Урок "Проектування та верстка веб-сторінок"













 Виділена частина рядка. За рекомендаціями W3 C, не можна вкладати блоковий елемент (визначає абзац) всередину рядкового (визначає сукупність символів, не обов'язково окремий абзац):
Виділена частина рядка. За рекомендаціями W3 C, не можна вкладати блоковий елемент (визначає абзац) всередину рядкового (визначає сукупність символів, не обов'язково окремий абзац): Заголовок
- неправильноЗаголовок
- правильно" title="Основними принципами верстки стилями та блоками є:розділення змісту та оформлення;використання тегу
















Що таке проектування веб-сторінок?Проектування веб-сторінок – це процес створення дизайну та функціональності веб-сторінки. Це охоплює вибір кольорової палітри, шрифтів, розташування елементів на сторінці, використання зображень та мультимедіа елементів. Головною метою проектування веб-сторінок є забезпечення зручності використання для відвідувачів та передача інформації зрозумілою та привабливою формою.
Важливість добре розробленої веб-сторінки. Добре розроблена веб-сторінка має велике значення для будь-якого бізнесу або організації. Ось кілька причин, чому веб-сторінка повинна бути добре розробленою: Залучення та утримання відвідувачів. Перші враження від веб-сторінки важливі. Якщо сторінка приваблива та легка у використанні, вона залучить більше відвідувачів та збереже їх на сайті. Відображення професіоналізму. Добре розроблена веб-сторінка вказує на професіоналізм бренду або компанії. Це створює довіру у відвідувачів та може сприяти залученню нових клієнтів або клієнтів. Покращення конверсіїЕфективна веб-сторінка допомагає залучати більше клієнтів і перетворювати їх на покупців або клієнтів. Добре розроблені елементи інтерфейсу, зручна навігація та чітке викладення інформації можуть сприяти покращенню конверсії.
Основні етапи проектування веб-сторінок. Процес проектування веб-сторінок включає кілька основних етапів, які допомагають створити ефективну та зручну веб-сторінку. Основні етапи проектування веб-сторінок включають: Вибір теми та цільової аудиторіїПеред початком проектування веб-сторінки важливо визначити тему та цільову аудиторію. Тема повинна відповідати діяльності організації або бренду, а цільова аудиторія визначає, кому буде спрямована сторінка. Збір вимог і створення структури. На цьому етапі збираються вимоги до функціональності та зовнішнього вигляду сторінки. Також визначається структура сторінки, включаючи головні розділи, меню та розташування елементів.
Основні етапи проектування веб-сторінок. Вибір дизайну та візуалізація. На основі зібраних вимог розробляється дизайн сторінки. Вибираються кольори, шрифти, вирішується питання розташування елементів на сторінці та використання зображень чи відео. Розробка інтерактивності та функціональностіЦей етап включає розробку функціональності сторінки, такої як форми зворотного зв’язку, інтерактивні елементи, анімація та інше. Основна мета – забезпечити зручність використання та покращити взаємодію користувача зі сторінкою.
Основні етапи проектування веб-сторінок. Тестування та оптимізація. На цьому етапі проводяться тестування сторінки для перевірки правильності функціонування, сумісності з різними браузерами та пристроями, а також для виявлення та виправлення помилок. Оптимізується швидкодія та пошукова видимість сторінки. Розгортання та підтримка. Після успішного тестування сторінку розгортають на веб-сервері і забезпечують підтримку та оновлення. Регулярне оновлення контенту та виявлення та виправлення помилок допомагають підтримувати веб-сторінку в хорошому стані.
Верстка веб-сторінки. Верстка веб-сторінки (англ. page-proof) — це процес створення веб-сторінки із попередньо створеного макету дизайну сайту, заздалегідь намальованого за допомогою графічних редакторів. Верстка сторінок може виконуватись різними способами, і найбільш поширеними є таблиці, фрейми та стилі.
Процес верстки веб-сторінок. Верстка веб-сторінок – це процес перетворення дизайну веб-сторінки на реальний код, який браузер може інтерпретувати та відображати. Основні етапи процесу верстки веб-сторінок включають: Вибір інструментів та технологій. Перед початком верстки веб-сторінки важливо вибрати правильні інструменти та технології. Це можуть бути HTML, CSS, Java. Script та інші релевантні технології. Створення структури HTMLНа цьому етапі розробляється структура HTML сторінки. Вона включає розміщення елементів, створення заголовків, списків та інших структурних елементів.
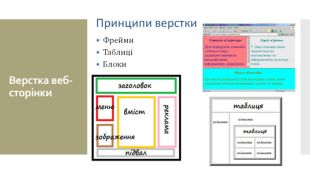
Таблична верстка сайту. Таблична верстка сайту – це верстка, при якій структура сторінки сайту представлена у вигляді таблиці. Кожний елемент сторінки – це одна або кілька комірок таблиці. Таблична верстка сайту зручна й широко застосовується верстальниками, однак вона не завжди може задовольнити потреби сайту зі швидкості завантаження, наприклад.
Блокова верстка сайту. Блокова верстка сайту, або як її ще називають верстка div’ами, – це верстка сайту на основі елементів
Основними принципами верстки стилями та блоками є:розділення змісту та оформлення;використання тегу
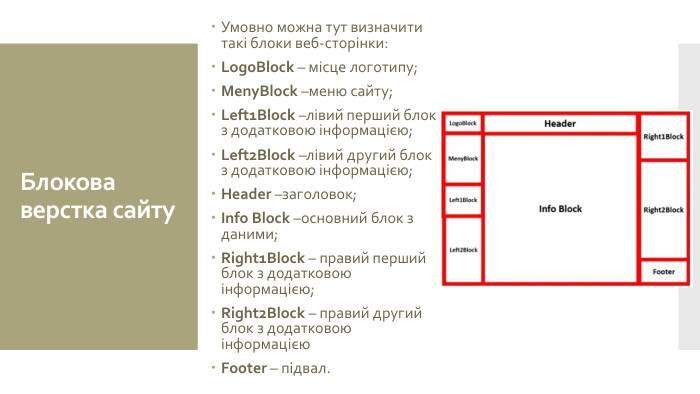
Блокова верстка сайту. Умовно можна тут визначити такі блоки веб-сторінки: Logo. Block – місце логотипу;Meny. Block –меню сайту;Left1 Block –лівий перший блок з додатковою інформацією;Left2 Block –лівий другий блок з додатковою інформацією;Header –заголовок;Info Block –основний блок з даними;Right1 Block – правий перший блок з додатковою інформацією;Right2 Block – правий другий блок з додатковою інформацією. Footer – підвал.
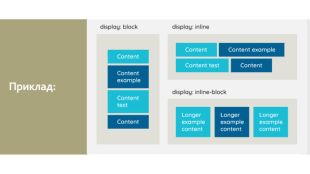
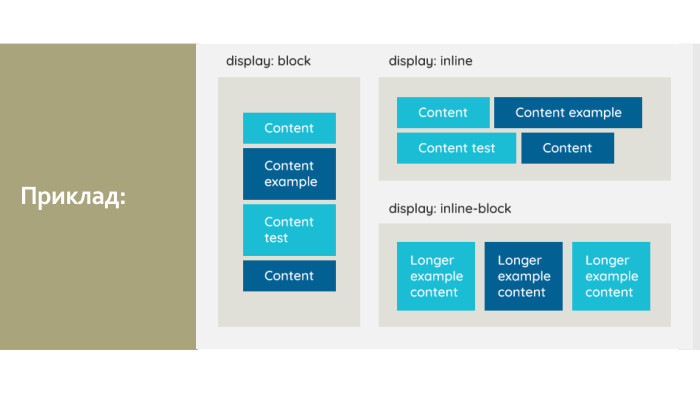
Показ елемента (властивість display)Ще однією важливою властивістю верстки є властивість показу display - вона вказує ЯК і ЧИ елемент показується на сторінці. Так властивість display: none; приховує елемент, не залишаючи для нього місця (є ще одна схожа властивість: visibility:hidden; проте вона передбачає відведення простору під прихований елемент).display: inline; перетворює елемент на рядковий. Якщо застосувати його, наприклад до тегу
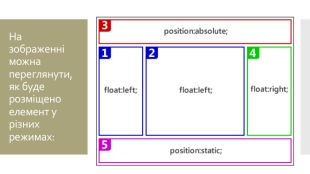
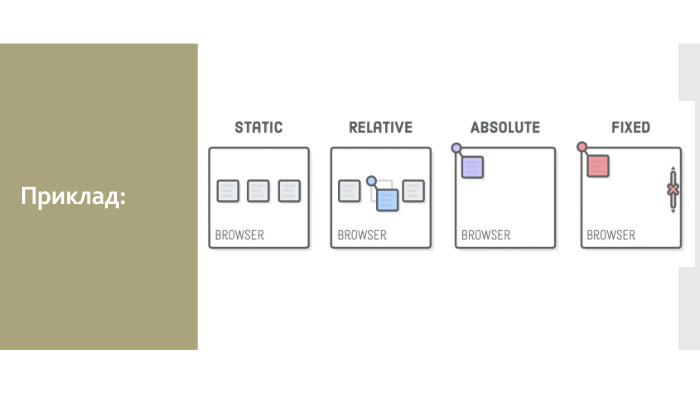
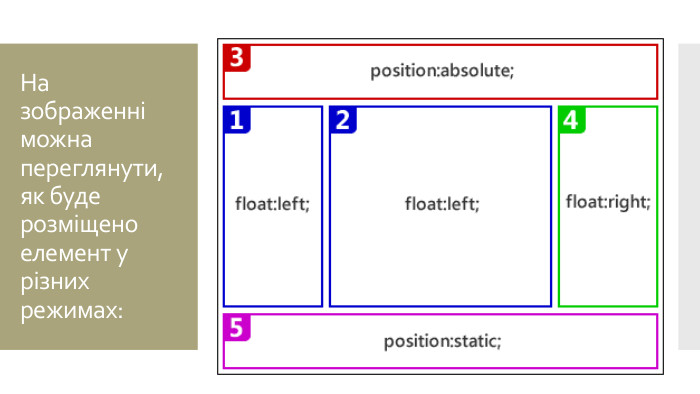
Позиціювання (властивість position)При розміщенні елементів на сторінці можна використовувати один із таких режимів:static – на вільне місце після попереднього об'єкта;absolute – точне місце розміщення;fixed - не рухається при прокручуванні;relative –розташування об'єкта відносно того місця, яке би він зайняв, якби для нього використовувалось статичне позиціонування. Для відносного та абсолютного позиціонування можна задавати відступи для розміщення об'єкта по горизонталі left(ліворуч) та right(праворуч), та по вертикалі top(згори) та bottom(знизу).
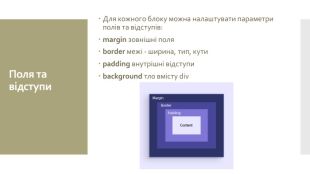
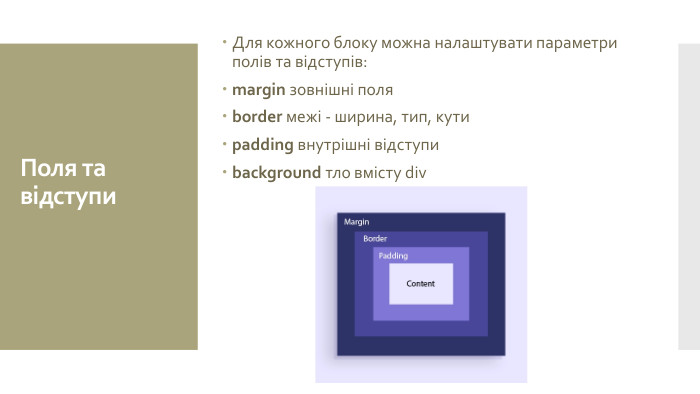
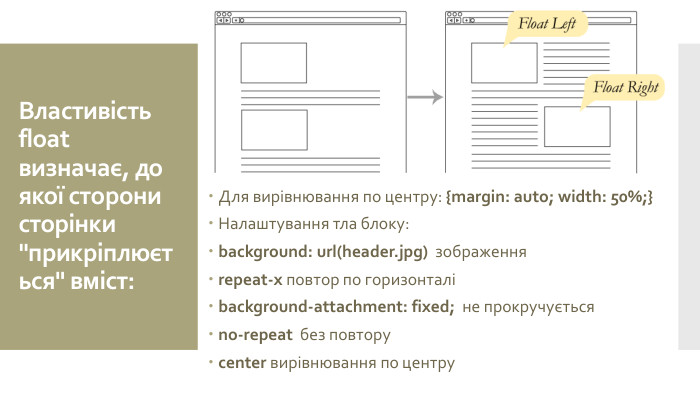
Властивість float визначає, до якої сторони сторінки "прикріплюється" вміст: Для вирівнювання по центру: {margin: auto; width: 50%;}Налаштування тла блоку:background: url(header.jpg) зображенняrepeat-x повтор по горизонталіbackground-attachment: fixed; не прокручується no-repeat без повторуcenter вирівнювання по центру
Наприкладfirst {position:fixed; top:450; left:500;} Елемент нерухомий при прокручуванні..second {position:absolute; top:100; left:400}Елемент показаний поверх інших у заданому розміщенні..third {position:relative; top:200;}На місці елемента – порожньо, а сам елемент показаний зі зміщенням. Стиль .feedback { position: fixed; /* Фіксоване розміщення */ right: 0; top: 50%; /* Координати */ background: red; /* Колір тла*/ width: 70px; /* Ширина блоку*/ height: 70px; /* Висота блоку*/ }
Продовженнявизначає створення квадрату червоного кольору 70х70 пікселів посередині висоти сторінки і з нульовим відступом справа. Він може бути зафіксованим при прокручуванні, розміщений абсолютно absolute чи плаваюче float. Так можна додавати, так звані, врізки: цитати, відгуки, коментарі. При позиціюванні варто враховувати, що існують стилі, визначені стандартно, наприклад відступи між заголовками чи на початку сторінки. Для того, щоб скинути ці значення варто задати стиль, який стосуватиметься усіх елементів (або вказувати конкретні теги, для яких видаляти стандартні відступи та поля):* {margin: 0; padding: 0; }
Градієнти. За допомогою стилів CSS можна створювати градієнти, це атрибут linear-gradient, у якому слід вказати напрямок градієнта та назви кольорів (два і більше). Наприклад, background: linear-gradient(red, yellow, green); - лінійний градієнт з трьох кольорів. Варіанти градієнта: to right (зліва направо), to bottom right, (кутовий - до правого нижнього кута), або за допомогою вказання кута повороту градієнта, наприклад -90deg.background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); - горизонтальна веселкаbackground: radial-gradient(red, yellow, green); - радіальний градієнт
Наприклад, стиль .content {background: linear-gradient(orange, yellow);}створює градієнт на всю висоту сторінки (чи блоку) - вгорі буде оранжевий колір, внизу - жовтий. Задавши додаткову властивість background-attachment: fixed; отримаємо зафіксований градієнт тла, яке не рухається при прокручуванні сторінки. У стилі можна вказати адресу зображення властивістю background: url(header.jpg). У такому разі за умовчанням це зображення замостить простір по горизонталі та вертикалі. Якщо потрібно розмістити зображення лише по горизонталі, задають атрибут repeat-x (repeat-y - відповідно, по вертикалі). Зверніть увагу на скорочений запис того факту, що цей атрибут стосується властивості background, тому перед repeat-x НЕМАЄ крапки з комою. .header {background: url(header.jpg) repeat-x; }Можна, наприклад, вказати відсутність замощення і розташувати зображення по центру блоку no-repeat center; Якщо ж додамо background-attachment: fixed; зображення тла буде зафіксоване при прокручуванні (щоправда, поки відвідувач не прокрутить вміст сторінки до наступного блоку). Наприклад, body { background: url(background.jpg) fixed no-repeat center;} розміщує нерухоме зображення по центру сторінки.
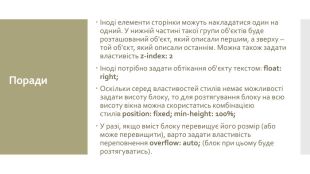
ПорадиІноді елементи сторінки можуть накладатися один на одний. У нижній частині такої групи об'єктів буде розташований об'єкт, який описали першим, а зверху – той об'єкт, який описали останнім. Можна також задати властивість z-index: 2Іноді потрібно задати обтікання об'єкту текстом: float: right; Оскільки серед властивостей стилів немає можливості задати висоту блоку, то для розтягування блоку на всю висоту вікна можна скористатись комбінацією стилів position: fixed; min-height: 100%;У разі, якщо вміст блоку перевищує його розмір (або може перевищити), варто задати властивість переповнення overflow: auto; (блок при цьому буде розтягуватись).
Процес верстки веб-сторінок. Використання CSS для стилізаціїCSS використовується для стилізації веб-сторінки. На цьому етапі встановлюються кольори, шрифти, розміри елементів, вирівнювання та інші атрибути, щоб досягти бажаного вигляду сторінки. Додавання інтерактивності за допомогою Java. Script. Java. Script можна використовувати для додавання різних інтерактивних ефектів та функціональності на сторінку. Наприклад, валідація форм, анімація елементів, реагування на події користувача тощо. Тестування та оптимізація верстки. На цьому етапі проводяться тестування верстки для перевірки правильності відображення сторінки в різних браузерах та на різних пристроях. Виправляються помилки та оптимізується швидкодія сторінки.


про публікацію авторської розробки
Додати розробку