Креативне програмування
Про матеріал
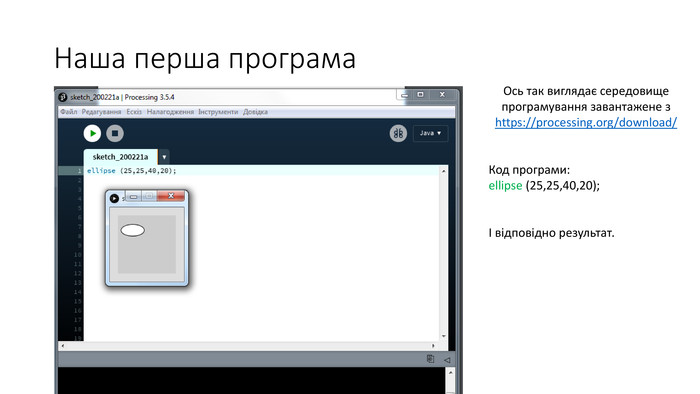
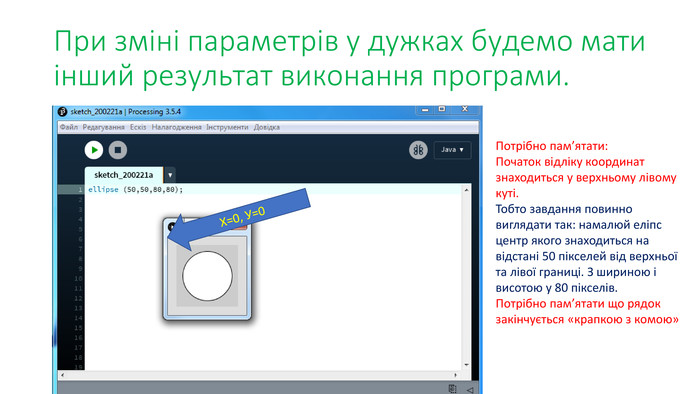
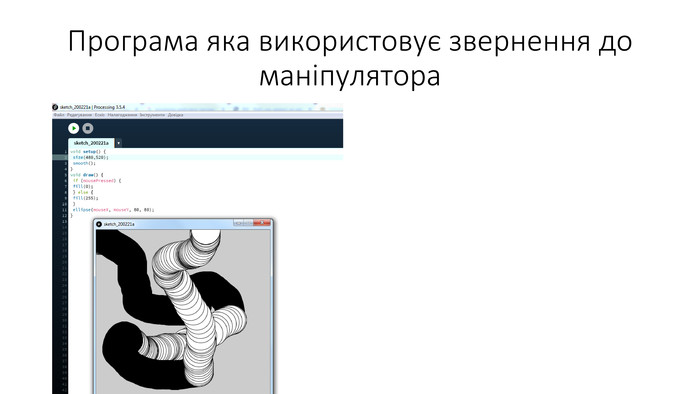
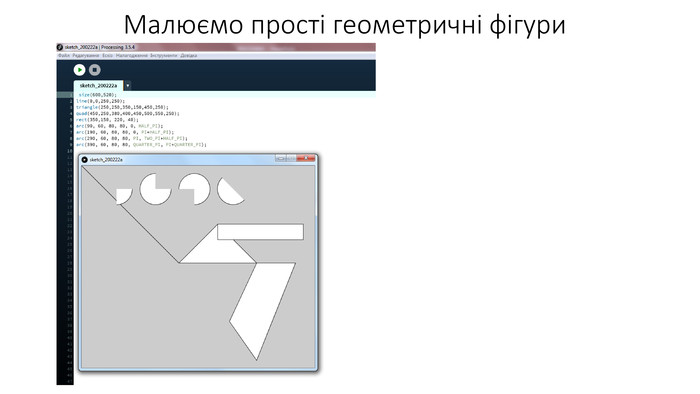
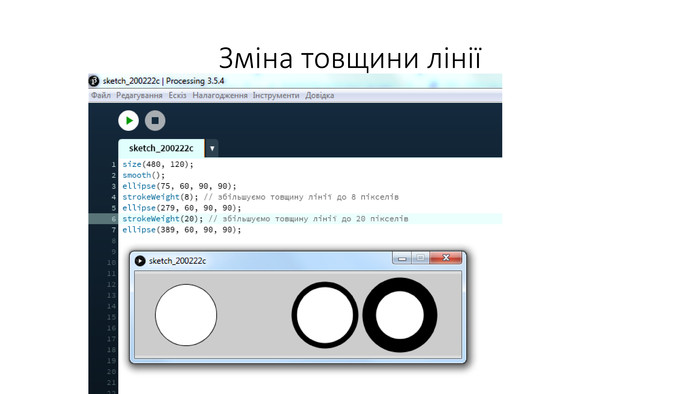
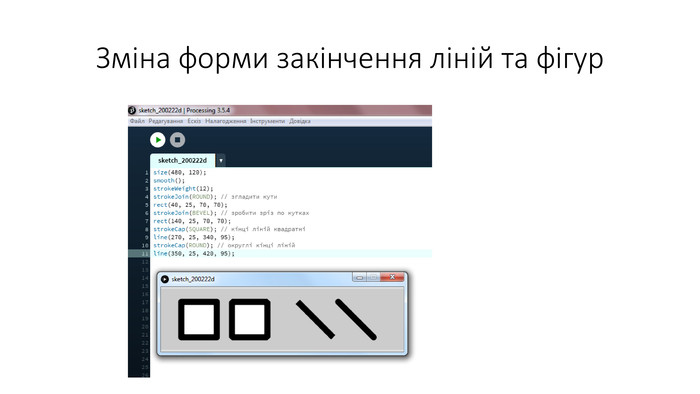
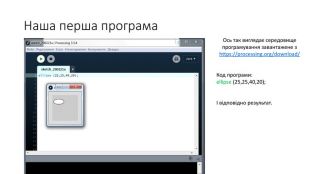
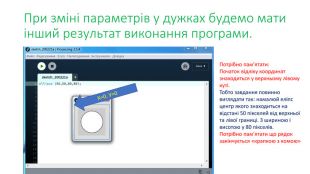
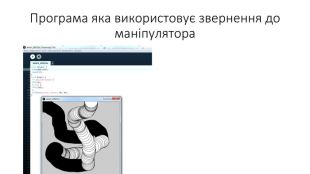
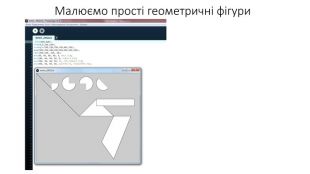
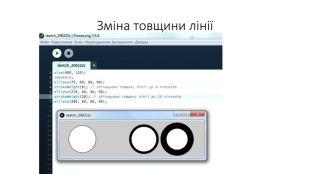
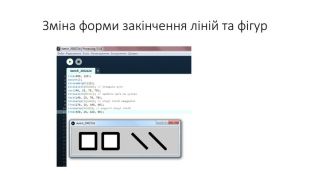
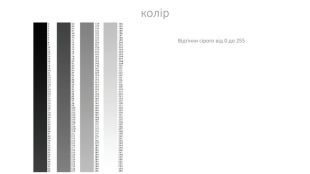
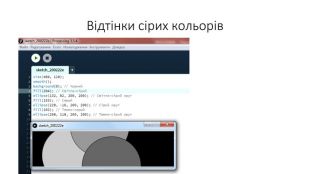
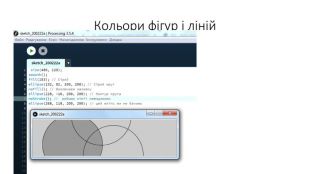
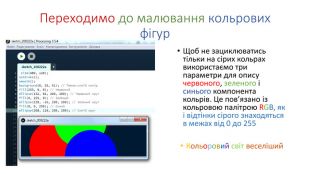
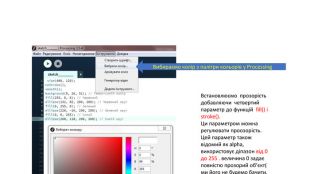
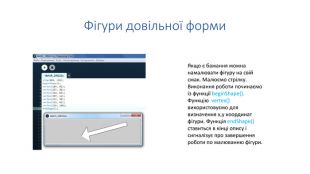
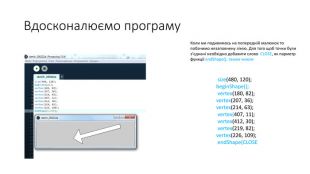
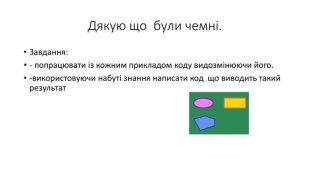
На простих прикладах побудови графічних зображень вивчаємо алгоритмічні конструкції. Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
-
Дуже майстерно, доступно і з гарним педагогічним хистом. *********** Дякую!
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку