Векторна графіка в графічному редакторі Inkscape
Про матеріал
Навчання технологій опрацювання векторних графічних зображень за допомогою графічного редактору Inkscape
Перегляд файлу
Завдання №1
Покрокова інструкція створення зображення
- Створити новий документ
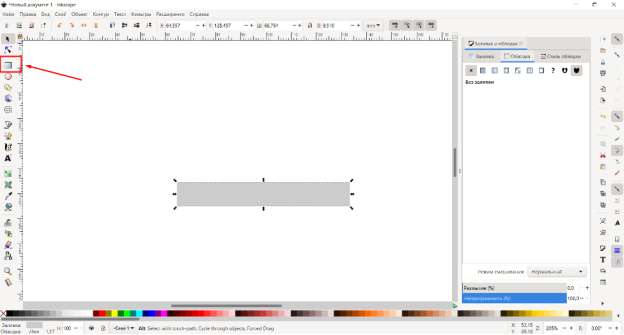
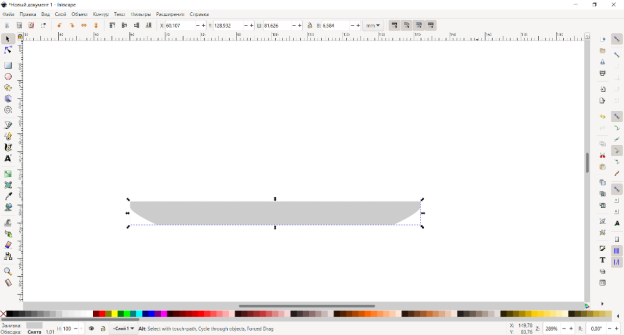
- Створюємо прямокутник за допомогою «Створити прямокутники та квадрати»

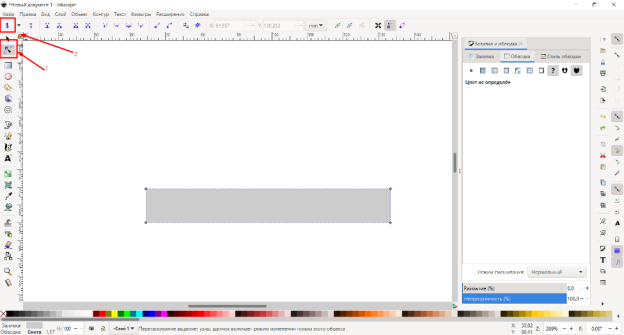
- Натискаємо «Контур» → «Створити контур для об’єкту»
- Натискаємо «Змінити вузли контуру або важелі вузлів» (1), виділяємо обидві точки лівого або правого краю та натискаємо «Вставити нові вузли в виділені сегменти» (2)

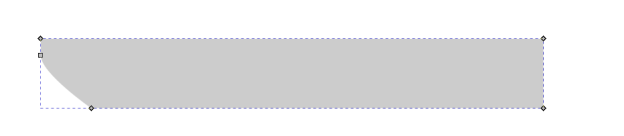
- Утримуємо ctrl та підіймаємо точку трохи вище положення, в якому вона з’явилась, далі натискаємо «Зробити виділені вузли згладженими», тепер виділяємо найнижчу точку (ту яку Ви обрали в п.2) нашого прямокутника та повторюємо процедуру переміщення, цього разу в переміщуємо її в праву сторону (якщо точка знаходиться зліва). Маємо отримати подібну фігуру.

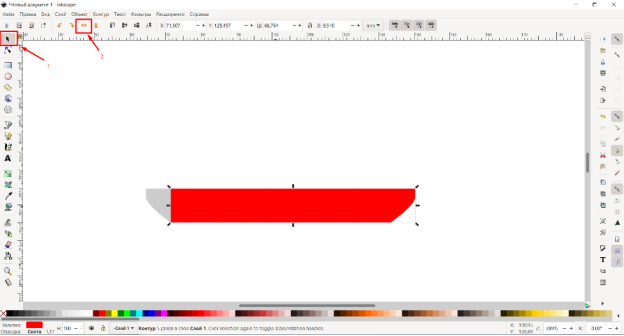
- Тепер за допомогою знайомих для нас операцій «Копіювати» та «Вставити», створюємо копію нашої фігури, переміщуємо до місця, де частини фігур співпадають. Натискаємо «Виділити та перетворити об’єкти» або «S» (1), та натискаємо «Відзеркалити виділені об’єкти по горизонталі» або «H» (2)

- Далі за допомогою alt + ЛКМ виділяємо обидві наш фігури, заходимо вкладку «Контур» та натискаємо «Сума», тепер маємо одну фігуру. За необхідності ми можемо змінити їй базові параметри (ширину та довжину)

- Надалі нам необхідно створити тонкий та довгий прямокутник та 4 круга більш темного кольору.

- Створюємо паралелограм. Для цього створюємо прямокутник, після чого натискаємо на пунктир, що з’явився, та за допомогою горизонтальної стрілки починаємо деформувати прямокутник

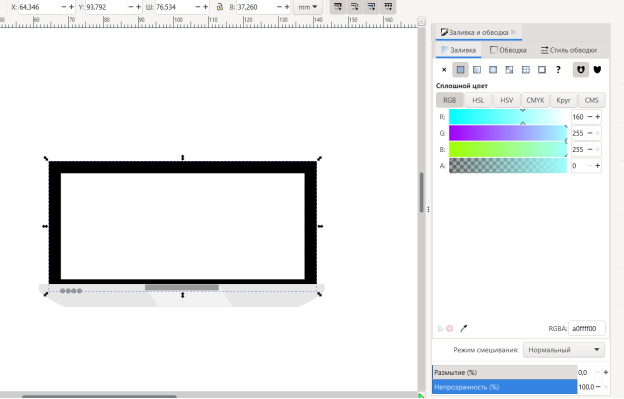
- ) Надалі створюємо довільний прямокутник (потім змінимо його довжину та ширину), в верхній панелі знаходимо «Об’єкт» та «Опустити на задній план», таким чином частина нашого прямокутника буде невидима. Далі натискаємо комбінацію клавіш “Shift” + “ctrl” + “f”. В панелі, що відкрилась у вкладці «Заливка» значення Alfa змінюємо на 0. У вкладці «Стиль обведення» встановлюємо значення товщини, яке нас задовільнить

- ) Створюємо фон. Для цього створюємо коло з довільним кольором. Тепер натискаємо “G” на клавіатурі та проводимо мишею вздовж нашої фігури, натискаємо на кожну з точок, що з’явилися та починаємо експериментувати з градієнтом, а саме – з кольорами та прозорістю
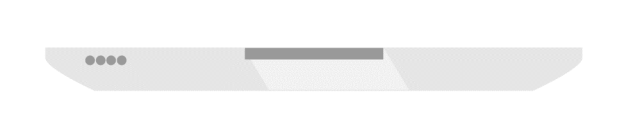
В результаті виконання отримали бажане зображення:

Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку