Урок "ВЕКТОРНИЙ ГРАФІЧНИЙ РЕДАКТОР", 9 клас
Розділ програми: Комп’ютерна графіка. Векторний графічний редактор. 9 клас
Тема: Векторний графічний редактор
Мета уроку:
- ознайомити з поняттям векторного графічного редактора, особливостями побудови й опрацювання векторних зображень, засобами векторного графічного редактора Inkscape;
- розвивати здатність логічно і творчо міркувати; розвивати вміння застосовувати отримані знання в практичних цілях, розвивати навички самостійної роботи;
- виховувати інформаційну культуру ліцеїстів, увагу, дисциплінованість.
Тип уроку: засвоєння нових знань, умінь, навичок.
Перелік засобів навчання: IBM PC;
Підручники:
- Інформатика (рівень стандарту): підруч. для 9-го кл. загальноосвіт. навч. закл. / Й.Я. Ривкінд [та ін.]. — Київ : Генеза, 2017. — 288 c. іл.;
- Інформатика : підруч. для 9 кл. загальноосвіт. навч. закл. / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Харків : Вид-во «Ранок», 2017. — 240 с. : іл.;
- Інформатика : підруч. для 9 кл. загальноосвіт. навч.закладів / Н. В. Морзе, О. В. Барна, В. П. Вембер. — К. : УОВЦ «Оріон», 2017. — 208 c. : іл.
Мультимедійний проектор; сенсорна дошка; презентація PowerPoint.
Методи: лекція з елементами бесіди, демонстрація, практична робота.
Програмне забезпечення: Microsoft Office PowerPoint, Inkscape.
План уроку:
II. Актуалізація опорних знань 3 хв
IІІ. Мотивація навчальної діяльності 1 хв
ІV. Засвоєння нових знань 25 хв
V. Застосування знань, формування вмінь та навичок 13 хв
VI. Підбиття підсумків уроку і повідомлення завдання на самостійну підготовку 2 хв
ХІД УРОКУ
І. ОРГАНІЗАЦІЙНИЙ ЕТАП
Шикування ліцеїстів, рапорт зам. командира взводу (командира відділення).
Перевірка ліцеїстів, привітання.
II. АКТУАЛІЗАЦІЯ ОПОРНИХ ЗНАНЬ
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.

Вправа ТАК чи НІ (Слайди №1-11)
IІІ. МОТИВАЦІЯ НАВЧАЛЬНОЇ ДІЯЛЬНОСТІ
Ви вже вмієте створювати та опрацьовувати зображення за допомогою
растрового графічного редактора, зокрема Paint. Також ви створювали векторні зображення в різних програмах, навіть у програмах офісних пакетів, наприклад Microsoft Office.
Проте найбільше можливостей усе таки надають спеціалізовані векторні графічні редактори. На сьогоднішньому уроці ми познайомимося з особливостями роботи в одному з таких редакторів.
ІV. ЗАСВОЄННЯ НОВИХ ЗНАНЬ
- Метод – пояснювально-ілюстративний
- Форма організації навчальної діяльності – фронтальна
ПЛАН ВИВЧЕННЯ ТЕМИ (слайди №2-32):
1. Для чого використовують векторні графічні редактори?
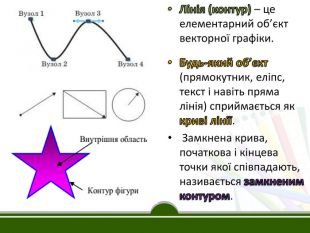
2. Які особливості побудови векторних зображень?
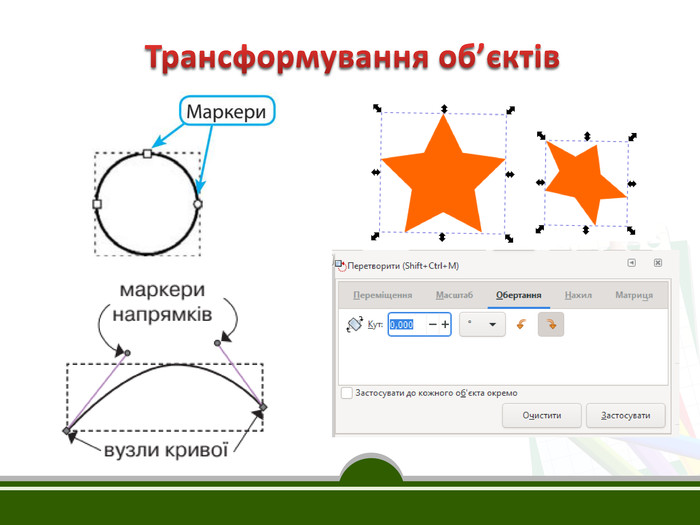
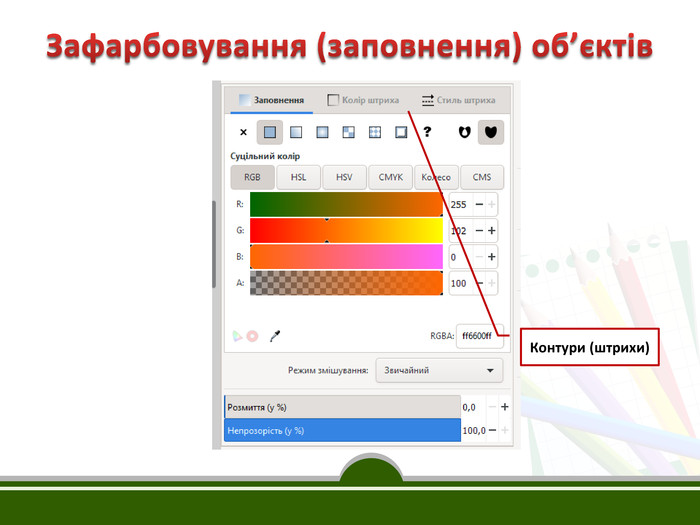
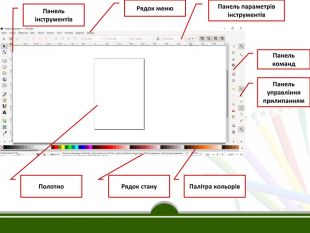
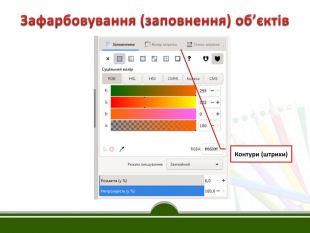
3. Які засоби має векторний графічний редактор?
V. ЗАСТОСУВАННЯ ЗНАНЬ, ФОРМУВАННЯ ВМІНЬ ТА НАВИЧОК
- Метод – репродуктивний, проблемний.
- Форма організації навчальної діяльності – фронтальна.
- Види завдань – репродуктивні та проблемні, які відповідають критеріям розуміння і застосування, мають технологічний характер.
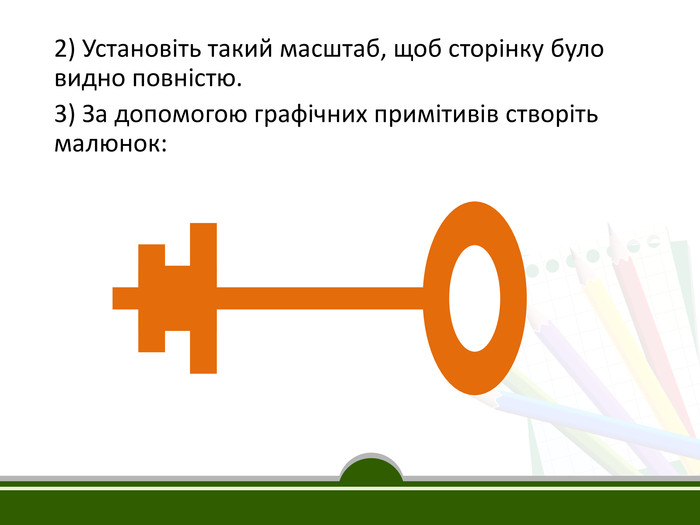
Практична вправа (Слайди №38-40).
VI. ПІДБИТТЯ ПІДСУМКІВ УРОКУ І ПОВІДОМЛЕННЯ ЗАВДАННЯ НА САМОСТІЙНУ ПІДГОТОВКУ
Слайд №41
1


про публікацію авторської розробки
Додати розробку