HTML Лабораторні роботи
Лабораторна робота №1
Тема: «Основи веб-розробки. Робота з текстом в HTML5»
Мета: Дізнатися основні етапи створення веб-сторінок. Основи всесвітньої мережі Інтернет. Дізнатися про особливості мови HTML 5,навчитися створювати примітивні веб-сторінки та редагувати тест.
Теоретичні відомості:
https://html5book.ru/osnovy-html/#part1
Завдання:
Частина 1:
1. Встановити JetBrainsWebStorm, використати ліцензію для студентів (потрібно сфотографувати і прикріпити студентський квиток при реєстрації програмного продукту).
Виконати завдання:
Створити папку “Lab01”, в якій будуть розміщуватися файли.

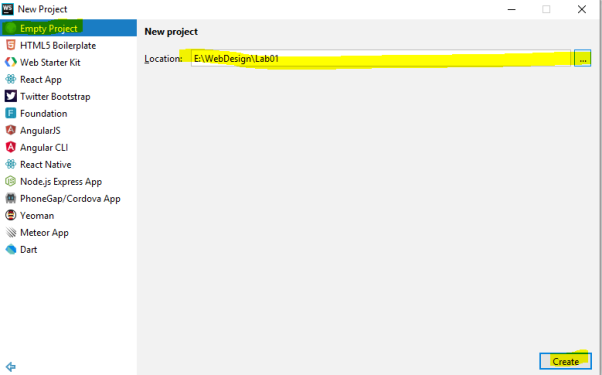
Відкрити JetBrainsWebStorm і новий проект, який буде розміщуватися у папці Lab01:


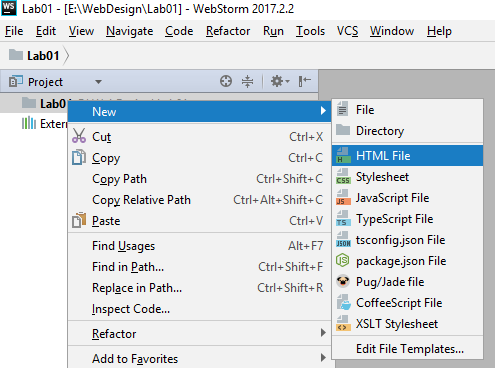
Створити файл index.html:


Частина 2: Хостинг, FTP-клієнти, браузери
Додаткові відомості:
Безкоштовний хостинг в Україні
• Hostinger.com.ua
• ZZZ.com.ua
• HO.ua
• Hyperhost.ua
FTP-клієнт - цеспеціальнепрограмнезабезпечення, яке спрощує доступ користувача до FTP-серверів. Всідані, якіотримано з сервера за допомогою FTP-клієнта, відображаються у виглядіперелікуфайлів і папок так, подібно до відображеннялокальнихресурсіввкомп'ютері.
Роль подібногоінструментуможезігратифайловий менеджер, браузер абоавтономний FTP-клієнт. Сказати однозначно, щовиявитьсякраще для конкретногокористувача, складно, оскільки тут все залежитьвідзавдань і переваг.
Для здійсненнявіддаленогоуправліннявласними ресурсами в Інтернетііснує два типи доступу до хостингу:
•Доступ за допомогою веб-інтерфейсу. Ценаочнийзручнийінструмент, якийнадаєтьсякомпанієюхостером для розробників.
•Доступ за допомогоюспеціального FTP-клієнта.
https://www.hostinger.com.ua/practicheskoe-rukovodstvo/kak-nastroit-ftp-klient
Порядок роботи:
Ознайомитися з інформацієюстосовно хостингу і обрати відповідну площадку.
- Зареєструватися на сайті, створитиакаунт та доменну адресу. Ознайомитися з адміністративноюпанеллюcPanel. Дослідитиіншіможливостіобраного хостингу.
- Встановитиспеціалізований FTP-клієнт, ознайомитися з інтерфейсом.
- Встановитиосновнібраузери, ознайомитися з принципами роботи та їхособливостями.
- Відкрити FTP-доступ до сервера в різнийспосіб: через зовнішній FTP-клієнт та через внутрішнійфайловий менеджер. Завантажититестовусторінку та відкритиїї через браузер.
- Здійснити FTP-доступ до публічнихархівів через різніклієнти та браузери. Оцінитиможливостірізнихклієнтів.
Частина 3: Створення сайтів за допомогою конструкторів сайтів
Порядок роботи:
- Ознайомитися з системою Wix.com. Для виконання роботи можна використати інший конструктор.
- Обрати відповідний до тематики шаблон і створити повноцінний сайт на 3-4 сторінки.
- Ознайомитися з адміністративною панеллю.
- Змінити тексти, картинки, заголовки, фон. Мова сайту - українська!
- Додати/забрати наявні сервіси до сайту.
- Опублікувати сайт в Інтернеті.
Частина 4. Основи мови HTML.
- Зареєструватися на https://htmlacademy.ru/ та увійти під власним профілем.
- Пройти курси:
https://htmlacademy.ru/courses/26
https://htmlacademy.ru/courses/38
https://htmlacademy.ru/courses/40
https://htmlacademy.ru/courses/39
https://htmlacademy.ru/courses/46
Порядок роботи:
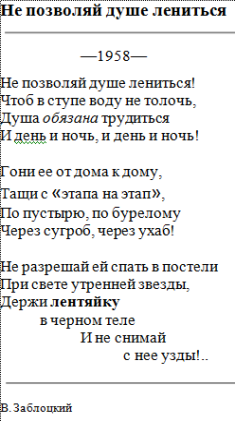
- Створіть HTML-файл із заголовком "Прізвище 1", результат якого показаний на малюнку. Використовуйте відповідний тег заголовків (h1-h6), теги<br>, <p>, <em>, <strong>, <i>, <b>, <hr>, <small>(необов’язково всі перелічені). У html-код додайте коментарі: дату вирішення даного завдання та ПІБ. Зверніть увагу, що шрифт прізвища автора меншого розміру. Зауважимо, що тег в різних браузерах може відображатися по-різному. У HTML-код додайте умову даного завдання у вигляді коментарів.

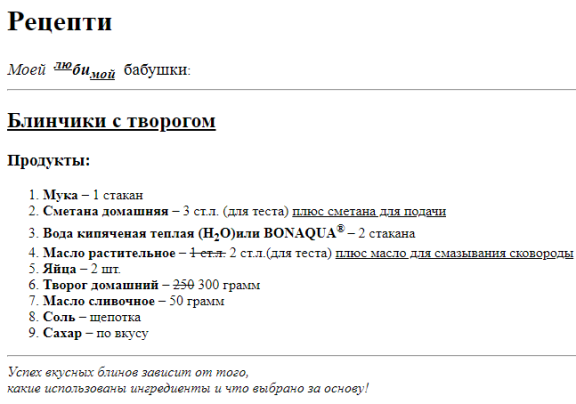
- Створіть HTML-файл із заголовком "Прізвище 2", результат якого показаний на малюнку:

Частина 5: Підготувати звіт та надіслати на перевірку


про публікацію авторської розробки
Додати розробку
