Урок. "Карти посилань. Створення й розміщення на сайтах gif-анімації"
Тема: Карти посилань. Створення й розміщення на сайтах gif-анімації.
Мета:
- навчальна: Ознайомити учнів з форматами зображень, що використовуються в Інтернеті, їхні особливості; розміщення й вирівнювання зображень на веб-сторінках; карти посилань; створення й розміщення на сайтах gif-анімації.
- розвиваюча: Розвивати логічне мислення, самостійність, вміння застосовувати набуті знання до практичних завдань.
- виховна: Виховувати наполегливість, естетичність у оформленні, грамотно висловлювати свої думки.
Тип уроку: Засвоєння нових знань і навичок.
Матеріали для роботи з учнями:
Пасічник О.В., Пасічник О.Г. Основи веб-дизайну. Навч.посібник. - К.: Вид.група BHV, 2009.
Мультимедійне обладнання;
Презентація “Структура веб-сайтів, різновиди веб-сторінок”.
План
1. Організація початку уроку
2. Правила ТБ при роботі в кабінеті Інформатики.
3. Мотивація навчальної діяльності.
4. Актуалізація опорних знань.
5. Вивчення нового матеріалу.
6. Застосування знань.
7. Підсумки уроку.
8. Домашнє завдання.
Хід уроку
1. Організація початку уроку.
2. Інструктаж БЖД.
3. Актуалізація опорних знань.
4. Мотивація навчальної діяльності.
Карти посилань
Якщо тег <IMG> з ім'ям файлу рисунка розмістити між тегами <А> і </А>, то з цим рисунком буде пов'язане одне гіперпосилання. Можна зробити і по-іншому: поділити рисунок на області, і кожну з них перетворити на гіперпосилання. Такі області називають гарячими, а повне зображення — картою посилань. Вказівник миші після наведення на гарячу область набуває форми руки, як і у випадку текстового посилання.
Гарячі області можуть бути прямокутними, багатокутними або круглими. Вибираючи зображення, яке заплановано зробити картою посилань, слід подбати про те, щоб гарячі області не перетиналися. Для того щоб відвідувач сайту зрозумів, що це карта гіперпосилань, а не просто гарна картинка, необхідно дати пояснювальні тексти.
5. Вивчення нового матеріалу.
Формування карти гіперпосилань
Графічну карту посилань створюють за допомогою кількох тегів. У тегу <IMG> визначають атрибут SRC, щоб задати зображення, і атрибут USEMAP, значенням якого є ім'я карти (має починатися символом #). Власне карту створюють за допомогою тегу <МАР> з атрибутом NAME, який містить ім'я карти (визначене в атрибуті USEMAP, але без символу #) та тегу </МАР>. Між ними записують теги <AREA>, які задають параметри гарячих областей. При цьому використовують такі атрибути:
● HREF — визначає гіперпосилання, пов'язане з областю;
● SHAPE — визначає форму області, його значеннями можуть бути:
○ rect — прямокутник;
○ polygone або poly — багатокутник;
○ circle — коло;
● COORDS — містить координати області у вигляді взятого в лапки списку чисел, розділених комою. Для прямокутника задають чотири числа — координати верхнього лівого і правого нижнього кутів, для багатокутника — послідовні координати кожного кута, для кола — координати центра і радіус.
Приклад визначення карти посилань наведено нижче.
<IMG SRC="map.bmp" USEMAP="#karta">
<МАР NAME="karta">
<AREA HREF="1.html" SHAPE="rect" COORDS="70,250,160,270">
<AREA HREF="2.html " SHAPE="circle" COORDS="260,140,60">
</MAP>
Слід попрацювати над малюнком карти у графічному редакторі, щоб окреслити необхідні області, які пізніше стануть гіперпосиланнями, та визначити координати, що будуть записані як значення атрибута COORDS.
Місце розташування будь-якої точки на малюнку визначають два числа — її горизонтальна та вертикальна координати. Верхня ліва точка має координати (0;0). Більшим горизонтальним координатам відповідають правіші точки, більшим вертикальним — нижчі.
Наприклад, якщо малюнок має розмір 400x300 пікселів, і необхідно визначити прямокутну область, що займає його верхню ліву частину та має вдвічі меншу ширину і висоту, запис тегу <AREA> буде таким:
<AREA SHAPE = ''rect'' COORDS = "0,0,200,150">
У цьому записі атрибут COORDS визначає прямокутник за допомогою двох точок: лівого верхнього кута з координатами (0;0) і правого нижнього з координатами (200; 150) (центральна точка малюнка, що має розмір 400x300).
Якщо гаряча область є колом, то слід зазначити координати лише однієї точки — центра кола, а також задати його радіус, наприклад:
<AREA SHAPE = "circle" COORDS = "200,150,40">
Такий запис визначає круглу гарячу область, розміщену в центрі малюнка розміром 400x300. Координати центральної точки (200; 150), радіус кола — 40 пікселів.
Найскладніший випадок — багатокутна гаряча область, для якої потрібно послідовно зазначати координати всіх кутів. Припустимо, що на малюнку розміром 400x300 пікселів потрібно визначити гарячу область у формі рівнобедреного трикутника, основа якого проходить точно посередині малюнка, займаючи всю його ширину, а вершина міститься посередині верхньої межі. Цю область визначають так:
<AREA SHAPE="poly" COORDS = "0,150,400,150,200,0">
ШІСТЬ координат задають три точки — кути трикутника. У цьому випадку їх послідовність неважлива, і ви могли б написати, наприклад, 400; 150;0; 150;200;0, проте коли кількість кутів є більшою, важливим є порядок з'єднання точок. Наприклад, записи
<AREA SHAPE="poly" COORDS="0,0,200,0,200,150,100,75,0,150">
<AREA SHAPE="poly" COORDS="0,0,200,0,100,75,200,150,0,150">
дадуть різні результати. У першому випадку це прямокутник із вирізаним трикутником знизу, а в другому — з вирізаним трикутником праворуч.
Визначення гарячих областей є дуже клопіткою роботою, оскільки доводиться задавати координати кожної вузлової точки. На реальному малюнку це неможливо зробити точно, тому за допомогою графічних редакторів знаходять усі координати, а потім переносять їх у HTML-документ.
Пояснимо використання карти гіперпосилань на прикладі.
Вправа 3.2
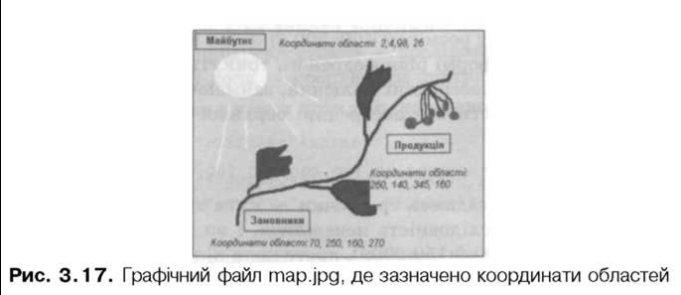
Створимо сайт «Моя фірма». Його головна сторінка виконана у вигляді графічного зображення, певні частини якого є гарячими областями. Вибравши їх, відвідувач може побачити інформацію про напрями роботи фірми: «Замовники», «Продукція», «Майбутнє».
У папку веб-сайту слід помістити такі файли:
● графічний файл map.jpg (рис. 3.17);
● HTML-документи 1.html, 2.html, 3.html, що містять описи напрямів роботи фірми;
● HTML-документ map.html, в якому для гарячих областей малюнка map.jpg визначені гіперпосилання на документи 1.html, 2.html, 3.html.

Гарячі області є прямокутними, а отже, кожна з них буде задана за допомогою чотирьох чисел — координат діагоналей уявних прямокутників.
1. За допомогою програми Paint або Adobe PhotoShop створіть файл map.jpg.
2. У редакторі Блокнот створіть документи, де описано напрями роботи фірми, і збережіть їх як файли 1.html, 2.html, 3.html.
<HTML>
<TITLE>Замовники фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<H1>Наші замовники</Н1>
<Н2 >Фірма "Карпати"</Н2 >
<Н2 >Фірма "Золотий жук"</Н2 >
<Н2 >Фірма "Пролісок"</Н2 >
</BODY>
</HTML>
<HTML>
<TITLE>Вироби фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<Н1>Наша продукція</Н1>
<Н2 >Шафи для вітальні</Н2>
<Н2 >Кухонні стільці</Н2 >
<Н2>0фісні столи</Н2 >
</BODY>
</HTML>
<HTML>
<TITLE>Перспективи фірми "Калина"</TITLE>
<BODY BGCOLOR=cyan>
<Н1>Наша майбутня продукція</Н1>
<Н2 >Комп'ютерні столи</Н2 >
<Н2>Стилізовані акваріуми</Н2>
<Н2>Набір меблів для лоджії</Н2>
</BODY>
</HTML>
3. Створіть файл map .html, який містить такий код :
<HTML>
<TITLE>Напрями роботи фірми "Калина" </TITLE>
<BODY BGCOLOR=pink>
<IMG SRC="map.jpg" USEMAP="#kalyna" >
<MAP NAME="kalyna">
<AREA HREF="l.html" ALT="РО3ПОВІДЬ ПРО ЗАМОВНИКІВ"
SHAPE="rect" COORDS="70,250,160,270">
<AREA HREF="2.html" ALT="РОЗПОВІДЬ ПРО ПРОДУКЦІЮ"
SHAPE="rect" COORDS="260,140,345,160">
<AREA HREF="3.html" ALT="РОЗПОВІДЬ ПРО МАЙБУТНЄ"
SHAPE="rect" coords="2,4,98,36">
</MAP>
</BODY>
</HTML>
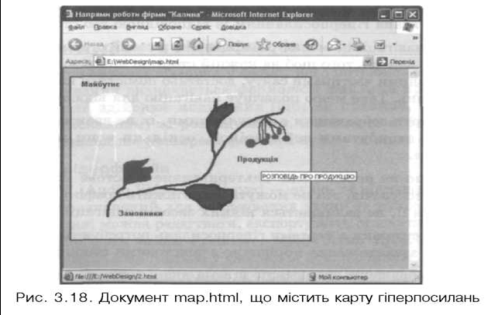
4. Відкрийте файл map.html у вікні браузера. На рис. 3.18 показано карту посилань.

На перший погляд, малюнок на веб-сторінці звичайний: про гіпер- посилання нагадує лише синя рамка зображення, гарячі області ніяк не виділяються. Тому до карт гіперпосилань потрібно додавати пояснювальний текст до або після малюнка, який дасть змогу відвідувачу зорієнтуватись у подальший діях. Тег із пояснювальним текстом може бути, наприклад, таким:
<НЗ>Виберіть на малюнку напрям роботи фірми</НЗ>
Якщо розмістити його між тегами <ІМG> та <МАР>, то на веб-сторінці під картою посилань відобразиться напис «Виберіть на малюнку напрям роботи фірми». Провівши мишею над малюнком, можна виявити, що над гарячими областями вказівник миші змінює свій вигляд, як над звичайними посиланнями. Якщо ж зупинити його над гарячою областю, побачите спливаючий напис — результат дії атрибута ALТ у тегу <AREA>.
Переваги та недоліки карт гіперпосилань
Карти-зображення доцільно використовувати в таких випадках.
● Для побудови просторових зв'язків, зокрема географічних, які непросто задати окремими кнопками або текстом. Як приклад можна навести карту країни, поділену на області, кожна з яких пов'язана гіперпосиланням із відповідною веб-сторінкою.
● Як навігаційне меню, розміщене на кожній сторінці. Наприклад, замість того щоб на кожній сторінці настроювати зв'язки з різними частинами сайту, достатньо помістити карту гіперпо- силань. Таке меню полегшує навігацію для відвідувача сайту.
Хоча карти-зображення є популярними, їх не вважають обов'язковими атрибутами веб-сторінок, оскільки вони мають певні недоліки.
● Якщо не передбачене альтернативне текстове меню, то для користувачів, які не можуть завантажити графіку або відключили її, не залишається ніяких засобів навігації.
● Веб-сторінки з картами гіперпосилань потребують більше часу для завантаження порівняно з текстовими сторінками.
● У зображенні не завжди можна визначити області, які є гарячими.
У разі використання карт-зображень браузер не має можливості відзначати іншим кольором вже використані графічні посилання так, як це робиться для текстових посилань. Отже, перш ніж обрати карту посилань як засіб навігації сайтом, слід замислитися над можливими наслідками. Карта є статичною і не змінюється під час переміщування відвідувача сайтом. Оскільки вона займає багато місця, то знижується ефективність використання екрана монітора. З іншого боку, текст, хоч і займає небагато місця, але не так привертає увагу як зображення, і є менш привабливим. Тому, обираючи той чи інший інтерфейс користувача, слід враховувати всі «за» і «проти».
6. Застосування отриманих знань
Практична робота № 6 «Розміщення графічних об’єктів на веб-сторінці»
!!! Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.!!!
Мета роботи: навчитися оформляти тло веб-сторінки у вигляді малюнка, розміщувати на веб-сторінці графічні об'єкти і настроювати їх атрибути, використовувати зображення як посилання.
Завдання
Створіть веб-сайт, на якому .мають міститися графічні зображення як посилання. Головна сторінка сайту повинна складатися з двох частин: у лівій розташовані малюнки-посилання, у правій — місце, де відкриватимуться сторінки відповідно до вибраних гіперпосилань.
Візьміть за зразок сайт «Домашні улюбленці». Для роботи використайте текстове і графічне наповнення веб-сайту, що міститься за адресою http://protvarvn.narod.ru/.
Порядок роботи
1. Створіть папку site_home_pets та розмістіть у ній файли малюнків про тварин, взяті з веб-сайту Protvaryn.narod.ru (рис. 3.21)

2. Збережіть у папці site_home_pets зображення, показані на рис. 3.22, які будуть використані як гіперпосилання навігаційної панелі.

3. Відкрийте програму Adobe PhotoShop і створіть п'ять зображень тла — для сторінки навігаційної панелі та кожної сторінки розділу (рис. 3.23). Збережіть їх у файлах із відповідними іменами.

4. За допомогою програми Adobe PhotoShop на основі малюнка.jpg створіть зображення 41.jpg та 42.jpg, подібні до наведених на рис. 3.24. Вони будуть використовуватися для анімації.
https://lh3.googleusercontent.com/NkIi2kiERFtic3k5kToPmjjHZ2EhQ5wteyKHBTpSDOFhKbhrkdukoa0627QtI2g7Vj7UBFr3dFoVlevqtRKQ0aqFEuKusPOLRmWAqNFVENpoCGH0Zlb3f3R6Bgc
На цих малюнках рибка знаходиться в різних місцях акваріума, завдяки чому можна імітувати її рух, якщо ці зображення змінюватимуть одне одне.
5. Використовуючи наведені у прикладі 3.4 пояснення, за допомогою програми Adobe PhotoShop створіть GIF-анімацію на основі малюнків 41.jpg, 42.jpg, 43.jpg. Збережіть її у файлі 4.gif.
6. Створіть HTML-документи для сторінок про папужку (richi. html), кролика (bonya.html), амадінів (amadiny.html) та рибку (frosya.html).
Файл richi.html:
<HTML>
<TITLE>Папужка</TITLE>
<BODY BACKGROUND= "11.gif " >
<IMG SRC="richi.jpg" ALIGN=LEFT HSPACE=10 VSPASE=10>
<FONT SIZE=5><B>
Мій папужка — дуже хороша пташка, він так і говорить, коли його добре попросити про це. Його звати Річі, і своє ім'я він також іноді називає. Річінька любить танцювати та співати. Він дуже дружелюбна пташка
і має друзів серед інших пташок.</B></FONT>
</BODY>
</HTML>
Файл bonya.html:
<HTML>
<TITLE>Кролик</TITLE>
<BODY BACKGR0UND="t2.gif">
<IMG SRC="bonya.jpg" ALIGN=LEFT HSPACE=10 VSPASE=10>
<FONT SIZE=5><B>
Наш кролик Боня дуже ніжний. У нього гарна біло-полева шубка. Вуха не дуже довгі, тому що Боня — декоративний кролик. Він любить гуляти по хаті, заглядати у всі закутки, наводити там свій порядок. Єдине місце, яке він завжди оминає, — це кухня. Боня любить лежати на дивані.
</B></FONT>
</BODY>
</HTML>
Файл amadiny.html:
<HTML>
<TITLE>Амадіни</TITLE>
<BODY BACKGR0UND="t3.gif">
<IMG SRC="amadiny.jpg" ALIGN=LEFT HSPACE=10 VSPASE=10><FONT SIZE=5><B>
Це двоє братиків — Чіп та Дейл. Вони дружать із Річенькою та іншими тваринками нашого дому. Чіп — старший братик, він допомагає Дейлу чиститись навіть тоді, коли сам Дейл цього робити не хоче. Вони дуже люблять купатись і чомусь люблять «читати» газети.
</B></FONT>
</BODY>
</HTML>
Файл frosya.html:
<HTML>
<TITLE>Рибка</TITLE>
<BODY BACKGR0UND="t4.gif">
<IMG SRC="frosya.jpg" ALIGN=LEFT HSPACE=10 VSPASE=10><FONT SIZE=5><B>
У цьому куточку природи/акваріумі дуже часто змінюються мешканці. Але зараз у ньому живе 4 рибки, найголовніша серед них — рибка Фрося.
<Р>Подивіться, як вона плаває:<BR>
<IMG SRC="4.gif">
</B></FONT>
</BODY>
</HTML>
Для кожної веб-сторінки у тегу <BODY> за допомогою атрибута BACKGROUND задано своє зображення тла. На сторінці про рибку Фросю розміщена GIF-анімація.
7. Створіть файл np.html для навігаційної панелі, в якій малюнки будуть гіперпосиланнями.
<HTML>
<TITLE>Звірята</TITLE>
<BODY BACKGR0UND="t5.GIF">
<А HREF="richi.html" TARGET="framel"><IMG SRC="1.jpg"> </A><BR>
<A HREF="bonya.html" TARGET="framel"><IMG SRC="2.jpg"> </A><BR>
<A HREF="amadiny.html" TARGET="framel"><IMG SRC="3.jpg"> </A><BR>
<A HREF="frosya.html" TARGET="framel"><IMG SRC="4.jpg">
</A>
</BODY>
</HTML>
У тегу <A> використаний атрибут TARGET, значенням якого є ім'я фрейму, в якому відображатимуться сторінки сайту.
8. Створіть головну сторінку index.html, поділену на два фрейми. Після першого завантаження цієї сторінки відвідувач побачить зображення-гіперпосилання у лівому фреймі, а правий буде порожнім доти, доки він не вибере певне посилання. <HTML>
<TITLE>Домашні улюбленці</TITLE>
<FRAMESET COLS="30%,*">
<FRAME SRC="np.html">
< FRAME NAME ="framel">
</FRAMESET>
</HTML>
3a бажанням для першого завантаження у правий фрейм можна помістити спеціально створену для цього веб-сторінку.
9. Відкрийте у вікні браузера файл index.html і перевірте, як діють гіперпосилання. На рис. 3.25 показано головну сторінку сайту «Домашні улюбленці», коли вибрано посилання на сторінку про кролика.

7. ПІДБИТТЯ ПІДСУМКІВ УРОКУ
Тест до теми
8. ДОМАШНЄ ЗАВДАННЯ
1. Вивчити конспект.
2. Виконати завдання 3.2.


про публікацію авторської розробки
Додати розробку