Відображення базових графічних примітивів Lazarus
Тема. Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс.
Мета: навчальна: сформувати уявлення про графічні можливості середовища програмування Lazarus, принципи формування зображень на формі; сформувати вміння використовувати графічні методи для створення зображень;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки;
компетентнісна:
Тип уроку: Комбінований.
Обладнання та наочність: дошка, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Фронтальне обговорення понять: принципи організації циклічних процесів, правило вкладення циклів; виконання алгоритмів із вкладеними циклами.
ІІІ. Мотивацій навчальної діяльності
На цьому уроці ви ознайомитесь із графічною системою координат, дізнаєтеся про принципи формування зображень на екрані, навчитеся застосовувати графічні методи для створення зображень.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
Середовище програмування Lazarus має різноманітні засоби для роботи з комп’ютерною графікою.
Графічні примітиви
Ознайомлення з графічними можливостями середовища програмування Lazarus почнемо з графічних примітивів. Графічні примітиви — це графічні елементи простої форми (лінії, кола, дуги тощо), з яких будують більш складні зображення.
Будь-який векторний малюнок можна розглядати як сукупність графічних примітивів. Щоб зображення з’явилося на екрані, в тексті програми потрібно передбачити креслення всіх графічних примітивів, з яких складається це зображення.
Компонент зображення (Image)
 Для роботи з графікою призначений компонент Image
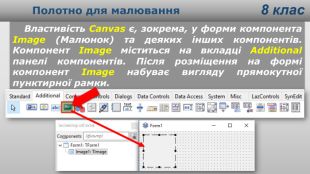
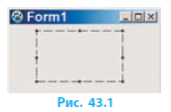
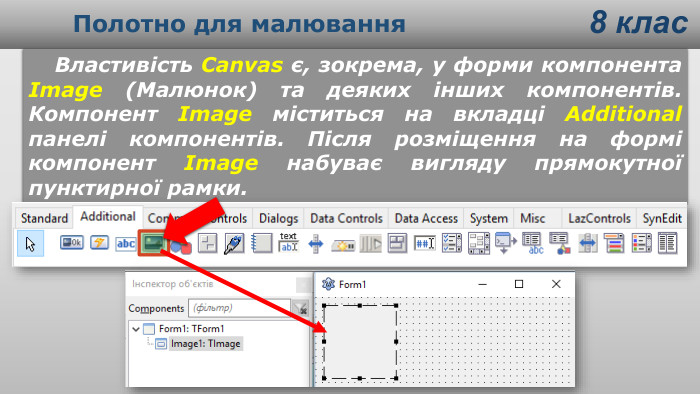
Для роботи з графікою призначений компонент Image ![]() (Зображення), який міститься на вкладці Additional Палітри компонентів. Після розміщення на формі компонент Image набуває вигляду прямокутної пунктирної рамки (рис. 43.1).
(Зображення), який міститься на вкладці Additional Палітри компонентів. Після розміщення на формі компонент Image набуває вигляду прямокутної пунктирної рамки (рис. 43.1).
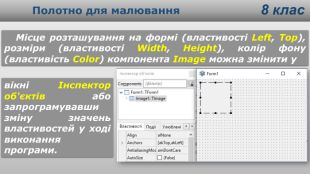
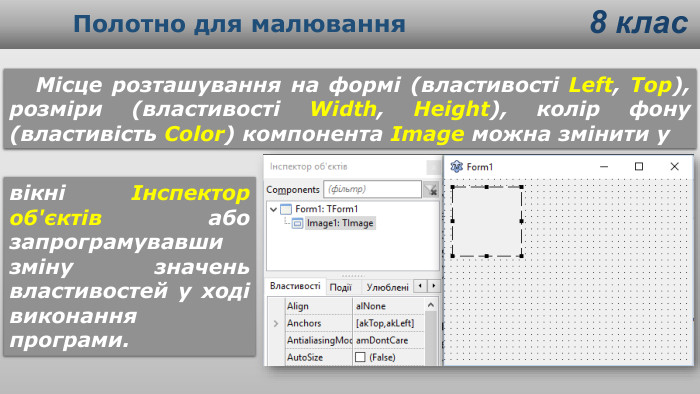
Змінити місце розташування на формі (властивості Left, Top), розміри (вла стивості Width, Height), колір фону (властивість Color) компонента Image можна у вікні Інспектор об’єктів або запрограмувавши зміну значень властивостей у ході виконання програми.
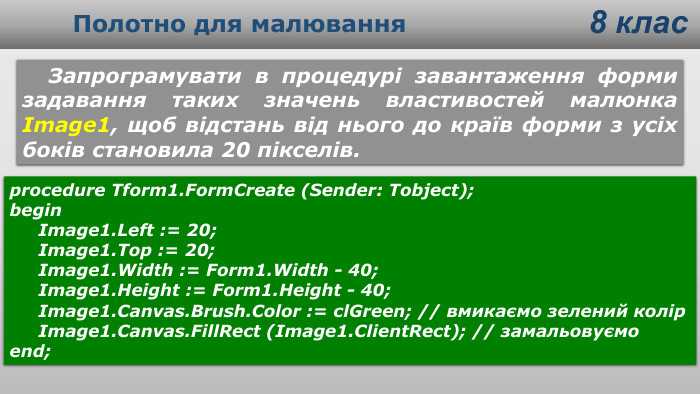
 Встановити в процедурі завантаження форми OnCreate такі значення властивостей зображення Image1, щоб відстань від нього до меж форми з усіх боків становила 20 пікселів (рис. 43.2).
Встановити в процедурі завантаження форми OnCreate такі значення властивостей зображення Image1, щоб відстань від нього до меж форми з усіх боків становила 20 пікселів (рис. 43.2).
procedure TForm1.FormCreate (Sender: TObject);
begin
Image1.Left : = 20;
Image1.Top : = 20;
Image1.Width : = Form1.Width – 40;
Image1.Height : = Form1.Height – 40;
end;
Полотно для малювання
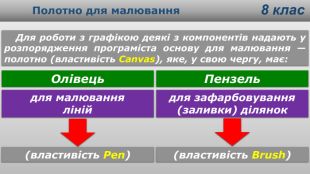
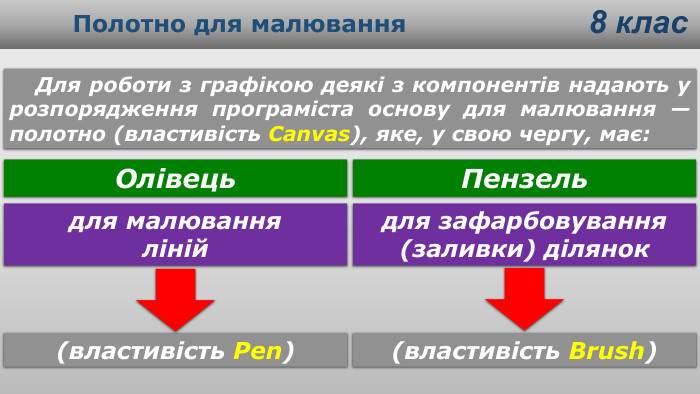
Компонент Image має властивість Canvas (Полотно). Малювання на полотні здійснюється, коли деяким його точкам надається колір. Властивостями полотна є Pen (Олівець), Brush (Пензель) і Font (Шрифт). Також полотно має властивість Pixels (Точки), яка надає можливість перефарбувати кожну точку полотна, тобто кожний піксель зображення. Координати конкретної точки вказують у квадратних дужках.
Вивести точку червоного кольору в задану точку екрана:
Image1.Canvas.Pixels [20,50] : = clRed;
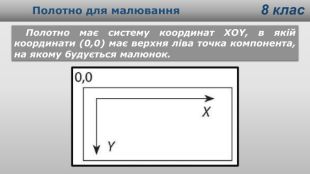
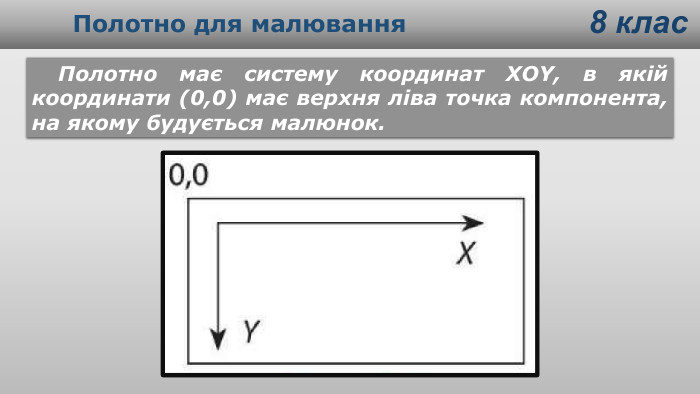
 Полотно має систему координат XOY (рис. 43.3), верхня ліва точка якої має координати (0,0).
Полотно має систему координат XOY (рис. 43.3), верхня ліва точка якої має координати (0,0).
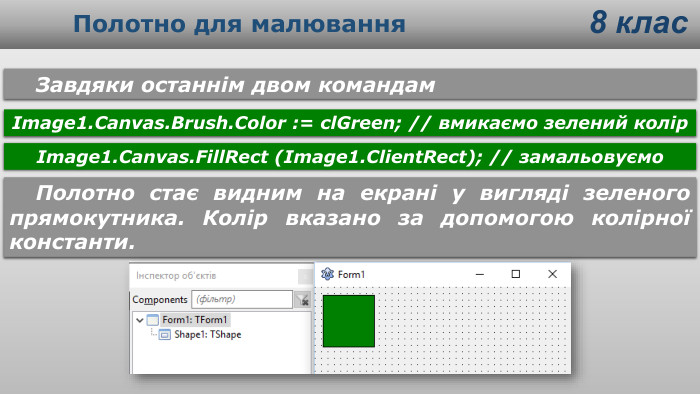
Зафарбувати полотно заданим кольором.
Image1. Canvas.Brush.Color : = clGreen; // встановлюємо зелений колір
Image1. Canvas.FillRect (Image1.ClientRect); // замальовуємо
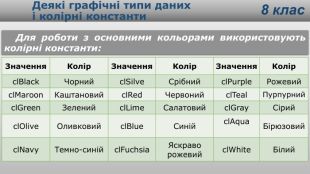
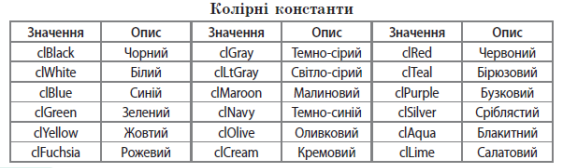
Завдяки цим командам полотно стає видимим на екрані у вигляді зеленого прямокутника. Колір можна вказати за допомогою колірних констант, які зручно використовувати для роботи з основними кольорами.

Графічні методи
Полотно надає простір для створення графічних об’єктів.
Для створення графічних примітивів викликають графічні методи полотна Canvas, що забезпечують малювання певного графічного примітива.
Відрізок. Метод LinеТо креслить відрізок від поточної позиції олівця до точки з координатами, вказаними під час виклику методу:
Image1.Canvas.LineTo (250, 65);
Спочатку олівець розташований над точкою (0, 0). Встановити олівець в іншу позицію можна викликом методу MoveTo.
Намалювати відрізок чорного кольору від точки (20, 20) до точки (100, 20).
Image1.Canvas.Brush.Color : = clBlack;
Image1.Canvas.MoveTo (20, 20);
Image1.Canvas.LineTo (100, 20);
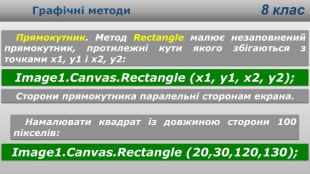
 Прямокутник. Метод Rectangle малює незаповнений прямокутник, протилежні кути якого збігаються з точками (x1, y1) і (x2, y2).
Прямокутник. Метод Rectangle малює незаповнений прямокутник, протилежні кути якого збігаються з точками (x1, y1) і (x2, y2).
Сторони прямокутника паралельні сторонам екрана.
Image1.Canvas.Rectangle (x1, y1, x2, y2);
Намалювати квадрат із довжиною сторони 100 пікселів:
Image1.Canvas.Rectangle (20,30,120,130);
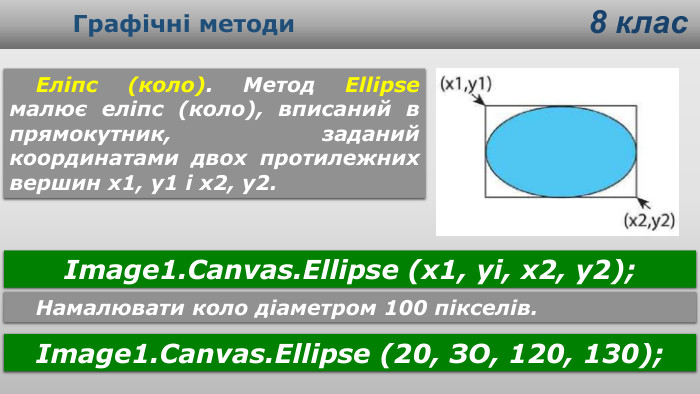
Еліпс. Метод Ellipse малює еліпс, вписаний в прямокутник, який задано координатами двох протилежних вершин x1, y1 і x2, y2 (рис. 43.4).
 Image1.Canvas.Ellipse (x1, y1, x2, y2);
Image1.Canvas.Ellipse (x1, y1, x2, y2);
Намалювати коло діаметром 100 пікселів.
Image1.Canvas.Ellipse (20, 30, 120, 130);
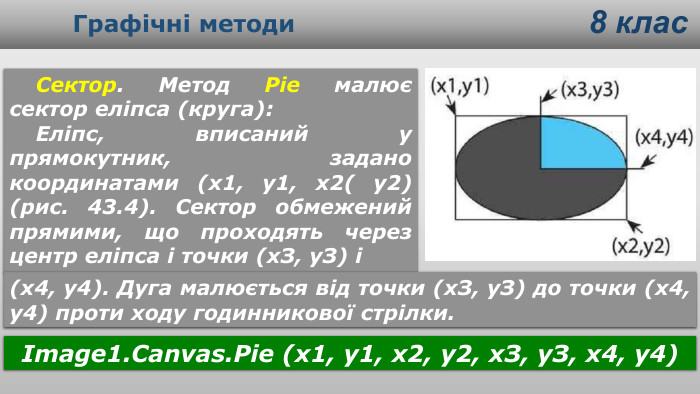
 Сектор. Метод Pie малює сектор еліпса. Еліпс, вписаний у прямокутник, задано координатами (x1, y1, x2, y2) (рис. 43.5). Сектор обмежений прямими, що проходять через центр еліпса і точки (x3, y3) і (x4, y4). Дуга малюється від точки (x3, y3) до точки (x4, y4) проти ходу годинникової стрілки.
Сектор. Метод Pie малює сектор еліпса. Еліпс, вписаний у прямокутник, задано координатами (x1, y1, x2, y2) (рис. 43.5). Сектор обмежений прямими, що проходять через центр еліпса і точки (x3, y3) і (x4, y4). Дуга малюється від точки (x3, y3) до точки (x4, y4) проти ходу годинникової стрілки.
Image1.Canvas.Pie (x1, y1, x2, y2, х3, у3, х4, у4)
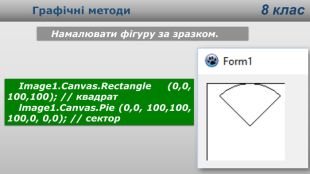
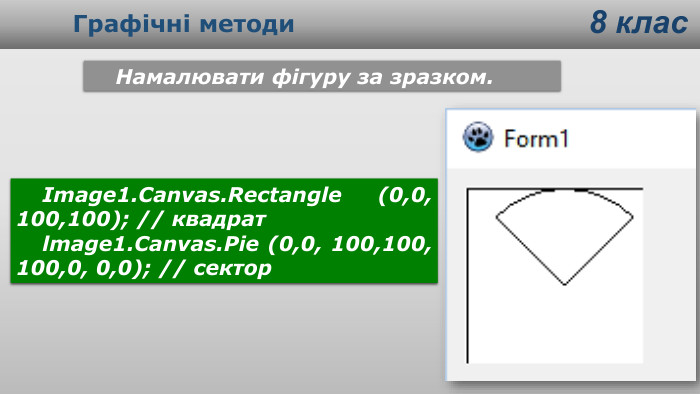
Намалювати фігуру за зразком (рис. 43.6).
Image1.Canvas.Rectangle (0,0,100,100); // квадрат
Image1.Canvas.Pie (0,0,100,100,100,0,0,0); // сектор
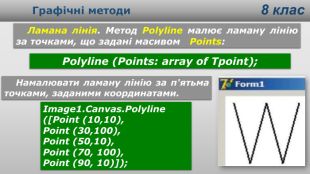
Ламана лінія. Метод Polyline малює ламану лінію за точками її вершин, що задані у вигляді масиву* (таблиці)* Points:
Polyline (Points: array of Tpoint);
Намалювати ламану лінію за п’ятьма точками, заданими координатами (рис. 43.7).
Image1.Canvas.Polyline ([Point (10,10), Point (30,100), Point (50,10), Point (70,100), Point (90,10)]);
Ми розглянули лише частину методів для побудови графічних примітивів, але їх достатньо для того, щоб будувати складні малюнки. Пам’ятайте, що їх можна застосовувати для всіх компонентів, які мають властивість Canvas.
V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
Практичне завдання.
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 43
Скласти програму для малювання графічних примітивів.
1) Створіть новий проект. Розмістіть на формі чотири командні кнопки, при клацанні яких буде виведено відповідний графічний примітив.
 2) Побудуйте трикутник із вершинами в точках (100, 100), (200, 200), (100, 200).
2) Побудуйте трикутник із вершинами в точках (100, 100), (200, 200), (100, 200).
3) Побудуйте прямокутник із вершинами (200, 10), (320, 10), (320, 120), (200, 120).
4) Побудуйте круг радіусом 50 пікселів, центр якого збігається з центром полотна Image1.
5) Запустіть проект на виконання. Перевірте роботу програми. Збережіть проект у папці Вправа 43.
6) Додайте нову кнопку для малювання човника (див. рисунок).
- Вправи для очей.
VIІ. Підсумки уроку
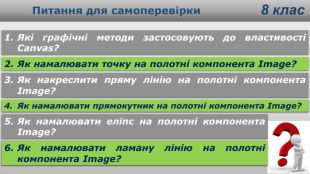
Питання для самоперевірки
1. Що таке графічні примітиви?
2. Для чого призначене полотно Canvas?
3. Які властивості має полотно Canvas?
4. Які графічні методи застосовують до властивості Canvas?
5. Як накреслити відрізок на полотні компонента Image?
6. Як намалювати прямокутник; еліпс; ламану лінію на полотні Canvas?
VІІI. Домашнє завдання
Підручник § 43 ст. 211-215
ІХ Оцінювання роботи учнів


про публікацію авторської розробки
Додати розробку















![Графічні методи. Для створення графічних примітивів викликають графічні методи властивості Canvas компонента. Точка. Властивість Pixels надає доступ до кольору точок полотна, тобто містить дані типу TColor для кожного пікселя зображення. Звертаються до конкретної точки, вказуючи її координати в квадратних дужках. Вивести точку червоного кольору в задану точку. Image1. Canvas. Pixels [20,50] := cl. Red; Графічні методи. Для створення графічних примітивів викликають графічні методи властивості Canvas компонента. Точка. Властивість Pixels надає доступ до кольору точок полотна, тобто містить дані типу TColor для кожного пікселя зображення. Звертаються до конкретної точки, вказуючи її координати в квадратних дужках. Вивести точку червоного кольору в задану точку. Image1. Canvas. Pixels [20,50] := cl. Red;](/uploads/files/136378/380518/435000_images/15.jpg)






![Графічні методи. Ламана лінія. Метод Polyline малює ламану лінію за точками, що задані масивом Points: Polyline (Points: array of Tpoint);Намалювати ламану лінію за п'ятьма точками, заданими координатами. Image1. Canvas. Polyline([Point (10,10),Point (30,100),Point (50,10),Point (70, 100),Point (90, 10)]); Графічні методи. Ламана лінія. Метод Polyline малює ламану лінію за точками, що задані масивом Points: Polyline (Points: array of Tpoint);Намалювати ламану лінію за п'ятьма точками, заданими координатами. Image1. Canvas. Polyline([Point (10,10),Point (30,100),Point (50,10),Point (70, 100),Point (90, 10)]);](/uploads/files/136378/380518/435000_images/22.jpg)