Елементи мультимедіа в HTML. Розміщення на веб-сторінках аудіо та відео-файлів
Урок №60
Елементи мультимедіа в HTML.
Розміщення на веб-сторінках
аудіо та відео-файлів
Мультимедіа в Інтернеті - це звук, музика, відео, фільми та анімація.
Що таке мультимедіа?
Мультимедіа додається в різних форматах. Це може бути майже все, що можна почути або побачити.
Приклади: зображення, музика, звук, відео, записи, фільми, анімація тощо.
Веб-сторінки часто містять мультимедійні елементи різних типів і форматів.
У цьому розділі ви дізнаєтеся про різні мультимедійні формати.
Підтримка браузера
Перші веб-браузери підтримували лише текст, обмежуючись одним шрифтом одного кольору.
Пізніше з'явилися браузери з підтримкою кольорів і шрифтів і зображень!
Останні браузери обробляють аудіо, відео та анімацію. Підтримуються різні формати, а для деяких форматів потрібні додаткові допоміжні програми (плагіни) для роботи.
Формати мультимедіа
Мультимедійні елементи (наприклад, аудіо чи відео) зберігаються у медіафайлах.
Найпоширенішим способом виявлення типу файлу є перегляд розширення файлу.
Мультимедійні файли мають різні формати, такі як: .swf, .wav, .mp3, .mp4, .mpg, .wmv і .avi.
Загальні формати відео
|
|
MP4 - це новий і майбутній формат інтернет-відео. |
Тільки відео MP4, WebM і Ogg підтримуються стандартом HTML5.
Формати аудіо
MP3 - найновіший формат для записаної музики. Термін MP3 став синонімом цифрової музики.
Якщо на вашому веб-сайті потрібно використати музику, то MP3 є найоптимальнішим вибором.
Тільки MP3, WAV і Ogg аудіо підтримуються стандартом HTML5.
Відео HTML5
Приклад HTML відео Big Buck Bunny .
<!DOCTYPE html>
<html>
<body>
<video width="400" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Ваш веб-переглядач не підтримує тег відео в HTML5
</video>
<p>
Відео люб’язно надане
<a href="https://www.bigbuckbunny.org/" target="_blank">Big Buck Bunny</a>.
</p>
</body>
</html>

Відтворення відео в HTML
HTML5 відео можна відтворювати лише у веб-переглядачі з плагіном (наприклад, flash).
Елемент HTML5 <video> - вказує на стандартний спосіб вбудовування відео на веб-сторінку.
Елемент HTML <video>
Щоб показати відео в HTML, використовуйте тег <video>:
Приклад
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Ваш браузер не підтримує тег відео в HTML5 </video>
Як це працює
Controls - атрибут додає елементи управління відео такі, як відтворення, пауза, і обсяг.
Гарна ідея завжди включати width і height - атрибути. Якщо висоту та ширину не встановлено, сторінка може мінятися під час завантаження відео.
<source> - Елемент дозволяє вказати альтернативні відео файли, які браузер може вибрати. Браузер використовуватиме перший розпізнаний формат.
Текст між тегами <video> і </video> - тегами буде відображатися лише в браузерах, які не підтримують цей <video> елемент.
HTML <video> Автозапуск
Щоб розпочати відео, автоматично використовуйте autoplay атрибут:
Приклад
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Атрибут автозапуску не працює в мобільних пристроях, таких як iPad і iPhone.
HTML відео - підтримка браузера
У HTML5 є три підтримуваних відеоформати: MP4, WebM і Ogg.
Підтримка веб-переглядача для різних форматів:
|
Browser |
MP4 |
WebM |
Ogg |
|
Internet Explorer |
+ |
- |
- |
|
Chrome |
+ |
+ |
+ |
|
Firefox |
+ |
+ |
+ |
|
Safari |
+ |
- |
- |
|
Opera |
+ (Opera 25) |
+ |
+ |
HTML відео - типи носіїв
|
File Format |
Media Type |
|
MP4 |
video/mp4 |
|
WebM |
video/webm |
|
Ogg |
video/ogg |
Теги відео HTML5
|
Tag |
визначення |
|
визначає відео чи фільм |
|
|
Визначає кілька мультимедійних ресурсів для мультимедійних елементів, таких як <video> і <audio> |
|
|
Визначає текстові доріжки в медіаплеєрах |
Аудіо HTML5
Аудіо в Інтернеті
Перед HTML5 аудіофайли можна відтворювати лише в браузері з плагіном (наприклад, flash).
Елемент HTML5 <audio> визначає стандартний спосіб вбудовування аудіо в веб-сторінку.
HTML <audio> Елемент
Щоб відтворити аудіофайл у HTML, використовуйте теги <audio> елемент:
Приклад
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
Ваш браузер не підтримує даний аудіо-формат
</audio>
HTML Аудіо - Як це працює?
Controls - атрибут додає елементи управління аудіо, як відтворення, пауза, і обсяг.
<source> - Елемент дозволяє вказати альтернативні звукові файли , які браузер може вибрати. Браузер використовуватиме перший розпізнаний формат.
Текст між тегами <audio> і </audio> тегами буде відображатися лише в браузерах, які не підтримують цей <audio> елемент.
HTML аудіо - підтримка браузера
У HTML5 є 3 підтримуваних аудіоформати: MP3, WAV і OGG.
Підтримка веб-переглядача для різних форматів:
|
Browser |
MP3 |
WAV |
OGG |
|
Internet Explorer |
YES |
NO |
NO |
|
Chrome |
YES |
YES |
YES |
|
Firefox |
YES |
YES |
YES |
|
Safari |
YES |
YES |
NO |
|
Opera |
YES |
YES |
YES |
Типи аудіо-медіа HTML
|
File Format |
Media Type |
|
MP3 |
audio/mpeg |
|
OGG |
audio/ogg |
|
WAV |
audio/wav |
Теги аудіофайлів HTML5
|
тег |
визначення |
|
Визначає аудіо-файл |
|
|
Визначає кілька мультимедійних ресурсів для мультимедійних елементів, таких як <video> і <audio> |
Додатки HTML
Метою плагіна є розширення функціональності веб-браузера.
Довідники HTML (плагіни)
Допоміжні програми (плагіни) - це комп'ютерні програми, які розширюють стандартну функціональність веб-браузера.
Прикладами відомих плагінів є елементи Java.
Плагіни можна додавати до веб-сторінок з <object> тегом або <embed> тегом.
Плагіни можна використовувати для багатьох цілей: відображення карт, пошук вірусів, підтвердження вашого банківського ідентифікатора тощо.
Щоб відобразити відео та аудіо: використовуйте теги <video> та <audio>.
Елемент <object>
<object> - елемент підтримується всіма браузерами.
<object> - елемент визначає вбудований об'єкт всередині HTML - документа.
Він використовується для вбудовування плагінів (наприклад, Java, читачів PDF, Flash-плеєрів) у веб-сторінки.
Приклад
<object width="400" height="50" data="bookmark.swf"> </object>
<object> - елемент також може бути використаний для включення HTML в HTML:
Приклад
<object width="100%" height="500px" data="snippet.html"></object>
Або зображення, якщо потрібно:
Приклад
<object data="audi.jpeg"></object>
Елемент <embed>
<embed> - елемент підтримується у всіх основних браузерах.
<embed> - елемент також визначає вбудований об'єкт всередині HTML - документа.
Веб-браузери довго підтримували елемент <embed>. Проте вона не є частиною специфікації HTML перед HTML5.
Приклад
<embed width="400" height="50" src="bookmark.swf">
Зауважте, що елемент <embed> не має закриваючого тега. Він не може містити альтернативний текст.
<embed> - елемент також може бути використаний для включення HTML в HTML:
Приклад
<embed width="100%" height="500px" src="snippet.html">
Або зображення, якщо потрібно:
Приклад
<embed src="audi.jpeg">
HTML YouTube Відео
Найпростішим способом відтворення відео в HTML є використання YouTube.
Вам доведеться конвертувати відео в різні формати, щоб зробити їх відтворенням у всіх браузерах.
Перетворення відео в різні формати може бути важким і тривалим.
Більш просте рішення - дозволити YouTube відтворити відео на вашій веб-сторінці.
Ідентифікатор відео YouTube
YouTube відображатиме ідентифікатор (наприклад, tgbNymZ7vqY) під час збереження (або відтворення) відео.
Ви можете використовувати цей ідентифікатор і посилатися на своє відео в HTML-коді.
Можна скористатися готовим кодом вставки відео з YouTube:
- Вибрати необхідне відео
- Натиснути на необхідному відео праву кнопку миші
-
В контекстному меню до даного відео вибрати команду «Скопіювати код вставки»

- Вставити даний код в код на своїй веб-сторінці
Приклад коду
<iframe width="853" height="480" src="https://www.youtube.com/embed/ITub7NYgY2Y" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Або без налаштувань
<iframe width="250" height="200" src="https://www.youtube.com/embed/ITub7NYgY2Y" ></iframe>
Відтворення відео YouTube
у форматі HTML
Щоб відтворити відео на веб-сторінці, виконайте наведені нижче дії.
- Завантажте відео на YouTube
- Зверніть увагу на ідентифікатор відео
- Визначте елемент <iframe> у вашій веб-сторінці
- Нехай атрибут src вказує на URL відео
- Використовуйте атрибути width і height, щоб визначити розмірність програвача
- Додайте до URL інші параметри (див. Нижче)
Приклад - використання iFrame (рекомендовано)
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY">
</iframe>
Автозапуск YouTube
Ви можете автоматично відтворити своє відео, коли користувач відвідає цю сторінку, додавши простий параметр до URL-адреси YouTube.
Примітка. При вирішенні питання про автоматичне відтворення ваших відео слід уважно продумати. Автоматичний запуск відео може дратувати вашого відвідувача і в кінцевому підсумку заподіяти більше шкоди, ніж користі.
Значення 0 (за замовчуванням): відео не відтворюється автоматично під час завантаження програвача.
Значення 1: відео буде відтворюватися автоматично під час завантаження програвача.
YouTube - автозапуск
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1">
</iframe>
Список відтворення YouTube
Розділений комами список відео для відтворення (на додаток до вихідної URL-адреси).
Петля YouTube
Значення 0 (за замовчуванням): відео буде відтворюватися лише один раз.
Значення 1: відео буде припинено (назавжди).
YouTube - Петля
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1">
</iframe>
Керування YouTube
Значення 0: не відображаються елементи керування програвачем.
Значення 1 (за замовчуванням): програвач керує відображенням.
YouTube - елементи керування
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?controls=0">
</iframe>
YouTube - Використовуючи <object> або <embed>
Примітка. YouTube <object>і <embed>знято з січня 2015 р. Необхідно конвертувати відео для використання <iframe>.
Приклад - Використання <object> (застарілий)
<object width="420" height="315"
data="https://www.youtube.com/embed/tgbNymZ7vqY">
</object>
Приклад - використання <embed> (застаріле)
<embed width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY">
ПРАКТИЧНА ЧАСТИНА
Вправа1
- Відкрийте Notepad++, створіть новий документ «Index.html» і збережіть його в папку «Урок №60».
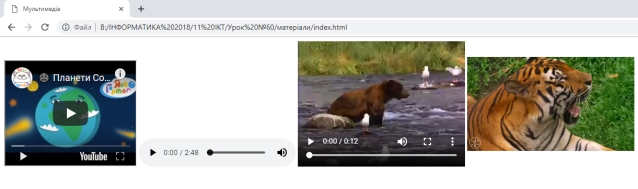
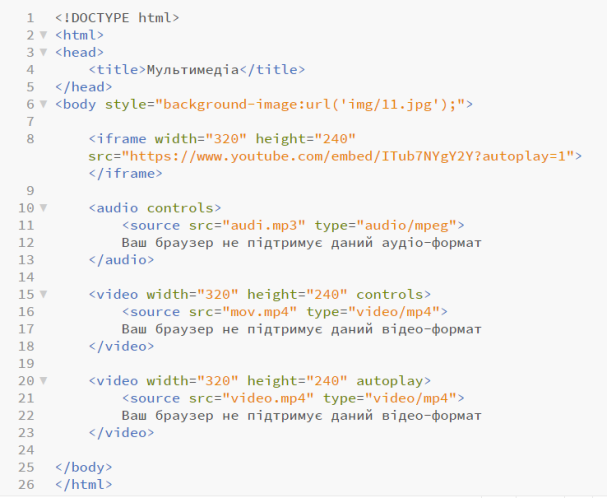
- Створіть веб-сторінку і розмістіть на ній:
- Аудіо файл з альтернативним текстом
- Відео-файл з автозапуском (може працювати неправильно або неспрацювати через несумісність з веб-програвачем) і альтернативним текстом;
- Відео-файл з атрибутом керування і альтернативним текстом;
- Відеофайл з YouTube.
- Файли для роботи можна завантажити з сайту ІнформатикаЗОШ19/11(ІКТ)/Матеріали до уроку №60 або з папки Мережа.
- Оформіть веб-сторінку на власний смак: додайте заголовки, підписи, посилання, кнопки, фонове заповнення (колір або картинка), зображення і т.д…
-
Збережіть свою роботу і перегляньте результат у браузері (Run ->
 ).
).
- Внесіть, за необхідністю, корективи і продемонструйте роботу вчителеві.
Приклад (без оформлення) – (7балів)




про публікацію авторської розробки
Додати розробку


-

Ткаченко Валентина
20.01.2021 в 09:52
Загальна:
4.7
Структурованість
4.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Єльцова Тетяна Олександрівна
16.04.2020 в 15:15
Дуже дякую, стала у приході мені ця розробка.
Загальна:
4.7
Структурованість
5.0
Оригінальність викладу
4.0
Відповідність темі
5.0
-

Скомарівський Олег
12.03.2020 в 00:31
Загальна:
4.3
Структурованість
5.0
Оригінальність викладу
3.0
Відповідність темі
5.0
-

Аркадій Панченко
25.11.2019 в 16:59
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
-

Белейчик Андрій Володимирович
08.04.2019 в 09:43
Загальна:
5.0
Структурованість
5.0
Оригінальність викладу
5.0
Відповідність темі
5.0
Показати ще 2 відгука