Урок "Типографіка, шрифти і шрифтові пари. Прийоми каліграфії та леттерингу. Особливості поєднання шрифтів. Коротка історія дизайну і типографіки."
Урок 4 Тема 1. Графічний дизайн як засіб візуальної комунікації 11 клас
Урок 4
Тема: Типографіка, шрифти і шрифтові пари. Прийоми каліграфії та леттерингу. Особливості поєднання шрифтів. Коротка історія дизайну і типографіки.
Мета:
навчальна: сформувати поняття типографіка, шрифти і шрифтові пари, прийоми каліграфії та леттерингу, особливості поєднання шрифтів; розглянути коротку історію дизайну і типографіки.
розвивальна: розвивати логічне мислення, пам’ять; формувати вміння узагальнювати;
виховна: виховувати інформаційну культуру, формування бережливого ставлення до обладнання комп’ютерного кабінету, виховання уміння працювати в групі; формування позитивного ставлення до навчання.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, навчальна презентація.
Програмне забезпечення: браузер, офісні програми.
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
ІІІ. Мотивацій навчальної діяльності
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації

Типографіка
Типографіка - найсильніший інструмент для вираження посилу в веб-дизайні. З його допомогою ви можете об'єднати текстову і візуальну складові, що допоможе вам достукатися до відвідувача. Правильне використання типографіки допоможе уникнути типових помилок, що допускаються дизайнерами при створенні чергового шедевра. Постараємося зрозуміти, що ж ми робимо не так, і як уникнути помилок в майбутньому.
Типографіка - звід законів, правил і норм оформлення тексту, заснованих на вивченні сприйняття набору читачем. Знання і розуміння типографіки перетворюють текст в інструмент побудови композиції, роблять його живим, надають характер і здатність передати ідею не тільки за допомогою змісту, а й графічно.
Гарнітура
Гарнітура - шрифт або кілька шрифтів, що мають стилістичне єдність накреслення. Складається з набору знаків. Часто це поняття плутають з поняттям «шрифт», хоча шрифт - це певне накреслення знаків, в той час як гарнітура визначає загальне «сімейство» шрифтів.
Гарнітури можна розділити на дві основні категорії:
- Антиква - шрифти із зарубками.
- Гротеск, відповідно, - шрифт без зарубок.
У проектах можна використовувати будь-який, правильного і неправильного варіанту тут немає. Потрібно дивитися по ситуації, який проект і що більш актуально для нього.
Шрифт із зарубками, як би тримає рядок, а відповідно підвищується читабельність. Часто шрифти із зарубками створюють відчуття професіоналізму і авторитетності наданої інформації, висловлюють повагу, підкреслюють стабільність і консерватизм в кращому розумінні цього слова. Шрифти без зарубок, як правило, акцентують раціональність, дотримання стилю, молодість і сучасність. Допомагають створити простір між буквами, а також відокремити один знак від іншого.


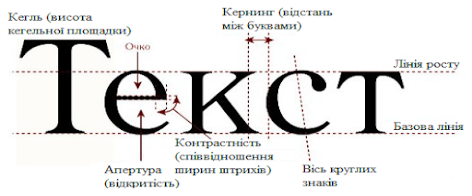
Кегль
 Кегль - висота букви, що включає в себе нижні і верхні виносні елементи. Вимірюється в друкарських пунктах (позначається як pt). Наприклад, текст набраний 14 кеглем, буде дорівнює 14 pt по висоті.
Кегль - висота букви, що включає в себе нижні і верхні виносні елементи. Вимірюється в друкарських пунктах (позначається як pt). Наприклад, текст набраний 14 кеглем, буде дорівнює 14 pt по висоті.
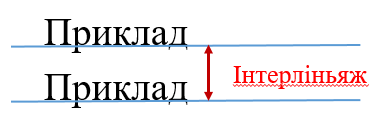
Інтерліньяж
Інтерліньяж - міжрядковий інтервал. Відстань між базовими лініями сусідніх рядків.
Інтерліньяж має відповідати розміру шрифту
Відстань між рядками практично завжди має бути більше розміру шрифту. За винятком заголовків. Щоб досягти балансу між текстом і «повітрям», зробіть межстрочное відстань приблизно в півтора рази більше висоти малих літер. Або встановлюємо інтерліньяж, рівний 150% розміру шрифту. Наприклад розмір тексту 14 px, тоді інтрерліньяж - 21 px. 14/2 = 7 + 14 = 21.

 Кернинг
Кернинг
Кернинг - відстань між буквами.
Основна суть кернинга - підбір різних інтервалів між різними парами конкретних букв для збільшення зручності читання.
Яку кількість шрифтів використовувати?
Бажано використовувати не більше 3-х накреслень. Це можуть бути шрифти як однієї гарнітури, так і різних. Наприклад, гарнітура Roboto містить досить велику кількість різних накреслень. З них легко можна вибрати три, які, як ми вважаємо, підійдуть для нашого сайту. Припустимо, це будуть Light, Regular і Bold. Для заголовків можна використовувати шрифт Bold або Light, для кнопок Bold, для основного тексту Regular. Таким чином, використовуючи одну гарнітуру, ми забезпечимо правильну типографіку. Природно, все залежить від тематики продукту: сайту, блогу, реклами тощо і ідеї, яку заплановано закласти в дизайн.
Якого розміру повинен бути шрифт?
 Розмір тексту в інтернеті не повинен бути менше 12 пікселів. Кращий вибір - в межах 14-18 px для основного тексту. Чи не занадто великий і в той же час легкий для читання. Причому, якщо вже ми вибрали розмір 16 px, він повинен залишатися 16 px на всіх сторінках сайту і не скакати плюс-мінус 1 px від блоку до блоку. Стосується це і інтерліньяжу, він всюди має бути однаковий.
Розмір тексту в інтернеті не повинен бути менше 12 пікселів. Кращий вибір - в межах 14-18 px для основного тексту. Чи не занадто великий і в той же час легкий для читання. Причому, якщо вже ми вибрали розмір 16 px, він повинен залишатися 16 px на всіх сторінках сайту і не скакати плюс-мінус 1 px від блоку до блоку. Стосується це і інтерліньяжу, він всюди має бути однаковий.
Розмір шрифтів треба вказувати цілими числами, не використовуючи десяткових дробів, наприклад 16,28 px. І, звичайно ж, в фотошопі необхідно перевести pt в px. Для цього вибираєте в меню: Редагування - Установки - Основні. Далі - Одиниці виміру та лінійки. Міняєте в випадаючих меню «Текст», «Лінійки» пункти на пікселі. Тиснете «OK».
Довжина рядка
Довжина рядка не повинна перевищувати 600 px. Це оптимальний розмір для комфортного переміщення погляду з одного рядка на іншу. Дуже широку контентну частина важко читати - часто просто втрачаєш ту сходинку, на яку збирався перейти після прочитання довгого попереднього рядка. Якщо все-таки необхідно розтягнути текстовий блок на 1000 px і більш по ширині, можна спробувати розбити текст на дві або більше колонок. Інший варіант - зробити міжрядкову відстань трохи більше звичайного, щоб візуально сильніше відокремити рядки один від одного. Не забувайте розділяти текст абзацами, це також допоможе зробити його легко читаним.
Посилання
Перевірка дизайну на правильність проста: якщо глядач, не доторкаючись до миші, може вгадати, де посилання, а де ні, - перед нами хороший сайт. Тому необхідно заздалегідь продумати, як будуть виглядати все посилання на сайті. Припустимо, все клікабельні елементи - одного кольору, наприклад червоні, а не клікабельні іншого - чорного. Тоді ніхто не буде плутатися.
Часто зустрічається таке: заголовок виділений червоним кольором (адже треба його якось виділити), далі ще кілька дуже важливих фраз УТП синього кольору і все це упереміш зі звичайним текстом чорного кольору. В кінці тексту кнопочка, теж червона. Зрозуміло, що треба кликати на кнопку, але, виявляється, клікабельним був ще й текст, забарвлений в синій (він відкривав додаткову інформацію).
Вирівнювання
Є текстові блоки, які дуже часто вирівнюються неправильно - це вирівнювання по ширині, вирівнювання посередині і вирівнювання по правому краю. У всіх цих випадках читати текст незручно, і візуально він виглядає непривабливо. Вирівнювання ЗАВЖДИ має бути по лівому краю. Навіть якщо дуже хочеться зробити його по правому краю (просто тому що вам здається - композиційно має бути саме так) - це неправильно.
Винятком може бути одна або дві короткі пропозиції, які, швидше за все, є підзаголовками для основного тексту.
Контраст
Контраст - це одне з основних засобів виразності в дизайні. Не потрібно боятися великих форм і порожніх просторів! Нарочито велика типографіка стає самостійним елементом, що не вимагає додаткових графічних засобів оформлення. Хороший приклад контрасту в кольорах, формах і розмірах всіх об'єктів.
Стилі
Потрібно завжди думати про те, яку інформацію ви намагаєтеся донести відвідувачеві. Вибираючи шрифт, слід пам'ятати, що щасливі повідомлення повинні супроводжуватися легкими, повітряними і м'якими формами шрифтів, в той час як повідомлення якихось більш похмурих тем (наприклад, Хеллоуїн) краще було б супроводжувати шрифтами з більш жорстким шрифтом. За допомогою типографіки веб-дизайнери підкреслюють атмосферу і стиль сторінки, а також створюють поживний ґрунт для емоційного відгуку.
Шрифтові пари
З появою зручних веб-шрифтів можливість удосконалити свій сайт стала ще доступнішою. Але велика кількість шрифтів може збити з пантелику не тільки новачка - який з них підійде саме вам?
Сайт - це текст. Коли ми заходимо на сторінку, велика частина того вмісту, за яким ми приходимо, це текст. І тому вміння підбирати і використовувати шрифти - це найважливіший навик для дизайнера.
Що ж відбувається на сторінці з точки зору шрифтової пари? Коли ми заходимо на сайт, ми бачимо величезну кількість поєднань тексту. Ми бачимо заголовки, бачимо якийсь основний текст, бачимо якісь підписи, поруч якісь примітки. Ми бачимо дату, припустимо, бачимо «сьогодні» написано зовсім іншим шрифтом. Ось цей шрифт теж відрізняється від заголовного, наприклад, і ось від цього. І як це все правильно поєднувати - питання.
Головне правило - це достатній контраст. Чи не занадто великий, не дуже маленький - той, який нам потрібен тут і зараз. І 4 інструменти для створення шрифтів пари - так звані 4 способи, 4 інструменти, якими ми можемо впливати на контраст.
- По-перше, це, зрозуміло, шрифт. Це Антиква і Гротеск, наприклад. Тому що між ними максимальний контраст. Антиква - це шрифт із зарубками, Гротеск - це шрифт без зарубок.
- Так само ми можемо використовувати накреслення як в рамках одного шрифту, так в рамках і різних шрифтів. Наприклад, це звичайне написання (Regular), жирне і Italic.
- Також важливо сказати про розмір. Бажано, щоб у вас різниця між вашими рядками, вашим шрифтом була більше, ніж 1,6. 1,6 - це цифра з пропорції золотого перетину. Використовуйте її як просто коефіцієнт. Тобто, якщо у вас є якийсь текст, і ви хочете зробити якийсь заголовок до нього - помножте розмір цього тексту на 1,6 і у вас вийде розмір заголовка. Якщо його буде досить, може бути, ще раз доведеться збільшити.
- І, зрозуміло, колір.
Є, в принципі, усталені пари, які можна брати і використовувати. Наприклад, Baskerville і Gill Sans. Бачимо жирне накреслення в заголовку, шрифт із зарубками, текст написаний шрифтом sans serif. Також достатній контраст - ми бачимо різницю між цими двома шрифтами.
Також Garamond і Verdana. При підборі шрифтової пари можна скористатися такими усталеними парами, наприклад, Garamond для заголовків, Verdana дуже хороший шрифт для набору основного тексту - його комфортно читати. У той же час Garamond - він досить виразний для заголовків.
Proxima Nova і Palatino - тут навпаки, ми використовуємо Proxima Nova заголовки - це шрифт без зарубок.
І Palatino, може бути, можна використовувати для якихось книжкових наборів, для наборів, можливо, статей. Palatino + Proxima Nova
Ще один приклад - PT Sans і PT Serif. Це шрифти, які знаходяться в складі однієї гарнітури, тобто, так звані шрифти однієї природи. Тобто, Sans в заголовку, Serif в основному тексті.
У чому краса використання гарнітури в складі шрифтової пари? У тому, що шрифти - вони схожі за своєю природою: їх робив один автор, у них одна єдина концепція. У них є, зрозуміло, відмінності в зображенні - тут є зарубки, тут немає, але вони дуже гармонійно один з одним поєднуються. Helvetica + Times.
Де брати шрифти?
- google.com/fonts/ - це каталог безкоштовних шрифтів від Google
- typekit.com - схожий по моделі, за концепцією. Ми можемо звідти брати шрифти і використовувати їх в web-е, наприклад, відразу ж.
- myfonts.com - величезна база шрифтів. Там дуже багато англійських шрифтів, латиниці і, насправді, також є і кирилиця.
- paratype.ru - величезна кількість російських шрифтів. Вони не найдешевші, але на сайті Paratype (у них в групі) часто бувають акції. Коли вони запускають якийсь черговий новий шрифт, вони його продають дуже дешево. Тому має сенс підписатися на їх групу в Facebook.
Головне правило
Перед тим, як ви почали дизайн, підберіть шрифтову пару.
Це дозволить вам не плутатися в розмірах в подальшому, не думати кожен раз про те, який шрифт тут використовувати, як тут використовувати. Краще один раз це все визначити (який ви використовуєте заголовок, підзаголовок, які у них розміри) і далі просто застосовувати вже в своєму макеті.
Каліграфія
Каліграфія (грец. «Гарний почерк») - одна з галузей образотворчого мистецтва. Ще каліграфію часто називають мистецтвом красивого письма. Сучасне визначення каліграфії звучить наступним чином: «мистецтво оформлення знаків в експресивній, гармонійній і майстерній манері».
Історія писемності - це історія еволюції естетичних понять, що розвиваються в рамках технічних навичок, швидкості передачі інформації і матеріальних обмежень людини, часу і простору. Стиль листа, зазвичай описуваний як шрифт, рука або алфавіту.
Сучасна каліграфія досить різноманітна - від побутових рукописних написів на листівках до високого мистецтва, в якому експресія написаного рукою знака не завжди народжує чіткі літерні форми. Класична каліграфія значно відрізняється від шрифтових робіт і нестандартних рукописних форм, хоча каліграф повинен вміти робити і те, і інше; літери склалися в такі форми історично, але при цьому вони текучі і спонтанні.
Зараз каліграфія існує в основному в формі запрошень листівок і весільних привітань, а також в графіті, шрифтах і рукописних логотипах, в релігійному мистецтві, графічному дизайні, в висічених написах на каменях і в історичних документах. А також каліграфію використовують на телебаченні в якості оформлення, в різних характеристиках, свідоцтвах про народження та в інших документах, де передбачається писати від руки.
Зараз люди пишуть мало. Саме тому каліграфія стає все популярнішою. Глобалізація остаточно перетворила її із засобу інформування на мистецтво. Поява масових інструментів для письма та їхнє спрощення до таких форм, що красиво писати можна будь-де: на вокзалі, в поїзді чи вдома, — зробило каліграфію комфортною. Спростився процес її створення.
Українська абетка різниться від латинської, має свої унікальні, відмінні від російської та білоруської мов, елементи. Люди зацікавилися, чим наш алфавіт особливий, і почали вивчати це питання. Але передусім каліграфія — це поєднання одразу декількох композиційних прийомів: ритму, динаміки, статики та інших. Це й змушує нею цікавитися. Вона подобається людям.
Леттерінг
 Його відмінність полягає у тому, що в каліграфії дизайнер букви пише, а в летирінгу малює їх. Простіше кажучи, буква має свій скелет, основу. Коли її пишеш, то маєш обмеження стосовно елементів, які можна використати. Малюючи букву, можеш робити її будь-якою, але необхідно взяти за основу той самий кістяк, щоб не видозмінити літери до невпізнаваності.
Його відмінність полягає у тому, що в каліграфії дизайнер букви пише, а в летирінгу малює їх. Простіше кажучи, буква має свій скелет, основу. Коли її пишеш, то маєш обмеження стосовно елементів, які можна використати. Малюючи букву, можеш робити її будь-якою, але необхідно взяти за основу той самий кістяк, щоб не видозмінити літери до невпізнаваності.
Шрифт - це не леттерінг. Шрифт - добірка букв, призначених для повторного використання багато раз і в будь-якому порядку.
Леттерінг - єдині в своєму роді кілька букв, виготовлених (намальованих, вирізаних і ін.) для однієї конкретної ситуації.
 Багато людей називають шрифтом що завгодно, якщо там є кілька букв. Однак, часто те, що вони бачать, є леттерінгом. Його головна відмінність - упор на графічну складову: унікальні форми, які поєднуються один з одним в конкретному слові або фразі. Марк Симонсон провів хорошу аналогію: леттерінг відрізняється від шрифту так само, як ліплення з глини відрізняється від будівництва з кубиків Лего.
Багато людей називають шрифтом що завгодно, якщо там є кілька букв. Однак, часто те, що вони бачать, є леттерінгом. Його головна відмінність - упор на графічну складову: унікальні форми, які поєднуються один з одним в конкретному слові або фразі. Марк Симонсон провів хорошу аналогію: леттерінг відрізняється від шрифту так само, як ліплення з глини відрізняється від будівництва з кубиків Лего.
У леттерінге літери, як правило, намальовані або написані тільки один раз, і для конкретного контексту. У шрифті одні і ті ж букви мають однакову накреслення.
V. Засвоєння нових знань, формування вмінь
Завдання 1.
Опрацювати історію дизайну (5 хв.) на даній сторінці сайту
VI. Підсумки уроку
VIІ. Домашнє завдання
- Переглянути навчальну презентацію з теми
- Опрацювати опорний конспект (веб-сторінка сайту для дистанційного навчання)
- Проаналізувати виконання практичного завдання на уроці, при потребі доповніть дослідження та відправити звіт на поштову скриньку вчителя
1


про публікацію авторської розробки
Додати розробку
