Урок "Створення сайтів засобами онлайн-системи"
Тема уроку Створення сайту засобами онлайн-системи
Мета уроку:
формування предметних компетентностей:
забезпечити засвоєння знань щодо створення сайтів, із вибором елементів оформлення сайту, створенням веб-сторінок і системи навігації в сервісі Google Сайти.
формування ключових компетентностей:
спілкування рідною мовою: висловлювати власну думку;
уміння вчитися: уміння визначати мету навчальної діяльності та способи її досягнення;
компетентність у цифрових технологіях: уміння користуватися цифровими технологіями, сервісами Web 2.0;
ініціативність і підприємливість: уміння брати відповідальність за свої дії;
соціальна і громадянська компетентність: здатність працювати разом з іншими на спільний результат.
Тип уроку: комбінований.
Форми організації навчальної роботи: фронтальна та індивідуальна робота.
Методи та прийоми навчання: розповідь з практичним показом, робота в Kahoot вправа «Так-ні», робота з віртуальною інтерактивною дошкою Paqdlet, робота з підручником, практична робота, інтерактивні онлайн-вправи LearningApps, вправа «Однохвилинне есе».
Дидактичне забезпечення: інструкційні картки, дидактична презентація, інструкції з охорони праці в кабінеті інформатики, мультимедійне обладнання, інтерактивна дошка, комп’ютери з підключенням до мережі Інтернет, підручники.
Міжпредметні зв’язки: українська мова, технологія, інформаційні технології.
Хід уроку:
- Організаційний момент( 2хв) (Слайд 1)
- Рапорт старости.
- Інструктаж з безпеки життєдіяльності в кабінеті інформатики.
ІІ. Актуалізація опорних знань учнів та перевірка домашнього завдання (4 хв)
Виконайте вправу «Так-ні». Дістаньте свої смартфони, завантажте додаток Kahoot, введіть пін-код та приєднайтеся до гри.
(Слайд 2) Кахут «Так - ні»
- Веб-сайт – це сукупність веб-сторінок, доступних у мережі Інтернет, які об'єднані як за змістом, так і за навігацією під єдиним доменним ім'ям. (Так)
- Веб-сторінка, вміст якої може змінюватись залежно від певних умов та/або дій називається статична веб-сторінка. (Ні)
- За ознакою доступності сервісів веб-сайти класифікують на: відкриті, напіввідкриті, закриті (Так)
- HTML – це стандартна мова розмітки документів у мережі Інтернет. (Так)
- Тег - команда (елемент) мови HTML, який записується у < >. (Так)
- Документи, призначені для перегляду на екрані комп'ютера за допомогою браузера, називають атрибутами (Ні)
- Атрибут тега BODY background - задає колір фону. (Ні)
- Теги <В>, <І>, <U> є контейнерами. (Так)
- За допомогою тега <picture> можна вставити малюнок. (Ні)
- Атрибутами тега FONT є size, face, color, width. (Ні)
Вашим домашнім завданням було скласти структуру сайту або мапу сайту за допомогою сервісу https://www.mindmeister.com/ Отож, перевіримо, як ви справились із завданням.
(Викладач перевіряє домашнє завдання )
ІІІ. Мотивація навчальної діяльності учнів (1 хв)
Розповідь викладача
(Слайд 3) На попередніх уроках ви ознайомилися з мовою розмітки гіпертекстового документа, попрактикували у створенні веб-сторінки мовою HTML.
Я думаю, ви погодитеся з твердженням, що основним, переважаючим джерелом інформації у нашому суспільстві є мережа Інтернет. Також ознакою сучасного Інтернету є спільна діяльність та активне спілкування користувачів. Будь-яка сфера діяльності людини на сьогоднішній день потребує створення сайта. І щоб це зробити, можна звернутися до професіоналів або опанувати інструменти, які допоможуть створювати та адмініструвати власні сайти.
Тема сьогоднішнього уроку є дуже важливою, адже від знань, які ви засвоїте сьогодні, буде залежати виконання колективного проєкту, який ви будете виконувати через декілька уроків.
ІІІ. Повідомлення теми та мети уроку (1хв)
Отже, тема нашого уроку «Створення сайту засобами онлайн-системи». (Слайд 4)
Сьогодні на уроці ви ознайомитеся з інформацією про те, як створити сайт, із вибором елементів оформлення сайту, створенням веб-сторінок і системи навігації в сервісі Google сайти. Також виконаєте індивідуальну практичну роботу.
План уроку: (Слайд 5)
- Створення сайту в сервісі Google сайти.
- Вибір елементів оформлення сайту.
- Створення веб-сторінок і системи навігації.
IV. Вивчення нового матеріалу (15 хв)
Фронтальна робота з групою за допомогою віртуальної інтерактивної дошки Padlet. (Слайд 6)
Подумайте, назвіть і запишіть на віртуальній дошці Padlet кроки розробки сайту засобами онлайн-системи керування вмістом веб-сайтів.
(Учні записують варіанти відповідей на віртуальній дошці Padlet. Після чого аналізують та структурують.)
Отож, разом ми з’ясували, що цими кроками є:
- Реєстрація облікового запису на сервері онлайн-системи керування вмістом веб-сайтів.
- Створення сайту, вибір його назви.
- Вибір елементів оформлення сайту.
- Створення сторінок сайту, системи навігації, заповнення сторінок контентом.
- Публікація сайту.
Розповідь викладача
Створення сайту в сервісі GoogleСайти. Вибір елементів оформлення сайту. (Слайд 7)
(Пояснення викладача супроводжується практичним показом та показом дидактичної презентації.)
Для того, щоб створити сайт в сервісі GoogleСайти, ви повинні мати обліковий запис у сервісі Google. Якщо ви його маєте, то ваші подальші дії будуть такими:
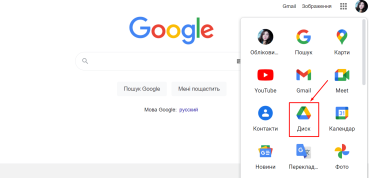
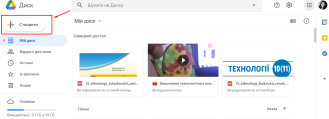
- Увійти на Google Диск з вашим обліковим записом Google.

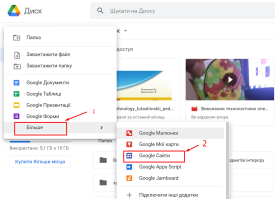
- Виконати Створити/Більше/ GoogleСайти.


(Учні записують послідовність у зошити)
Перед вами відкриється головна сторінка нового сайту в режимі редагування і сайт вважатиметься створеним. На Google Диску з’явиться ярлик сайту з підписом Сайт без назви та значком. Цей ярлик можна використовувати, щоб відкрити сайт для редагування.

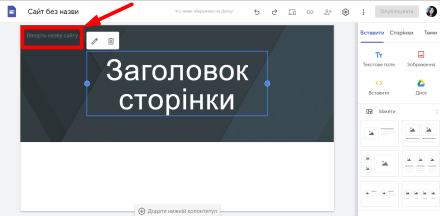
Звичайно, що кожен сайт повинен мати назву. Її потрібно ввести у полі Введіть назву сайту, яке знаходиться зліва у верхній частині заголовка сторінки. Після чого натиснути Enter або вибрати місце за межами назви. Одночасно буде змінено текст Сайт без назви у правому верхньому кутку над сторінкою.
Ось, наприклад, сайт з описом вашої професії може мати назву Моя професія найкраща. Коли ви надасте назву сайту, його ярлик на диску отримує відповідний підпис.
Сайт може містити ЛОГОТИП. Файл із зображенням логотипа можна завантажити з локального комп’ютера або знайти в Інтернеті.
Зараз розглянемо алгоритм додавання логотипа сайту. Для цього вам потрібно:
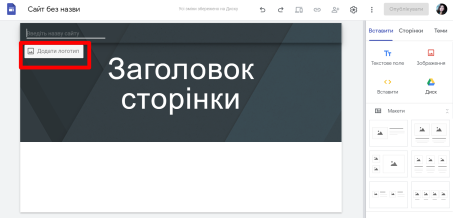
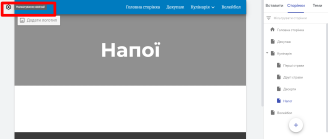
1. Підвести вказівник до лівого верхнього кута сторінки.
2. Вибрати кнопку Додати логотип.

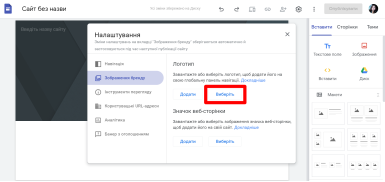
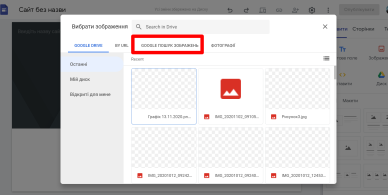
3. Вибрати спосіб додавання логотипа, це може бути Завантажити або Вибрати. У першому випадку потрібно вибрати файл із зображенням з локального комп’ютера. У другому випадку відкривається панель Вибрати зображення з вкладками Google Диск, За URL-адресою, Пошук, Фотографії (Ваші альбоми). Використовуючи елементи керування вкладок, можна знайти зображення в Інтернеті.


4. Вибрати потрібне зображення та натиснути кнопку Вибрати.
Коли ви вже обрали логотип, то можна встановити колір його фону (білий, чорний або прозорий) і використати колір логотипа для теми оформлення сайту. Відповідні елементи керування містяться у вікні Додати логотип, що відкривається після вибору зображення для логотипа.
Логотип і назва сайту будуть відображатися у верхній частині вікна на кожній сторінці.
Вам відомо із роботи у текстових редакторах слово «Колонтитул». Сторінка сайту також містить верхній та нижній колонтитули. Кожна сторінка сайту містить верхній колонтитул, який може мати такий вид: Обкладинка, Великий банер, Банер або Лише заголовок. У верхньому колонтитулі розміщено назву веб-сторінки. У перших трьох випадках верхній колонтитул містить ще й фонове зображення.
Вид колонтитула та фонове зображення можна змінити. Панель з відповідними кнопками з’являється, якщо навести вказівник на нижню частину колонтитула. Зображення для колонтитула, як і для логотипа, можна завантажити з локального комп’ютера або з Інтернету. Вибір зображення в Інтернеті виконується так само, як і логотипа, але для колонтитула пропонується додаткова вкладка — Галерея.




Після змінення фонового зображення Google автоматично вибирає колір шрифту у верхньому колонтитулі для поліпшення сприйняття тексту назви веб-сторінки.
Для кожної сторінки сайту у верхньому колонтитулі може бути обране окреме фонове зображення, але доцільно вибирати одне зображення для всіх сторінок
Змінити оформлення сторінок сайту можна також, вибравши тему оформлення на вкладці Теми на панелі інструментів. Кожна тема передбачає застосування кольорової гами, стилю шрифту, фонового зображення, яке додається у верхній колонтитул за замовчуванням, елементів оформлення для назви сторінки та системи навігації.
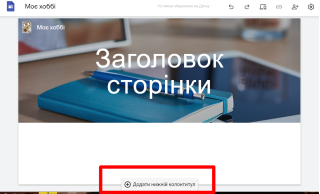
Крім верхнього колонтитула, до всіх сторінок сайту можна додати нижній колонтитул, так званий підвал. Для його додавання слід підвести вказівник до нижньої границі вікна браузера та вибрати кнопку, що з’явиться. У нижньому колонтитулі зазвичай розміщують відомості про роки існування сайту, його розробників, контактні дані тощо.


Закріплення вивченого матеріалу фронтальним опитуванням. (Слайд 8)
Подивіться на інтерактивну дошку. У вікні браузера ви бачите відкриту сторінку сайту.
- Скажіть, які дії потрібно виконати, щоб додати логотип сайту?
- Як встановити нижній колонтитул на сайт?
- Які види може мати верхній колонтитул?
- Як змінити фонове зображення верхнього колонтитула?
- Для чого призначена вкладка Тема?
- Як змінити оформлення сторінок сайту, використовуючи вкладку Тема?
Я бачу, що ви добре засвоїли матеріал, а зараз перейдемо до наступного пункту плану уроку «Створення веб-сторінок і системи навігації». (Слайд 9)
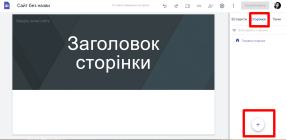
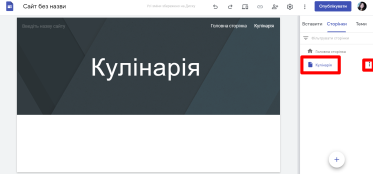
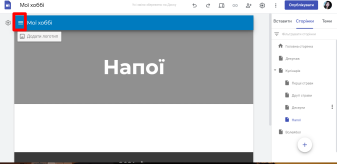
Ви вже знаєте, що нова веб-сторінка сайту створюється з використанням елементів керування вкладки Сторінки, яка розміщена на панелі інструментів. Створити сторінку одного рівня із щойно створеною сторінкою можна, вибравши кнопку Додати сторінку. Наприклад, якщо сайт містить лише сторінку Домашня сторінка, то, використавши кнопку Додати сторінку, можна створити сторінки Новинки техніки (кулінарії) та Цікаво знати.

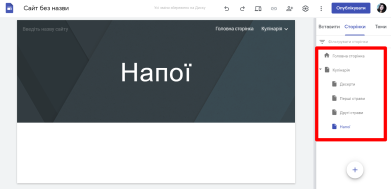
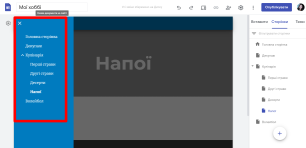
Щоб створити сторінку нижчого рівня, ніж вибрана на вкладці сторінка, потрібно вибрати кнопку у вигляді трьох крапок у рядку з назвою сторінки та в меню, що відкрилося, вибрати команду Додати підсторінку. Так можна створити у сторінці Цікаво знати, наприклад, підсторінки Трактори та Автомобілі (Перші страви, Другі страви, Напої, Десерти). Таким чином можна створити до п’яти рівнів підсторінок.

У процесі створення веб-сторінок на вкладці Сторінки утворюється мапа сайту, що відображає структуру сайту.

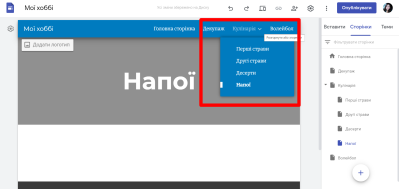
Змінити рівень веб-сторінки у структурі сайту можна, перетягуючи назву сторінки на потрібну позицію. Одночасно зі створенням нової сторінки на панелі навігації у верхньому колонтитулі сторінок сайту додається гіперпосилання для переходу на цю сторінку. Якщо кількість сторінок більша, ніж може вміститися в один ряд на екрані, то на панелі навігації з’являється команда Більше з кнопкою Розгорнути або згорнути, яка відкриває розкривний список з гіперпосиланнями на веб-сторінки. Такі самі кнопки розміщуються поруч із назвами сторінок, для яких створено підсторінки.

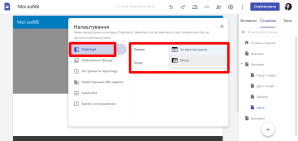
Щоб змінити положення панелі навігації, потрібно:
1. Підвести вказівник до верхнього лівого кута екрана.
2. Вибрати кнопку Налаштування навігації.
-
Вибрати спосіб відображення навігаційної панелі.


Під час вибору команди Бічна навігаційна панель у режимі редагування сайту панель навігації зникне, замість неї у лівому верхньому куті сторінки з’явиться кнопка у вигляді трьох горизонтальних ліній Показати або сховати бічну навігаційну панель. Використовуючи цю кнопку, можна відкривати меню сайту під час його перегляду для переходу між сторінками.


Щоб закріпити вивчений матеріал, виконайте вправу «Продовжіть речення».
Вправа «Продовжіть речення» (Слайд 10-14)
- Створити сторінку одного рівня із щойно створеною сторінкою можна, вибравши кнопку … (Додати сторінку).
- Щоб створити сторінку нижчого рівня, ніж вибрана на вкладці сторінка, потрібно вибрати кнопку у вигляді трьох крапок у рядку з назвою сторінки та в меню, що відкрилося, вибрати команду… (Додати підсторінку).
- Можна створити до ….. (п’яти) рівнів підсторінок.
- У процесі створення веб-сторінок утворюється мапа сайту, що відображає структуру сайту і знаходиться на вкладці…. (Сторінки).
- Щоб змінити положення панелі навігації, потрібно вибрати кнопку…. (Налаштування навігації, яка має вигляд шестерні).
V. Формування практичних умінь та навичок (10 хв)
- Учні, я прошу вас зайняти своє робоче місце за комп’ютером.
- Комп'ютер – інструмент для серйозної роботи. Тому ви повинні пам'ятати і дотримуватися правил поведінки і вимог безпеки життєдіяльності при роботі з ним. (Слайд 15)
(Слайд 16) Практична робота полягатиме в тому, що вам потрібно буде створити у системі GoogleСайти веб-сайт «Моє хоббі», розмістивши на ньому відомості про ваші захоплення, встановити логотип, змінити зображення у верхньому колонтитулі, додати нижній колонтитул, додати сторінки до сайту.
Хід виконання практичної роботи:
- Увійдіть на Google Диск з вашим обліковим записом Google.
- Виконайте Створити Більше Google Сайти.
- Уведіть у поле Введіть назву сайту у верхній частині сторінки зліва назву Моє хоббі і натисніть клавішу Enter.
- Додайте логотип до сайту. Для цього:
- Підведіть вказівник до лівого верхнього кута сторінки.
- Виберіть кнопку Додати логотип.
- Виберіть кнопку Вибрати.
- Виберіть вкладку Пошук.
- Уведіть ключове слово хоббі у поле пошуку та натисніть клавішу Enter.
- Виберіть одне із зображень і кнопку Вибрати.
- Виберіть команду Використовувати колір логотипа для теми.
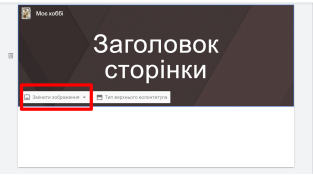
- Змініть зображення у верхньому колонтитулі. Для цього:
- Наведіть вказівник на верхній колонтитул.
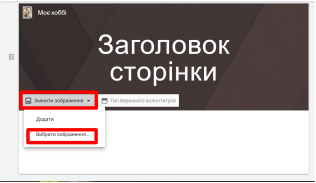
- Натисніть кнопку Змінити зображення і команду Вибрати зображення.
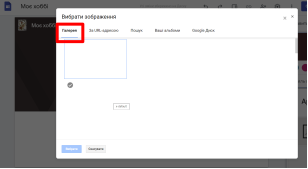
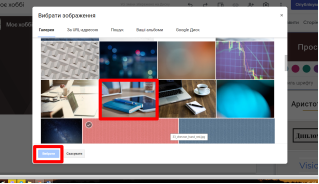
- Виберіть на вкладці Галерея одне із зображень.
- Натисніть кнопку Вибрати.
- Додайте нижній колонтитул. Для цього:
- Підведіть вказівник до нижньої частини сторінки.
- Натисніть кнопку Додати нижній колонтитул.
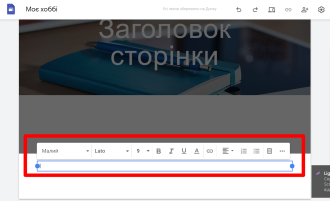
- Введіть у текстове поле поточний рік, ваше прізвище та ім’я.
- Розташуйте текст по центру.
- Змініть колір фону нижнього колонтитула. Для цього натисніть зліва від нижнього колонтитула кнопку Фон розділу та команду Виділення 2
-
Клацніть мишкою за межами текстового поля.
- У поле Заголовок сторінки введіть назву Мої захоплення.
- Створіть 2-3 нові сторінки, назви яких відображають інші ваші захоплення (декупаж, кулінарія, автомобілі, волейбол і т.д.). Для цього використайте кнопку Додати сторінку на вкладці Сторінки.
- Оформіть нові сторінки, використовуючи зміну зображення у верхньому колонтитулі.
- Зверніть увагу на формування панелі навігації зверху сторінки. Змініть розташування панелі навігації, /Збоку.
- Розташуйте панель навігації знову За верхнім краєм. Зверху сторінки виберіть у лівому верхньому кутку екрана кнопку Налаштування навігації (зображення шестерні), вибрати Навігація/ Режим/ За верхнім краєм.
- Завершіть роботу і повідомте викладача про виконання.
VI. Релаксаційна пауза (2 хв)
(Вправи для очей)
1. Погляд спрямувати вліво-вправо, вправо-прямо, вверх-прямо, додолу-прямо без затримки в кожному положенні. Повторити 5 разів і 5 разів у зворотному напрямі.
2. Заплющіть очі на рахунок "раз-два", розплющіть очі і подивіться на кінчик носа на рахунок "три-чотири".
3. Кругові рухи очей: до 5 кругів вліво і вправо.
 VII. Узагальнення і систематизація знань, умінь і навичок (5 хв)
VII. Узагальнення і систематизація знань, умінь і навичок (5 хв)
(Слайд 17) Ви сьогодні навчилися створювати сайт з допомогою сервісу GoogleСайти.
Закріпимо отримані знання погравши у гру «Назви елемент».
Для цього відскануйте QR-код, який ви бачите на слайді.
https://learningapps.org/watch?v=pnchfha7321
VIII. Рефлексія уроку (3 хв)
- Отже, підведемо підсумки.
- Чи стануть в потребі вам знання, які ви отримали сьогодні на уроці в майбутньому?
- Напишіть однохвилинне есе на шаблоні-заготовці на тему «Що ви сьогодні навчилися? У чому виникали труднощі?» (Слайд 18)
Оцінювання роботи учнів на уроці.
ІX. Домашнє завдання (2 хв) (Слайд 19)
Дати відповіді на запитання 1-8 в підручнику (ст. 130)
Підібрати матеріали або посилання на них для заповнення сайту контентом.
Використані джерела:
- Інформатика (рівень стандарту). Підручник для 10 (11) класу закладів загальної середньої освіти Ривкінд Й. Я., Лисенко Т. І., Чернікова Л. А., Шакотько В. В. – Київ: Видавництво "Генеза", 2018.
Слайд 1

Слайд 2

Слайд 3

Слайд 4

Слайд 5

Слайд 6

Слайд 7

Слайд 8

Слайд 9

Слайд 10

Слайд 11

Слайд 12

Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

Слайд 19

Слайд18



про публікацію авторської розробки
Додати розробку