Урок "КОМП’ЮТЕРНА ГРАФІКА". 9 клас
Розділ програми: Комп’ютерна графіка. Векторний графічний редактор. 9 клас
Тема: Комп’ютерна графіка
Мета уроку:
- розглянути основні поняття комп'ютерної графіки, особливості кодування графічних даних у растровій та векторній графіці, колірні моделі, властивості растрових та векторних зображень;
- розвивати здатність логічно і творчо міркувати; розвивати вміння застосовувати отримані знання в практичних цілях, розвивати навички самостійної роботи;
- виховувати інформаційну культуру ліцеїстів, увагу, дисциплінованість.
Тип уроку: засвоєння нових знань, умінь, навичок.
Перелік засобів навчання: IBM PC; підручник Інформатика (рівень стандарту): підруч. для 9-го кл. загальноосвіт. навч. закл. / Й.Я. Ривкінд [та ін.]. — Київ : Генеза, 2017. — 288 c. : іл.; мультимедійний проектор; сенсорна дошка; презентація PowerPoint.
Метод: лекція з елементами бесіди, демонстрація, практична робота.
Програмне забезпечення: Microsoft Office PowerPoint.
План уроку:
II. Актуалізація опорних знань 3 хв
IІІ. Мотивація навчальної діяльності 1 хв
ІV. Засвоєння нових знань 25 хв
V. Застосування знань, формування вмінь та навичок 13 хв
VI. Підбиття підсумків уроку і повідомлення завдання на самостійну підготовку 2 хв
ХІД УРОКУ
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
Шикування ліцеїстів, рапорт зам. командира взводу (командира відділення).
Перевірка ліцеїстів, привітання.
II. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
Сьогодні ми з вами продовжимо вивчення теми, з якою ви вже познайомились у попередніх класах.
Але для початку, спробуємо пригадати.
- Що називають комп’ютерною графікою?
- Де використовують комп’ютерну графіку?
- Як називають програми для опрацювання графічних зображень?
- З якими саме графічними редакторами ви вже працювали?
IІІ. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
Можливості графіки безмежні. Завдяки комп’ютерній графіці ми можемо побачити яким світ був до нас, як виглядають далекі туманності, ми бачимо дивовижні речі та неймовірних істот.
Безперечно, робота з комп'ютерною графікою – один з найпопулярніших напрямків використання персонального комп'ютера, до того ж виконують цю роботу не тільки професійні художники і дизайнери. Без комп'ютерної графіки не обходиться жодна сучасна мультимедійна програма. На будь-яких підприємствах іноді виникає необхідність подачі рекламних оголошень в газетах і журналах або просто у випуску рекламної листівки або буклету.
ІV. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
- Метод – пояснювально-ілюстративний
- Форма організації навчальної діяльності – фронтальна
ПЛАН ВИВЧЕННЯ ТЕМИ (слайди №2-32):
1. Що таке комп’ютерна графіка?
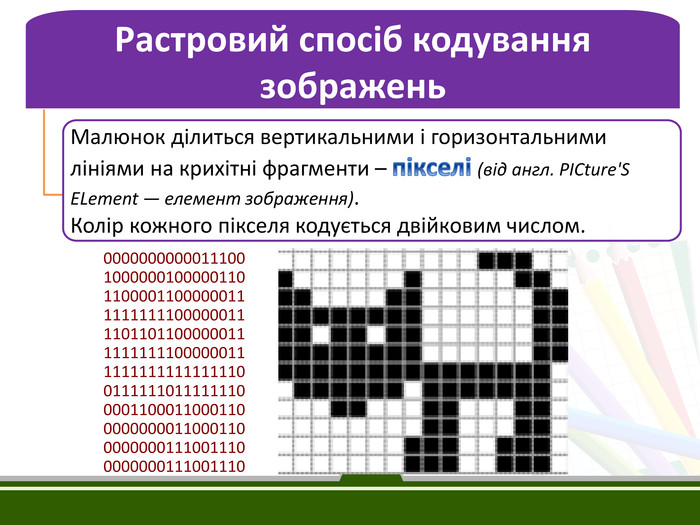
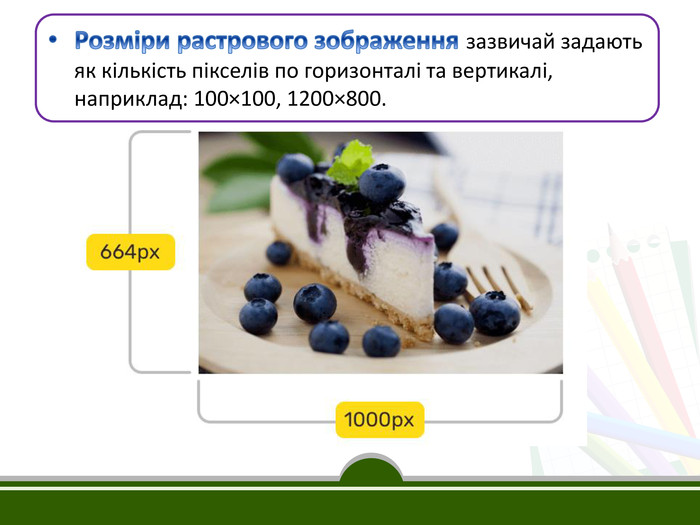
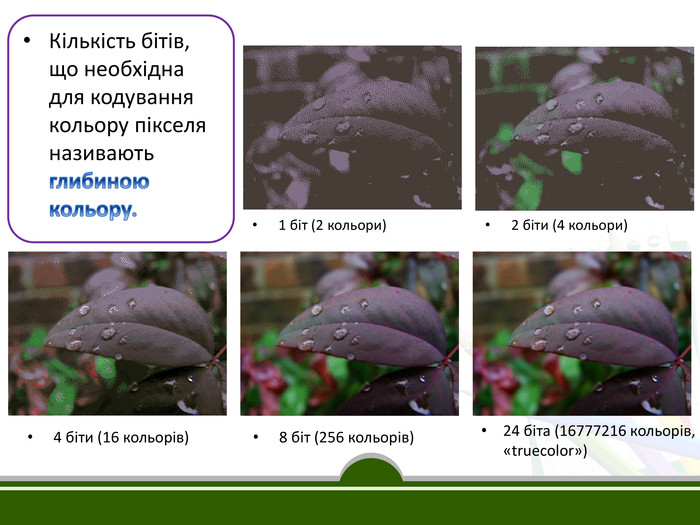
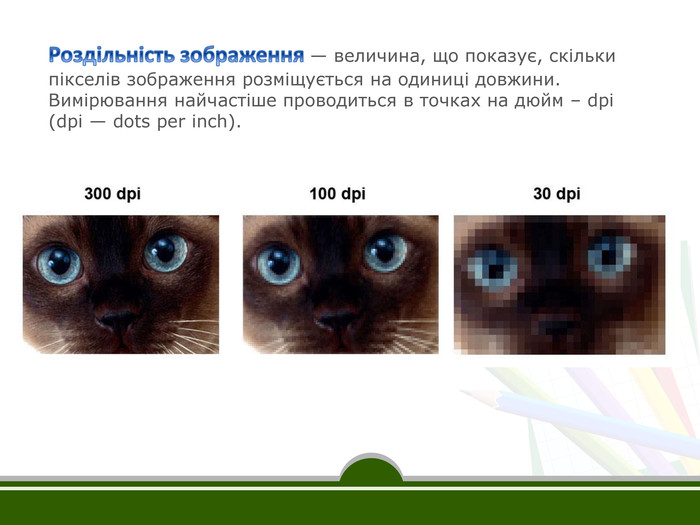
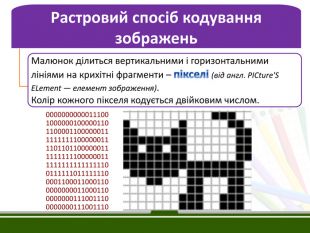
2. Як кодуються графічні дані?
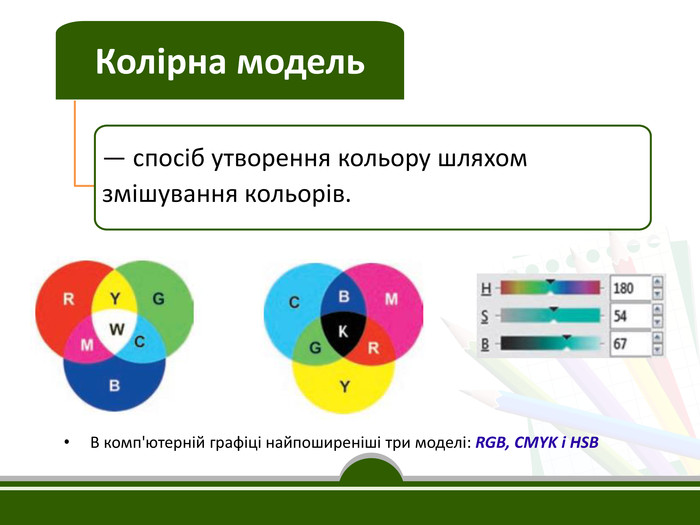
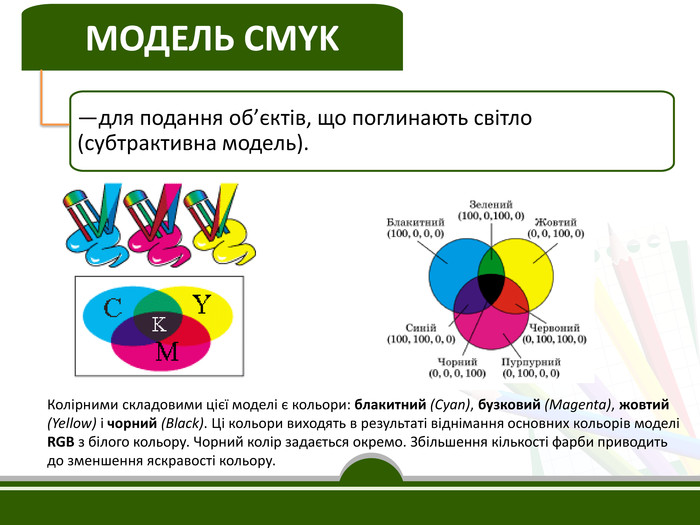
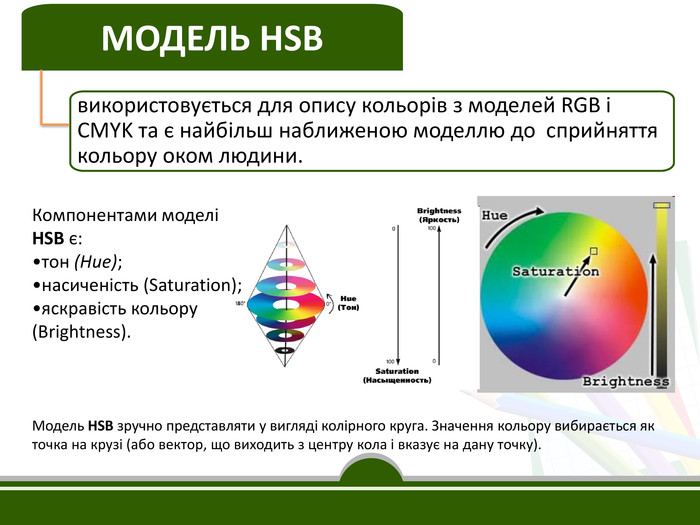
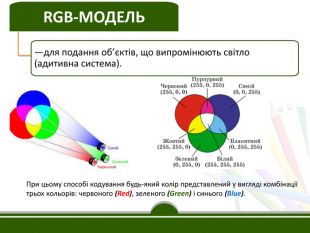
3. Що розуміють під колірною моделлю?
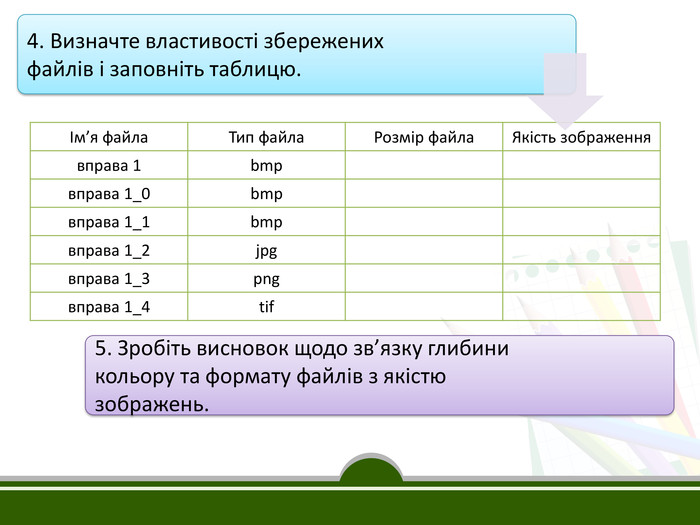
4. Які є формати графічних файлів?
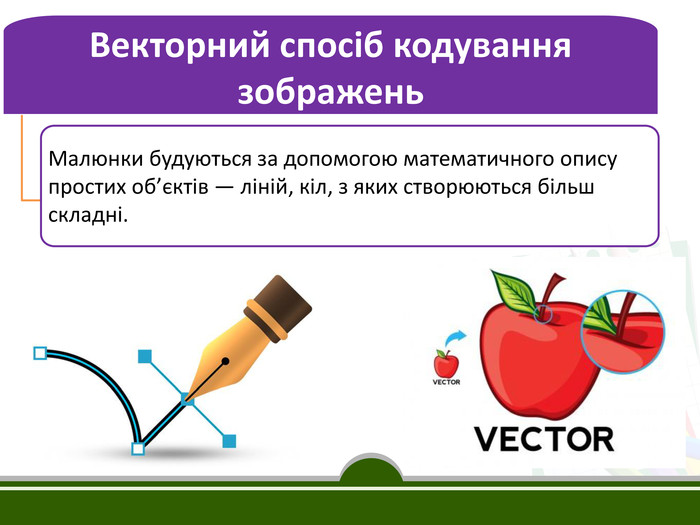
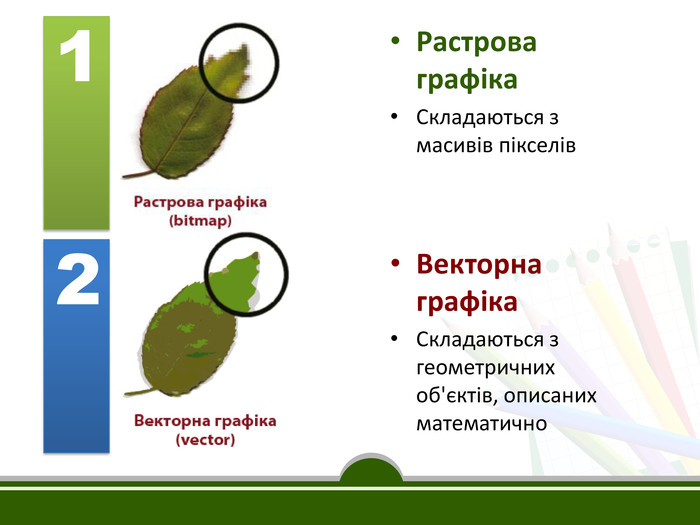
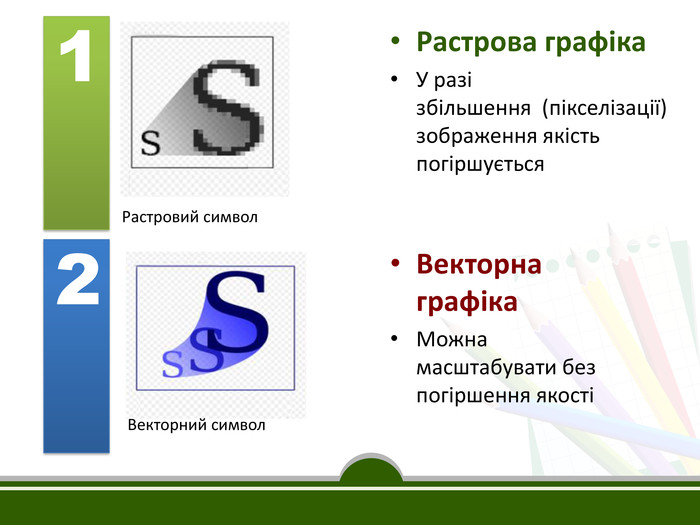
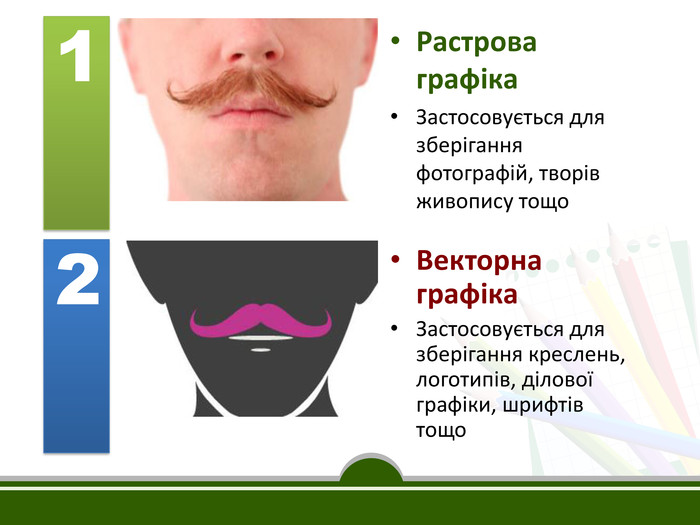
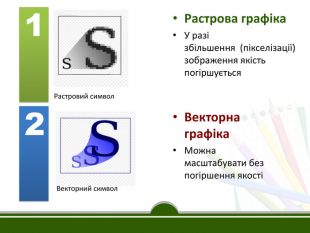
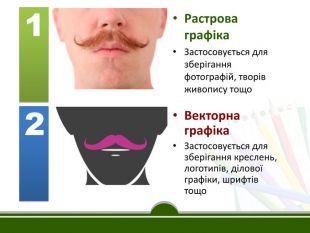
5. У чому переваги та недоліки різних видів графіки?.
V. ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
- Види завдань – репродуктивні та проблемні, які відповідають критеріям розуміння і застосування, мають технологічний характер.
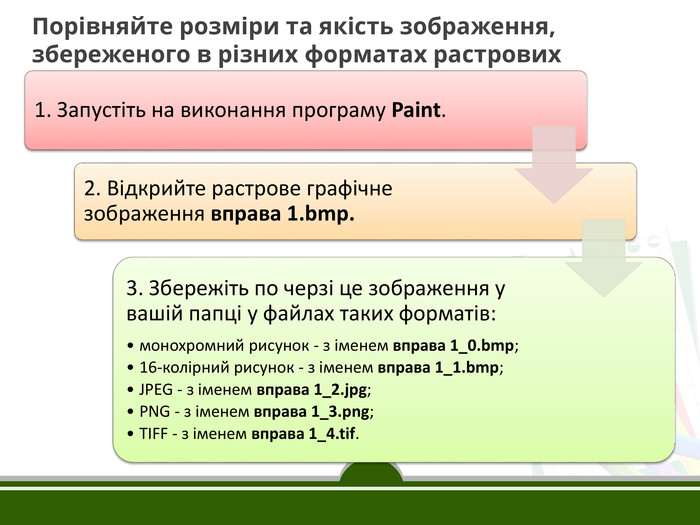
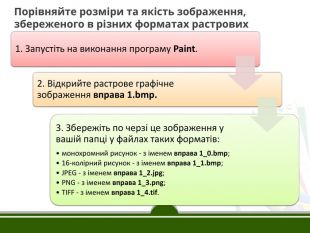
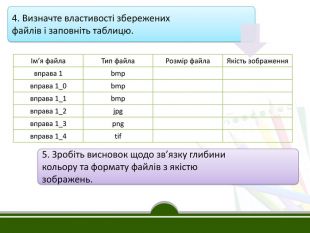
Практична вправа (Слайди №33-35).
VI. ПІДБИТТЯ ПІДСУМКІВ УРОКУ І ПОВІДОМЛЕННЯ ЗАВДАННЯ НА САМОСТІЙНУ ПІДГОТОВКУ
Слайди №36

1


про публікацію авторської розробки
Додати розробку