HTML Лекції по Web-Design
Про матеріал
Курс HTML CSS складається з 13 уроків, які максимально повно описують можливості мови розмітки і каскадних таблиць стилів, таких необхідних у житті будь-якого веб-розробника, на прикладі створення елементарних і не дуже html сторінок і css файлів. Курс насичений не тільки багатством матеріалу, необхідного, як початківцю, так і професійному верстальщику, але і багатьма фактами як з минулого веб технологій так і тим, які відбудуться незабаром.
Перегляд файлу
Зміст слайдів
pptx
До підручника
Інформатика (академічний, профільний рівень) 11 клас (Лисенко Т.І., Ривкінд Й.Я., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку





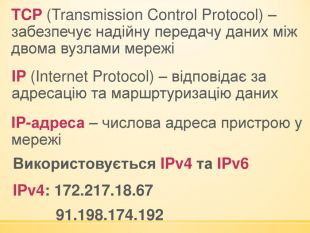
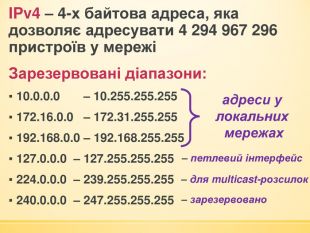
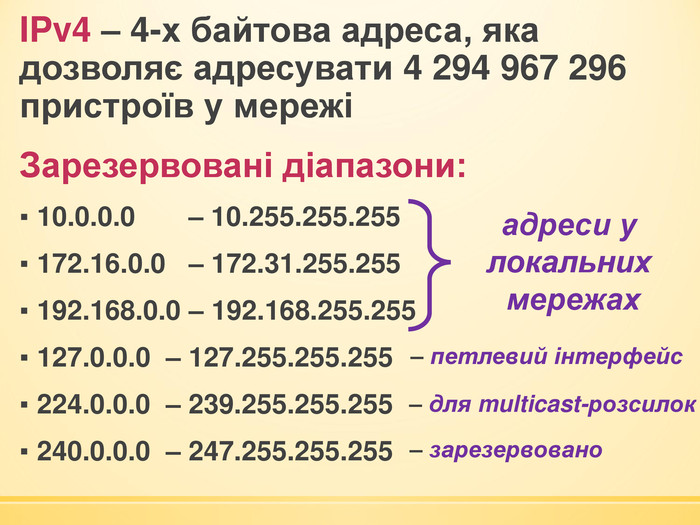
![Приклад IPv6 адреси: [2a03:2880:f12d:83:face:b00c:0:25de]IPv6 – 16-х байтова адреса, яка дозволяє адресувати 3.4*1038 пристроїв у мережіДоменне ім’я – ієрархічне ім’я, яке складається з імені домену та імен доменів, до яких входить вузолztu.edu.uagoogle.com.ua Приклад IPv6 адреси: [2a03:2880:f12d:83:face:b00c:0:25de]IPv6 – 16-х байтова адреса, яка дозволяє адресувати 3.4*1038 пристроїв у мережіДоменне ім’я – ієрархічне ім’я, яке складається з імені домену та імен доменів, до яких входить вузолztu.edu.uagoogle.com.ua](/uploads/files/353253/137934/149734_images/5.jpg)








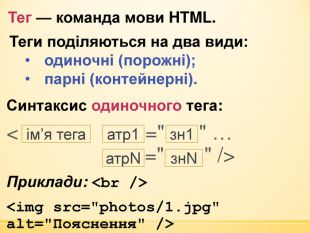
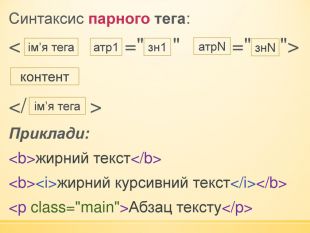
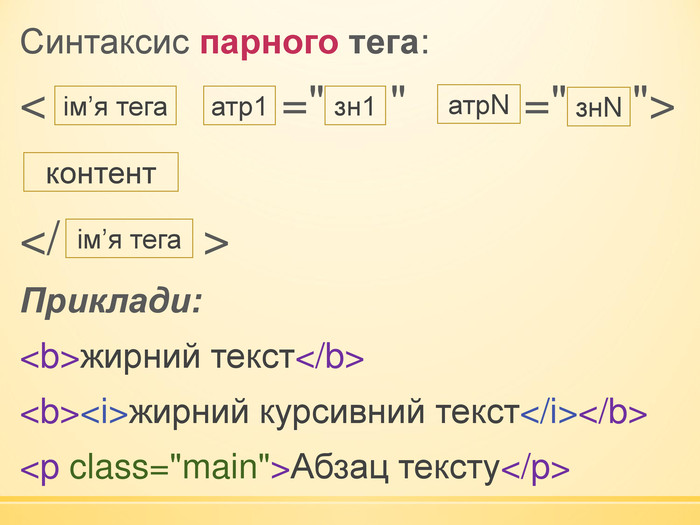
 Приклади:
Приклади:  ім’я тегаатр1зн1атр. Nзн. N" title="Тег — команда мови HTML. Теги поділяються на два види:одиночні (порожні);парні (контейнерні). Синтаксис одиночного тега:< =" " … =" " />Приклади:
ім’я тегаатр1зн1атр. Nзн. N" title="Тег — команда мови HTML. Теги поділяються на два види:одиночні (порожні);парні (контейнерні). Синтаксис одиночного тега:< =" " … =" " />Приклади:  Приклади:жирний текстжирний курсивний текст
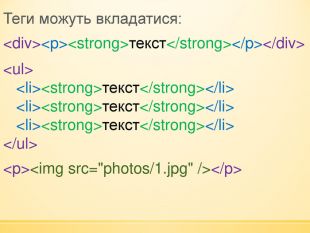
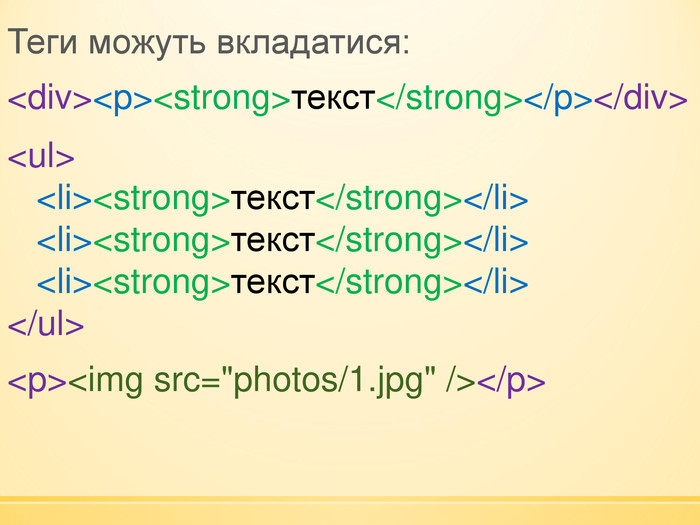
Приклади:жирний текстжирний курсивний текст " title="Теги можуть вкладатися:
" title="Теги можуть вкладатися: