Урок«Системи керування вмістом для веб-ресурсів»
|
|
Тема. «Системи керування вмістом для веб-ресурсів» 10 клас
|
№27
Цілі уроку.
Навчальна. Ознайомити учнів з з поняттям гіпертексту, інформаційним ресурсом WorldWideWeb, поняттям Web-сторінки та Web-сайту.
Розвиваюча. Формувати уявлення про сайт та класифікацію сайтів.
Виховна. Розвивати інтерес до використання Інтернету, розповідаючи про широке застосування сайтів.
|
Учні повинні знати: • поняття гіпертексту ; • поняття гіпертекстове посилання •класифікацію сайтів |
Учні повинні вміти: • знаходити засоби безкоштовного створення веб-сторінок різних типів, добирати їх оформлення |
Обладнання та наочність: дошка, комп'ютер
Тип уроку: засвоєння нових знань
Базові поняття й терміни: гіпертекст, броузер, веб-сайт, веб-сторінка, система керування вмістом для веб-ресурсів
Епіграф уроку:
Немає нічого сильнішого за знання, воно завжди і в усьому переважає…
Складається знання із дрібних крихт щоденного досвіду.
Д. Писарєв
Хід уроку
І. Організаційний етап.
ІІ. Перевірка домашнього завдання
Актуалізація опорних знань:
1. Що таке інтерактивне спілкування?
(Очікувана відповідь. Інтерактивне спілкування – це спілкування в мережі в режимі реального часу (онлайн).)
2.Які є програмні засоби для інтерактивного спілкування?
(Очікувана відповідь. Для інтерактивного спілкування використовують такі програми: MSN Messenger, Skype, Viber та ін.)
3. Що таке Internet?
(Очікувана відповідь. Internet – це об’єднання безлічі міжнародних і національних комп’ютерних мереж, поширених по всьому світу.)
4.Що таке IP-адреса?
(Очікувана відповідь. IP-адреса – це адреса яка показує місце знаходження комп'ютера в Інтернеті.)
5. Дати визначення поняття «сервіс Internet»
(Очікувана відповідь. Сервіс Internet – це спеціальні послуги, що надаються мережею.)
6. Які служби Інтернету ви знаєте?
7. Написати сенкан до слів «комп’ютер», «відеодані» «аудіодані»
ІІІ. Мотивація учнів на даний урок
Ви мабуть хочете бути сучасними, мати свою сторінку в Інтернеті, рекламувати свої можливості широкій аудиторії, бажаєте знайти нових друзів. Для цього ви повинні цікавитесь послугами створення веб-сайтів.
IV. Повідомлення мети та завдань уроку
Мета сьогоднішнього уроку якомога найкраще познайомитися вас з поняттями гіпертекстова система WWW, поняттями гіпертекст та гіпертекстові посилання, протоколом HTTP, класифікацією сайтів.
Сьогодні ми з вами розглянемо тему: «Системи керування вмістом для веб-ресурсів»
- Поняття гіпертексту
Широке використання комп’ютерної техніки починаючи з 70-років ХХ ст. зумовило появу кардинально нової концепції представлення тексту. Особливості розміщення текстової інформації в пам’яті комп’ютера дало змогу реалізувати механізм гіпертексту – документа,окремі слова з якого пов’язані з іншими документами, в яких розкривається їх зміст. Текстові документи створюють за допомогою текстових редакторів. Їх зберігають у файлах, виводять на екран для перегляду або видруковують на папері. На відміну від звичайних документів гіпертекстові документи не призначені для виведення на папір. Їхнє головне завдання – вивід інформації на екран комп’ютера. Аналогом гіпертексту може бути звичайна енциклопедія. Для гіпертекстових документів інформацію підбирають ретельно, щоб вона була невелика за розміром, бо великі тексти читати з екрана незручно. Інформацію виводять тоді, коли вона потрібна. Нині на основі гіпертексту реалізуються електронні енциклопедії, системи допомоги прикладних програм, веб-сторінки. Прикладом гіпертекстової системи є довідкова система ОС. На основі гіпертекстових посилань побудована вся система WWW.
- СистемаWorldWideWeb
Одним із інформаційних ресурсів Інтернету є гіпертекстова система WWW (WorldWideWeb в перекладі з англійської означає «павутиння, що поширюється по всьому світу). Вона була створена у 1989 році Женеві у Європейським центром ядерних досліджень і використовувалася різними спеціалістами для доступу до заздалегідь підготовленої інформації
![]() WorldWideWeb – це глобальна система поширення інформації, в якій для пошуку та перегляду файлів використовувалися гіпертекстові зв’язки.
WorldWideWeb – це глобальна система поширення інформації, в якій для пошуку та перегляду файлів використовувалися гіпертекстові зв’язки.
![]() Зв’язки (links) в гіпертекстовій структурі здійснюються за допомогою посилань,гіперпосилань.Керуючись ними, користувач може перейти з одного документа в інший, з нього – в наступний і т. д.
Зв’язки (links) в гіпертекстовій структурі здійснюються за допомогою посилань,гіперпосилань.Керуючись ними, користувач може перейти з одного документа в інший, з нього – в наступний і т. д.
![]() Гіперпосилання – це посилання, що містить адресу файлу, чи адресу місця в документі, до якого потрібно перейти (користувач цього не бачить). Якщо вказівник миші навести на посилання то він набуде вигляду долоні. Якщо клацнути ЛКМ, то виконується перехід на інше місце в тексті, або відкривається новий файл, який може містити текст, звук, відображення.
Гіперпосилання – це посилання, що містить адресу файлу, чи адресу місця в документі, до якого потрібно перейти (користувач цього не бачить). Якщо вказівник миші навести на посилання то він набуде вигляду долоні. Якщо клацнути ЛКМ, то виконується перехід на інше місце в тексті, або відкривається новий файл, який може містити текст, звук, відображення.
Довідка.Термін «гіпертекст» запропонував в 1969р. Тед Нельсон
![]() Гіпертекст – це електронний документ, який містить посилання та інші документи. Гіпертекстова технологія – це інформаційна технологія, що базується на використанні гіпертекстів.
Гіпертекст – це електронний документ, який містить посилання та інші документи. Гіпертекстова технологія – це інформаційна технологія, що базується на використанні гіпертекстів.
Вона використовується в:
- комп’ютерних енциклопедіях;
- для роботи з довідковою інформацією;
- для роботи в мережі Інтернет;
- для роботи з Web-документами;
Основними перевагами гіпертексту є:
- можливість розмістити на невеликій площі велику кількість інформаціє;
- швидкий пошук інформації за допомогою посилань
- Поняття Web-сторінки
Гіпертекстові документи у WWW подаються у вигляді Web-сторінок (Web-документів)
Основна відмінність між звичайним гіпертекстовим документом та Web-документами полягає в тому, що звичайні гіпертекстові документи(напр. комп’ютерна енциклопедія) зберігаються на одному диску, а Web-документи можуть розташовуватись на Web-серверах у різних кінцях світу.
![]() Web-документ – це документ призначений для перегляду на екрані комп’ютера електронної інформації за допомогою Web-браузера.
Web-документ – це документ призначений для перегляду на екрані комп’ютера електронної інформації за допомогою Web-браузера.
Браузер – програма, яка відображає Web-документи на екрані комп’ютера. Слово браузер (броузер) походить від англійського слова browse– «читати безладно»
Браузер завантажує веб-сторінку, що міститься за зазначеною адресою. Ця web-сторінка може містити посилання на іншу веб-сторінку, тобто ці веб-сторінки можуть бути зв’язані між собою. Такий спосіб організації називається – всесвітня павутина.
![]() Перехід від однієї Web-сторінки до іншої називається навігацією. Сукупність веб-сторінок пов’язаних тематично між собою і розміщених, як єдине ціле називається Web–сайтом, або просто сайтом. Веб-сайт – від англ. website: web – павутина, мережа і site (сіті) – місце, тобто місце в мережі. Web-документ або Web-сторінка має розширення htm, html.
Перехід від однієї Web-сторінки до іншої називається навігацією. Сукупність веб-сторінок пов’язаних тематично між собою і розміщених, як єдине ціле називається Web–сайтом, або просто сайтом. Веб-сайт – від англ. website: web – павутина, мережа і site (сіті) – місце, тобто місце в мережі. Web-документ або Web-сторінка має розширення htm, html.
Web-сторінка – це логічна одиниця Інтернету, однозначно обумовлена його адресою. Можна сказати , що Інтернет складається з сайтів, а сайти складаються з сторінок.Сторінка в Інтернеті має адресу URL
![]() URL – система імен призначена для ідентифікації ресурсів в Інтернеті. Будь-яка інформація, розміщена в ньому має свій URL
URL – система імен призначена для ідентифікації ресурсів в Інтернеті. Будь-яка інформація, розміщена в ньому має свій URL
URL складається з протоколу доступу, доменного ім’я сайту, шляхів до сторінки та зазви файлу.
Наприклад. http:/www.alab.lviv.ua/kroc.hlml
- Протокол HTTP
Інтернет має різноманітні ресурси. Запит клієнта до відповідного ресурсу, здійснюється відповідно до певного протоколу. Так для роботи з WWWвикористовується протокол HTTP (HTTP – HyperTextTransportProtocol –протокол передавання гіпертексту). Тобто клієнт звертається до сервера за допомогою протоколу. Прокол вказує на мову, якою програма клієнта«розмовляє» з сервером, а також відповіді сервера клієнтові.
Web-сторінка може містити різну інформацію: текст, графіку, звуки, відео. На ній виділені слова або графіка підсічується певним світлом і на яких покажчик миші перетворюється на зображення руки з піднятим вказівним пальцем –це є посилання, клацання мишею по посиланню відкриває той документ, на який воно вказує.
5. Класифікація сайтів
Немає єдиної класифікації сайтів. Сайти можна класифікувати за такими ознаками.
За доступністю сервісів сайти бувають:
- відкриті – доступні для будь яких користувачів та відвідувачів;
- напіввідкриті – передбачають реєстрацію для доступ;
- закриті – належать закриті службові сайти організацій, особисті сайти приватних осіб. Такі сайти доступні для вузького кола людей. Доступ новим користувачам надається за допомогою запрошень.
За природою вмісту сайти поділяють на:
- статичні – веб-сторінки відображаються в тому вигляді , в якому вони зберігаються на сервері, набір тексту,таблиць, малюнків створюються за допомогою мови розмітки HTML;
- динамічні сайти це сайти у яких веб-сторінки формуються (створюються динамічно) у процесі виконання запиту користувача.
За способом взаємодії користувача з ресурсами веб-сторінок сайти поділяють на:
- пасивні сайти – користувач може лише переглядати відомості на веб сторінках;
- інтерактивні сайти – користувач має можливість обмінюватись даними із сервером.
За фізичним розміщенням сайти поділяються на:
- зовнішні сайти мережі інтернет;
- локальні сайти.
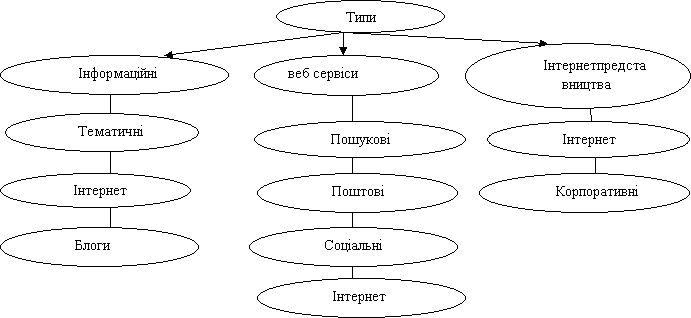
За схемою подання вмісту сайти поділяються на:
- інформаційні ресурси;
- веб сервіси;
-
 інтернет представництва.
інтернет представництва.
V. Фронтальне опитування
1. Дайте визначення поняття WWW.
(Очікувана відповідь. WWW – (всесвітня павутина) – це глобальна розподільна інформаційна гіпертекстова система.)
2. Що таке Web-документ ?
(Очікувана відповідь. Web-документ – це електронний документ, який має гіпертекстові посилання.)
3. Дайте визначення поняття Web-сайт.
(Очікувана відповідь. Web-сайт – це певна сукупність Web сторінок, об’єднаних за змістом.)
4. Дати визначення поняття гіпертекст.
(Очікувана відповідь. Інтернет – це текст із виділеними місцями – посиланнями, що визначають відповідні дії, наприклад відкриття іншого документа, показ зображення.)
5. За яким протоколом працює служба WWW?
(Очікувана відповідь. СлужбаWWW працює за протоколом HTTP.)
6. Що таке браузер ?
(Очікувана відповідь. Браузер – це програма перегляду Web-сторінок.)
7. Які найбільш популярні ви знаєте браузери.
(Очікувана відповідь. Internet Explore, Opera, Mozila.)
VІ.Підбиття підсумків уроку
Проводиться оцінювання роботи учнів.
VІІ. Домашнє завдання.
1.Вивчити теоретичний матеріал по даній темі.
2. Підготувати презентацію по даній темі.


про публікацію авторської розробки
Додати розробку