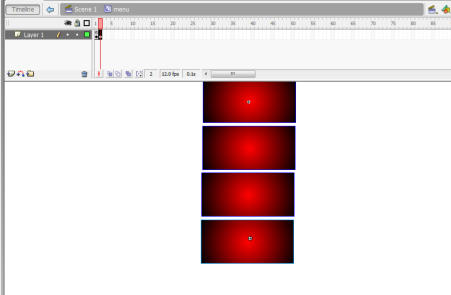
Створюємо ключовий кадр.
Під кнопкою stravy розміщуємо ще кілька її екземплярів – це майбутнє випадне меню.

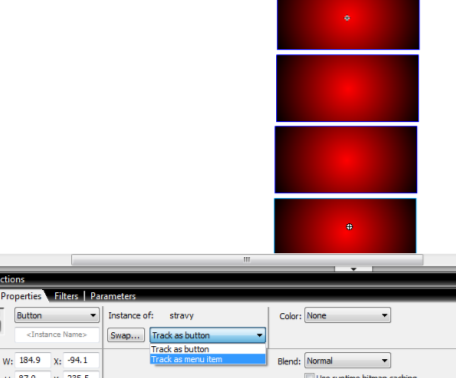
Виділяємо кожну кнопку і змінюємо в Propertis Track as button на
Track as Menu Item
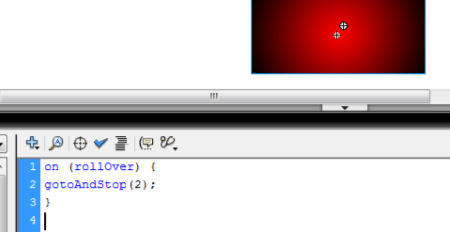
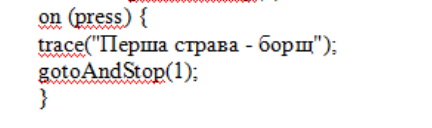
В кожній підлеглій кнопці в Actions прописуємо, що має відбутися при її натисненні (у цьому прикладі буде надруковане повідомлення) та додаємо gotoAndStop(1); 
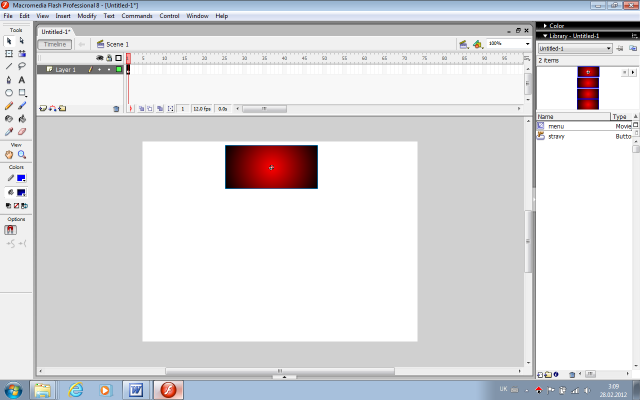
Переходимо на сцену та розміщуємо мувікліп menu на основну сцену.

Перевіряємо роботу: CTRL+Enter.
Завдання
Створити сайт з випадним меню «Страви».
При використанні пунктів меню має відкриватись сторінка, у якій показана відповідна страва.
Нагадування:
Посилання на сторінку виконують так:



про публікацію авторської розробки
Додати розробку