Урок "Створення анімації в середовищі Scratch"
Тема: Створення анімації в середовищі Scratch.

Мета уроку: дізнатися, як створювати анімацію в середовищі Scratch; знати різні способи додавання нових спрайтів у проект, знати як працювати із графічним редактором в середовищі Scratch; створювати/редагувати нові спрайти засобами графічного редактора середовища Scratch; розвивати алгоритмічне та логічне мислення, уміння узагальнювати та міркувати.
Обладнання: онлайн-дошка Jamboard, комп’ютер/телефон, браузер Google Chrome, заготовки, онлайн-середовище Scratch (https://scratch.mit.edu/).
Тип уроку: дистанційний.
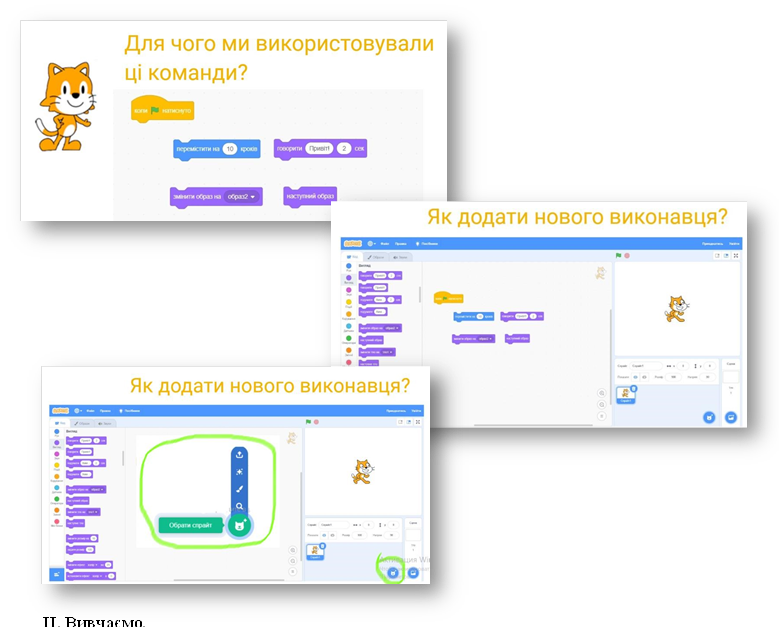
І. Повторюємо – за допомогою онлайн-дошки Jamboard:
 |
Що ж таке анімація? Анімація – це швидкий показ малюнків, на яких форма, положення… поступово змінюються, внаслідок чого створюється враження, ніби наш малюнок/об’єкт рухається. Наприклад: перегляд відповідних зображень

Наше сьогоднішнє завдання – за допомогою середовищі Scratch створити власну анімацію та відтворити її, розглянути графічний редактор програми, навчитися за допомогою цього редактора створювати/редагувати зображення. ІІІ. Робота на комп’ютері.
Ми вже знаємо, що багато виконавців в середовищі Scratch, мають власні костюми. На минулому уроці ми якраз і відтворювали алгоритм із повторенням за допомогою виконавця «танцюристка», яка змінювала свої костюми/положення. Але сьогодні ми створимо анімацію з новим виконавцем, якого немає в середовищі Scratch і будемо його змінювати за допомогою графічного редактора програми.
Для початку відкриваємо нашу робочу папку, де вже є заготовки і завантажуємо ту заготовку, яка вам найбільше сподобалася:

Потім запускаємо онлайн-програму Scratch.
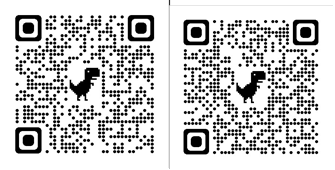
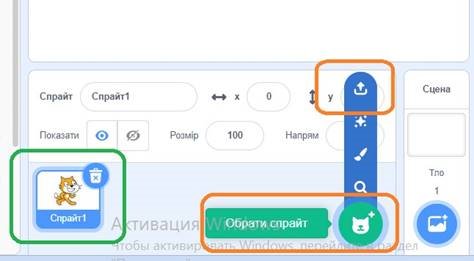
З початку, необхідно видалити головного виконавця, а потім завантажити нашу заготовку.

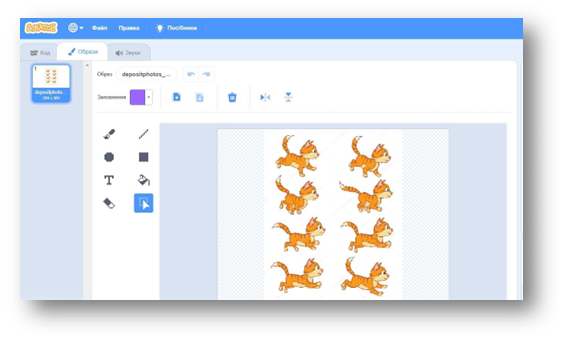
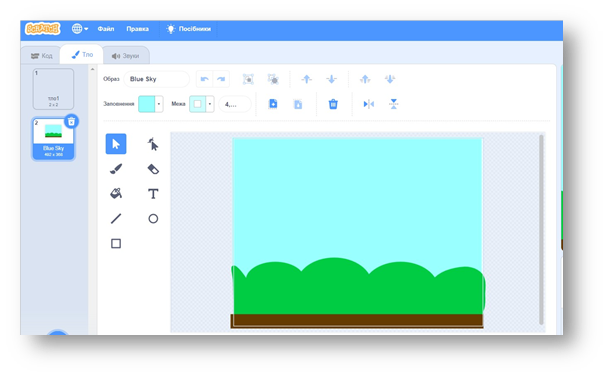
Редагуємо зображення – для цього переходимо на вкладку Образи.

 |
На даній заготовці у нас зображено 8 положень нашого об’єкта. Отже, у нас з вами буде 8 кадрів, з різними положення об’єктами, з якими ми в кінці створимо невеличку анімацію.
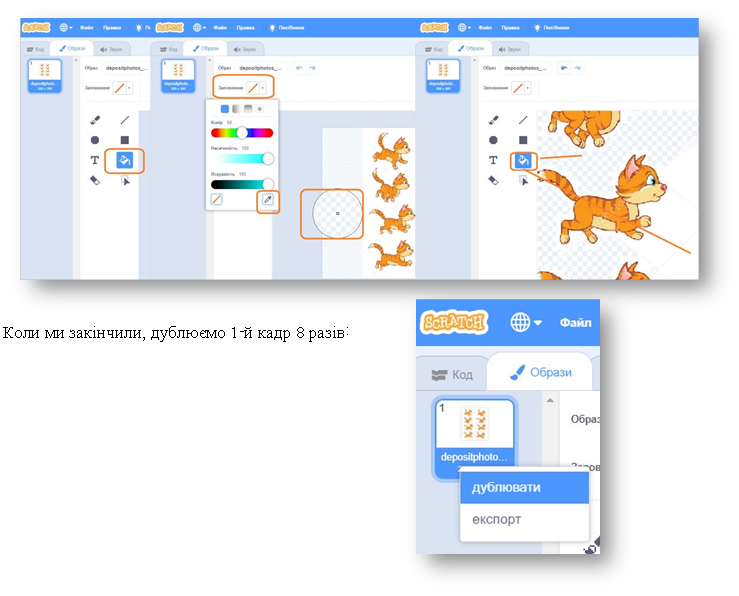
Для початку прибираємо фон – наш котик на білому фоні, а нам потрібний прозорий:
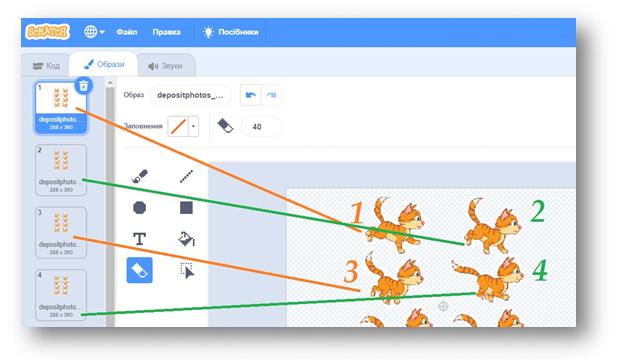
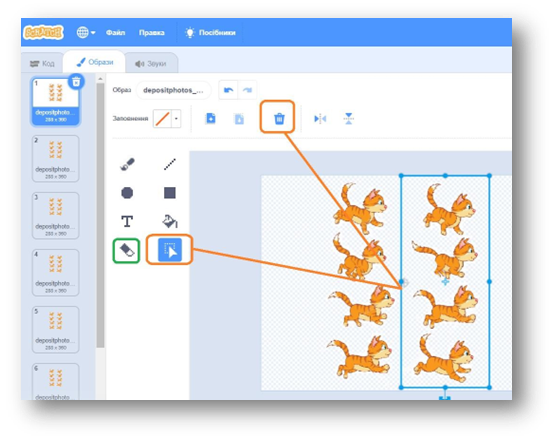
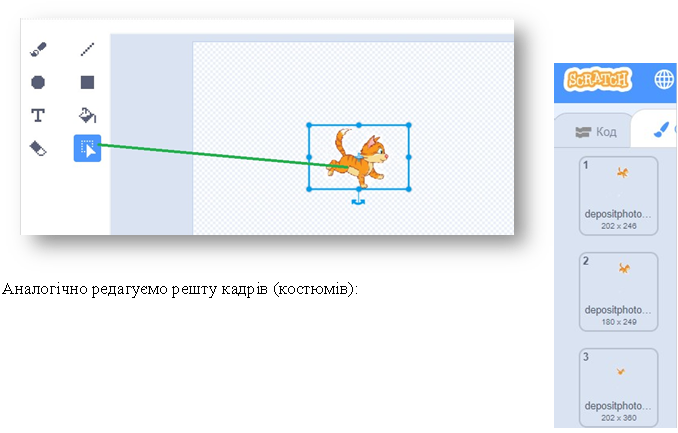
За допомогою інструментів графічного редактора, змінюємо кожен кадр – ми повинні прибрати зайві об’єкти, тобто, кожен кадр буде містити одне зображення, відповідно до номеру:

Для цього можна використати інструмент обрати/видалення або гумку.

Переміщуємо 1-е зображення в центр полотна:

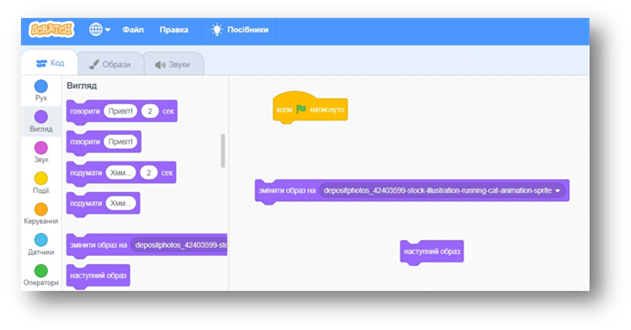
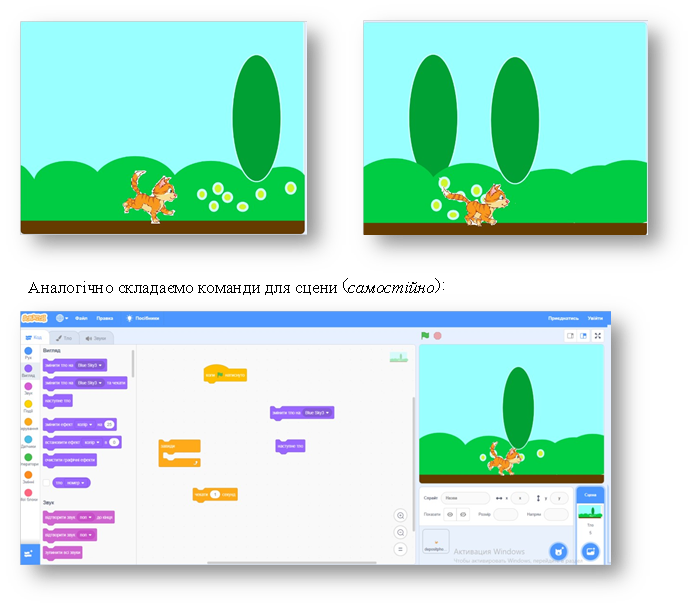
Коли ми вже відредагували наше зображення, починаємо складати скріпт (команди), щоб наш виконавець почав рухатися. Переходимо на вкладку Код.
Які команди нам потрібні? (запитання до учнів).
Разом із учнями складаємо скріпт.
Нагадую, можна використати команду змінити образ *** або можна використати команду наступний образ.

Який тип алгоритму ми використали під час створення даного скріпту? (запитання до
учнів)
Так, це алгоритм із не відомою к-тю повторень.
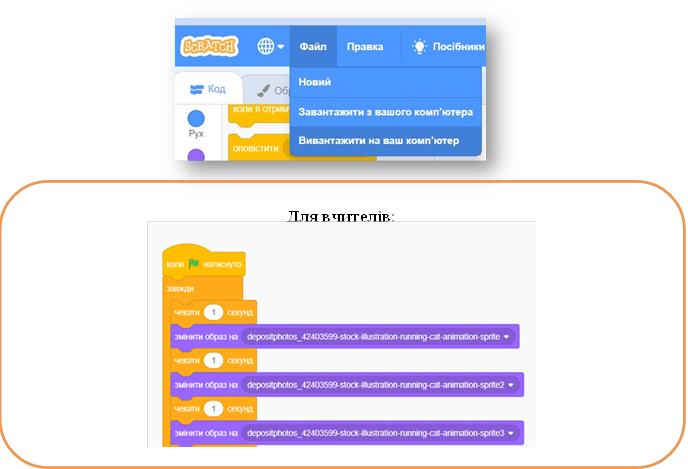
Переглядаємо нашу анімацію і зберігаємо готовий проект на нашому комп’ютері, але ми його не закриваємо.

Доповнимо наш проект – добавимо сцену, нехай наш кіт рухається (біжить), наприклад, по галявині: ….

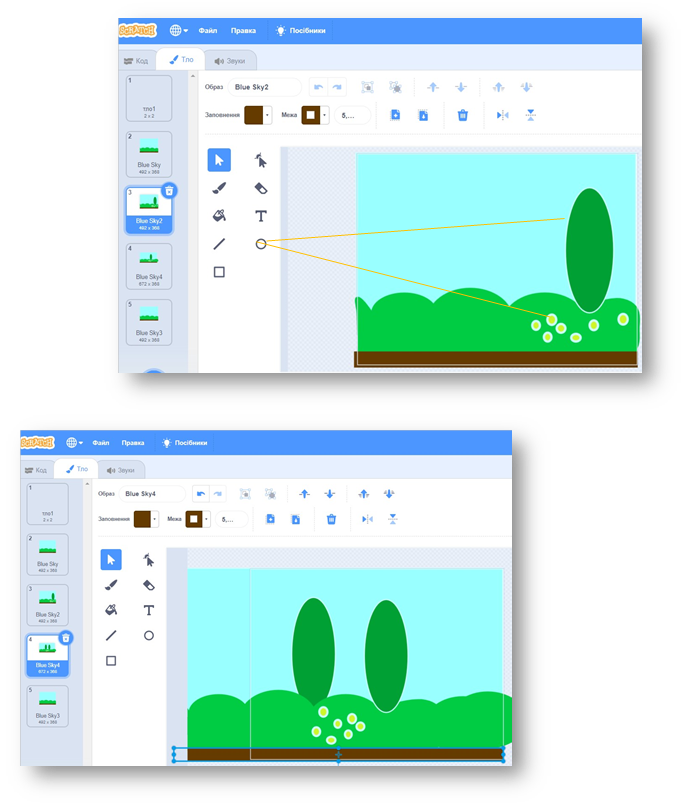
Готову сцену також можна змінити за допомогою графічного редактора – змінюйте на власний смак. Можна додавати квіти, дерева…. Працюємо за вже відомим алгоритмом – з  початку дублюємо перше зображення (продублюйте кілька разів) а потім змінюємо решту:
початку дублюємо перше зображення (продублюйте кілька разів) а потім змінюємо решту:

Повертаємося до нашого виконавця – нам потрібно змінити його розташування (опустити його вниз) і по можливості, відредагувати його (прибрати білі плями, якщо залишилися, за допомогою інструмента гумки):

ІV. Обговорення – за допомогою онлайн-дошки Jamboard:



про публікацію авторської розробки
Додати розробку
