: Графічний інтерфейс, основні компоненти програми з графічним інтерфейсом
План-конспект інформатики 8 клас
Тема: Графічний інтерфейс, основні компоненти програми з графічним інтерфейсом
Мета:
- Ознайомити учнів з поняттям графічного інтерфейсу.
- Вивчити основні компоненти програми з графічним інтерфейсом.
- Розглянути приклади роботи з графічним інтерфейсом.
Очікувані результати:
Здобувачі освіти
- Знають і розуміють значення термінів «графічний інтерфейс» та «текстовий інтерфейс», можуть назвати приклади застосування
- Визначають та описують основні компоненти програм з графічним інтерфейсом.
- Створюють прості програми з графічним інтерфейсом за допомогою мови програмування Python.
Тип уроку: засвоєння нових знань.
Обладнання та наочність: персональні комп’ютери, підручник, засіб для демонстрації екрану, червоно-зелені кола.
Структура уроку
І. Організаційний етап (2 хв).
ІІ. Перевірка домашнього завдання. Актуалізація опорних знань (4 хв).
IІІ. Мотивація навчальної діяльності (1 хв).
ІV. Повідомлення теми та цілей уроку (1 хв).
V. Засвоєння нових знань (18 хв).
VІ. Застосування нових знань, умінь та навичок, формування компетентностей (15 хв).
VІІ. Підведення підсумків уроку. Рефлексія (2 хв).
VІІІ. Домашнє завдання (2 хв).
Хід уроку
І. Організаційний етап(2 хв)
У: Доброго дня, діти, я рада вас всіх сьогодні бачити. Як ваш настрій? Покажіть лайк, або дизлайк коли почуєте своє ім’я (вчитель відзначає присутніх поки діти показують настрій).
ІІ. Перевірка домашнього завдання. Актуалізація і коригування опорних знань.
Гра «Світлофор»
Давайте пригадаємо, що ми вчили минулого разу. Я буду зачитувати інформацію, а ваше завдання виявити найменшу неточність, якщо така є – для цього твердження ви показуєте червоне світло і ми його виправляємо. Якщо все добре, то пропускаємо його на зелене.
(Вчитель називає ключові твердження з попередніх параграфів, допускаючи в деяких неточність.)
IІІ. Мотивація навчальної діяльності
На минулих уроках ви створювали гру про Дракона. Але чи часто вам траплялись такі ігри в яких потрібно тільки вводити число? (Ні). А які ігри вам подобаються? (Діти називають свої улюблені ігри). Чи знаєте ви, що в всіх цих іграх та програмах які ми вчимо є одна і та сама властивість?
ІV. Повідомлення теми, цілей, завдань уроку.
Всі вони мають графічний інтерфейс. В деяких він важчий, в деяких дуже простий. І наше завдання в цій темі – навчитись створювати такий інтерфейс.
V. Сприймання й усвідомлення учнями нового матеріалу.
Пояснення вчителя з елементами демонстрування
Вам уже доводилося працювати з різними програмами, що мають графічний інтерфейс: редакторами, тренажерами, програмами для виконання обчислень, іграми тощо. Вони розроблені за допомогою певних середовищ програмування та мають спільні ознаки:
- програма відкривається у вікні, розмір якого, як правило, можна змінювати;
- графічний інтерфейс програми, який містить зображення значків, меню, кнопки, текстові поля тощо, дає змогу користувачеві за допомогою миші виконувати потрібні команди, змінювати значення властивостей об’єктів і вводити за допомогою клавіатури текстові та числові дані;
- усі об’єкти, використані у програмі, мають властивості, які можна змінювати;
- події, що відбуваються у програмі, пов’язані з певними об’єктами. Наприклад, з об’єктом меню програми пов’язана подія, яка викликається натисненням лівої кнопки миші на обраному розділі — розгорнути список вказівок, що об’єднані в цьому розділі меню.
Python зазвичай використовується для створення програм з командним інтерфейсом, але він має ряд модулів (бібліотек), які дозволяють створювати програми з графічним інтерфейсом. Одним з таких модулів є модуль tkinter.
tkinter - це пакет для Python, призначений для роботи з бібліотекою Tk. Бібліотека Tk містить компоненти графічного інтерфейсу користувача (graphical user interface - GUI), написані на мові програмування Tcl.
Під графічним інтерфейсом користувача (GUI) маються на увазі всі ті вікна, кнопки, текстові поля для введення, скролери, списки, перемикачі, прапорці та ін., які ви бачите на екрані, відкриваючи ту чи іншу програму. Через них ви взаємодієте з програмою і керуєте нею. Всі ці елементи інтерфейсу разом будемо називати віджетами (widgets).
В даний час майже всі програми, які створюються для кінцевого користувача, мають GUI. Рідкісні програми, які передбачають взаємодію з людиною, залишаються консольними.
Існує безліч бібліотек GUI. Tk далеко не найпопулярніша, хоча з її використанням написано чимало проектів. Однак по ряду причин вона була обрана для Python за замовчуванням. Установчий файл Python зазвичай вже включає пакет tkinter в складі стандартної бібліотеки поряд з іншими модулями.
Додатки з графічним інтерфейсом користувача подійно-орієнтовані, які орієнтовані на події. Тобто та чи інша частина програмного коду починає виконуватися лише тоді, коли трапляється та чи інша подія.
Подійно-орієнтоване програмування базується на об'єктно-орієнтованому і структурному. Навіть якщо ми не створюємо власних класів та об'єктів, то все-одно ними користуємося. Всі віджети - об'єкти, породжені вбудованими класами.
Події бувають різними. Спрацював часовий чинник, хтось клікнув мишкою або натиснув Enter, почав вводити текст, обрав перемикач, прокрутив сторінку вниз і т.д. Коли трапляється щось подібне, то, якщо був створений відповідний обробник, відбувається спрацьовування певної частини програми, що приводить до деякого результату.
Для початку роботи з tkinter його потрібно імпортувати в програму. Це можна зробити за допомогою конструкції:
import tkinter
Далі, щоб написати GUI-програму, треба виконати приблизно наступне:
- Створити головне вікно (форму).
- Створити віджети і конфігурувати їх властивості (опцій).
- Визначити події, тобто те, на що буде реагувати програма.
- Визначити обробники подій, тобто те, як буде реагувати програма.
- Розташувати віджети в головному вікні.
- Запустити цикл обробки подій.
Послідовність не обов'язково така, але перший і останній пункти завжди залишаються на своїх місцях.
З кожним з цих пунктів ми будемо зустрічатись по мірі вивчення теми. Сьогодні ж наше завдання – створити найпростішу програму з текстовим інтерфейсом, яка згенерує вікно з певним заголовком заданого розміру та кольору.
Для створення програми з графічним інтерфейсом, виконаємо наступні кроки:
1. Імпорт модуля tkinter:
Для імпорту модуля використаємо наступний код:
import tkinter
2. Створення вікна програми:
Екранна форма — це вікно, що містить візуальні графічні елементи або об’єкти управління, такі як меню, кнопки. Для створення вікна, використовується функція Tk(). Вона має наступну структуру:
tkinter.Tk()
Оскільки вікон ми можемо створити досить багато, для їх ідентифікації потрібно використовувати унікальні імена. Наприклад:
window = tkinter.Tk()
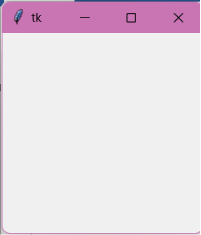
Якщо зберегти і запусти написану нами програму (всього дві стрічки), ми отримаємо наступний результат:
3. Задання властивостей вікна:
З попереднього пункту, бачимо, що програма згенерувала вікно стандартного розміру, кольору та деяким заголовком. Якщо ж ми хочемо змінити ці налаштування, нам потрібно звертатись до властивостей вікна, а саме:
title(‘text’) - задає заголовок вікна (по замовчуванню встановлюється “tk”)
geometry(‘W x H + x + y’) - задає розміри та розташування вікна (W – ширина, H – висота, x – відступ від лівого краю, y – відступ від правого краю). Задається в пікселях. Параметри x та y – необов’язкові.
[‘bg’] - задає колір вікна.
minsize(x, y) - задає мінімальний розмір вікна (x – ширина, y – висота) у пікселях. Якщо не задавати – вікно не матиме обмежень у зменшені.
maxsize(x, y) - задає максимальний розмір вікна (x – ширина, y – висота) у пікселях. Якщо не задавати – вікно не матиме обмежень у збільшені.
resizable(x, y) - вказує чи може користувач змінювати розміри вікна і на скільки. Для заборони зміни розмірів встановлюємо значення x та y в 0.
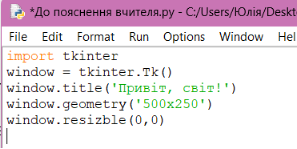
Для прикладу, задамо створеному вікну заголовок – «Привіт світ!», розмір – 500 на 250 пікселів та заборонимо користувачу змінювати розміри вікна:

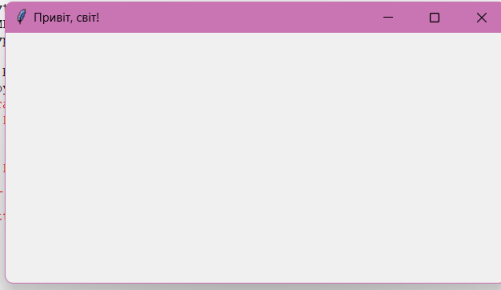
Запустивши програму на виконання, отримаємо наступний результат:

4. Запуск циклу обробки подій:
Для завершення роботи з вікном необхідно використати метод mainloop.
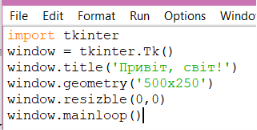
Метод mainloop () об'єкта Tk запускає головний цикл обробки подій, що в тому числі призводить до відображення головного вікна з усіма його елементами на екрані. Синтаксис метода аналогічний до інших властивостей головного вікна. В нашому випадку, це:

Таким чином, виконавши всього 4 пункти, ми змогли створити пусте вікно програми з графічним інтерфейсом. В подальшому, ми з вами навчимось додавати до нього елементи керування (віджети), застосовувати до них події та призначати обробники цих подій.
Фізкультхвилинка
VІ. Самостійне застосування знань у стандартних ситуаціях
Робота за комп’ютером
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. (Інструктаж з правил техніки безпеки)
-
Написати програму, яка створить вікно з наступними властивостями:
- Заголовок – «Програма з графічним інтерфейсом»;
- Розміри: ширина – 550, висота – 325, відступ зліва – 300, відступ зверху – 420 пікселів;
- Колір – обрати колір із запропонованої таблиці кольорів на власний смак;
- Мінімальний розмір вікна – 50 на 25 пікселів.
VII. Підсумки уроку. Рефлексія
Вправа «Хмаринка слів»
Діти за кюаркодом приєднуються до хмаринки слів та вписують те, що вони дізнались на цьому уроці за допомогою трьох слів.
Подивіться, як багато ви дізнались за сьогодні! Поплескайте один одному та кожен собі за це. А як ваш настрій, покращився?
VIII. Домашнє завдання
Опрацювати параграф 13.


про публікацію авторської розробки
Додати розробку