Графічні методи полотна Canvas для малювання графічних примітивів.
8 клас Тема: Графічні методи полотна Canvas для малювання графічних примітивів.
Освітня мета: ознайомитися як у мові програмування Python створюють полотно для малювання; ознайомитися із геометричними примітивами, які можна створювати за допомогою модуля Canvas; навчитися додавати малюнки та підписи до малюнків.
Розвивальна мета: розвивати пам’ять, уяву, увагу, творче та словеснологічне мислення, творчі здібності, координаційну моторику, мовлення.
Виховна мета: виховувати працелюбність, дисциплінованість,
акуратність, уважність, старанність, допитливість, далекоглядність та стійкість; виховувати культуру створення алгоритму і програми.
Тип уроку: засвоєння нових знань та навичок.
Обладнання: ПК із встановленим ОС і середовищем програмування мовою Python або стійким сполученням з Інтернетом для роботи з середовищем програмування мовою Python у режимі online.
Хід роботи І. Організаційний етап. (2 хв.)
ІІ. Актуалізація опорних знань. (5 хв.)
1. Які інструменти малювання використовують у середовищі графічного редактора?
2. Як створюють і змінюють формат малюнків у середовищі текстового процесора?
3. Чим відрізняються малюнки, створені у векторному та растровому графічному редакторах?
ІІІ. Повідомлення теми і мети уроку. Мотивація. (3 хв.)
У програмах часто використовують малюнки: ілюстрації, рухомі зображення, фони тощо. Деякі середовища програмування мають засоби, які забезпечують додавання готових зображень до програмного коду або створення і форматування малюнків у самій програмі. Наприклад, у навчальному середовищі створення та виконання алгоритмів Скретч ви використовували такі засоби для роботи з графікою:
• змінювали образи об’єктів, завантажуючи їх із бібліотеки;
• малювали об’єкти у вбудованому графічному редакторі;
• виконували побудову зображень виконавцем, вказуючи у програмному коді команди групи Олівець.
У мові програмування Python ви вже використовували модуль побудови зображень turtle. У вікні побудови можна було виконувати різні зображення у вигляді піксельної графіки.
Для побудови графічних об’єктів, що складаються з геометричних примітивів і готових малюнків, викликають відповідний метод модуля tkinter, який імпортують до проєкту – Сanvas.
ІV. Пояснення нового матеріалу. (15 хв.)
Матеріал взятий з підручника
Інформатика 8 клас Морзе, Барна
Для побудови графічних об’єктів, що складаються з геометричних примітивів і готових малюнків, викликають відповідний метод модуля tkinter, який імпортують до проєкту – Сanvas.
Створення полотна:
tkinter.Canvas(<назва форми>, width=<значення>,
height=<значення>)
Розмір полотна визначається значеннями властивостей Height – кількість точок за вертикаллю, та Width – за горизонталлю. Полотно складається з окремих точок – пікселів, координати яких задаються значенням х та у.
Створення зображень на полотні викликається методом: <Ім’я_об’єкту_полотно>.create_<об’єкт>.
Можна побудувати такі об’єкти:
• лінія – line(x1,y1,x2,y2)
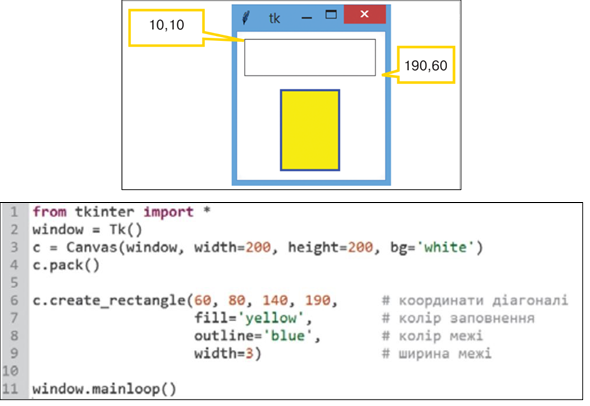
• прямокутник – rectangle(x1,y1,x2,y2)
• многокутник – polygon(x1,y1,x2,y2,x3,y3,x4,y4)
• ламана – polyline(x1,y1,x2,y2,x3,y3)
• еліпс – oval(x1,y1,x2,y2)
• дуга – arc(x1,y1,x2,y2,x3,y3,x4,y4).
Об’єкти можуть мати параметри: fill – колір заливки, dash – тип заливки, width – ширина лінії та інші.
Зображення на полотні можна доповнювати текстом і готовими малюнками. Для цього використовують об’єкти:
• text – текст(<властивості>); window – вікно (<властивості>);
• image – зображення (<властивості>).
Зображення має бути збережене в ту саму папку, що і файл програми.
Ці об’єкти мають спільну властивість anchor, яку використовують для того, щоб вказати, чим є точка з вказаними координатами для створюваного об’єкта:
• N – центр верхнього краю; NW – верхній лівий кут;
• S – центр нижнього краю; SE – нижній правий кут;
• E – центр правого краю; SW – нижній лівий кут;
• W – центр лівого краю; CENTER – центр
• NE – верхній правий кут;
V. Закріплення нових знань (15 хв.)
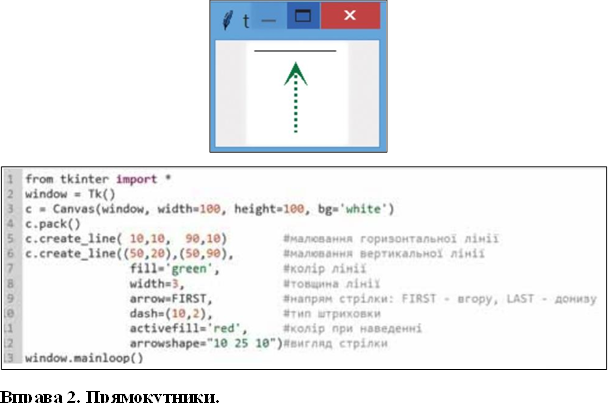
Вправа 1. Стрілка.


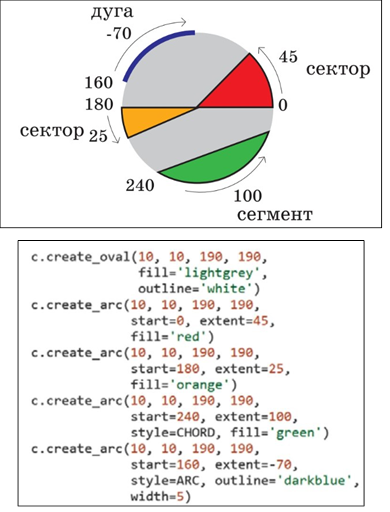
Вправа 3. Елементи круга.

VІ. Підведення підсумків. (4 хв.)
1. Що таке графічні примітиви?
2. Для чого призначене полотно Canvas?
3. Які властивості має полотно Canvas?
4. Які графічні методи застосовують до властивості Canvas?
5. Як накреслити відрізок на полотні компонента Image?
6. Як намалювати прямокутник; еліпс; ламану лінію на полотні Canvas?
VІІ. Повідомлення д/з. (2 хв.)
1. Виконайте тестове завдання 43 з автоматичною перевіркою на сайті interactive.ranok.com.ua.
2. У середовищі програмування розробіть проєкт, у якому вікні головної форми буде побудована стовпчаста діаграма, яка демонструє співвідношення між числами 15, 50, 70, 25, 10, 30.



про публікацію авторської розробки
Додати розробку