Конспект заняття: "Колір в комп'ютерній графіці"
Тема: Колір у комп’ютерній графіці.
Мета:
- освітня: формування в учнів нових знань щодо базових колірних моделей; навчити використовувати колірні моделі; навчити гармонійно поєднувати кольори.
- розвиваюча: здатність до пошуку та засвоєння нових знань з теми «Колір у комп’ютерній графіці», набуття нових вмінь і навичок, здатність визначати навчальні цілі та способи їх досягнення. Розвинути уяву, творчість; розвинути інформаційну компетентність, виховати почуття краси.
- виховна: виховання самостійності при пошуку іноформації, прийнятті рішень, відповідальності за доручену справу, уважності при виконанні завдань, прагнення до поглиблення та вдосконалення знань.
Тип уроку – лекція, урок засвоєння нових знань з теми «Колір у комп’ютерній графіці».
Дидактичне забезпечення – теоретичний матеріал у електронному вигляді, презентація на тему «Колір у комп’ютерній графіці».
Матеріально-технічне забезпечення - ПК, мультимедійне обладнання, конспекти лекцій.
Література
1. https://stud.com.ua/156177/informatika/kolir_yogo_podannya_domu. Колір і його подання в комп'ютері
2. https://www.youtube.com/watch?v=NH1TLyiJVHU/ Основы цветовой теории.
Хід заняття:
- Організаційна частина:
Доброго дня , сьогодні у вас цікаве заняття, що допоможе орієнтуватися в поєднаннях кольору, розширить ваше сприйняття та додать багато цікавого до ваших знань.
- перевірка наявності учнів;
- перевірка готовності учнів до уроку.
- Актуалізація знань:
Перевірка виконання домашнього завдання
Давайте пригадаємо, чим ми займалися на попередніх заняттях, а саме, розглянемо структурування матеріалу за допомогою Mind карт.
Приклади ресурсів для створення Mind карт, демонстрація колективного онлайн редагування карт, створених на попердньому занятті, тема «Комп’ютерна графіка. Види. Особливості»
Доповідь студента про сервіси створення карт (презентація додається).
- Формування нових знань:
Викладач оголошує тему і мету уроку, паралельно з показом презентації.
Тема уроку: Колір у комп’ютерній графіці.
- Про природу світла й кольору
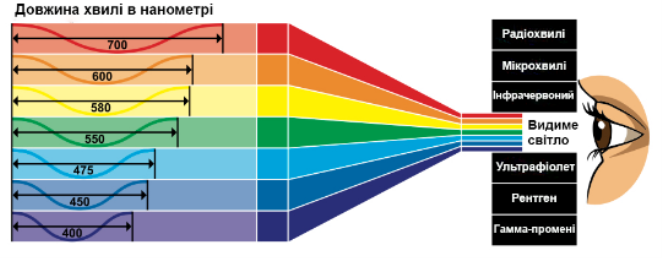
- Графік кольорів
- Атрибути кольору
- Моделі кольору
- Колірне коло
Мета уроку: сформувати в учнів нові знання та вміння щодо використання базових колірних моделей в комп’ютерній графіці.
Колір - властивість світла викликати певне зорове відчуття у відповідності зі спектральним складом відбиваного або випускається випромінювання. Світло різних довжин хвиль збуджує різні колірні відчуття; випромінювання від 380 до 470 нм мають фіолетовий і синій колір, від 470 до 500 нм - синьо-зелений, від 500 до 560 нм - зелений, від 560 до 590 нм - жовто-оранжевий, від 590 до 760 нм - червоний.
Колір - це характеристика сприйняття оком електромагнітних хвиль різної довжини, оскільки саме довжина хвилі визначає для ока видимий колір.
Амплітуда, що визначає енергію хвилі (пропорційну квадрату амплітуди), відповідає за яскравість кольору

Атрибути кольору:
1. Відтінок (кольори) - назва кольорів (червоний, синій,...)
2. Інтенсивність - рівень концентрації кольорів (перевага того або іншого тону)
3. Глибина - ступінь яскравості або приглушеності тональності кольорів
4. Світлота - ступінь розбіленості ( % присутності в кольорі білого і ясно-сірого тонів)
![]()
5. Насиченість - % присутності темно-сірого і чорного тонів
![]()
6. Яскравість - однаково насичені відтінки, що відносяться до одного і того ж кольору спектру, можуть відрізнятися один від одного ступенем яскравості. Наприклад, при зменшенні яскравості синій колір поступово наближається до чорного.
![]()
7. Контрастність - відношення різниці яскравостей об'єкта і фону до їхньої суми
Моделі кольорів
Колірна модель (color model) – спосіб поділу колірного відтінку на складові компоненти.
Більшість комп’ютерних колірних моделей засновано на використанні трьох основних кольорів, що відповідає сприйняттю кольору людським оком. Кожному основному кольору присвоюється певне значення цифрового коду, після чого вся решта кольорів визначаються як комбінації основних кольорів.
Призначення колірної моделі - дати описати колір в межах деякого колірного охоплення, в тому числі і для виконання інтерполяції кольорів. Кольорові моделі можна розбити на три групи:
перцептивні (по сприйняттю, HSV(B))
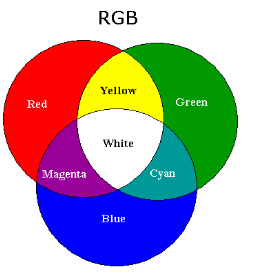
адитивні (моделі додавання, RGB)
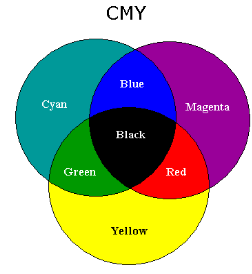
субтрактивні (моделі віднімання, CMY(K)).
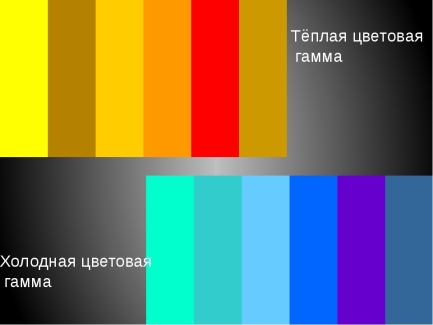
Адитивне змішування кольорів
(від франц. Addition - додавання) - виходить при складання світлових потоків. В Англії основними кольорами довго вважали червоний, жовтий і синій, лише в 1860 р Максвелл ввів адитивну систему RGB (червоний, зелений, синій). Ця система в даний час домінує в системах відтворення кольору для моніторів і телевізорів.
Субтрактивне змішування кольорів
(від лат. Subtractio - віднімання) можна отримати при механічному змішуванні фарб або шляхом накладення у пресі однієї на іншу прозорих фарб. У 1951 р Енді Мюллер запропонував субтрактівну систему CMYK (синьо-зелений, пурпурний, жовтий, чорний), яка мала переваги в поліграфії і кольоровій фотографії, і тому швидко «прижилася».


Базові колірні моделі:
Модель RGB
Доповідь студента супроводжується презентацією (презентація додається)
Модель CMYK
Доповідь студента супроводжується презентацією (презентація додається)
Модель HSV або HSB
Доповідь студента супроводжується презентацією (презентація додається)
Модель LAB
- Будь-який колір в Lab визначається яскравістю (Lightness) та двома хроматичними компонентами: параметром А, який змінюється в діапазоні від зеленого до червоного і параметром В, який змінюється від синього до жовтого.
- Яскравість у моделі Lab повністю відділена від кольору. Це робить модель Lab зручною для регулювання контрасту, різкості та інших тонових характеристик зображення.
- Модель Lab є триканальною. Її кольорова гама безмірно широка і відповідає видимій кольоровій гамі для стандартного спостерігача.
- У моделі RGB колір точки та її яскравість зв’язані між собою. Наприклад, насичені сині кольори будуть дуже темними, а насичені жовті дуже світлими.


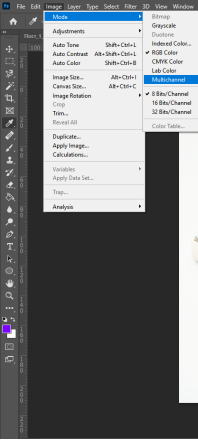
Photoshop має вбудовані можливості перетворення моделі кольору для файлу.
Для цього використовується меню
Image ->
GrayScale
Indexed Color
RGB color
CMYK color
Lab color
Multichannel
Доповідь студнета про сприйняття кольору та як впливає колір на наші відчуття (презентація додається)
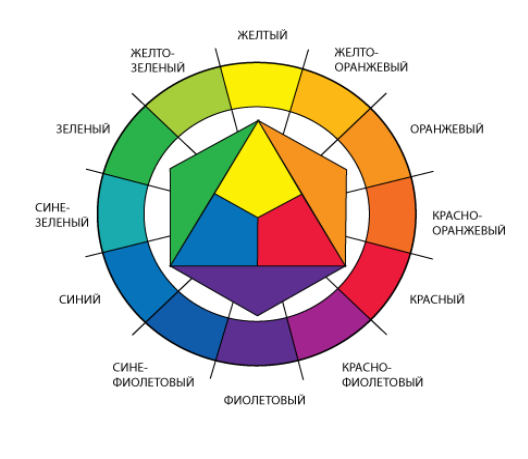
Поєднання кольорів. Колірне коло
Існує декілька способів поєднання кольорів.
Базові:
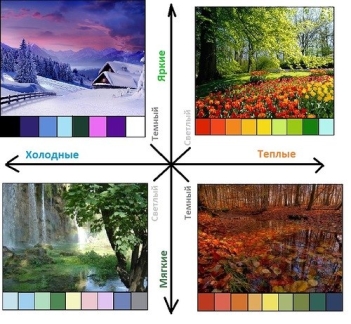
- Пори року
- Колірне коло.


![]()



Колірне коло
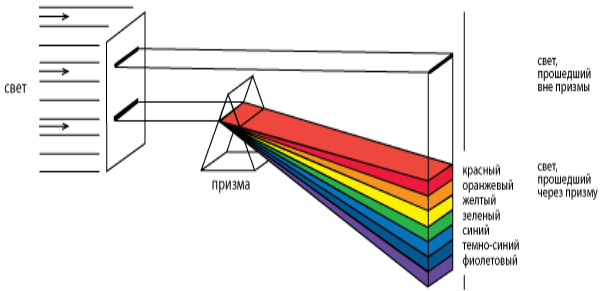
У 1676 році Ісаак Ньютон за допомогою тригранної призми розклав біле сонячне світло на колірний спектр. Подібний спектр містив червоний, помаранчевий, жовтий, зелений, синій, темно-синій, фіолетовий, всі кольори за винятком пурпурного

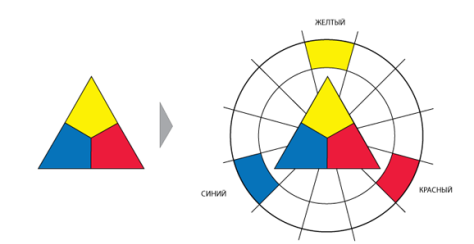
Базові кольори: жовтий, червоний, синій.
Всі наступні кольори – похідні від базових

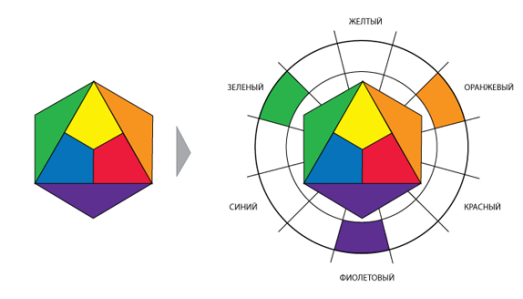
При змішуванні основних кольорів Жовтий + червоний, червоний + синій, синій + жовтий, ми отримуємо складові кольори (составные цвета) - це помаранчевий, фіолетовий і зелений

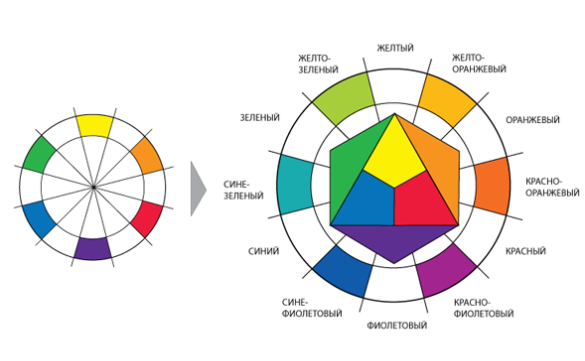
Порожні слоти заливаються кольорами третього порядку які виходять при змішуванні основних кольорів і складових.

Таким чином формується правильне колірне коло

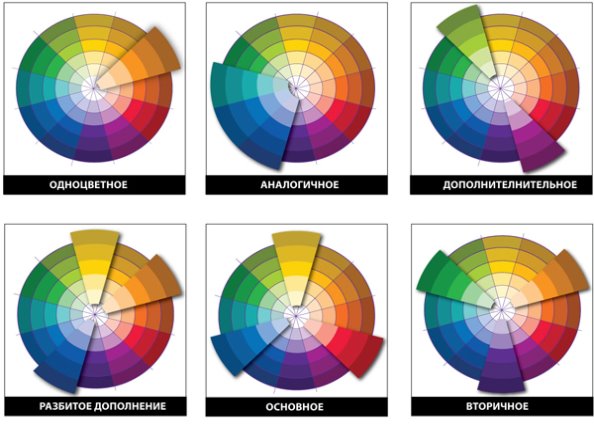
Існує шість основних способів поєднання кольорів.
Кожен з них може дати нескінченну кількість різних колірних палітр.

Приклади використання поєднань кольорів додано в презентації.
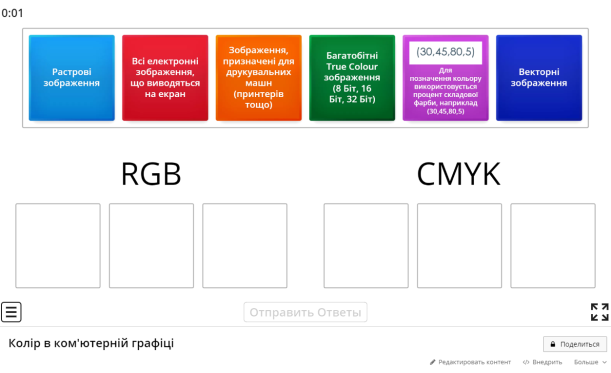
4. Перевірка знань (дидактична гра):
Використовується ігровия тестовий ресурс WardWall. Тестові завдання на відповідність. Необхідно розділити характеристики на 2 групи, що відповідають колірним моделям.
Тест доступний за посиланням:
Питання і результат:


5. Підведення підсумків:
- аналіз діяльності учнів у процесі всього уроку (заохочення, подяку за активну участь);
- аналіз причин помилок, зроблених учнями на уроці, та засобів їх усунення;
- повідомлення та обґрунтування оцінок;
- домашнє завдання (в електронному вигляді повторити матеріал уроку).


про публікацію авторської розробки
Додати розробку
