Конспект "Вступ до CSS"
Вступ до CSS
CSS (Cascading Style Sheets) - це код, який ви використовуєте для стилізації вашої веб-сторінки.
Як і HTML, CSS насправді не є мовою програмування. Це не мова розмітки - це мова таблиць стилів. Це означає, що вона дозволяє застосовувати стилі вибірково до елементів в документах HTML. Наприклад, щоб вибрати всі елементи абзацу на HTML сторінці і змінити текст всередині них з чорного на червоний, ви повинні написати:
p {
color: red;
}
Для того, щоб розпочати роботу потрібно застосувати CSS до нашого HTML документу. В іншому випадку, CSS стиль не вплине на те, як ваш браузер відобразить HTML документ.
Відкрийте ваш файл index.html і вставте наступний рядок куди-небудь в шапку, між <head> і </ head> тегами:
<link href="styles/style.css" rel="stylesheet" type="text/css">
Вся структура називається набором правил (але часто для стислості називають "правило"). Відзначимо також імена окремих частин:
Селектор (Selector)
Ім'я HTML елемента в початку набору правил. Він вибирає елемент(и) для застосування стилю (в даному випадку, елементи p). Для стилізації іншого елемента, просто змініть селектор.
Оголошення (Declaration)
Єдине правило, наприклад color: red; вказує, які з властивостей елемента ви хочете стилізувати.
Властивості (Properties)
Способи, якими ви можете стилізувати певний HTML елемент (в даному випадку, color є властивістю для елементів <p>). У CSS ви вибираєте, які властивості ви хочете змінити в вашому правилі.
Значення властивості (Property value)
Праворуч від властивості, після двокрапки, у нас є значення властивості, яке вибирає одне з безлічі можливих значень для даної властивості (існує безліч значень color, крім red).
Зверніть увагу на важливі частини синтаксису:
- Кожен набір правил (крім селектора) повинен бути обгорнутий в фігурні дужки ({}).
- У кожному оголошенні необхідно використовувати двокрапку (:), щоб відокремити властивість від його значень.
- У кожному наборі правил ви повинні використовувати крапку з комою (;), щоб відокремити кожне оголошення від наступного.
Таким чином, щоб змінити кілька значень властивостей відразу, вам просто потрібно написати їх, розділяючи крапкою з комою, наприклад так:
p {
color: red;
width: 500px;
border: 1px solid black;
}
Ви також можете вибрати кілька елементів різного типу і застосувати єдиний набір правил для всіх з них. Додайте кілька селекторів, розділених комами. наприклад:
p,li,h1 {
color: red;
}
Існує безліч різних типів селекторів. Вище ми розглядали тільки селектор елементів, який вибирає всі елементи певного типу в HTML документі. Але ми можемо зробити вибір більш конкретним.
|
Ім'я селектора |
Що обирає |
Приклад |
|
Селектор елемента (іноді називають селектором тега або типу) |
Всі HTML елемент (и) зазначеного типу. |
p Вибирає <p> |
|
ID селектор |
Елемент на сторінці з зазначеним ID (на одній HTML сторінці, може бути тільки один елемент з будь-яким ID). |
# My-id Вибирає <p id ="my-id"> або <a id="my-id"> |
|
Селектор класу |
Елемент(и) на сторінці з зазначеним класом (безліч екземплярів класу може оголошуватися на сторінці). |
.my-class Вибирає <p class ="my-class"> і <a class="my-class"> |
|
Селектор атрибуту |
Елемент(и) на сторінці із зазначеним атрибутом. |
img [src] Вибирає <img src = "myimage.png"> але не <img> |
|
Селектор псевдо-класу |
Зазначені елемент(и), але тільки в разі певного стану, наприклад, при наведенні курсору. |
a: hover Вибирає <a>, але тільки тоді, коли курсор миші наведений на посилання. |
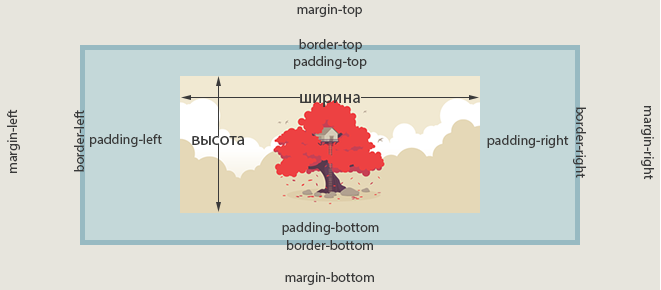
Блочна модель
У блокової моделі елемент розглядається як прямокутний контейнер, що має область вмісту і необов'язкові рамки і відступи (внутрішні та зовнішні). Властивість display визначає тип контейнера елемента. Для кожного елемента існує значення браузера за замовчуванням.

Область вмісту - це вміст елемента, наприклад, текст або зображення.
Внутрішній відступ задається властивістю padding. Внутрішній відступ - це відстань між основним вмістом і його кордоном (рамкою). Якщо для елемента задати фон, то він пошириться також і на поля елемента. Внутрішній відступ не може приймати від'ємних значень, на відміну від зовнішнього відступу.
Зовнішній відступ задається властивістю margin. Він додає відстань зовні елемента від зовнішнього кордону рамки до сусідніх елементів, тим самим розділяючи елементи на сторінці. Зовнішні відступи завжди залишаються прозорими і через них видно фон батьківського елемента.
! Значення padding і margin задаються в наступному порядку: верхнє, праве, нижнє і ліве.
Кордон, або рамка елемента, задається за допомогою властивості border. Якщо колір рамки не заданий, вона приймає колір основного вмісту елемента, наприклад, тексту. Якщо рамка має розриви, то крізь них буде проступати фон елемента.
Зовнішні, внутрішні відступи і рамка елемента не є обов'язковими, за замовчуванням їх значення дорівнює нулю. Тим не менш, деякі браузери додають цим властивостям додатні значення за замовчуванням на основі своїх таблиць стилів.
Очистити стилі браузерів для всіх елементів можна за допомогою універсального селектора:
* {
margin: 0;
padding: 0;
}
CSS Текст
Горизонтальне вирівнювання text-align
Властивість вирівнює рядки тексту всередині блоку по ширині щодо його меж. Застосовується тільки до блокових елементів, наприклад, абзаців. Успадковується.
|
text-align |
|
|
значення: |
|
|
left |
Вирівнювання по лівому краю елемента. Значення за замовчуванням для мов, в яких читання відбувається зліва-направо. |
|
right |
Вирівнювання по правому краю елемента |
|
center |
Вирівнювання по центру елемента, управляє вирівнюванням вмісту, а не самих елементів. Центрує кожен рядок тексту елемента. |
|
justify |
Вирівнювання по ширині елемента. У вирівняному по ширині тексті обидва кінці рядка притискаються до лівого і правого країв батьківського елемента. Прогалини між словами і буквами розподіляються таким чином, щоб довжина всіх рядків була рівною. Різні браузери можуть збільшити як відступи між словами, так і інтервали між буквами. |
|
initial |
Встановлює значення властивості в значення за замовчуванням. |
|
inherit |
Успадковує значення властивості від батьківського елемента. |


про публікацію авторської розробки
Додати розробку
