Збірник практичних робіт з інформатики для 8 класу Середовище програмування Lazarus,
Збірник практичних робіт з інформатики для 8 класу
Середовище програмування Lazarus,
Відображення рисунків із зовнішніх файлів
.
Види навчальної діяльності
Обговорюємо
- Як у проектах, розроблених у середовищі програмування Lazarus, розміщують графічні зображення на формі? Яке їх призначення?
- Які засоби передбачені в середовищі програмування Lazarus, щоб додані на форму малюнки не спотворювались, збільшувались, імітували рух?
Діємо разом
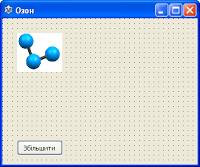
- Вправа 1. У середовищі програмування Lazarus створіть проект, форма якого містить малюнок, що збережений у файлі ozon.png. При натисненні кнопки Збільшити розміри малюнка збільшується (імітується ефект наближення).
- Завантажте середовище Lazarus і створіть новий проект.
- Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:
- Для додавання на форму зображення скористайтеся компонентом Image:
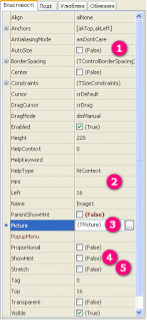
- У вікні Інспектора об'єктів встановіть властивості для зображення:
1 - виберіть об'єкт Image1, 2 (AutoSize) - автоматична зміна розміру компонента до реального розміру зображення, 3 (Hint) - текст вспливаючої підказки, коли курсор над об'єктом, 4 (Picture) - завантаження зображення, 5(ShowHint) - показувати чи не показувати текстову підказку, 6 (Stretch) - автоматичне масштабування (стиснення чи розтягнення).
- Створіть процедуру опрацювання події натиснення кнопки Збільшити і введіть команди у вікні редактора коду для переміщення малюнка та збільшення його:
- procedure TForm1.Button1Click(Sender: TObject);
- begin
- Image1.Top := Image1.Top + 100;
- Image1.Left := Image1.Left + 100;
- Image1.Height := Image1.Height + 100;
- Image1.Width := Image1.Width + 100;
end;
- Запустіть проект на виконання. Перевірте, чи отримали ви потрібний результат.
- Завершіть роботу з проектом і середовищем програмування.
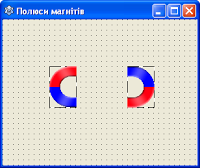
- Вправа 2. У середовищі програмування Lazarus створіть проектПолюси магнітів, який містить два малюнки магнітів, розташовані один напроти другого. Потрібні зображення збережені у файлахmagnit1.png, magnit2.png. Коли натиснути мишею на лівому малюнку, вони обидва наближаються один до одного, а на правому – віддаляються.
- Завантажте середовище Lazarus і створіть новий проект.
- Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:
- Створіть процедуру опрацювання події натиснули кнопкою миші. Для цього оберіть у вікні Інспектора об'єктів компонент Іmage1, на вкладці Події двічі натисніть у клітинці праворуч (...) від OnMouseDown
і введіть команди у вікні редактора коду для переміщення малюнка:
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
Image1.Left := Image1.Left + 10;
Image2.Left := Image2.Left - 10
end;
- Виконайте аналогічні дії для компонента Image2, врахувавши зміни у програмному коді.
- Запустіть проект на виконання. Перевірте, чи отримали ви потрібний результат.
- Завершіть роботу з проектом і середовищем програмування.
Працюємо в парах
- Поміркуйте, як скласти таблицю узагальнення щодо роботи із графічними об'єктами в середовищі програмування Lazarus. Складіть її засобами текстового процесора. Доповнюйте таблицю новими відомостями.
Виконуємо самостійно
- Завдання. Створіть проект Площа фігур, вікно якого містить зображення трикутника, прямокутника й круга (створити в графічному редакторі), та опрацьовуються такі події: при наведенні вказівника миші на кожну фігуру та утримання натиснутою її лівої кнопки миші на екранній формі в написі виводиться формула площі відповідної фігури; якщо кнопку відпустити, формула зникне. Розгляньте зразок виконаного проекту
і проаналізуйте програмний код для опрацювання подій першого зображення (трикутника):
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
Label1.Caption := 'S = sqrt(p*(p-a))*(p-b)*(p-c)';
end;
procedure TForm1.Image1MouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
Label1.Caption := 'Формула площі';
end;
Напишіть програмний код для обробки подій для інших зображень (прямокутника і круга), при виконанні завдання для компонентів Imageзмінюйте значення таких властивостей:
Домашнє завдання
Відображення базових графічних примітивів засобами мови програмування
Увага! Під час роботи з комп'ютером дотримуйтеся правил безпеки і санітарно-гігієнічних норм.
Види навчальної діяльності
Обговорюємо
- Для чого використовують компонент Shape в середовищі програмуванняLazarus?
- Як змінюють властивості геометричних фігур, побудованих за допомогою компонента Shape?
Діємо разом
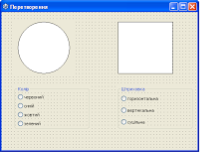
- Вправа 1. У середовищі програмування Lazarus створіть проект, у якому, коли натискають мишку на зображенні круга, він зафарбовується в колір, обраний у групі перемикачів Колір, а коли натискають мишкою зображення квадрата, - зафарбовується обраним кольором та застосовується стиль заливки, який обирають у групі Заливка.
- Завантажте середовище Lazarus і створіть новий проект.
- Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:
- Для додавання на форму фігур скористайтеся компонентом Shape:
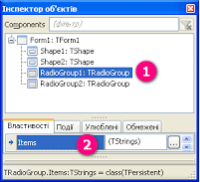
- Для додавання на форму груп перемикачів скористайтеся компонентом RadioGroup і додайте відповідні значення у властивість Items:
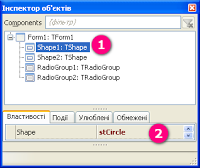
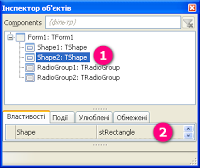
- У вікні Інспектора об'єктів встановіть властивості для фігур: Shape1 (Круг) і Shape2 (Квадрат)
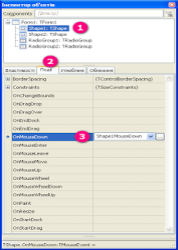
- Створіть процедуру опрацювання події натискання кнопкою миші на першій фігурі. Для цього оберіть у вікні Інспектора об'єктів компонент Shape1, на вкладці Події двічі натисніть у клітинці праворуч (...) від OnMouseDown
і введіть команди у вікні редактора коду:
procedure TForm1.Shape1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if RadioGroup1.ItemIndex = 0 then
Shape1.Brush.Color:=clRed
else if RadioGroup1.ItemIndex = 1 then
Shape1.Brush.Color:=clBlue
else if RadioGroup1.ItemIndex = 2 then
Shape1.Brush.Color:=clYellow
else
Shape1.Brush.Color:=clGreen;
end;
- Створіть аналогічно процедуру опрацювання події натискання кнопкою миші на другій фігурі. Використайте такий програмний код:
- procedure TForm1.Shape2MouseDown(Sender: TObject; Button: TMouseButton;
- Shift: TShiftState; X, Y: Integer);
- begin
- if RadioGroup1.ItemIndex = 0 then
- Shape2.Brush.Color:=clRed
- else if RadioGroup1.ItemIndex = 1 then
- Shape2.Brush.Color:=clBlue
- else if RadioGroup1.ItemIndex = 2 then
- Shape2.Brush.Color:=clYellow
- else
- Shape2.Brush.Color:=clGreen;
- if RadioGroup2.ItemIndex = 0 then
- Shape2.Brush.Style:=bsHorizontal
- else if RadioGroup2.ItemIndex = 1 then
- Shape2.Brush.Style:=bsVertical
- else
- Shape2.Brush.Style:=bsSolid;
end;
- Проаналізуйте програмний код опрацювання подій для обох фігур. Запустіть проект на виконання. Перевірте, чи змінюють свої властивості геометричні фігури.
- Завершіть роботу з проектом і середовищем програмування.
- Вправа 2. У середовищі програмування Lazarus розробіть проект Лінії, у якому на формі будуть малюватися лінії за допомогою протягування мишею: початок лінії буде розташовано в позиції, в якій натиснули кнопку миші, а кінець – де відпустили кнопку миші.
- Завантажте середовище Lazarus і створіть новий проект.
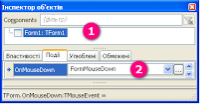
- Створіть процедуру опрацювання події натиснули кнопкою миші. Для цього оберіть у вікні Інспектора об'єктів компонент Form1, на вкладці Події двічі натисніть у клітинці праворуч (...) від OnMouseDown
і введіть команди у вікні редактора коду
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
DownM := True;
Form1.Canvas.MoveTo(X,Y);
end;
- У вікні редактора коду запишіть програмний код для оголошення змінної логічного типу DownM, яка передаватиме стан натиснення миші в кожну процедуру опрацювання події
DownM: Boolean;
Зверніть увагу, що ми записуємо її у програмний код до опису процедури опрацювання подій:
- У програмний код (аналогічно, як у пункті 2) запишіть процедури опрацювання подій для форми OnMouseUp - відпущена кнопка миші і OnMouseMove - переміщення миші:
- procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
- Shift: TShiftState; X, Y: Integer);
- begin
- DownM := False;
- end;
- procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
- Y: Integer);
- begin
- if DownM = True then
- begin
- Form1.Canvas.Pen.Color:=clFuchsia;
- Form1.Canvas.Pen.Width:=5;
- Form1.Canvas.Pen.Style:=psDot;
- Form1.Canvas.LineTo(X,Y)
- end
end;
- Проаналізуйте програмний код створених процедур, зверніть увагу на використання властивості Canvas - властивості компонента Form, який у свою чергу є об'єктом, що має свої методи і властивості.
- Запустіть проект на виконання. Спробуйте намалювати лініями своє ім'я.
- Завершіть роботу з проектом і середовищем програмування.
Працюємо в парах
- Поміркуйте, як створити проект, у якому можна продемонструвати різні стилі заливки фігур. Реалізуйте цей проект у середовищі програмування Lazarus.
Виконуємо самостійно
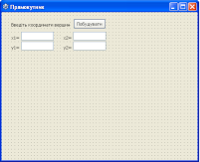
- Завдання. Розробіть проект Прямокутник, у якому в текстові поля чи у список даних вводять пари координат чисел, натискають кнопкуПобудувати й отримують прямокутник, побудований за вказаними значеннями координат. Розкоментуйте рядок з кодом і проаналізуйте зміни у виконанні програми. Орієнтовний зразок інтерфейсу
і програмний код, який можна використати у проекті:
procedure TForm1.Button1Click(Sender: TObject);
var x1, x2, y1, y2: integer;
begin
x1:=StrToInt(Edit1.Text);
y1:=StrToInt(Edit2.Text);
x2:=StrToInt(Edit3.Text);
y2:=StrToInt(Edit4.Text);
Form1.Canvas.Brush.Color:=clYellow;
Form1.Canvas.Rectangle(x1,y1,x2,y2);
// Form1.Canvas.FillRect(x1,y1,x2,y2);
end;
Домашнє завдання


про публікацію авторської розробки
Додати розробку