Урок "Текстові елементи веб-сторінки, теги та їх атрибути. Гіперпосилання."
Про матеріал
Інформатика 10 клас. Вибірковий модуль «Веб-технології»
Матеріал до уроку "Текстові елементи веб-сторінки, теги та їх атрибути. Гіперпосилання." Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку








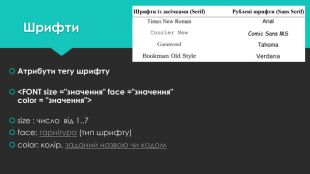
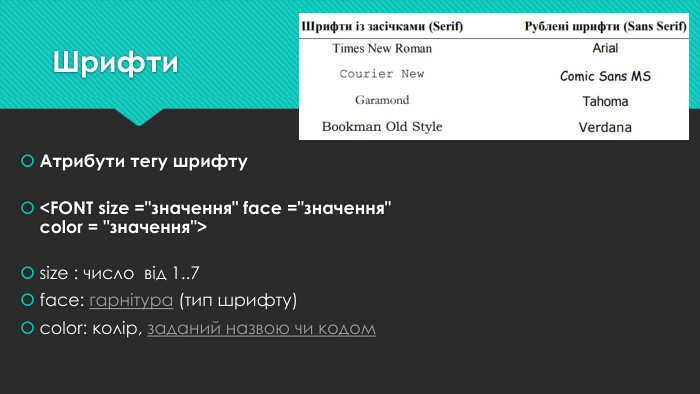
 size : число від 1..7face: гарнітура (тип шрифту) color: колір, заданий назвою чи кодом" title="Шрифти. Атрибути тегу шрифтуsize : число від 1..7face: гарнітура (тип шрифту) color: колір, заданий назвою чи кодом">
size : число від 1..7face: гарнітура (тип шрифту) color: колір, заданий назвою чи кодом" title="Шрифти. Атрибути тегу шрифтуsize : число від 1..7face: гарнітура (тип шрифту) color: колір, заданий назвою чи кодом">
 Текст рядка, що біжить Створює рядок, що біжить. Для створення різноманітних ефектів є відповідні атрибути. " title="Рядок, що «біжить». Елемент MARQUEE - тег для рядку, що "біжить". Форма запису:
Текст рядка, що біжить Створює рядок, що біжить. Для створення різноманітних ефектів є відповідні атрибути. " title="Рядок, що «біжить». Елемент MARQUEE - тег для рядку, що "біжить". Форма запису: