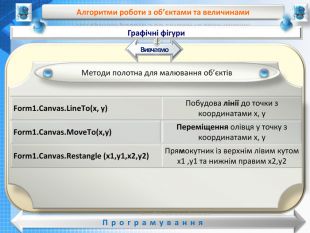
Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс, налаштування стилю та кольору примітивів засобами мови програмування
Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана, еліпс, налаштування стилю та кольору примітивів засобами мови програмування
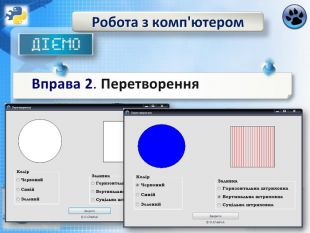
Завдання 1. Повторення
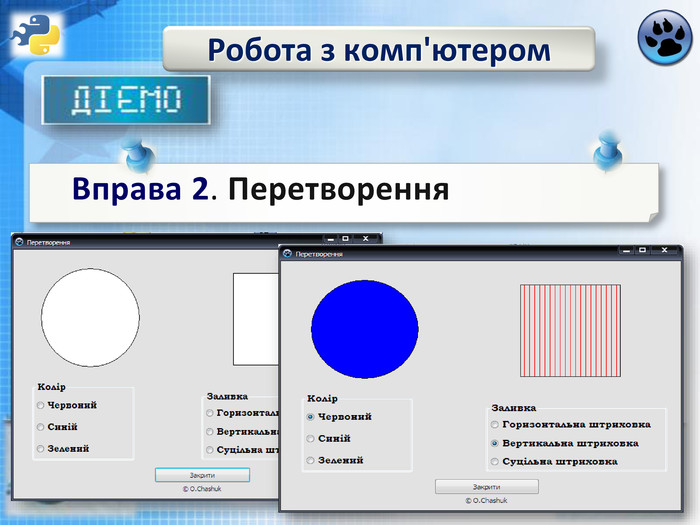
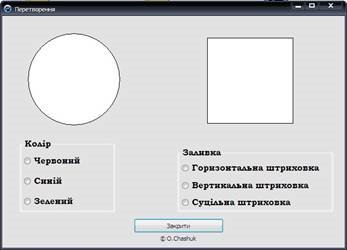
Розробіть проект у середовищі Lazarus, у якому, коли клацають мишею на зображенні круга, він зафарбовується в колір, обраний у групі перемикачів Колір, а коли клацають мишею зображення квадрата, – зафарбовується обраним кольором та застосовується стиль заливки, який обирають у групі Заливка.
Вказівки:
1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:

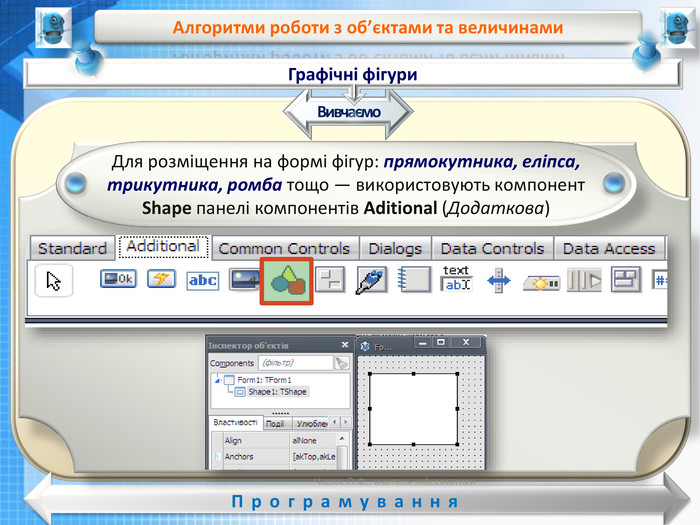
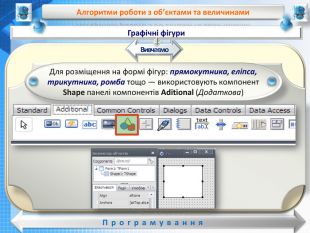
3. Для додавання на форму фігур скористайтеся компонентом Shape
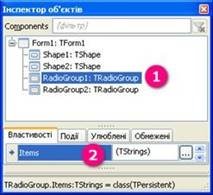
4. Для додавання на форму груп перемикачів скористайтеся компонентом RadioGroup і додайте відповідні значення у властивість Items:

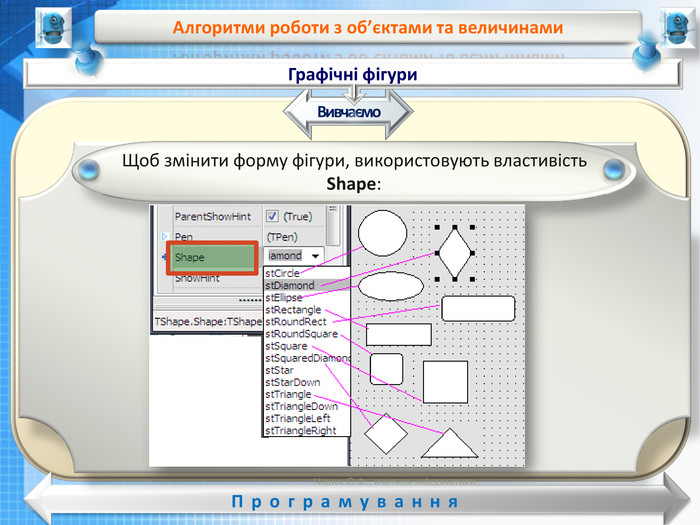
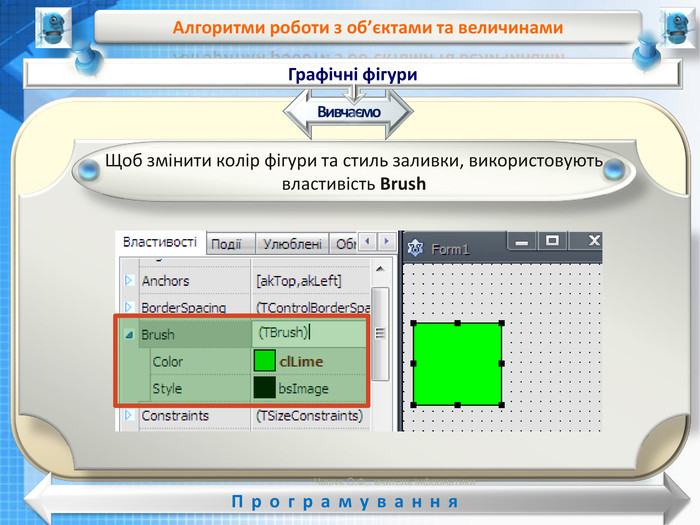
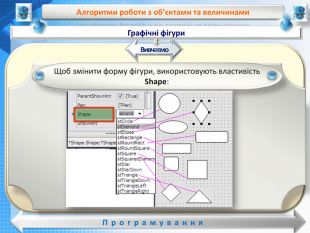
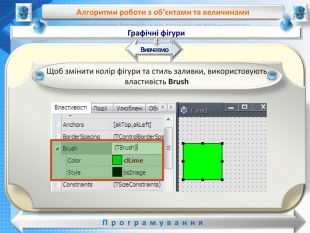
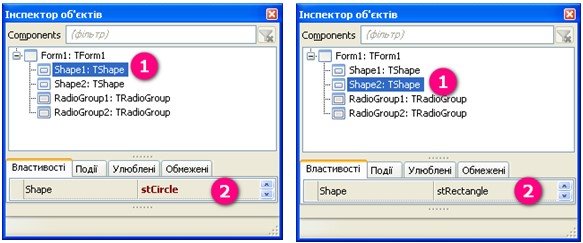
5. У вікні Інспектора об'єктів встановіть властивості для фігур: Shape1 (Круг) і Shape2 (Квадрат),

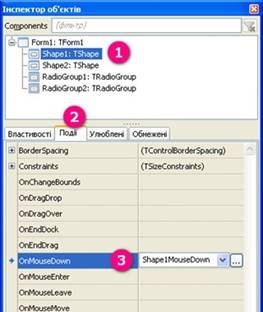
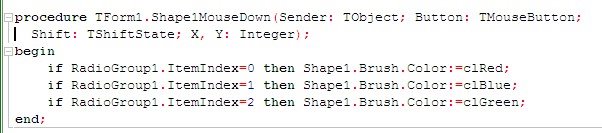
6. Створіть процедуру опрацювання події натискання кнопкою миші на першій фігурі. Для цього оберіть у вікні Інспектора об'єктів компонент Shape1, на вкладці Події двічі натисніть у клітинці праворуч (...) від OnMouseDown.

і введіть команди у вікні редактора коду:

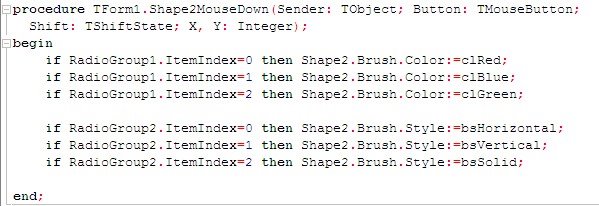
7. Створіть аналогічно процедуру опрацювання події натискання кнопкою миші на другій фігурі. Використайте такий програмний код:


8. Проаналізуйте програмний код опрацювання подій для обох фігур. Запустіть проект на виконання.
Перевірте, чи змінюють свої властивості геометричні фігури.
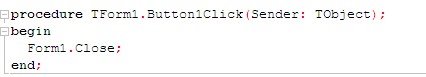
9. Завершіть роботу з проектом і середовищем програмування.


про публікацію авторської розробки
Додати розробку