Урок «Конструювання сайтів. Використання онлайн-систем конструювання сайтів.»
Кінецьпільський заклад загальної середньої освіти І-ІІІ ступенів Первомайської міської ради Миколаївської області
Розробка уроку
«Конструювання сайтів.
Використання онлайн-систем конструювання сайтів.»

Підготувала
Мірянова Н.П., вчитель інформатики Кінецьпільського ЗЗСО І-ІІІ ступенів Первомайської міської ради
Миколаївської області
Вища категорія
Автор уроку: Мірянова Н.П.
Предмет: Інформатика
Клас: 8-А
Тема: Конструювання сайтів. Використання онлайн-систем конструювання сайтів.
Мета:
формування ключових компетентностей:
ü спілкування рідною мовою: уміння доречно та коректно використовувати спеціальні терміни й поняття;
ü уміння вчитися: визначати мету й завдання навчальної діяльності; уміння створювати необхідні умови для самостійного виконання завдань уроку; формувати вміння самостійно опановувати нові технології та засоби діяльності;
ü ініціативність і підприємливість: уміння реалізовувати комунікативні стратегії для формулювання власних рішень;
ü соціальна і громадянська компетентність: уміння дотримуватися гуманістичних принципів, аргументовано дискутувати, відстоювати власну та сприймати чужу думку;
ü компетентність у цифрових технологіях: уміння критично ставитися до інформації;
ü обізнаність та самовираження у сфері культури: сприяти усвідомленню впливу інформатики та інформаційних технологій на людську культуру та розвиток суспільства.
формування предметної компетентності: забезпечити засвоєння знань про технології розробки сайтів; формувати вміння використовувати та налаштовувати інструментальні засоби для конструювання вебсайтів; сформувати уявлення про автоматизовані засоби для створення та публікації вебсайтів; розвивати вміння чітко й лаконічно висловлювати свої думки; формувати вміння застосовувати знання та навички в різних ситуаціях.Тип уроку: комбінований
Випереджальне завдання: Підготувати повідомлення: - «Історик»: «Історія створення вебсайтів»? (повідомлення).
- Група «Програмісти»: «Які інтернет ресурси надають можливість створити сайт на безкоштовній основі?» (презентація).
- Група «Дизайнери»: «Які стилі дизайну використовують для веб-сайтів?» (плакат).
- Група «Дослідники»: «Які типи сайтів існують?» (плакат)
Методи і прийоми, види діяльності: слово вчителя, вправа «Кошик знань», вправа «Розгадай ребус», вправа «Типи вебсайтів», індивідуальна робота за комп’ютером, вправа «SMS повідомлення».
Обладнання: комп’ютер, мультимедійна презентація, роздатковий матеріал.
Програмне забезпечення: інтернет.
Оформлення дошки.
По центру: запис теми уроку.
Зліва: плакат «Кошик знань»
Справа «SMS повідомлення»
Структура уроку
1. Мотиваційний етап
2. Етап цілевизначення і проектування діяльності
3. Етап опрацювання навчального матеріалу
4. Рефлексивно-оцінювальний етап
Перебіг уроку
І. Мотиваційний етап.
1. Налаштування емоційного настрою.
(слайд 1)
Ось дзвінок нам дав сигнал, Працювати час настав.
Тож і ми часу не гаймо,
Урок інформатики починаймо.
Слово вчителя Вітаю вас шановні учні та гості!
(слайд 2) Емоціне налаштування:
Учням бажаю бути:

2. Актуалізація опорних знань і суб’єктного досвіду. Слово вчителя.
(слайд 3) Ви знаєте, що для того щоб отримувати нові знання потрібно закріпити те, що ви вже вивчали на попередніх уроках.
Вправа «Кошик знань».
Завдання:. Перед вами на столах розташовані стікери. На стікерах напишіть відомий вам сервіс Google. Вийдіть до дошки та наклейте на кошик.
Учні по черзі виходять до дошки і називають відомі їм сервіси Google, таким чином формуючи на дошці «Кошик знань».
Слово вчителя. Молодці! А тепер, давайте нагадаємо: «Яким чином можна отримати можливість користуватись сервісами Google? Що для цього необхідно мати?»
Так, вірно (обліковий запис створений на Google).
ІІ. Етап цілевизначення і проектування діяльності
1.Ознайомлення з темою і метою уроку
Слово вчителя. До вашої уваги пропоную наступне завдання. (слайд 4, 5, 6)
Вправа «Розгадай ребус»


 Як ви думаєте, про що ми з вами будемо говорити сьогодні на уроці. (Очікувана відповідь. Про створення сайтів.) Хто може сформулювати тему уроку. Так, вірно, тема нашого уроку – «Конструювання сайтів. Використання онлайн-систем конструювання сайтів». Ми познайомимось з етапами конструювання сайтів, навчимося створювати Google сайт.
Як ви думаєте, про що ми з вами будемо говорити сьогодні на уроці. (Очікувана відповідь. Про створення сайтів.) Хто може сформулювати тему уроку. Так, вірно, тема нашого уроку – «Конструювання сайтів. Використання онлайн-систем конструювання сайтів». Ми познайомимось з етапами конструювання сайтів, навчимося створювати Google сайт.
ІІІ. Етап опрацювання навчального матеріалу
(Пояснення з використанням презентації)
1. Розповідь вчителя.
(слайд 7)
Слово вчителя. Для початку нагадаємо поняття веб-сайт та веб-сторінка.
Ось означення з Вікіпедії — вільної Інтернет-енциклопедії:
Вебсторінка (англ. Web-page) — інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері.
Вебсайт (англ. website, місце, майданчик в Інтернеті) — сукупність вебсторінок, доступних в Інтернеті, які об’єднані як за змістом, так і навігаційно.
(слайд 8, 9)
|
|
До нас на урок завітала доктор історичних наук, яка підготувала |
|
|
повідомлення про історію виникнення вебсайтів. |
||
|
|
||

Перший у світі сайт info.cern.ch з'явився в 1990 році. Його створив Тім Бернерс-Лі — батько сучасного інтернету. Автор опублікував на своєму сайті опис нової технології WWW (World Wide Web), заснований на протоколі передачі даних HTTP, системі адресації URI і мові розмітки HTML.Також на ресурсі було описано принципи встановлення та роботи серверів і браузерів. Сайт став першим у світі інтернет-каталогом, на якому Тім Бернерс-Лі розмістив гіперпосилання на інші інтернет-ресурси, що розпочали своє існування.
(слайд 10)
Група «Дослідники»: «Які типи сайтів існують?»

(слайд 11)
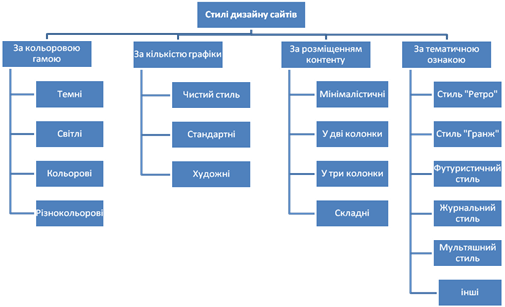
Група «Дизайнери»: «Які стилі дизайну використовують для веб-сайтів?»

Учні наводять приклади сайтів.
(слайд 12)
Група «Програмісти»: «Які інтернет ресурси надають можливість створити сайт на безкоштовній основі?».
(слайд 13-28) Створювати сайти можна: за допомогою онлайнсистем. Для вебмайстрів
початківців зручнішим є автоматизоване створення сайтів за допомогою онлайн-систем, наприклад на сайтах: www.uсoz.ua ; https://sites.google.com/ які також надають послуги безкоштовного хостингу, реєстрації доменних імен, електронної пошти та ін. Створення веб-сайту засобами онлайн-систем відбувається в кілька кроків:
1. реєстрація облікового запису на сервері онлайн-системи конструювання сайтів
2. вибір назви сайту та шаблону його оформлення
3. створення сторінок сайту, системи навігації
4. заповнення сторінок контентом
5. публікація сайту
(слайд 29-30) Цікавинка

2. Робота за комп’ютером. (слайд 32)
А) Вправа «Типи веб сайтів»
Перейшовши за посиланням https://learningapps.org/watch?v=pkxhc69a319 виконати завдання.
|
Завдання: Встановіть приклад web-сайту з його типом згідно класифікації |
. |
Б) Практичне завдання (слайд 33)
Увага! Під час роботи за комп’ютером дотримуйтеся правил безпеки життєдіяльності та санітарно-гігієнічних норм
Завдання:
1) Використовуючи можливості сервісу GoogleSites, розробити власний сайт на тему «Візитка мого класу».
2) Передбачити наявність на сайті 4 сторінок:
1. Про мене
2. Мій клас
3. Класний керівник
4. Моя школа
3) Сторінку «Моя школа» створити у вигляді зовнішнього посилання на головну сторінку сайту школи http://kinp.raiosvita.mk.ua/ 4) Адресу створеного сайту переслати в Гугл клас Урок 21.
(На робочому столі комп’ютера розміщено відео-підказка «Автоматизовані засоби для створення веб ресурсів).
(слайд 34) Релаксація
 Вправа для профілактики короткозорості та порушення зору
Вправа для профілактики короткозорості та порушення зору
Ви добре попрацювали. Думаю з вас вийдуть гарні розробники сайтів. Але, після роботи за комп’ютером, очі мають відпочити. Тому намалюйте очима в повітряну кульку і помістіть її собі на праву руку, тепер намалюйте другу повітряну кульку і помістіть
її собі на ліву руку, а та поверніться до свого сусіда по парті і подаруйте йому їх.
Справились?
ІV. Рефлексивно-оцінювальний етап.
(слайд 36-37)
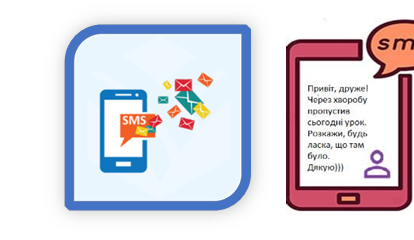
Вправа «SMS повідомлення»
Уявіть собі, що ваш товариш надіслав вам SMS повідомлення «Привіт, друже! Через хворобу пропустив сьогодні урок. Розкажи будь ласка, що там було. Дякую)))).»
Пропоную кожному з вас написати йому відповідь на смартфонахзаготовках, що сьогодні дізнались, чи чому навчилися на уроці (до 15 слів).

Виконали завдання, а тепер надішліть йому їх. (прикріпіть стікери до смартфона).
Гаразд. Сьогодні ви добре попрацювали, впоралися з поставленим перед вами завданням, а також показали гарні навички роботи з використання додатків Google, а саме: створення Google сайта, Google диска. Молодці! Дякую всім за активну роботу на уроці!
(слайд 35)
Домашнє завдання
Обов’язкове. Прочитати пункт 9.3 ст. 258-267 із підручника «Інформатика – 9», авт. Ривкінд Й.Я, знати відповідь на питання 3-10 ст. 269 (підручник розміщений у Гугл класі Урок 21)
За бажанням: Вправа 6 ст. 269 (надіслати в гугл клас результат).
Додаток 1
Інструкція створення сайту в системі Google
Для створення сайту потрібно:
1. Увійти на Google Диск з вашим обліковим записом Google.
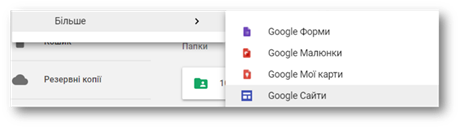
2. Виконати Створити à Більше à Google Сайти.

3. Переглянути інструкцію зі створення сайту, використовуючи панель Add content (англ. add content — додати зміст), або закрити її.
Як і для документів Google, усі зміни, виконані на сайті, будуть зберігатися автоматично.
 Для вибору шаблону оформлення сайту потрібно:
Для вибору шаблону оформлення сайту потрібно:
1. Вибрати вкладку Теми у правій частині вікна.
2. Вибрати одну із запропонованих тем оформлення.
3. Вибрати кольорову гаму та стиль шрифту із числа тих, що запропоновані для вибраної теми.
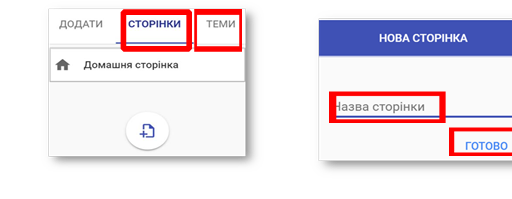
Для створення нової сторінки на сайті потрібно:
1. Вибрати вкладку Сторінки у правій частині вікна.
2. Вибрати кнопку Додати сторінку
3. Увести назву сторінки в поле Назва сторінки
4. Вибрати гіперпосилання Готово.

На веб-сторінку можна ставити різні об'єкти. Для цього призначено вкладку Додати у правій частині вікна браузера.

Призначення окремих елементів керування вкладки Додати
|
Елемент керування |
Призначення |
|
|
Для створення блоку введення тексту |
|
|
Для вставлення зображення з Google Диск, за URL-адресою з Інтернету, з комп'ютера тощо |
|
|
Для вставлення зображення з носіїв даних вашого комп'ютера |
|
|
Для вставлення зображення з Google Диск, за URL-адресою з Інтернету, з комп'ютера тощо |
|
|
Для пошуку та вставлення відео із сервісу YouTube |
|
|
Для вставлення створеного вами календаря у сервісі Google Календар |
|
|
Для вставлення створеної вами карти у сервісі Карти Google |
|
|
Для вставлення документів різних типів з вашого Google Диск |
Додаток 2
Практичне завдання
Увага! Під час роботи за комп’ютером дотримуйтеся правил безпеки життєдіяльності та санітарно-гігієнічних норм
Завдання:
1. Використовуючи можливості сервісу GoogleSites, розробити власний сайт на тему «Візитка мого класу».
2. Передбачити наявність на сайті 4 сторінок:
üПро мене;
üМій клас;
üКласний керівник;
üМоя школа;
3. Сторінку «Моя школа» створити у вигляді зовнішнього посилання на головну сторінку сайту школи http://kinp.raiosvita.mk.ua/
4. Адресу створеного сайту переслати в Гугл клас Урок 21.
(На робочому столі комп’ютера розміщено відео-підказка «Автоматизовані засоби для створення веб ресурсів).


про публікацію авторської розробки
Додати розробку