Графічні компоненти Lazarus
Тема. Графічні компоненти.
Мета: навчальна: сформувати уявлення про необхідність відновлення та масштабування зображення при зміні розмірів форми, розуміння алгоритму масштабування зображення, вміння створювати обробник події OnPaint для форми, створювати зображення в циклі;
розвивальна: розвивати логічне мислення та креативність;
виховна: виховувати інформаційну культуру, дбайливе ставлення до комп’ютерної техніки;
компетентнісна:
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери, мережа Інтернет, підручник, навчальна презентація.
Програмне забезпечення: Середовище програмування Lazarus, браузер.
Хід уроку
І. Організаційний етап
Привітання, перевірка присутніх, перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Тестування у програмі MyTestX
ІІІ. Мотивацій навчальної діяльності
Ви вже створювали графічні композиції за допомогою автофігур у текстовому редакторі та програмі для створення презентацій. Подібний інструмент, компонент Shape, є й серед графічних можливостей Lazarus. На цьому уроці ви дізнаєтесь, як налаштовувати властивості автофігури як на етапі розробки інтерфейсу, так і програмним способом, як запрограмувати переміщення елемента Shape за допомогою миші по формі.
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації (використовуються можливості локальної мережі кабінету або проектор)
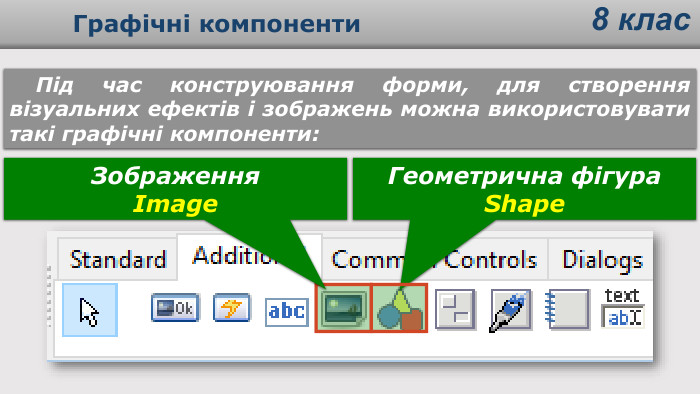
Під час конструювання форми для створення візуальних ефектів і зображень можна використовувати такі графічні компоненти, як зображення Image і автофігура Shape.
Автофігури (Shape)
 Компонент Shape
Компонент Shape ![]() (Автофігури) міститься на вкладці Additional Палітри компонентів і призначений для виведення геометричних фігур.
(Автофігури) міститься на вкладці Additional Палітри компонентів і призначений для виведення геометричних фігур.
 Вигляд фігури, що виводиться цим компонентом, визначається властивістю Shape. Форму фігури можна вибрати в списку властивості Shape (рис. 46.1) у вікні Інспектор об’єктів (рис. 46.2).
Вигляд фігури, що виводиться цим компонентом, визначається властивістю Shape. Форму фігури можна вибрати в списку властивості Shape (рис. 46.1) у вікні Інспектор об’єктів (рис. 46.2).
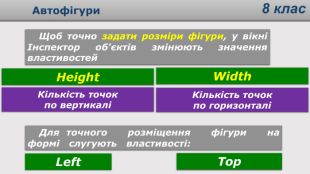
Щоб задати розміри фігури, у вікні Інспектор об’єктів встановлюють значення властивостей Heіght і Wіdth. Для точного розміщення фігури на формі призначені властивості Left і Top.
Ви вже знайомі з властивостями Pen і Brush полотна Canvas компонента Image. Аналогічні властивості має і компонент Shape.
Властивість Pen визначає колір і стиль контуру фігури. Властивість Brush визначає стиль і колір зафарбованої фігури. Значення цих властивостей можна задати як у вікні Інспектор об’єктів, так і програмним способом.
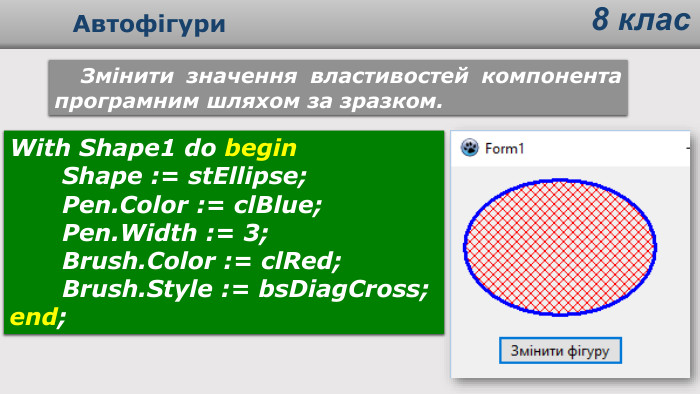
 Змінити значення властивостей компонента Shape програмним шляхом за зразком (рис. 46.3).
Змінити значення властивостей компонента Shape програмним шляхом за зразком (рис. 46.3).
With Shape1 do begin
Shape := stEllipse;
Pen.Color := clBlue;
Pen.Width := 3;
Brush.Color := clRed;
Brush.Style := bsDiagCross;
end;
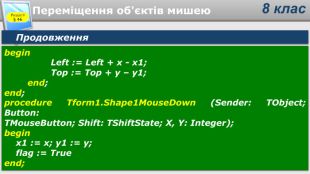
Переміщення об’єктів мишею
Розглянемо алгоритм переміщення об’єкта за допомогою миші.
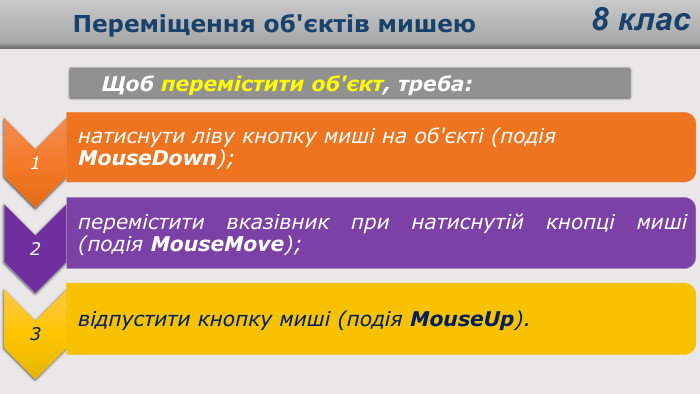
Для переміщення об’єкта треба:
1) натиснути ліву кнопку миші на об’єкті (подія MouseDown);
2) перемістити вказівник при натиснутій кнопці миші (подія MouseMove);
3) відпустити кнопку миші (подія MouseUp).
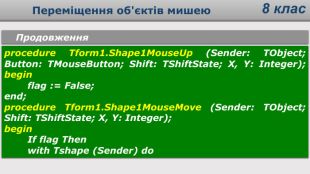
Щоб запрограмувати переміщення по формі об’єкта Shape1, треба створити для нього процедури обробки подій: OnMouseDown (натиснення кнопки миші, коли вказівник миші знаходиться в області об’єкта), OnMouseMove (переміщення миші), OnMousеUp (відпускання кнопки миші). Текст програми буде таким:
var
Form1: TForm1;
x1, y1: Integer; // опис глобальних змінних
flag: Boolean = False; // кнопка миші не натиснута
implementation
{$R * .lfm}
procedure TForm1.Shape1MouseDown (Sender: TObject; Button:
TMouseButton; Shift: TShiftState; x, y: Integer);
begin
x1 := x; y1 := y; // запам’ятовування поточних координат вказівника миші
flag := True; // кнопка миші натиснута
end;
procedure TForm1.Shape1MouseMove (Sender: TObject; Shift: TShiftState; x, y: Integer);
begin
If flag Then // якщо кнопка миші натиснута
begin
Shape1.Left := Shape1.Left + x – x1;
Shape1.Top := Shape1.Top + y – y1;
end;
end;
procedure TForm1.Shape1MouseUp (Sender: TObject; Button: TMouseButton; Shift: TShiftState; x, y: Integer);
begin
flag := False; // кнопка миші не натиснута
end;
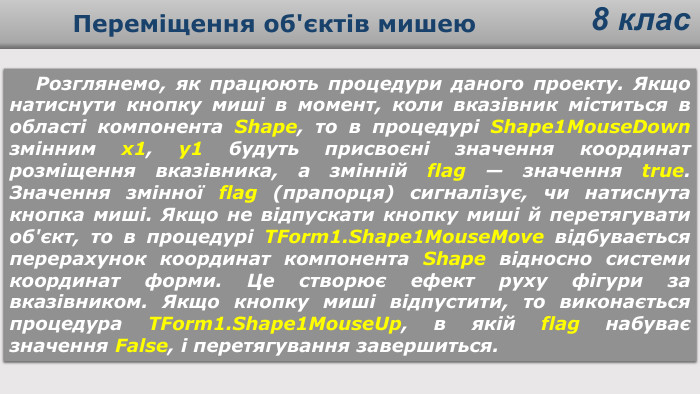
Розглянемо роботу процедур даного проекту. Якщо кнопку миші натиснуто в момент, коли вказівник знаходиться в області об’єкта Shape1, то в процедурі Shape1MouseDown змінним x1, y1 будуть надані значення координат вказівника, а змінній flag — значення True. Якщо не відпускати кнопку миші й перетягувати об’єкт, то в процедурі Shape1MouseMove відбувається перерахунок координат об’єкта Shape1 відносно системи координат форми. Якщо кнопку миші відпустити, то в иконається п роцедура Shape1MouseUp, в якій змінна flag набуде значення False, і перетягування завершиться.
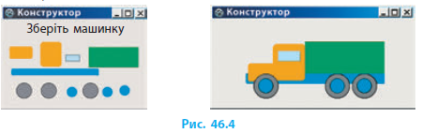
Розробити гру «Конструктор», створивши процедури обробки подій OnMouseDown, OnMouseMove, OnMousеUp для компонентів Shape (рис. 46.4)

V. Фізкультхвилинка
VI. Засвоєння нових знань, формування вмінь
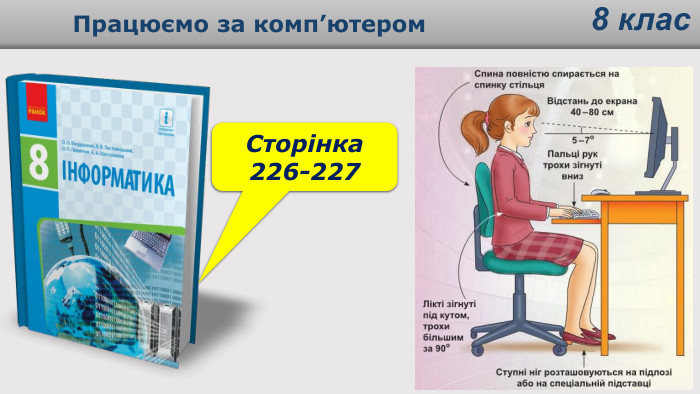
 Практичне завдання. Робота за комп’ютером
Практичне завдання. Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Вправа 46
Скласти програму, у якій реалізовано відображення на формі п’яти різних геометричних фігур (рис. 1).
1) Створіть новий проект. Змініть заголовок форми на «Стилі заповнення Shape». Розмістіть на формі п’ять компонентів Shape.
2) Надайте фігурам вигляду: прямокутника (stRectangle); кола (stCircle); еліпса (stElipse); квадрата (stSquere); прямокутника із заокругленими кутами (stRoundRect).
3) Змініть контур фігур, використовуючи властивості Pen.Color, Pen.Width, Pen.Style.
4) Залийте фігури потрібними кольором та стилем, використовуючи властивості Brush.Color, Brush.Style.
5) Перевірте роботу програми. Збережіть проект у папці Вправа 46.
6) Створіть процедури обробки подій OnMouseDown, OnMouseMove, OnMouseUp для будь-якої автоф ігури.
7) За допомогою компонентів Shape створіть на формі прапори України, Франції, Польщі (рис. 2).

- Вправи для очей.
VIІ. Підсумки уроку
Питання для самоперевірки
1. Для чого призначений компонент Shape?
2. Яка властивість компонента Shape визначає форму автофігури?
3. Як змінити розміри; колір заливки; контур автофігури?
4. Які події відбуваються під час натиснення; переміщення; відпускання миші?
5. Як запрограмувати переміщення об’єкта за допомогою миші?
VІІI. Домашнє завдання
Підручник § 46 ст. 223-227
ІХ Оцінювання роботи учнів


про публікацію авторської розробки
Додати розробку