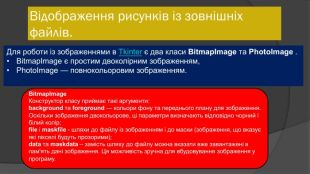
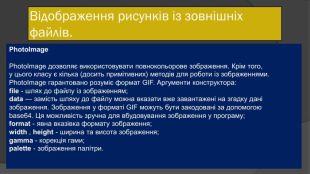
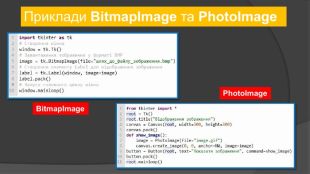
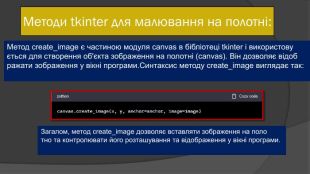
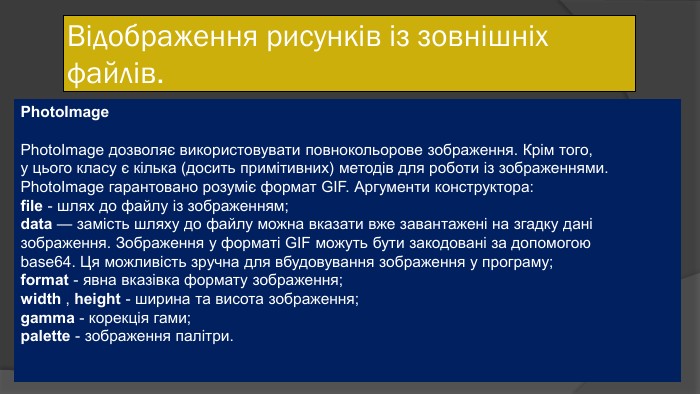
Графічне відображення даних засобами мови програмування. Відображення рисунків із зовнішніх файлів.
Про матеріал
Графічне відображення даних засобами мови програмування. Відображення рисунків із зовнішніх файлів. Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
До підручника
Інформатика 8 клас (Ривкінд Й.Я., Лисенко Т.І., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки

Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку



















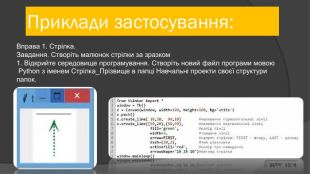
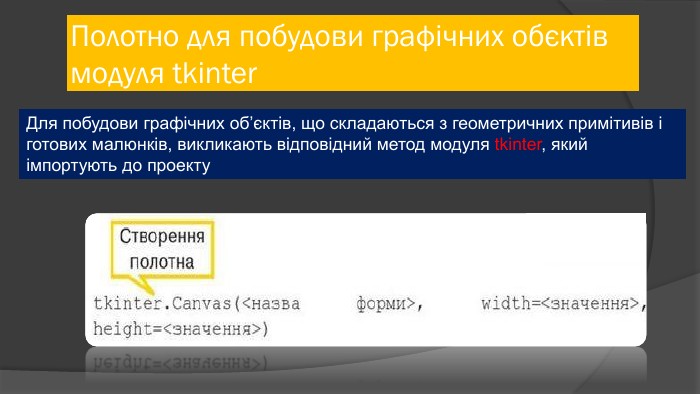
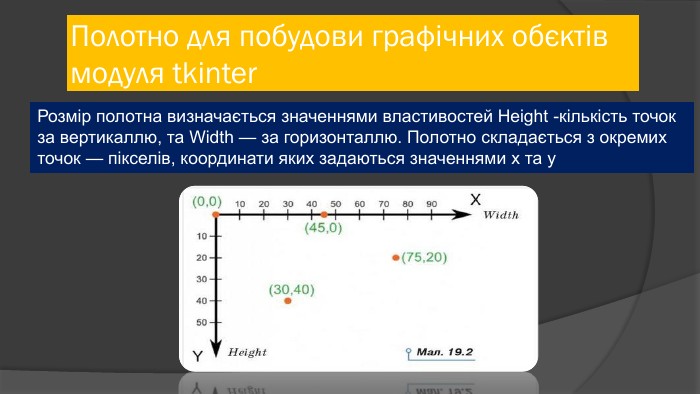
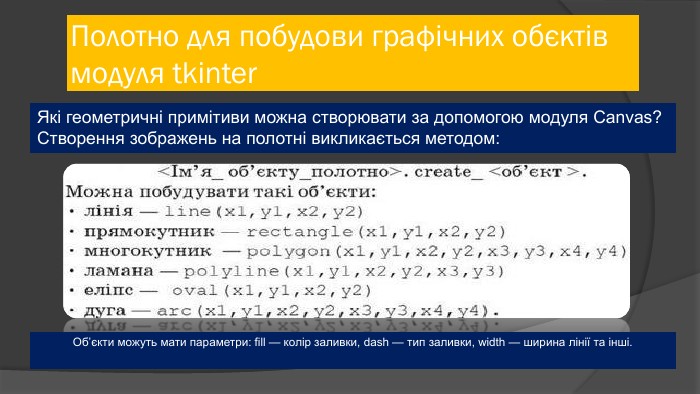
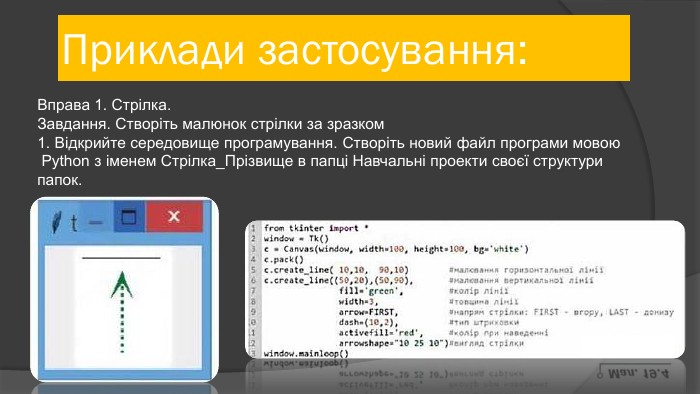
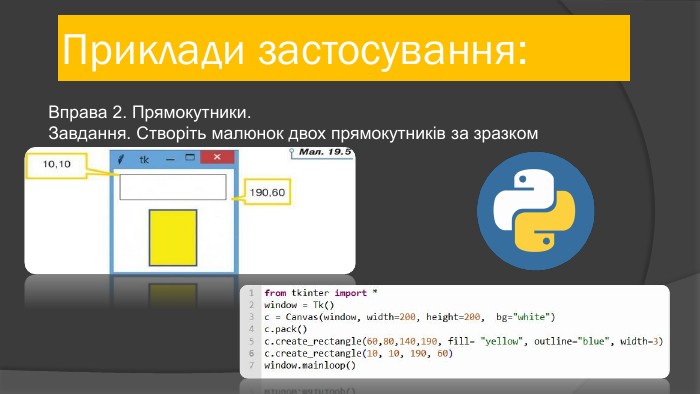
![Практичне завдання. Створити вікно програми з розміром 500x500 пікселів. На вікні створити полотно (canvas) розміром 500x500 пікселів з блакитним фоном. На полотні намалювати лінію з координатами [100,100] до [200,200]. Лінія повинна мати ширину 3 пікселі і зелений колір. Запустити головний цикл вікна програми для його відображення і обробки подій. Таким чином, програма створює вікно з полотном і малює на ньому зелену лінію. Вправа 1. Побудова графічних обєктів модуля tkinter Практичне завдання. Створити вікно програми з розміром 500x500 пікселів. На вікні створити полотно (canvas) розміром 500x500 пікселів з блакитним фоном. На полотні намалювати лінію з координатами [100,100] до [200,200]. Лінія повинна мати ширину 3 пікселі і зелений колір. Запустити головний цикл вікна програми для його відображення і обробки подій. Таким чином, програма створює вікно з полотном і малює на ньому зелену лінію. Вправа 1. Побудова графічних обєктів модуля tkinter](/uploads/files/3490087/350746/404629_images/19.jpg)