Конспект: "Вставка гіперпосилань"
Вставка гіперпосилань
Посилання є основою гіпертекстових документів. Вони дають змогу переходити з однієї веб-сторінки на іншу. Особливість посилань полягає в тому, що вони можуть вести не тільки на HTML-файли, а й на файл будь-якого типу, причому цей файл може розміщуватися зовсім на іншому сайті. Головне, щоб до документа, на який робиться посилання, був доступ. Іншими словами, якщо шлях до файлу можна вказати в адресному рядку браузера, і файл при цьому буде відкритий, то на нього можна зробити посилання.
Для створення посилання необхідно повідомити браузеру, який елемент є посиланням, а також вказати адресу документа, на який слід зробити посилання. Обидва дії виконуються за допомогою тега <a>. Загальний синтаксис створення посилань наступний:
<a href="URL"> текст посилання </a>
Атрибут href визначає URL (Universal Resource Locator, універсальний покажчик ресурсу), тобто адресу документа, на який слід перейти, а вміст контейнера <a> є посиланням. Текст, розташований між тегами <a> і </a>, за замовчуванням стає синього кольору і підкреслюється. У прикладі показано створення декількох посилань на різні веб-сторінки.
Приклад: Додавання посилань
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type"
content = "text/html; charset = utf-8">
<title> Посилання на сторінці </title>
</head>
<body>
<p> <a href="dog.html"> Cобаки </a> </p>
<p> <a href="cat.html"> Kішки </a> </p>
</body>
</html>
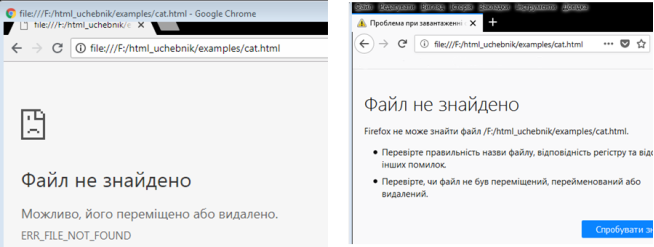
У даному прикладі створюються два посилання з різним текстом. При натисканні по тексту «Собаки» у вікні браузера відкриється документ dog.html, а при натисканні на «Кішки» - повинен відкриватися файл cat.html, але його не існує.
Якщо вказано посилання на файл, якого не існує, або його ім'я (шлях до нього) в атрибуті href набрано з помилкою, то таке посилання називається битим. Битих посилань слід категорично уникати, оскільки вони вводять відвідувачів сайту в оману, що може негативно вплинути на показник відвідуваності сайту.

Звісно, подібне повідомлення буде відрізнятися в браузерах (дивіться рисунок вище), але сенс залишається один - документ, на який веде посилання, не може бути відкритий. Щоб не виникало подібних помилок, тестуйте усі посилання на їх працездатність і відразу ж усувайте наявні помилки.
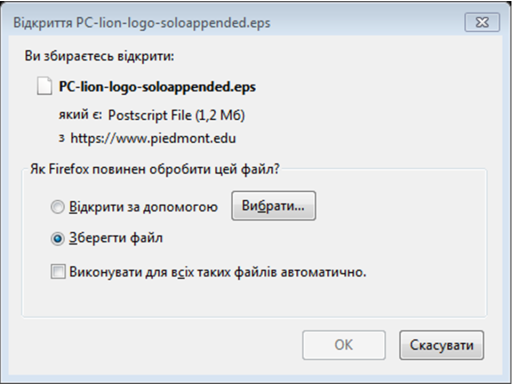
Слід зауважити, що файл за посиланням відкривається у вікні браузера тільки в тих випадках, коли браузер знає тип документа. Але оскільки посилання можна зробити на файл будь-якого типу, то браузер не завжди може відобразити документ. При цьому виводиться запит, як слід обробити файл - відкрити його або зберегти в зазначену папку. Наприклад, у браузері Mozilla Firefox виводиться наступне вікно.

Абсолютні та відносні посилання
Адреса посилання може бути як абсолютною, так і відносною. Абсолютні адреси повинні починатися з вказівки протоколу (зазвичай http://) і містити ім'я сайту. Відносні посилання ведуть відлік від кореня сайту або поточного документа.
Приклад: Використання абсолютних посилань
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type"
content = "text/html; charset = utf-8">
<title> Абсолютна адреса </title>
</head>
<body>
<p> <a href="http://weblib.com.ua/projects/1"> Курс вивчення HTML та CSS </a> </p>
</body>
</html>
У даному прикладі посилання виду
<a href="http://weblib.com.ua/projects/1"> Вивчення HTML </a>
є абсолютним і веде на відповідну сторінку сайту weblib.com.ua.
Якщо в якості посилання каталогу сайту, наприклад, як наведено вище, відображається індексний файл, то це файл, який завантажується за замовчуванням при зверненні до каталогу без явної вказівки імені файлу. Зазвичай у якості індексного файлу виступає документ з ім'ям index.html.
Абсолютні посилання як правило застосовуються для вказівки документа на іншому мережевому ресурсі, проте, можна робити абсолютні посилання і всередині поточного сайту. Однак подібне практикується рідко, оскільки такі посилання досить довгі і громіздкі. Тому всередині сайту переважно використовуються відносні посилання.
Посилання щодо поточного документа
При створенні відносних посилань треба розуміти, яке значення для атрибута href слід вказувати, оскільки воно залежить від початкового розташування файлів. Розглянемо кілька типових варіантів.
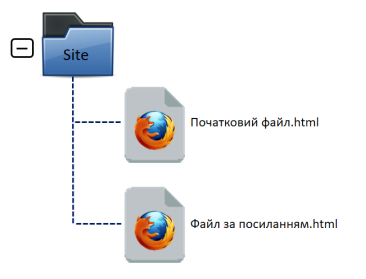
1. Файли розміщуються в одній папці.

Необхідно зробити посилання з Початкового файлу на Файл за посиланням. У такому випадку код буде наступним
<a href="Файл за посиланням.html"> Посилання </a>
ЗАУВАЖЕННЯ: Зверніть увагу, що імена файлів взято тільки для зразка. На сайті в іменах файлів не слід використовувати кирилічні символи з пробілами, та ще й у різному регістрі.
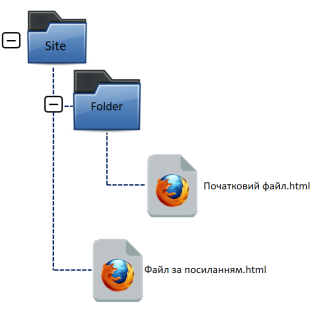
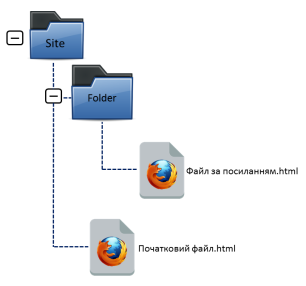
2. Файли розміщуються в різних папках.
Розглянемо декілька випадків. Наприклад, Початковий файл знаходится в папці Folder, а Файл за посиланням у корені сайту.
У такому випадку перед ім'ям файлу в адресі посилання слід поставити дві крапки і слеш (/), як показано нижче.
<a href="../Файл за посиланням.html">Посилання</a>
Дві точки в даному випадку означають "вийти з поточної папки на рівень вище".
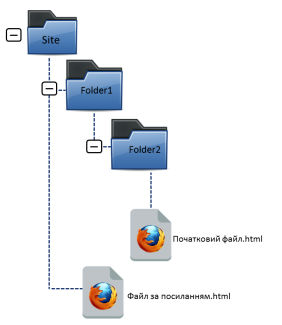
Файли розміщуються в різних папках, Початковий файл знаходиться у двох вкладених папках, а Файл за посиланням у корені сайту.

Щоб послатися на цей документ, потрібно повторити комбінацію ../ двічі, тобто код матиме вигляд
<a href="../../Файл за посиланням.html"> Посилання </a>
Для іншого числа вкладених папок шлях до файлу буде будуватися аналогічно.
Простіший випадок, коли Початковий файл знаходиться у корені сайту, а Файл за посиланням вкладений у папку
.
У цьому випадку код буде наступним:
<a href="Folder/Файл за посиланням.html"> Посилання </a>
Зауважте, що ніяких додаткових точок і cлешів перед ім'ям папки немає. Якщо файл знаходиться всередині не однієї, а двох папок, то посилаємось на нього наступним чином:
<a href="Folder1/Folder2/Файл за посиланням.html"> Посилання </a>
Посилання щодо кореня сайту
Іноді можна зустріти шлях до файлу відносно кореня сайту, він виглядає як "/Папка/Файл" зі слешем спочатку. Так, запис <a href="/course/course.docx">Перелік курсів</a> означає, що посилання веде в папку з ім'ям course, яка розташовується в корені сайту, а в ній необхідно завантажити документ із переліком курсів.
Врахуйте, що така форма запису не працює на локальному комп'ютері, а тільки під управлінням веб-сервера.
Щоб обійтись без помилок у написанні шляху до файлу, його можна встановити з буфера обміну. Викличте контекстне меню файлу, утримуючи клавішу Shift і оберіть Копіювати як шлях, вставте шлях з буфера обміну та відкорегуйте запис вдповідно до наведених вище правил.
Посилання на визначене місце в документі
Іноді виникає необхідність встановити швидкий перехід на визначений розділ поточної або іншої веб-сторінки. У такому разі посилання, їх ще називають якірними, організовують наступним чином. Елементу, на який буде відбуватися перехід присвоюють ідентифікатор, наприклад, заголовку сторінки: <h3 id="start">Заголовок сторінки</h3>. У посиланні атрибут href буде містисти у собі ім'я поточного документа з доповненням #start, а саме
<a href="index.html#start"> На початок </a>
Аналогічно, організовують посилання на визначене місце іншого веб-документа, вказавши його розташування і додавши ім'я ідентифікатора (дивіться наступний приклад).
Приклад: Додавання якірних посилань
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type"
content = "text/html; charset = utf-8">
<title> Якірні посилання </title>
</head>
<body>
<p> <a href="urok9.html#link"> Зображення у якості посилання </a> </p>
</body>
</html>
Види посилань
Будь-яке посилання на веб-сторінці може знаходитися в одному з наступних станів.
Посилання, яке не відвідувалось (посилання, за якими перехід ще не відбувався). За замовчуванням невідвідані текстові посилання мають синій колір і підкреслення.
Активне посилання (посилання у момент відкриття, коли користувач здійснює на ньому клацання мишкою). Оскільки час між натисканням на посилання і початком завантаження нового документа досить малий, подібний стан посилання вельми короткочасний. Активним посилання стає також, при його виділенні за допомогою клавіатури. Колір такого посилання за замовчуванням червоний.
Відвідуване посилання. Як тільки користувач відкриває документ, на який вказує посилання, воно позначається як відвідане і змінює свій колір на фіолетовий, встановлений за замовчуванням.
Атрибути гіперпосилань
Основний атрибут href тега <a> ми вже освоїли, розглянемо ще декілька корисних, але необов'язкових атрибутів цього тега.
download
За замовчуванням цей атрибут вимкнено. Якщо його додати до тегу, то браузер не буде переходити за посиланням, а запропонує користувачу завантажити файл, вказаний у адресі посилання.
target
За замовчуванням, при переході за посиланням документ відкривається в поточному вікні або фреймі. При необхідності, ця умова може бути змінена атрибутом target тега <a>. Синтаксис наступний:
<a href="#" target="імя вікна"> ... </a>
Як значення використовується ім'я вікна або фрейму, заданий атрибутом name. Якщо встановлено неіснуюче ім'я, то буде відкрито нове вікно. У якості зарезервованих імен застосовуються такі:
- _blank - завантажує сторінку в нове вікно браузера.
- _self - завантажує сторінку в поточне вікно (це значення задається за замовчуванням).
Приклад: Використання атрибутів target та download
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Посилання в новому вікні </title>
</head>
<body>
<p> <a href="images/fine.jpg" target="_blank"> Відкрити
в новому вікні </a> </p>
<p> <a href="images/fine.jpg" download> Завантажити
зображення </a> </p>
</body>
</html>
title
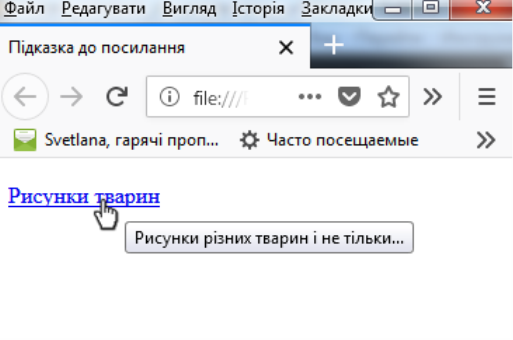
Додає пояснювальний текст до посилання у вигляді підказки. Така підказка відображається, коли курсор миші затримується на посиланні, після чого підказка через деякий час зникає. Синтаксис наступний:
<a href="#" title="текст"> ... </a>
Як значення вказується будь-який текстовий рядок, який беруть у подвійні або одинарні лапки.
Приклад: Створення підказки
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html;
charset = utf-8">
<title>Підказка до посилання </title>
</head>
<body>
<p> <a href="zoo.html" title="Рисунки різних тварин і
не тільки...">Рисунки тварин </a>
</p>
</body>
</html>

Кольори і оформлення підказки залежать від налаштувань операційної системи і браузера і змінюватися розробником не можуть.
Посилання на адресу електронної пошти.
Створення посилання на адресу електронної пошти робиться майже так само як і посилання на веб-сторінку. Тільки в атрибуті href замість URL вказується mailto:example@gmail.com.
Приклад: Посилання на адресу електронної пошти
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=utf-8">
<title> Адреса пошти </title>
</head>
<body>
<p> <a href="mailto:example@gmail.com">
Задавайте питання по електронній пошті </a> </p>
</body>
</html>
Подібне посилання нічим не відрізняється від посилання на веб-сторінку, але при натисканні на нього запускається поштова програма, встановлена за замовчуванням. Тому в назві посилання слід вказувати, що воно має відношення до електронної пошти, щоб користувачі розуміли, до чого призведе натискання на нього.
Можна також автоматично додати тему повідомлення, приєднавши до адреси електронної пошти через символ "знак питання" (?) параметр subject=тема повідомлення, як показано в наступному прикладі.
Приклад: Встановлення теми повідомлення
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html;
charset = utf-8">
<title>Тема листа </title>
</head>
<body>
<p> <a href="mailto:example@gmail.com?subject=Питання з HTML">
Задавайте питання по електронній пошті </a>
</p>
</body>
</html>
При запуску поштової програми поле Тема (Subject) буде заповнено автоматично.
Аналогічно формуються посилання на телефонний номер (для пристроїв, які мають функцію виклику телефонних номерів) та скайп:
Посилання на телефоний номер
<a href="tel:+380951234567">+38 (095) 123-45-67</a>
Посилання на скайп (зателефонувати)
<a href="skype:ім'я_користувача?call">Skype</a>
Посилання на скайп (відкрити чат)
<a href="skype:ім'я_користувача?chat">Skype</a>
Посилання на скайп (додати в список контактів)
<a href="skype:ім'я_користувача?add">Skype</a>
Посилання на скайп (відправити файл)
<a href="skype:ім'я_користувача?sendfile">Skype</a>
Питання для самоконтролю:
- Як додати посилання на веб-сторінку?
- Яким чином формують якірні посилання?
- Назвіть основні атрибути тега <a>.
- Чим відрізняються від посилань на веб-сторінку посилання на електронну пошту, завантаження документа?
- Наведіть декілька прикладів відносних посилань.
- Які посилання називаються абсолютними?


про публікацію авторської розробки
Додати розробку
