Кольорова гармонія: вибір ідеальної схеми для сайту за допомогою COOLORS
Кольорова гармонія: вибір ідеальної схеми для сайту за допомогою COOLORS
У світі веб-дизайну та графічного мистецтва вибір правильних кольорових комбінацій відіграє вирішальну роль у створенні привабливих та гармонійних візуальних проектів. Одним із найбільш популярних інструментів для генерації кольорових палітр є Coolors — зручний та інтуїтивний генератор, який допомагає дизайнерам, художникам і творчим людям знаходити ідеальні кольорові рішення для своїх проектів.
Coolors пропонує широкий спектр можливостей, що дозволяють користувачам експериментувати з кольорами, створювати унікальні палітри та легко інтегрувати їх у свої роботи. Від автоматичного підбору кольорових схем до ручного налаштування кожного кольору — цей інструмент стає незамінним помічником для тих, хто прагне зробити свій дизайн дійсно вражаючим.
Функції Coolors
• Створення користувацьких кольорових палітр шляхом вибору кольорів вручну або використання функції випадкової генерації. Кожна створена кольорова палітра містить п'ять окремих кольорів, які можна змінювати або використовувати для створення нових варіантів палітри.
• Створення кольорових палітр на основі зображень користувача, з використанням аналізу завантаженого графічного файлу.
• Можливість перевірки контрастності кольорів в палітрі дозволяє визначити, чи відповідають вони вимогам для використання на веб-сайті або в інших дизайн-проектах.
• Вбудований генератор випадкових кольорів для швидкого створення нових кольорових сполучень активізується натисканням кнопку "Spacebar" на клавіатурі. Знайдені кольори можуть бути додані до палітри користувача.
• Підтримка кодування HEX, RGB та HSL для представлення кольорів надає можливість обирати той формат кодування, який відповідає його потребам.
• Збереження та експорт кольорових палітр у різних форматах допомагає зручно управляти палітрами.
• Можливість ділитися кольоровими палітрами з іншими користувачами, використовуючи спеціальні посилання або соціальні мережі для спільного обміну кольоровими рішеннями.
• Функціонал кольорового вибору, який дозволяє користувачам вибирати кольори за допомогою різних кодувань, таких як HTML, RGB, CMYK, а також кольорових підказок, що спрощує процес вибору кольорів.
• Інструментарій для аналізу кольорових палітр, інформація про кожен окремий колір у палітрі, включаючи назву кольору, HEX-код, RGB-код, CMYKкод, HSV-код, а також характеристики яскравості, насиченості та відтінку.
• Підтримка всіх основних платформ, включаючи веб-браузери, iOS, Android, Sketch та Adobe Photoshop, що робить його універсальним і доступним для різних типів користувачів та професій.
Послідовність роботи із засобом Coolors для створення кольорової палітри:
1. Початковий крок - перехід на веб-сайт https://coolors.co/ .
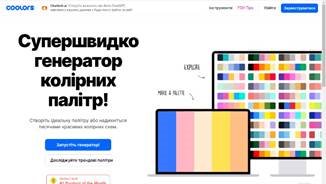
2. Стартова сторінка веб-сайту Coolors (рис. 1) надає можливість створити нову кольорову палітру, натиснувши кнопку "Generate", або використати інший варіант - дослідження трендових палітр для натхнення.

Рис. 1. Стартова сторінка генератора палітр Coolor
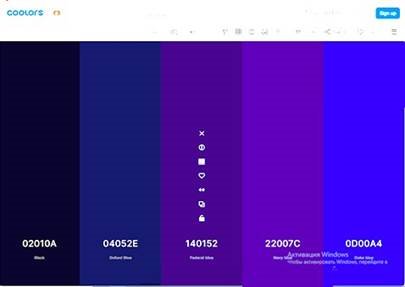
Для створення нової палітри користувач може уточнювати кольори шляхом використання генератора випадкових кольорів клавішею "Spacebar" (рис. 2) або вносячи власні кольорові варіації інструментами управління, що дозволяють змінювати кольорові параметри.

Рис. 2. Палітра створена за допомогою генератора випадкових кольорів.
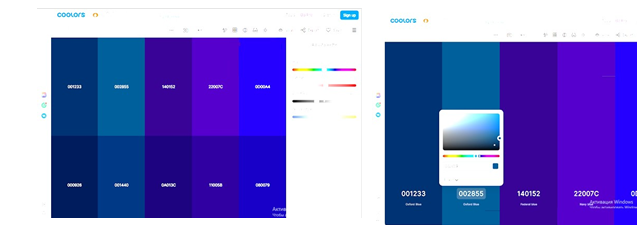
3. Сервіс надає користувачам інструменти для коригування насиченості, яскравості та інших параметрів для досягнення бажаного ефекту (рис. 3).

Рис.3. Інструментарій налаштування кольорових параметрів
Візуалізація кольорів створює важливі підказки щодо використання кольорових відтінків та акцентів в режимах брендінгу, візерунку, типографіки. Наприклад, рис. 4 демонструє нечитабельність тексту та необхідність контрастного кольору в палітрі.

Рис. 4. Режим візуалізації палітри
4. Завершальним етапом є збереження створеної кольорової гами. Після задоволення результатом, користувач має можливість натиснути кнопку "Export" у верхньому правому куті екрана для збереження палітри у форматах RGB, HSL або HEX.
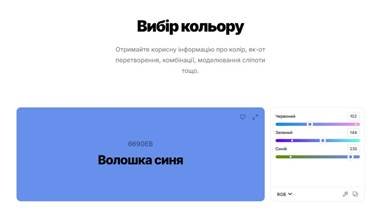
5.  Важливо обрати основний колір майбутнього проєкту із застосуванням Списку кольорів, що містить зображення тону, назву та код.
Важливо обрати основний колір майбутнього проєкту із застосуванням Списку кольорів, що містить зображення тону, назву та код.
Код обраного кольору допоможе використати інструмент Палітра кольорів. аби досконало вивчити варіації обраного кольору, колірні
гармонії, запропоновані палітри, контрастність.
Основні переваги використання Coolors включають:
• Ефективність: швидке створення та редагування кольорових палітр.
• Інтуїтивний інтерфейс: простий у використанні та зрозумілий навіть для новачків.
• Гнучкість: можливість налаштування кольорів відповідно до індивідуальних потреб.
• Інтеграція: легке збереження та експорт палітр для подальшого використання в різних проектах.
Недоліки:
1. Тарифні плани. Безкоштовний план Coolors досить потужний, але деякі функції доступні тільки для користувачів Pro-плану, що може бути обмеженням для деяких користувачів.
2. Не має інструментів для редагування зображень. Попри те, що Coolors дозволяє створювати кольорові палітри, він не має інструментів для редагування зображень, що може стати проблемою для деяких користувачів.
3. Обмеження в кольорових просторах. Coolors працює з обмеженою кількістю кольорових просторів, таких як RGB, HSL та HEX, що може бути недостатньо для деяких проєктів.
У підсумку, Coolors не тільки сприяє покращенню якості веб-дизайну, але й надає дизайнерам інструменти для створення дійсно унікальних та гармонійних проектів, роблячи процес роботи з кольорами приємним та натхненним.
Cписок використаних джерел
1. Пасічник В. В., Пасічник О. В., Угрин Д. І. Веб-технології : підручник. Львів : Магнолія, 2013, 215 с.
2. Інформатика (профільний рівень) : підруч. для 11 кл. закл. загал. серед. освіти / В. Д. Руденко, Н. В. Речич, В. О. Потієнко. _ Харків : Вид-во «Ранок», 2019. _ 256 с
3. Інформатика : вебтехнології (вибірковий модуль для 10-11 класів, рівень стандарту)/ Н. В. Речич. _ Харків : Вид-во «Ранок» , 2020.- 160 с.
4. https://www.komarov.design/tag/ai-design/
5.

про публікацію авторської розробки
Додати розробку