Урок "Поняття про мову розмітки тексту. Створення найпростішої веб-сторінки"
розроблено для 6 кл за новою програмою - ознайомити учнів з мовою розмітку гіпертексту та навчити їх створювати найпростішу веб-сторінку
Тема: Поняття про мову розмітки тексту. Створення найпростішої веб-сторінки.
Мета: ознайомити учнів з мовою розмітку гіпертексту; розвинути логічне й алгоритмічне мислення; формувати вміння діяти за інструкцією, аналізувати і робити висновки; навчитися створювати найпростішу веб-сторінку; виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Обладнання: комп’ютер, мережа Інтернет, програма Notepad++, онлайн-дошка jamboard, проектор.
Тип уроку: урок засвоєння нового матеріалу.
Хід уроку.
І. Організаційний момент.
Привітання з класом. Перевірка присутніх. Повідомлення теми/мети уроку.
ІІ. Повторення.
Правила безпеки за комп’ютером.
ІІІ. Вивчення нового матеріалу.
Пояснення.
Вчитель демонструє алгоритм дій на екрані.
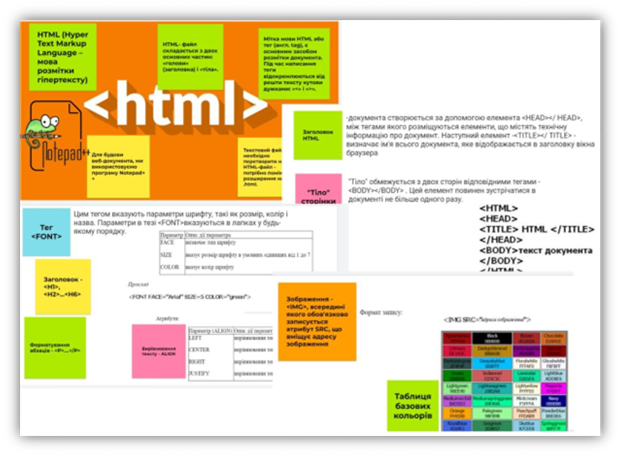
Онлайн-дошка jamboard використовується для демонстрації (закріплення) основних понять/команд… Прикріплена в classroom (дод) Мова розмічання гіпертекстових документів HTML.
Розробка веб-сторінок здійснюється шляхом написання їх HTML-коду. HTML (англ. Hyper Text Markup Language — мова розмічання гіпертексту) — це мова, призначена для визначення структури та оформлення веб-сторінок.
Розглянемо одну з технологій створення веб-сайтів — написання коду вебсторінок з використанням мови HTML.
У мові HTML реалізовано засоби для:
§створення документа, у якому визначено структуру тексту та його форматування;
§створення гіперпосилань, які використовуються для переходу до інших сторінок або інших частин поточної сторінки;
§створення форм для реєстрації або опитування відвідувачів сайту;
§включення зображень, звуку, відео- та інших об’єктів до веб-сторінок.
HTML-код веб-сторінки складається з:
§тексту, який буде відображатися на сторінці;
§тегів (англ. tag — ярлик, ознака) — команд, що визначають: структуру документа (заголовки, абзаци, списки, таблиці тощо);
§формат тексту (колір символів тексту, розмір, вид шрифту, колір фону тощо);
§уставлення та розміщення на сторінці нетекстових об’єктів (графічних зображень, анімації, відео- та аудіофайлів тощо) та ін.
HTML-код веб-сторінок сайту можна написати в текстовому редакторі та зберегти у файлах з розширенням імені htm або html. Для написання коду можна використовувати будь-який текстовий редактор, наприклад Блокнот – стандартну програму Windows, спеціалізовані текстові редактори, наприклад Notepad++ (notepadplusplus.org), SublimeText (sublimetext.com), інтегроване середовище розробки NetBeance (netbeans.org) або ін.
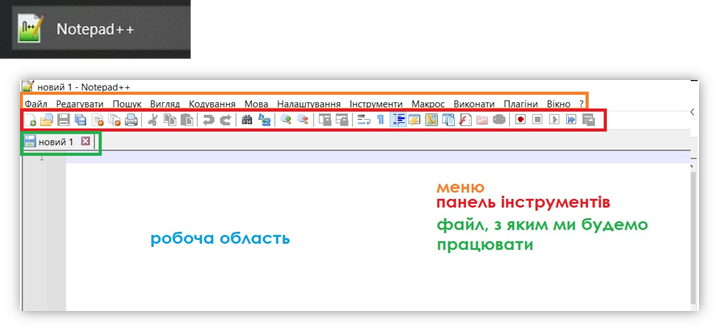
Ми будемо працювати із програмою Notepad++, яку будемо розглядати/вивчати на прикладах. ІV.Формування практичних умінь і навичок.
Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм.
Завдання: створити просту веб-сторінку, яка буде містити текст і зображення, за допомогою текстового редактора Notepad++. Під час її створення ми і розглянемо/вивчимо основні теги мови HTML.
На цьому тижні ми відзначаємо всесвітній день безпечного Інтернету. Тож створимо сторінку про основні правила безпеки в Інтернеті.
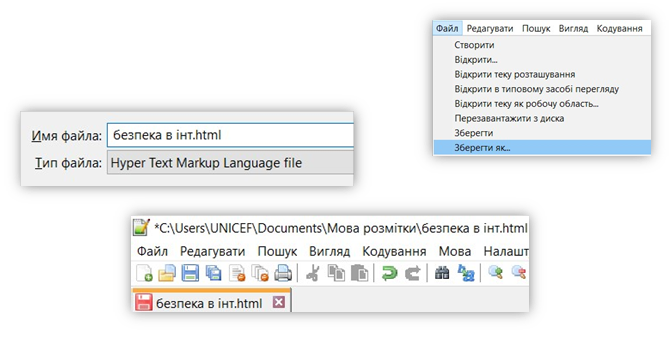
Запускаємо програму та зберігаємо файл в своїй робочій папці під ім’ям «безпека в Інт-ті»:

Зберігаємо:

Коли будуть вноситься якісь зміни, то можна просто натиснути кнопку Зберегти.
Створюємо теги.
Команди мови HTML є теги – це структура веб-сторінки.
Тег – це прості інструкції для браузера, щоб показати вміст веб-сторінки.
Теги – це спеціальні слова, взяті у кутові дужки < >. Вони бувають парними і непарними.
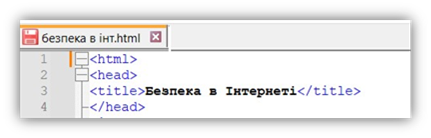
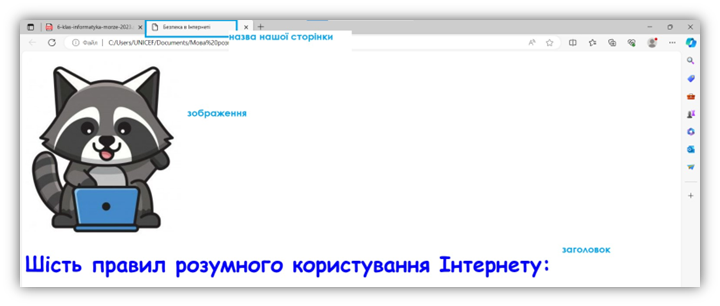
Спочатку створюємо заголовок для нашої веб-сторінки – Безпека в Інтернеті:

Код сторінки складається з службової частини (head) та інформаційної (body). Тег head – містить теги, які допомагають браузеру відображати сторінку, а пошуковим роботам – аналізувати її. Тег body – це місце, де ми будемо писати інші теги, а потім зможемо побачити деякий зміст нашої сторінки.
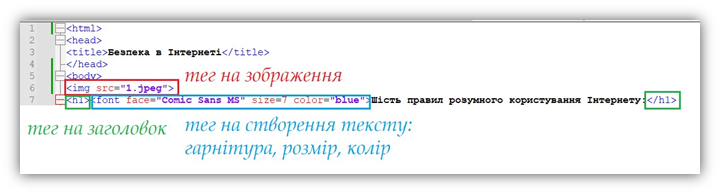
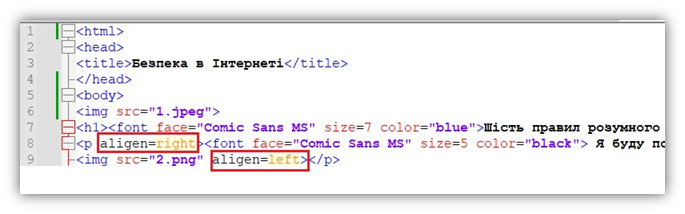
На нашій сторінці буде зображення і заголовок. Заголовок складається із парних тегів. Він буває найбільшого (h1) та найменшого (h6) розміру. Зображення необхідно зберегти в своїй робочій папці. Для тексту необхідно визначити гарнітуру, розмір, колір.

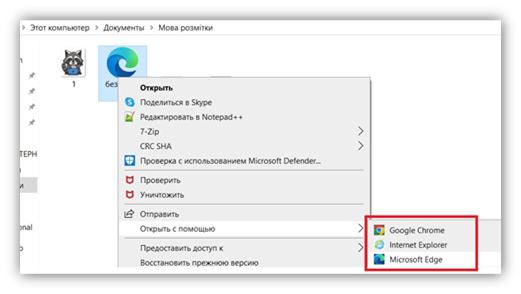
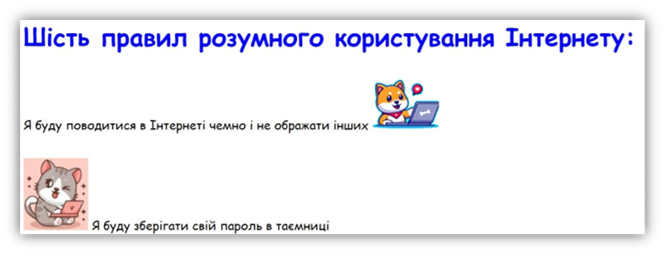
Переглянемо створену сторінку – відкриваємо її через браузер:


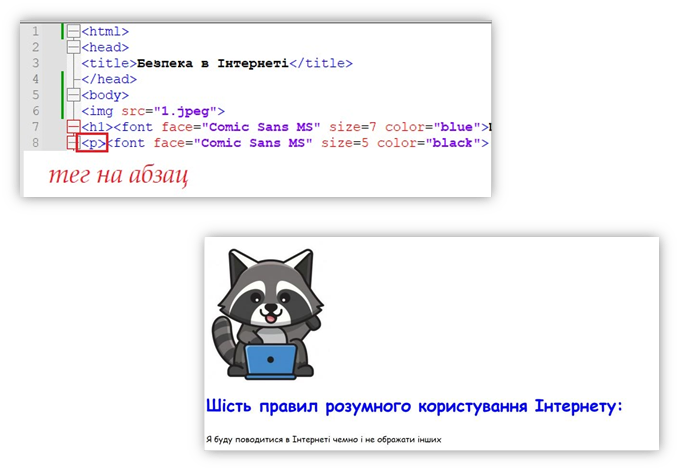
Складаємо правила. Для цього ми використовуємо тег на абзац (він є парним), а теги для тексту ви вже знаєте:

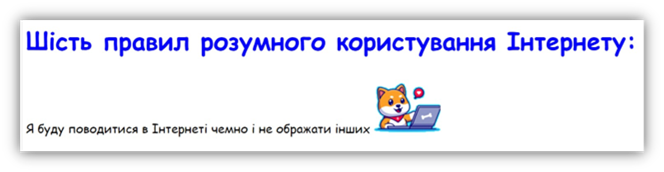
Змінимо нашу сторінку – добавимо зображення, а текст розмістимо (наприклад) з ліва:

Для цього ми використаємо тег на вирівнювання (як на зображення, так і на текст):

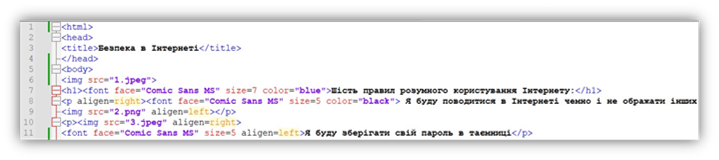
Аналогічно складемо друге правило – наприклад, зображення зліва, текст з права:

Структура готової сторінки:

За відповідним алгоритмом створити решту правил.
Коли ми закінчимо створювати нашу сторінку, ми закриваємо її відповідним тегом – </body> </html>.
Якщо нам необхідно змінити дані нашої сторінки (коли ми вже її закрили), то ми просто відкриваємо її через наш редактор:

Збережіть готову роботу у своїй папці. V. Підсумок уроку.
Рефлексія.
• Про що сьогодні ви дізналися?
• Чого сьогодні ви навчилися?
• Що сподобалося на уроці, а що ні? Чи виникали у вас труднощі?
VІ. Домашнє завдання: ____________________________________________
Дод (наприклад)

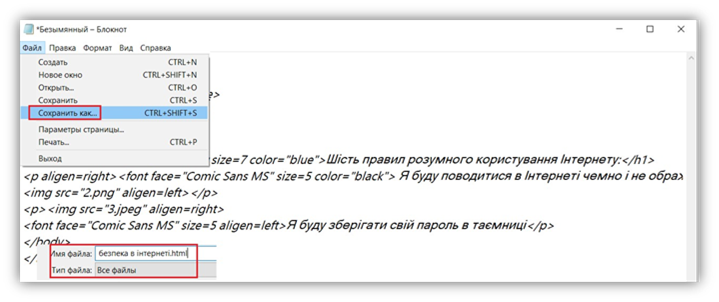
Примітка – для вчителів. Можна використати програму Блокнот – тегі абсолютно ті самі. Але трішки по іншому зберігаємо:

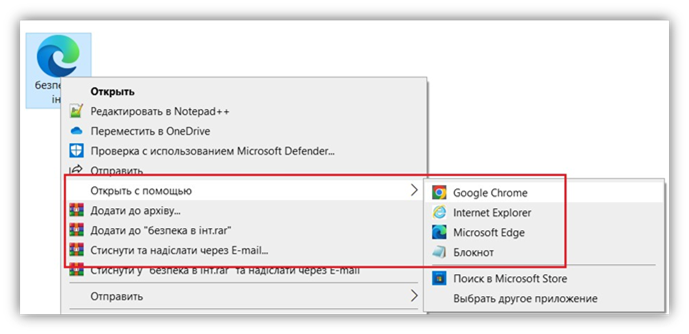
Відкриваємо через браузер:

Якщо необхідно змінити – відкриваємо через програму Блокнот.


про публікацію авторської розробки
Додати розробку