HTML Лекції по Web-Design
Лабораторна робота №2
Тема: Знайомство з тегами мови HTML: списки та таблиці
Завдання:
0. Опрацювати теоретичні відомості:
https://html5book.ru/html-lists/
https://html5book.ru/html-table/
1. Створити файл lists.html і в ньому розмістити списки:
Перший список:
- Троянди
- Гвоздики
- Тюльпани
- Ромашки
Другий список:
1. Фрукти:
- Ананас
- Апельсин
- Банан
- Яблуко
- Мандарин
2. Овочі:
a. Картопля
b. Огірок
c. Буряк
d. Морква
e. Баклажан
3. Ягоди
- Полуниця
- Малина
- Смородина
|
|
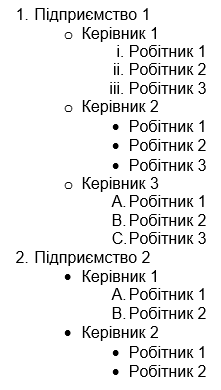
Третій список:
|
|
|
|
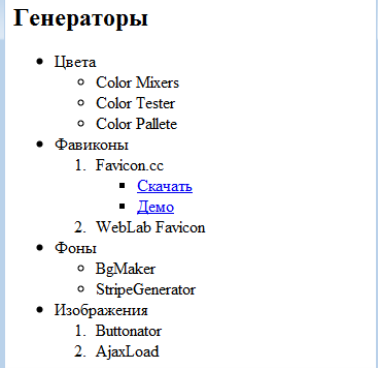
Четвертий список (можна використовувати будь-який контент):

П’ятий список


2. Створіть файл tables.html
Реалізуйте у файлі наступні таблиці.
|
ячейка 1 |
ячейка 3 |
|
|
ячейка 4 |
ячейка 5 |
ячейка 6 |
|
ячейка 8 |
ячейка 9 |
|
|
ячейка 1 |
||
|
ячейка 4 |
ячейка 5 |
ячейка 6 |
|
ячейка 8 |
ячейка 9 |
|
|
ячейка 1 |
ячейка 2 |
ячейка 3 |
|
ячейка 5 |
||
|
ячейка 8 |
|
номер |
теги |
|
|
тег |
значение |
|
|
1 |
p |
для текста |
|
2 |
a |
|
|
3 |
b |
|
|
4 |
i |
|
|
5 |
table |
таблица |
|
6 |
tr |
ряд таблицы |
|
7 |
td |
ячейки таблицы |
|
8 |
th |
|
Створити таблицю, як показано нижче. Вставте декілька малюнків в комірки
|
1 |
2 |
3 |
||
|
4 |
||||
|
5 |
6 |
7 |
||
|
8 |
9 |
10 |
||
|
11 |
||||

Друга таблиця (зробіть 4 стовпці і 5 рядків, придумайте власний контент, розфарбуйте кожну колонку своїм кольором):

Третя таблиця:
|
№ |
ПІБ |
Адреса |
Телефон |
|
1 |
ПІБ1 |
Адреса1 |
111111 |
|
2 |
ПІБ2 |
Адреса2 |
222222 |
|
3 |
ПІБ3 |
Адреса3 |
333333 |
|
4 |
ПІБ4 |
Адреса4 |
444444 |
|
Загальна кількість |
4 |
||
Четверта таблиця:
|
номер |
теги |
|
|
тег |
значение |
|
|
1 |
p |
для текста |
|
2 |
a |
|
|
3 |
b |
|
|
4 |
i |
|
|
5 |
table |
таблица |
|
6 |
tr |
ряд таблицы |
|
7 |
td |
ячейки таблицы |
|
8 |
th |
|
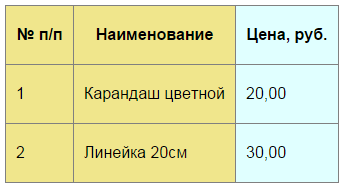
П’ята таблиця:

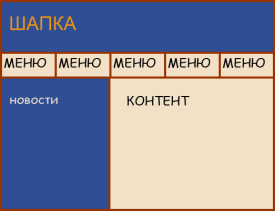
Шоста таблиця:

Сьома таблиця:

4. Створіть файл index.html
Розмістіть у ньому посилання на три створених html-файли.
5. Закомітити файл у репозиторій та надати доступ викладачам.

про публікацію авторської розробки
Додати розробку