Конспект уроку "Анімація. Переміщення по кадрах. Шкала часу"
9 клас
Тема уроку: Анімація. Переміщення по кадрах. Шкала часу. Попередній перегляд анімації.
Мета:
навчальна: сформувати вміння створювати анімацію, переміщення по кадрах у програмному середовищі Blender;
розвивальна: розвивати логічне мислення, дослідницькі навички, інформаційну культуру учнів;
виховна: виховувати уважність та відповідальність, бажання мати глибокі та якісні знання.
Тип уроку: комбінований
Обладнання та наочність: ПК , підкочені до локальної мережі, дошка, навчальна презентація.
Програмне забезпечення: Blender
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Фронтальне опитування:
- Що таке тривимірна графіка?
- Назвіть відомі вам програми для роботи з тривимірною графікою?
- Як здійснити переміщення об’єкта за одною з осей?
- Як змінити масштаб об’єкта? Які клавіші можна використати замість кнопок інтерфейсу?
- Як розвернути об’єкт? Які клавіші можна використати замість кнопок інтерфейсу?
- Як згрупувати декілька об’єктів?
ІІІ. Формулювання теми, мети й завдань уроку; мотивація навчальної діяльності
Ви знаєте, що завдяки тривимірній графіці ми можемо насолоджуватися переглядом цікавих мультфільмів та надреалістичних відео. Чи бачили ви колись мультфільм «Історія іграшок»? Це був перший мультфільм, створений повністю тривимірним на комп’ютері. Сьогодні на уроці і ми з вами поглянемо, як же змусити об’єкти рухатись.
IV. Сприйняття та усвідомлення нового матеріалу
Пояснювання нового матеріалу з демонстрацією за допомогою локальної мережі класу. Під час демонстрації звертати увагу на нові ключові поняття та кнопки інтерфейсу для налаштовування параметрів.
Комп'ютерна анімація — мистецтво створення рухомих зображень за допомогою комп'ютерів.
Перш ніж описувати роботу в Blender, згадаємо, як створюється комп'ютерна анімація в принципі. Головним тут є поняття ключового кадру. Якби ми створювали мультфільм по-старому, то обійшлися б без цього, так як для кожного кадру художник малював би окрему, відмінну від попередньої, картинку.
Тепер же є можливість "малювати" картинки тільки для обраних, тобто ключових, кадрів. Все, що між ними, програма прораховує сама. Наприклад, в першому кадрі куб знаходиться в точці з координатами (0, 0, 0). Перемістившись з тимчасової шкалою в 20-й кадр, ми поміщаємо куб в точку (100, 0, 100) простору. На цьому все. Програма або буде переміщати куб по прямій, або за вказаною нами траєкторії. Нам не треба для кожного кадру з 2-го по 19-й вказувати проміжні положення куба.
Зверніть увагу, коли ми починаємо говорити про рух і зміні об'єктів, то в нашому тривимірному світі з'являється четвертий вимір - час і відповідна їй вісь - шкала часу.
У Blender є спеціальний редактор Timeline, дозволяє переміщатися по кадрам, створювати ключові кадри і ін. Кадр - це момент чи короткий відрізок часу, для часу грає ту ж роль, що точка для простору. Однак у кадру все ж є тривалість. Вона залежить від того, скільки "прокручується" кадрів в секунду. У разі 60-ти кадрів в секунду (60 FPS) кадр буде коротше, ніж у випадку 24 FPS. Чим більше FPS, тобто чим коротше тривалість кадрів, тим плавніше переходи, якісніше анімація. Однак збільшення FPS збільшує розмір вихідного файлу і навантажує обчислювальні потужності комп'ютера.
За змовчуванням редактор Timeline знаходиться в нижній області.

Головний регіон редактора Timeline займає шкала часу. Вгорі у неї є розмітка з кроком в 10 кадрів.
Якщо навести курсор на смугу прокрутки внизу, затиснути ліву кнопку і посувати, ви побачите, що шкала може йти як далі в плюс, так і в мінус. Інший спосіб зсуву шкали - затиснути середню кнопку миші на самій шкалі. Прокрутка коліщатка миші, клавіші плюс і мінус клавіатури масштабують її.
Область з 0-го по 250-й кадр пофарбована по-іншому. Цей проміжок позначає ті кадри, які будуть складати анімацію.
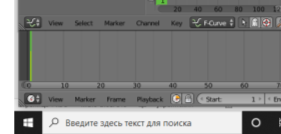
У заголовку редактора Timeline в полях Start і End вказані кадри початку і кінця анімації. Їх можна змінити. В поле зліва вказаний поточний кадр (не плутати з ключовим), тобто те місце в часі, в якому зараз знаходиться сцена.
![]()
Поточний кадр можна змінювати як через це поле, так і кліком по шкалі часу. Там його позначає яскрава вертикальна лінія. Поточний кадр також послідовно змінюється стрілками вліво і вправо клавіатури.
Щоб почати програвати анімацію, треба натиснути пробіл. Вона почнеться з поточного кадру і до останнього, того, що зазначений в End. Потім продовжиться зі стартового (Start). Зупинити циклічне програвання анімації можна повторним натисканням пробілу, або натисканням Escape.
VI. Засвоєння нових знань, формування вмінь
Практичне завдання.
Робота за комп’ютером
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Інструктивна картка
«Анімація у Blender»
|
Крок 1. Підготовка об’єктів |
|
|
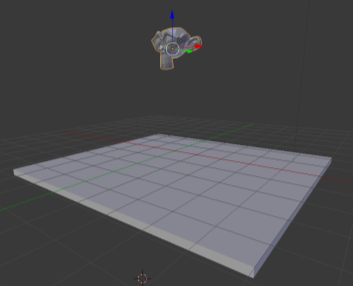
Змінити маштаб куба зробивши його пласким, схожим на стільницю стола.
Додати мавпочку та підняти її по осі z – це місце, звідки вона почне падіння.
|
|
|
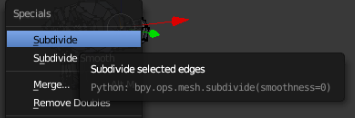
Виділіть мавпу ПКМ. Перейдіть у Edit mode (натиснути Tab) Натисність W та оберіть Subdivide (підрозділити)
|
|
|
Крок 2. Налаштування анімації. |
|
|
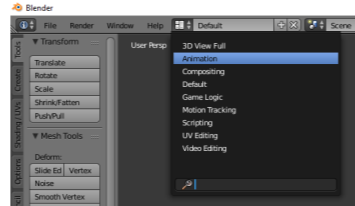
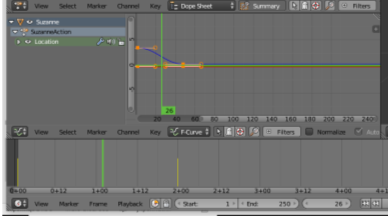
Перейдемо в режим Анімації.
З’явиться 4 вікна: 1 – наша сцена 2 там будуть додаватися ключові кадри (початок і кінець руху) 3 – шкала часу 4 – вигляд з камери
|
|
|
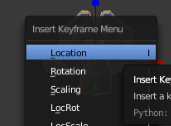
Виділіть мавпу. Додамо ключові точки: початкове положення та кінцеве.
На шкалі часу з’явиться жовтий ключ (вертикальна лінія збігається з початком анімації – зеленою лінією)
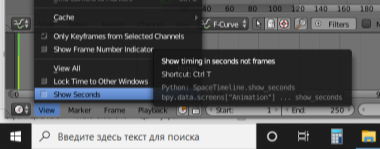
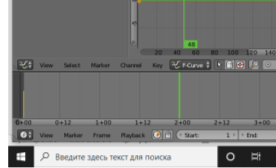
Виставте відображення часу у секундах (Show secomds)
Нехай, мавпа летітиме 2 с. Перемістіть ЛКМ зелений ключ по шкалі на позначку 2 с.
|
|
|
На сцені змінимо положення мавпи – опустимо її вниз, куди вона впаде.
Анімацію (переміщення) налаштовано. Переглянути можна рухаючи зелений ключ.
|
|
|
Налаштуємо анімований ефект вибуху. Виходимо з режиму анымацыъ у режим Default (лівий верній кут). Вибираємо мавпу та додаємо частинки (іконка з зірочками)
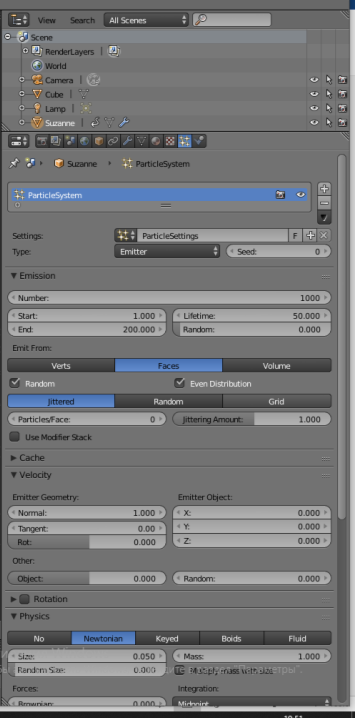
Додамо частикни: тиснемо New Налаштуємо систему частинок: 1. Кількість частинок, на які розіб’ється об’єкт (Number)
2. Выставляємо коли частинки почнуть створюватися: з таймлайну покадрового видно, що мавпа торкнеться площини на 48 кадрі, тому Start виставимо 48, кінець (End) приблизно 60.
У Velocity в категорії Other – Object поставити 1.
У Render ставимо галочку Unborn а також обираємо категорію на кнопці None
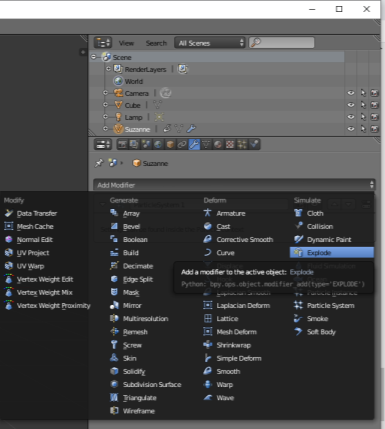
Додамо стиль руйнування на частини: Ключ – Додати модифікатор -Explode |
|
|
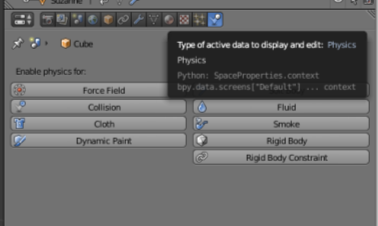
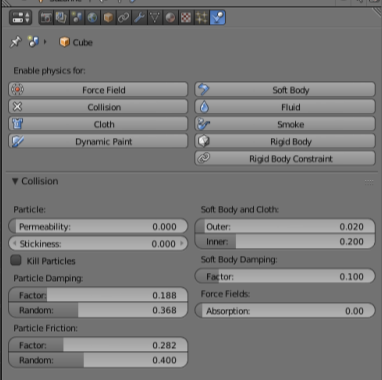
Налаштуємо фізику поверхні: ПКМ обираємо поверхню – Physics – Collision
Встановіть налаштування як на скріншоті |
|
|
Встановіть камеру, щоб вам було видно добре об’єкти на сцені. За потреби продублюйте джерела світла
|
|
|
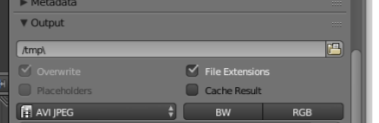
Зберігаємо файл у форматі .Avi: 1)В режимі анімації (верхній лівий куток) – Output Тут же бачимо,що кінцева пака для зберігання файлу - C:\tmp
|
|
|
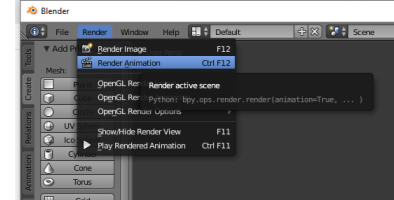
Рендер відео. Показати учителю результат для мавпи.
Додатково: створити сферу чи куб та випробувати інші стилі деформації та симуляції |
|
- Вправи для очей.
VIІ. Підбиття підсумків уроку
Прийом незаверешене речення
_Сьогодні на уроці я навчився/зрозумів/дізнавцся/було складно/мені вдалося….
VІІI. Домашнє завдання
Створити анімацію за описом в картці індивідуального завдання, вивчити конспект уроку
ІХ Оцінювання роботи учнів

про публікацію авторської розробки
Додати розробку