Методична розробка: "ПРОФЕСІЙНА ВЕРСТКА ТА МАКЕТУВАННЯ ВИДАВНИЧОЇ ПРОДУКЦІЇ У ПРОГРАМНОМУ ЗАБЕЗПЕЧЕННІ ADOBE INDESIGN CC2014»
Авторська методична розробка, спрямована на допомогу при роботі з програмою Adobe InDesign. Методична розробка містить як основні поняття при роботі з програмою так і складні завдання
ДЕРЖАВНИЙ ПРОФЕСІЙНИЙ НАВЧАЛЬНИЙ ЗАКЛАД
«ВІННИЦЬКЕ МІЖРЕГІОНАЛЬНЕ ВИЩЕ ПРОФЕСІЙНЕ УЧИЛИЩЕ»
ПРОФЕСІЙНА ВЕРСТКА ТА МАКЕТУВАННЯ ВИДАВНИЧОЇ ПРОДУКЦІЇ У ПРОГРАМНОМУ ЗАБЕЗПЕЧЕННІ ADOBE INDESIGN CC2014»
Методична розробка
Вінниця
Укладач: Пугач І. О. Методична розробка з теми: «Професійна верстка та макетування видавничої продукції у програмному забезпеченні Adobe Indesign CC 2014»
– Вінниця: ДПТНЗ «Вінницьке міжрегіональне вище професійне училище», 2018 р. – 68c
Дана методична розробка призначена для закріплення практичних навичок, за допомогою яких визначається рівень отриманих знань.
Розробка може бути використана майстрами виробничого навчання при підготовці та проведенні уроків та для самостійного вивчення учнями даної програми по професії «Оператор комп’ютерного набору».
Рецензент: Кобися В.М. – кандидат педагогічних наук, старший викладач кафедри інноваційних та інформаційних технологій в освіті Вінницького державного педагогічного університету імені Михайла Коцюбинського.
Розглянуто і затверджено на засіданні методичної комісії «Оператор комп’ютерного набору. Секретар».
Зміст
ТЕМА1. Створення нової публікації, робота з графічними примітивами
ТЕМА 2. Робота з текстовими та графічними фреймами. Типографічне оформлення тексту
ТЕМА 3. Робота з прошарками та кольором
ТЕМА 4. Робота з великими документами
ТЕМА 5. Створення таблиць та робота з ними
ТЕМА 6. Створення оригінал-макету буклету
ТЕМА 7. Макетування та верстка газети
СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ
Методична розробка присвячена одній з найяскравіших програм для макетування та верстки друкованих і електронних документів – програмі Adobe InDesign CC 2014
Дана методична розробка орієнтована на розвиток практичних навичок в роботі. Дана методична розробка приблизно відповідає структурі поурочно-тематичних планів для І категорії з професії «Оператор комп’ютерного набору» та містить як довідкову інформацію, так і вправи для самостійного виконання.
Будемо сподіватися, що вона допоможе Вам у вирішення найрізноманітніших завдань, і не тільки в процесі
Запропонована методична розборка має мету розвинути в учнів практичні уміння та навики роботи програмі для макетування та верстки InDesign CС 2014.
Головною метою діяльності будь-якого видавництва чи видавничої організації є підготовка і випуск у світ видавничої продукції. Основу її складає сукупність різноманітних за формою, змістом, зовнішнім виглядом, обсягом, характером інформації, структурою, періодичністю та призначенням видань. Своєрідність і особливість будь-якого окремого виду видавничої продукції полягає в тому, що, з одного боку, за цілим рядом ознак він має свої специфічні особливості, а з іншого – йому притаманно немало й спільних рис, властивих будь-якому виданню. Друковане видання – це документ, який пройшов редакційно-видавниче опрацювання, виготовлений друкуванням, тисненням або іншим способом, містить інформацію, призначену для поширення, і відповідає вимогам Державних стандартів, інших нормативних документів щодо їхнього видавничого оформлення і поліграфічного виконання. Зміст друкованої продукції визначає її зовнішню форму, а сукупність всіх характеристик дає змогу віднести до певного типу. При роботі над оформленням видання найістотнішими ознаками є зміст, цільове і читацьке призначення. В основі оформлення лежить вид літератури. Вміння відрізняти той чи інший тип видавничої продукції є важливим для визначення місця друкованого видання у суспільному житті. Друковані видання називаються також «творами друку», хоча твором друку є будь-який окремий документ, що входить у склад друкованого видання.
ТЕМА1. СТВОРЕННЯ НОВОЇ ПУБЛІКАЦІЇ, РОБОТА З ГРАФІЧНИМИ ПРИМІТИВАМИ
Завдання 1. Побудуйте геометричні фігурки та додайте до них різні ефекти.
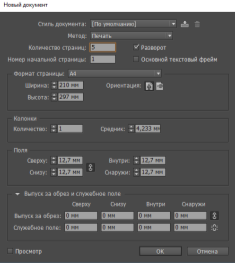
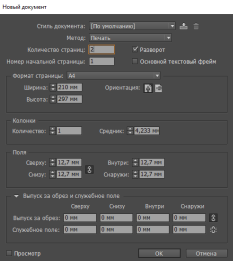
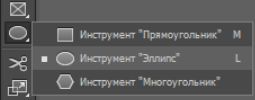
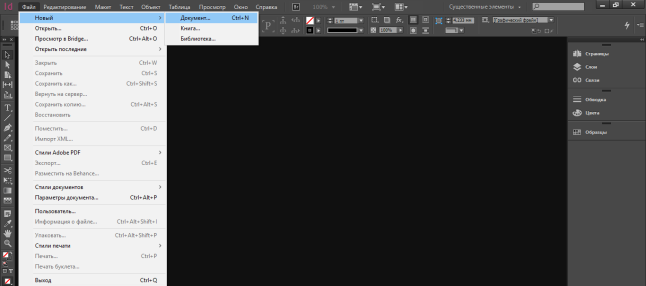
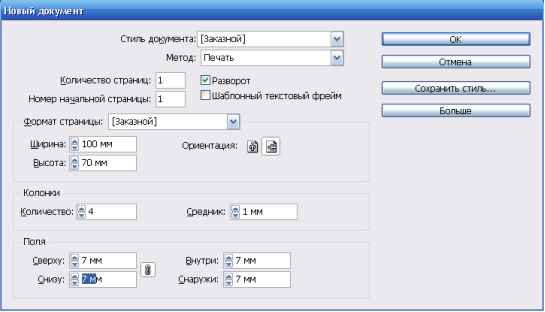
Створюємо новий документ (рис. 1).

Рис. 1. вікно створення нового документа
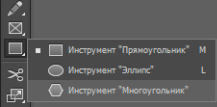
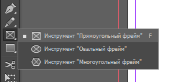
Обираємо інструмент Многоугольник щоб побудувати трикутник (рис.2).

Рис. 2. інструмент Многоугольник
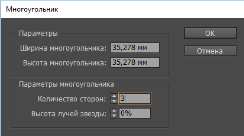
Натискаємо у будь-якому місці робочої області лівою кнопкою мишки і маємо вікно (рис. 3), у якому вказуємо кількість сторін багатокутника, ширину та високу багатокутника.

Рис. 3. вікно налаштування інструменту Многоугольник
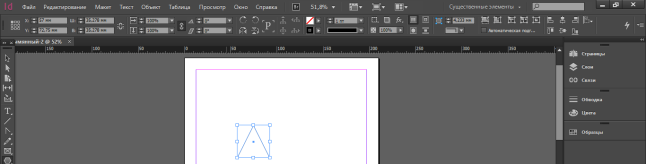
В результаті отримаємо трикутник, таких розмірів, які ми задали у попередніх налаштуваннях (рис. 4)

Рис. 4. побудований трикутник
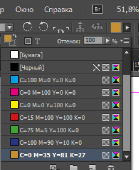
Налаштовуємо колірну гамму для трикутника: задаємо колір заливки коричневий, колір контуру – чорний (рис. 5).

Рис. 5.вікно налаштування кольорової гамми трикутника
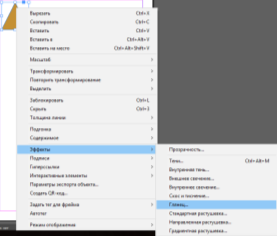
Задаємо ефекти до геометричної фігури. Виділяємо трикутник, натискаємо правою кнопкою миші і з контекстного меню обираємо команду Эффекты → Глянец (рис. 6).

Рис. 6.контекстне меню
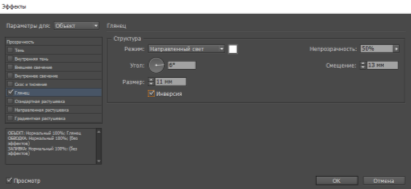
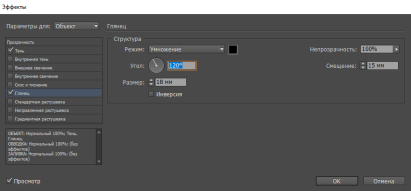
У вікні, що відкрилося налаштовуємо ефекти геометричної фігури. Обираємо команду Глянец налаштовуємо параметри: задаємо структуру – Направленный свет, задаємо білий колір; кут нахилу ставимо 00, розмір – 11 мм; ставимо прапорець біля команди Инверсия; вказуємо непрозорість – 50%; зміщення – 13 мм (рис. 7).

Рис. 7.вікно налаштування параметрів ефектів геометричної фігури
Обираємо інструмент Эллипс щоб побудувати очі трикутнику. (рис. 8).

Рис. 8. інструмент Эллипс
Один еліпс буде за розміром більшим і матиме білу заливку та чорний колір, а другий еліпс буде меншим у розмірі, проте матиме чорний колір та чорну заливку. За допомогою комбінації клавіш Ctrl+G групуємо ці два еліпси, копіюємо та симетрично розміщуємо згруповані об’єкти (рис.9)

Рис. 9. згрупований об’єкт
Обираємо інструмент Линия для побудови брів (рис. 10).
![]()
Рис. 10. інструмент Линия
В результаті отримаємо (рис. 11):

Рис. 11. побудовані очі та брови
Обираємо інструмент Перо для того щоб побудувати усмішку геометричній фігурі. Якщо застосувати інструмент Перо (Добавить опорную точку), то ми можемо додати кілька опорних точок, що може покращити роботу, а за допомогою інструмент Угол – перетворити направляючі точки (рис. 12).

Рис. 12. інструмент Перо
Для побудованої фігури задаємо чорний колір контуру та червоний колір заливки. В результаті отримаємо повністю побудовану геометричну фігуру з усміхненим лицем (рис. 13).

Рис. 13. кінцевий варіант усміхненого трикутника
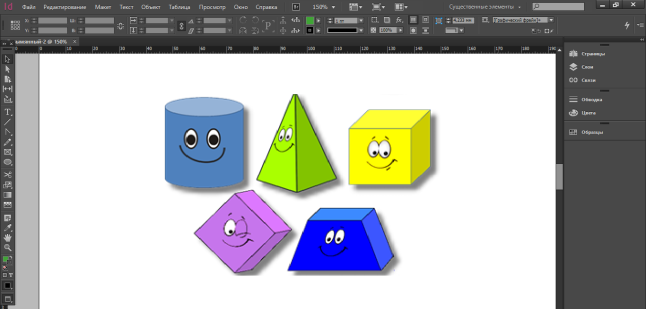
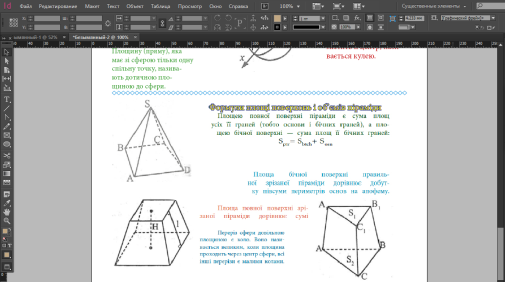
Аналогічним чином побудуйте зелений п’ятикутник з чорним контуром (рис. 14), рожеву сферу з чорним контуром (рис. 15), блакитний циліндр з чорним контуром та зовнішньою тінню (рис. 16), салатову призму з чорним контуром та зовнішньою тінню (рис. 16), жовтий паралелепіпед з чорним контуром та зовнішньою тінню (рис. 16), фіолетовий ромб з чорним контуром та зовнішньою тінню (рис. 16), синю трапецію з чорним контуром та зовнішньою тінню (рис. 16).

Рис. 14. кінцевий варіант усміхненого п’ятикутника

Рис. 15. кінцевий варіант усміхненої сфери

Рис. 16. кінцевий варіант усміхнених геометричних фігур
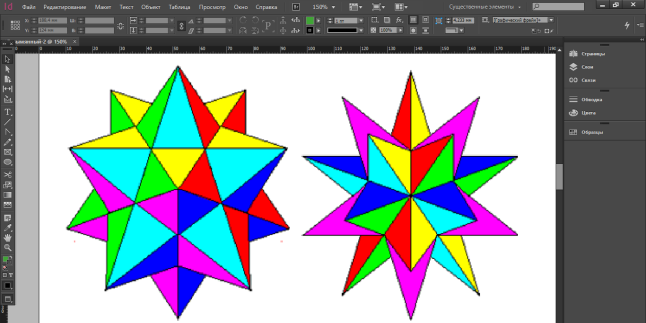
Завдання 2. Будуємо наступні геометричні фігури – зірки (рис. 17). Ці фігури будуються за допомогою різнокольорових симетричних трикутників.

Рис. 17. кінцевий варіант зірок
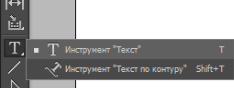
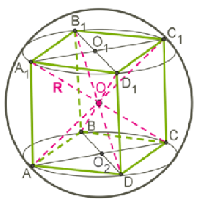
Завдання 3. Перейдемо до складніших геометричних фігур. Побудуємо вписаний у сферу паралелепіпед. При чому побудуйте у паралелепіпеда діагоналі. Підпишіть вершини паралелепіпеда та точки перетину діагоналей. За допомогою інструмента Текст додаємо текстові фрейми до геометричної фігури (рис. 18).

Рис. 18. інструмент Текст
Використовуючи панель для роботи з текстовими фреймами, змінюємо стиль та розмір тексту, його колір, вирівнювання, кут нахилу літер (рис. 19).
![]()
Рис. 19. панель для роботи з текстовими фреймами
В результаті отримаємо поєднання складної геометричної побудови та текстових фреймів (рис 20).

Рис. 20. кінцевий варіант поєднання складної геометричної побудови та текстових фреймів
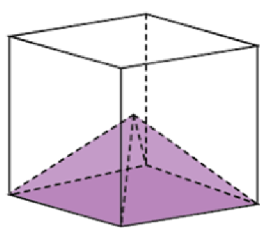
Завдання 4. Побудуємо ще один паралелепіпед з вписаним трикутником. Вписуємо фіолетовий трикутник у паралелепіпед, який має лиш чорний контур та немає ніякої заливки (рис. 21).

Рис. 21. вписаний фіолетовий трикутник у паралелепіпед
ТЕМА 2. Робота з текстовими та графічними фреймами. Типографічне оформлення тексту
Завдання 1. Поєднайте текстові та графічні фрейми на одному листі А4.
Створюємо новий документ (рис. 1).

Рис. 1. вікно створення нового документа
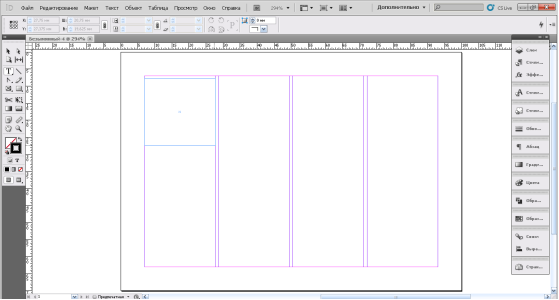
За допомогою інструмента Текст додаємо текстові фрейми (рис. 2).

Рис. 2. інструмент Текст
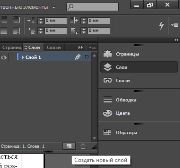
Додаємо ще один прошарок для побудови графічного фрейму (рис. 3).

Рис. 3. вікно створення нового прошарку
Будуємо на прошарку 2 будинок. Обираємо інструмент Прямоугольник (рис. 4).

Рис. 4. інструмент Прямоугольник
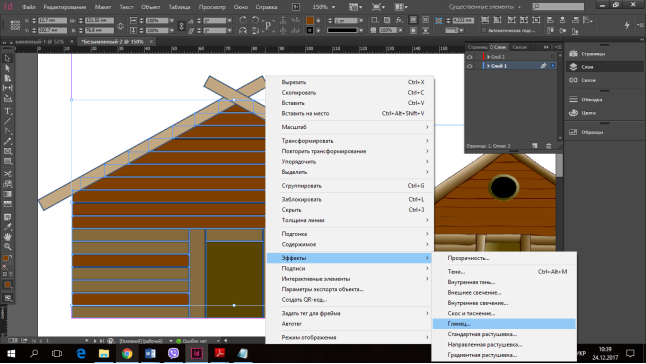
За допомогою цих прямокутників будуємо будинок та додаємо ефект Глянец до усіх прямокутників (рис. 5).

Рис. 5.вікно налаштування параметрів ефектів геометричної фігури
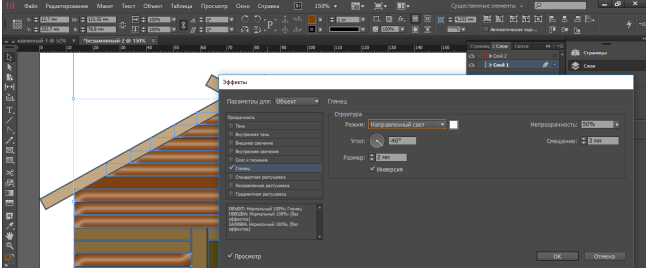
У вікні, що відкрилося налаштовуємо ефекти геометричної фігури. Обираємо команду Глянец налаштовуємо параметри: задаємо структуру – Направленный свет, задаємо білий колір; кут нахилу ставимо -400, розмір – 2 мм; ставимо прапорець біля команди Инверсия; вказуємо непрозорість – 50%; зміщення – 3 мм (рис. 6).

Рис. 6.вікно налаштування параметрів ефектів геометричної фігури
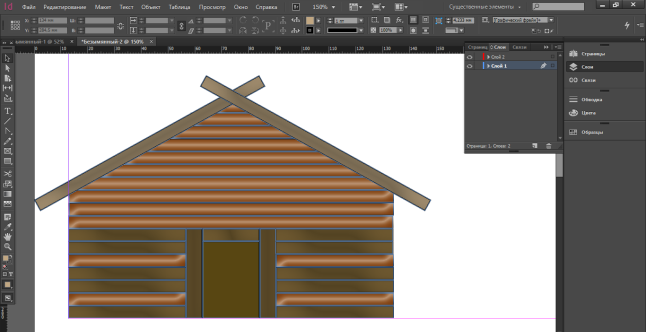
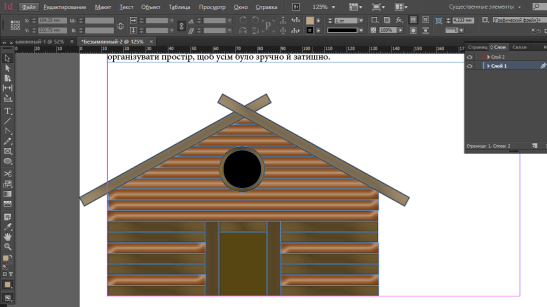
В результаті отримаємо будиночок з різними типами глянцю – один з білим напрямленим світлом, інший з чорним (рис. 7).

Рис. 7. застосування ефектів
Обираємо інструмент Эллипс щоб додати вікно будинка. Будуємо два овали: один коричневого кольору заливки та чорного контуру та другий – чорного кольору та чорною заливкою, який буде менший за розміром (рис. 8).

Рис. 8. інструмент Эллипс
В результаті отримаємо будиночок з віконечком (рис. 9).

Рис. 9. готовий будинок
Усі об’єкти будинка необхідно і обов’язково потрібно згрупувати. Для цього необхідно усі елементи виділити та натиснути комбінацію клавіш Ctrl+G. Таким чином наш будинок буде графічним фреймом. Змінюємо обтікання графічного фрейму по формі об’єкта. (рис.10).

Рис. 10. вікно налаштування обтікання тексту
Повертаємось до форматування тексту. Використовуючи панель для роботи з текстовими фреймами, змінюємо стиль та розмір тексту, його колір, вирівнювання, кут нахилу літер (рис. 11).
![]()
Рис. 11. панель для роботи з текстовими фреймами
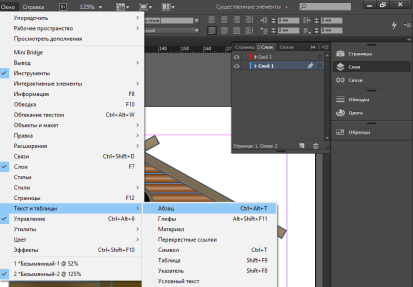
Перейдемо до створення буквиці. Для цього на панелі інструментів обираємо вкладку Окно з контекстного меню обираємо команду Текст и таблицы → Абзац (рис. 12).

Рис. 12. вікно вкладки Окно
Виділяємо літеру до якої будемо застосовувати буквицю (рис. 13).

Рис. 13. налаштування буквиці
Додаємо виноску до текстового фрейму Для цього необхідно виділити слово, до якого буде застосовано виноску, натискуємо правою кнопкою мишки по слову та з контекстного меню обираємо команду Вставить сноску (рис. 14).

Рис. 14. вікно налаштування виноски
Додаємо до декількох абзаців нумерований список. Для цього необхідно виділити декілька абзаців, натиснути правою кнопкою миші по виділеному фрагменту, з контекстного меню обираємо команду Маркированные и нумерованные списки → Применить нумерацию (рис. 15).

Рис. 15. вікно налаштування нумерованого списку

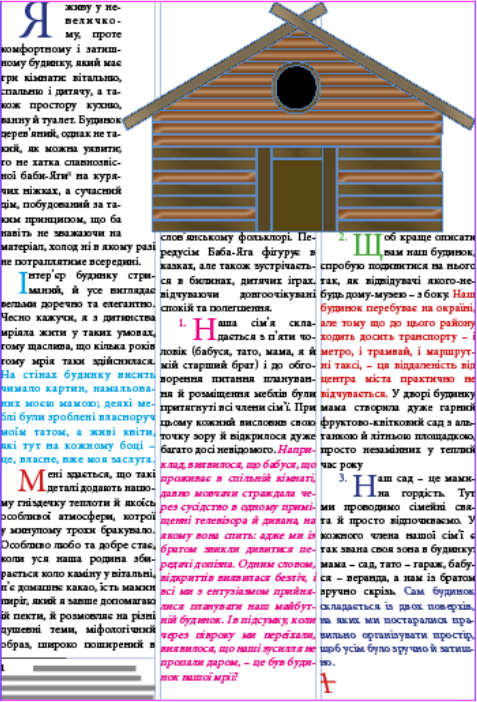
Рис. 16. відформатована сторінка А4
Переходимо до створення другої сторінки. Додаємо текстовий фрейм уже відомим способом. Редагуємо текст, як на прикладі (рис. 17).

Рис. 17. відредагований текстовий фрейм
Додаємо символ авторського права. Для цього необхідно виділити текстовий фрейм у який буде додано символ авторського права, натиснути правою кнопкою миші по виділеному фрейму, з контекстного меню обираємо команду Вставить специальный символ → Символ авторского права (рис. 18).

Рис. 18. вікно налаштування Символу авторського права
Згідно такого ж алгоритму додаємо знак параграфа. В результаті отримаємо відформатований текстовий фрейм (рис. 19).

Рис. 19. відредагований текстовий фрейм
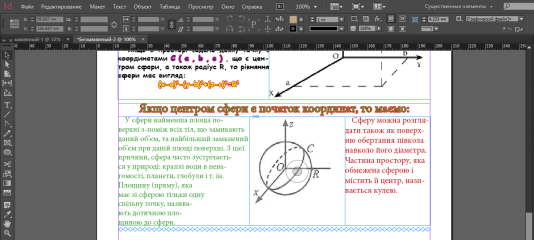
За допомогою інструментів Линия, Эллипс і Текст побудувати геометричну побудову (рис. 20).

Рис. 20. поєднаний текстовий та графічний фрейм

Рис. 21. поєднаний текстовий та графічний фрейм

Рис. 22. поєднаний текстовий та графічний фрейм

Рис. 23. відформатована друга сторінка
Тема 3. Робота з прошарками та кольором
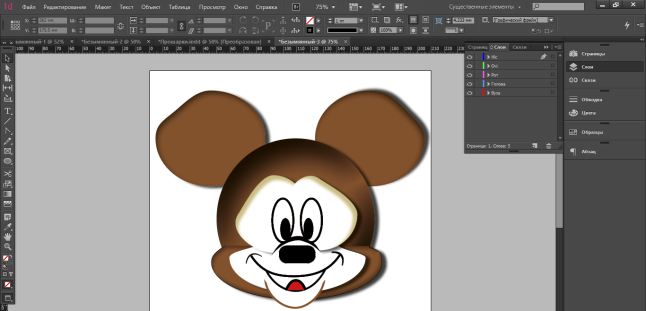
Завдання 1. Побудуйте ведмежа та додайте до нього різні ефекти.
Створюємо новий документ (рис. 1).

Рис. 1. вікно створення нового документа
На першому прошарку будуємо еліпс, за допомогою інструмента Эллипс (рис. 2).

Рис. 2. інструмент Эллипс
Додаємо кілька ефектів до еліпса. У вікні, що відкрилося налаштовуємо ефекти геометричної фігури. Обираємо команду Глянец налаштовуємо параметри: задаємо структуру – Умножение, задаємо чорний колір; кут нахилу ставимо 1200, розмір – 18 мм; вказуємо непрозорість – 100%; зміщення – 15 мм (рис. 3).

Рис. 3. вікно налаштування ефектів геометричної фігури
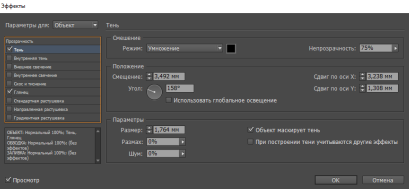
Додаємо ще один ефект до еліпса. У вікні, що відкрилося налаштовуємо ефекти геометричної фігури. Обираємо команду Тень налаштовуємо параметри: задаємо структуру – Умножение, задаємо чорний колір; кут нахилу ставимо 1380, розмір – 1,764 мм; вказуємо непрозорість – 75%; зміщення – 3,492 мм (рис. 4).

Рис. 4. вікно налаштування ефектів геометричної фігури
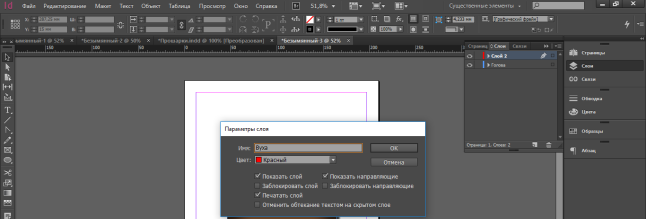
Додаємо ще один прошарок, який назвемо «Вуха» (рис. 5).

Рис. 5. вікно параметрів прошарків
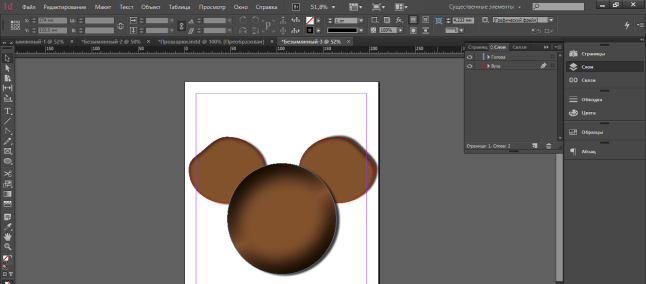
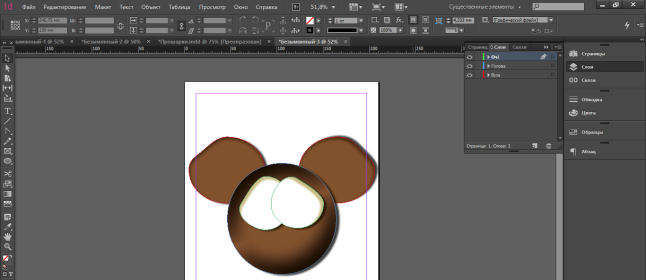
За допомогою інструмента Эллипс побудуємо вуха, використовуючи інструмент Перо деформуємо їх зовнішній вигляд (рис. 6).

Рис. 6. побудовані та симетрично розміщені геометричні фігури
Щоб вуха розташовувались на задньому плані, потрібно щоб прошарок розташовувався під прошарком «Голова».
Додаємо наступний прошарок «Очі», та використовуючи інструмент Эллипс побудуємо місця для очей, використовуючи інструмент Перо деформуємо їх зовнішній вигляд (рис. 7).

Рис. 7. побудовані та симетрично розміщені геометричні фігури
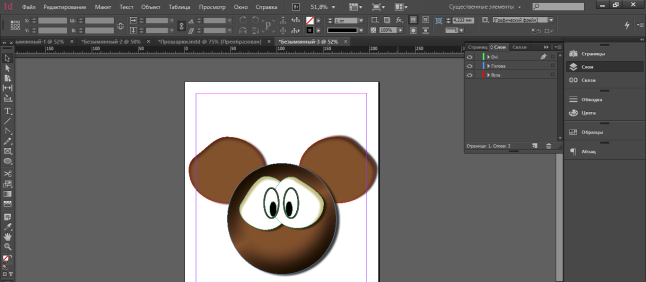
За допомогою інструмента Эллипс побудуємо очі (рис. 8).

Рис. 8. побудовані та симетрично розміщені геометричні фігури
Переходимо до створення носа. Тут доведеться трішки «погратись» інструментами та їх впорядкування на одному прошарку. Тому створюємо ще один прошарок «Ніс». Використовуємо інструмент Эллипс будуємо два овала, один трішки менший ніж інший. Причому перший овал буде мати чорний контур та прозору заливку, а другий овал буде мати прозорий контур та білу заливку.
Другий овал розташовуємо над першим таким чином, щоб було видно лиш маленьку частинку контуру. Це і буде вигином для носа. Використовуючи інструмент Перо видалимо непотрібні частинки овалів. Додаємо ще один овал, що безпосередньо буде тим самим носом (рис. 9).

Рис. 9. побудовані та симетрично розміщені геометричні фігури
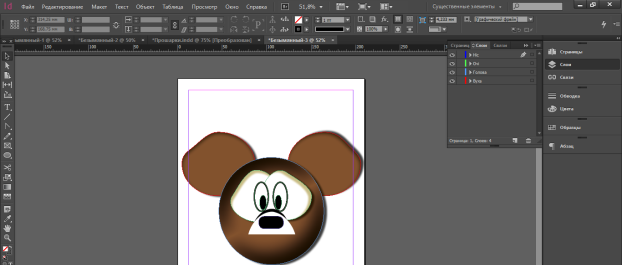
Додаємо наступний прошарок «Рот» та впорядковуємо його над прошарком «Голова». Знову ж таки, використовуємо інструмент Эллипс побудуємо місце для рота, використовуючи інструмент Перо деформуємо його зовнішній вигляд (рис. 10).

Рис. 10. побудовані та симетрично розміщені геометричні фігури
Переходимо до створення усмішки. Використовуємо інструмент Эллипс будуємо чотири овала, два трішки менший ніж інших два. Причому перші два овали будуть мати чорний контур та прозору заливку, а інші два овали будуть мати прозорий контур та білу заливку.
Другі овали розташовуємо над першими таким чином, щоб було видно лиш маленьку частинку контуру. Це і буде вигином для усмішки. Використовуючи інструмент Перо видалимо непотрібні частинки овалів.
Будуємо ще один овал, що матиме чорний контур та білу заливку. Додаємо ще один овал, що буде безпосередньо ротом. Він матиме чорний контур та червону заливку.
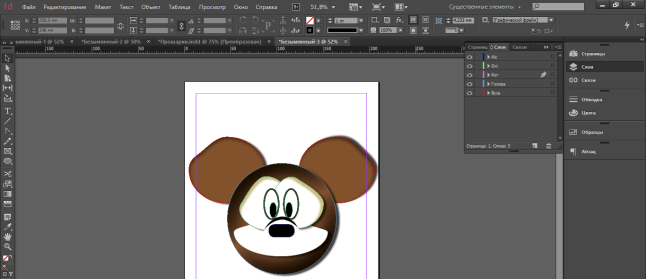
Додаємо це один прошарок «Підборіддя». Будуємо ще один овал, коричневий контур та біла заливка – це буде підборіддя. Використовуючи інструмент Перо видалимо лишні частини овалів (рис. 11).

Рис. 11. побудовані та симетрично розміщені геометричні фігури
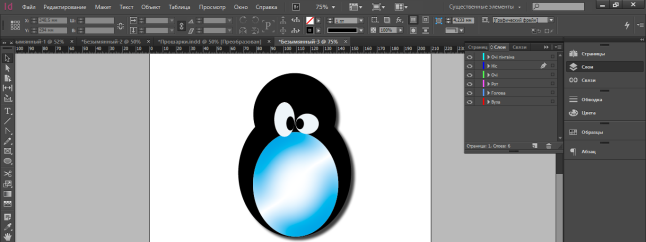
Завдання 2. Будуємо пінгвіна. Для початку створюємо новий прошарок «Голова пінгвіна». Використовуючи інструмент Эллипс побудуємо голову пінгвіна, задаємо їй чорний колір заливки та контуру. Задаємо ефект зовнішньої тіні (рис. 12).

Рис. 12. інструмент Эллипс
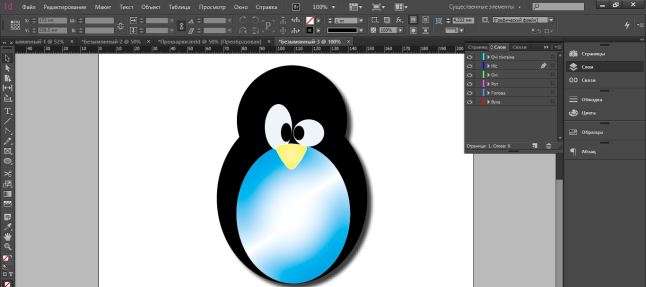
Додаємо ще один прошарок «Тіло пінгвіна». Використовуючи інструмент Эллипс побудуємо тіло пінгвіна, задаємо їй чорний колір заливки та контуру. Задаємо ефект зовнішньої тіні (рис. 13).

Рис. 13. побудовані та симетрично розміщені геометричні фігури
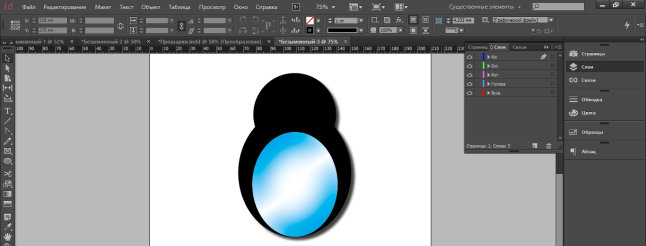
Будуємо ще один овал, що буде животиком пінгвіна. Використовуючи інструмент Эллипс побудуємо животик пінгвіна, задаємо йому білий колір заливки та контуру. Задаємо ефект – глянець з блакитним контуром (рис. 14).

Рис. 14. побудовані та симетрично розміщені геометричні фігури
Додаємо ще один прошарок «Очі пінгвіна». Використовуючи інструмент Эллипс побудуємо очі пінгвіна, задаємо їм білий колір заливки та чорний контур. Задаємо ефект – глянець з сірим контуром (рис. 15).

Рис. 15. побудовані та симетрично розміщені геометричні фігури
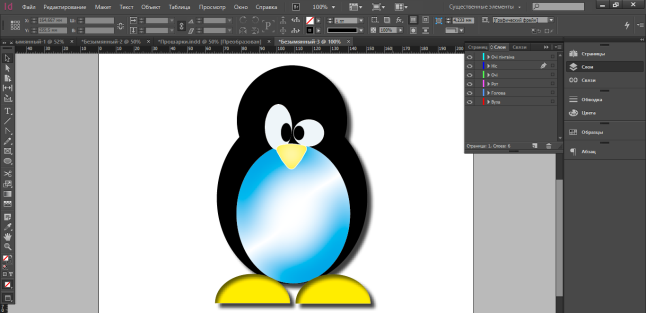
Додаємо ніс. Використовуючи інструмент Многоугольник, задаємо кількість кутів три та будуємо трикутник. Задаємо цьому трикутнику округлені краї, та задаємо йому жовтий колір заливки та білий колір контуру (рис. 16).

Рис. 16. побудовані та симетрично розміщені геометричні фігури
Додаємо ще один прошарок – «Ноги» та використовуючи інструмент Эллипс побудуємо ноги, використовуючи інструмент Перо деформуємо їх зовнішній вигляд (рис. 17).

Рис. 17. побудовані та симетрично розміщені геометричні фігури
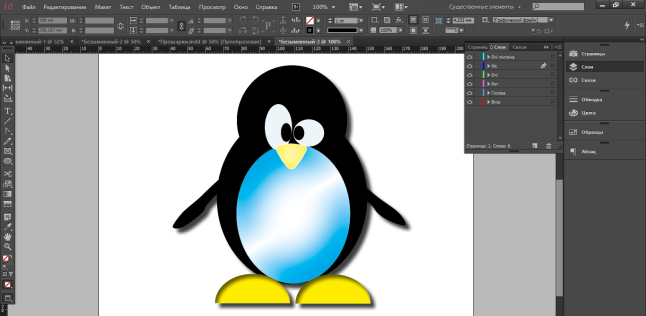
Останній прошарок, який ми додаємо буде прошарок «Крила», та використовуючи інструмент Эллипс побудуємо крила, використовуючи інструмент Перо деформуємо їх зовнішній вигляд (рис. 18).

Рис. 18. побудовані та симетрично розміщені геометричні фігури
ТЕМА 4. Робота з великими документами
Завдання 1. створення настінного календаря 2018
Створюємо новий документ (рис. 1).

Рис. 1. вікно створення нового документа
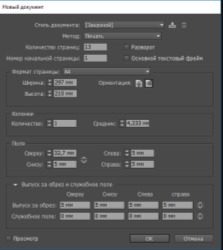
Задаємо параметри нового документа: кількість сторінок 13 (12 місяців і 1 титульна сторінка), формат сторінки А4, кількість колонок – 1, необхідно врахувати, що на верхній частині сторінки ще повинні розташовуватись пружинка, на яку будуть вішати настінний календар, тому у відступі країв для верхнього поля ми вказуємо 32,7 мм, решта – 5 мм, додаємо ще поля на відріз 5 мм (рис. 2).

Рис. 2. вікно налаштування параметрів нового документа
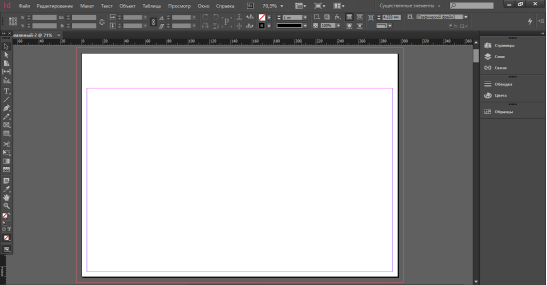
В результаті отримаємо робочу область для створення настінного календаря (рис. 3). Перша червона рамка свідчить про те, що це поля на відріз, чорна рамка – весь документ без полів, друга червона рамка – робоча область для створення настінного календаря.

Рис. 3. робоча область для створення настінного календаря
Перше, що ми повинні зробити це титульну сторінку настінного календаря, так званий фриз. Так як ми створюємо настінний календар для 2018 року, а це рік Жовтого Собаки, то зрозуміло, що на фризі ми розташуємо символ Нового року.
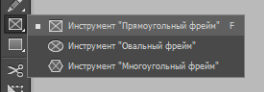
Обираємо інструмент Прямоугольный фрейм і поміщаємо у цей фрейм зображення, яке буде розташовуватися на фризі нашого настінного календаря (рис. 4).

Рис. 4. інструмент Прямоугольный фрейм
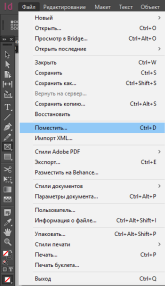
За допомогою вкладки Файл, команди Поместить поміщаємо картинку на титульну сторінку кишенькового календаря (рис. 5)

Рис. 5. розміщення картинки на титульну сторінку настінного календаря
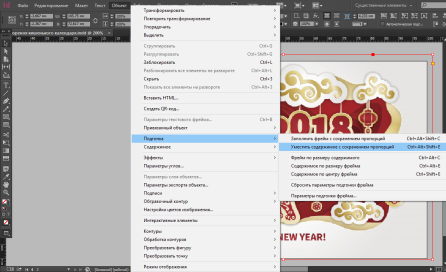
Проте під час розміщення картинки у пустий фрейм, може виявитися, що картинка не поміщається або навпаки маленька для цього фрейму. У такому випадку необхідно цю картинку розмістити у фрейм. Цю дію можна виконати автоматично за допомогою вкладки Объект команда Подгонка → Уместить содержимое с сохранением пропорций (рис. 6).

Рис. 6. розміщення картинки у пустий фрейм
Обираємо інструмент Прямоугольник і будуємо його на всю робочу область і надаємо йому жовту заливку (рис. 7).

Рис. 7. інструмент Прямоугольник
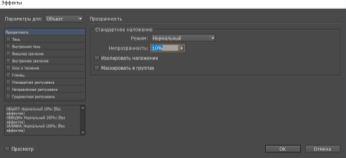
Натискаємо правою кнопкою миші по прямокутнику та обираємо команду Эффекты → Прозрачность і задаємо цьому прямокутнику прозорість 10% (рис. 8).


Рис. 8. налаштування ефектів прямокутника
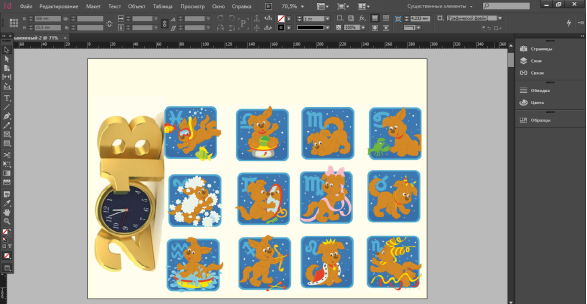
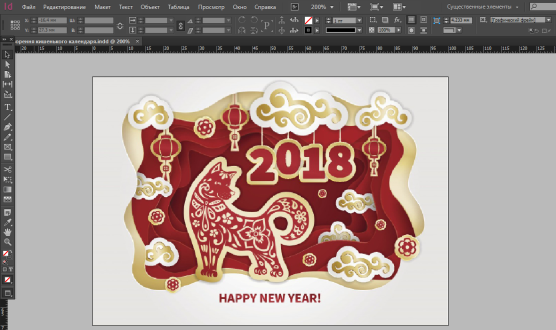
В результаті отримуємо ось таку титульну сторінку настінного календаря (рис. 9).

Рис. 9. титульна сторінка настінного календаря
Переходимо до створення календарних місяців. Перший місяць, який ми розпочнемо створювати це – Січень. Необхідно додати прямокутник. Для цього на панелі інструментів обираємо інструмент Прямоугольник (рис. 10).

Рис. 10. інструмент Прямоугольник
Надаємо цьому прямокутнику колір заливки – блакитний градієнт, контур – синій з подвійною лінією (рис. 11).

Рис. 11зміна інтерфейсу прямокутника
Обираємо інструмент Текст з панелі інструментів (рис. 12).

Рис. 12. інструмент Текст
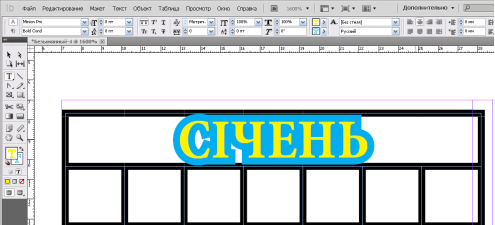
Пишемо назву місяця. Задаємо йому колір заливки – блакитний, колір контуру – синій (рис. 13).

Рис. 13. налаштування інтерфейсу назви місяця
Обираємо інструмент Текст та виділяємо область щоб додати таблицю (рис. 14).

Рис. 14. інструмент Текст
В результаті додаємо текстовий фрейм на робочу область документу (рис. 15).

Рис. 15. робота область для додавання текстового фрейму
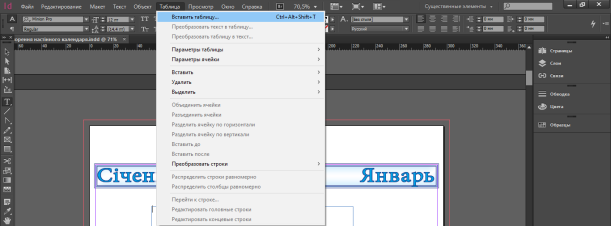
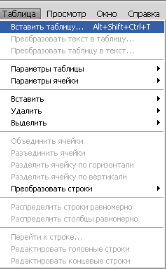
За допомогою вкладки Таблица додаємо таблицю (рис. 16).

Рис. 16.вікно додавання таблиці у текстовий фрейм
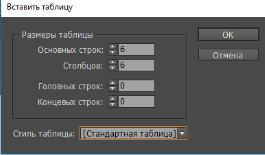
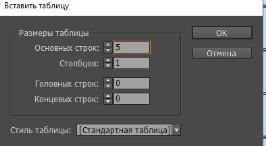
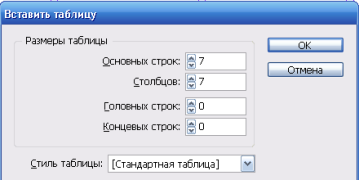
У вікні налаштування таблиці вказуємо кількість рядків – 6, кількість стовпців – 6, враховуючи кількість днів у місяці та кількість тижнів (рис. 17)

Рис. 17. вікно налаштування параметрів таблиці
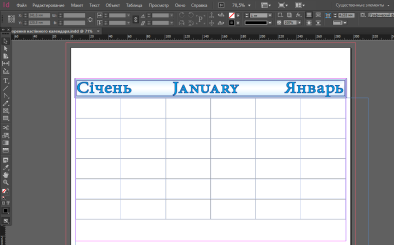
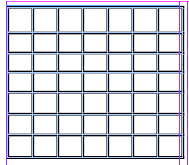
В результаті отримаємо табличку вписану у текстовий фрейм (рис. 18)

Рис. 18. вміщена таблиця у текстовий фрейм
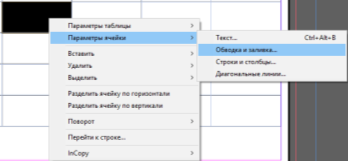
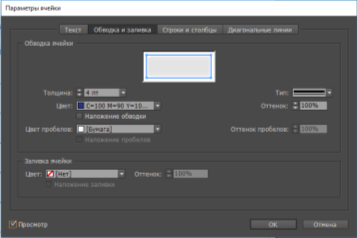
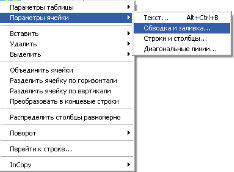
Додаємо числа у комірки та видаляємо лишні комірки. Виділяємо комірку та натискаємо правою кнопкою миші, обираємо команду Параметры ячейки → Обводка и заливка (рис. 19).

Рис. 19. налаштування границь комірки
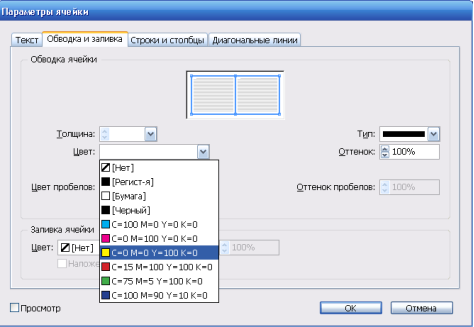
Налаштовуємо параметри комірки (рис. 20).

Рис. 20. вікно налаштування параметрів комірки
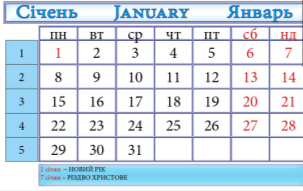
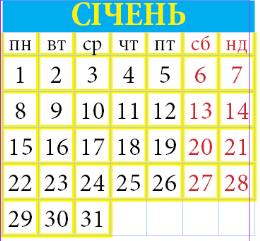
В результаті усіх налаштувань, отримаємо (рис. 21):

Рис. 21. перший створений місяць Січень
Додаємо прямокутник за допомогою інструменту Прямоугольник і будуємо ще один прямокутник в якому будемо вказувати, які дні є святковими (рис. 22). Задаємо йому параметри: колір блакитний, границі сині.

Рис. 22. прямокутна область з доданим текстовим фреймом
Додаємо ще одну таблицю в якій будемо вказувати порядковий номер тижнів (рис. 23).

Рис. 23. вікно налаштування параметрів таблиці
В результаті наш календар набуде вигляд (рис. 24):

Рис. 24. інтерфейс сторінки календаря
Додаємо ще задній фон до сторінки. Для цього ми створюємо новий прошарок і на цей прошарок поміщаємо картинку (рис. 25).

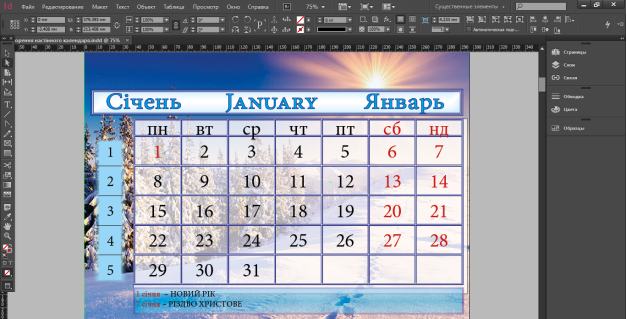
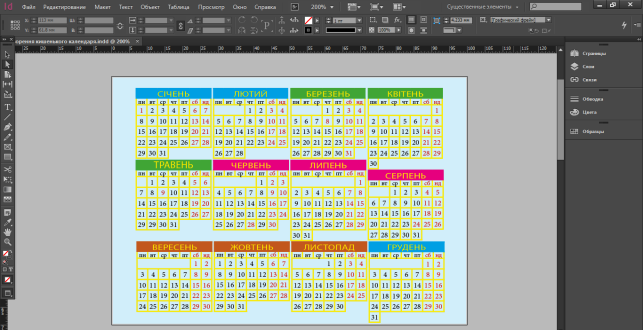
Рис. 25. перша сторінка створеного календаря – січень
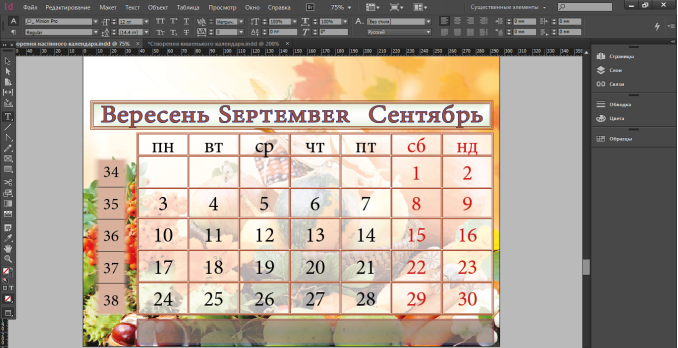
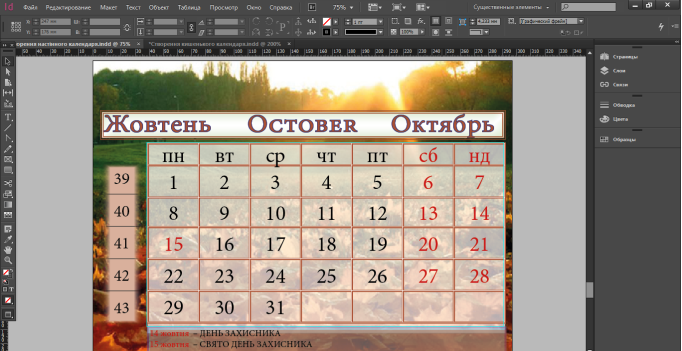
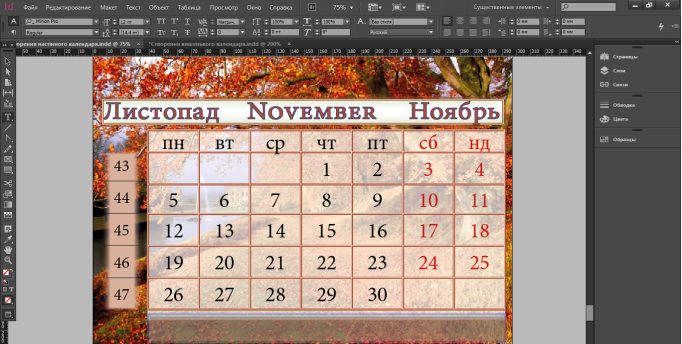
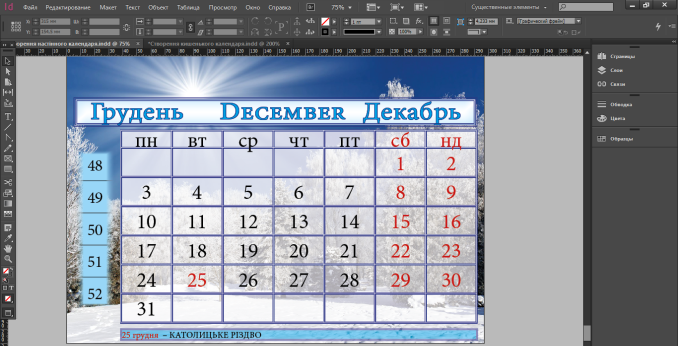
Далі за аналогічним алгоритмом здійснюємо створення решти сторінок. В результаті наш настінний календар набуде вигляду (рис. 26-36):

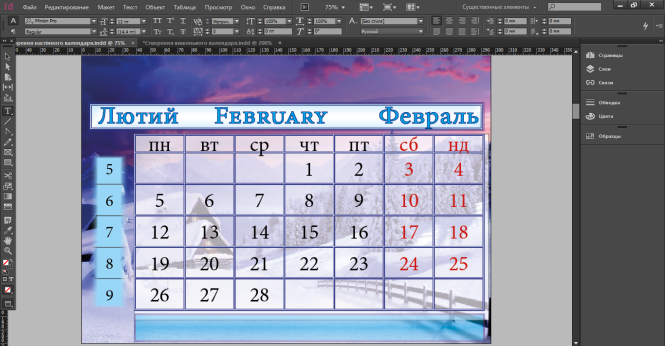
Рис. 26. лютий

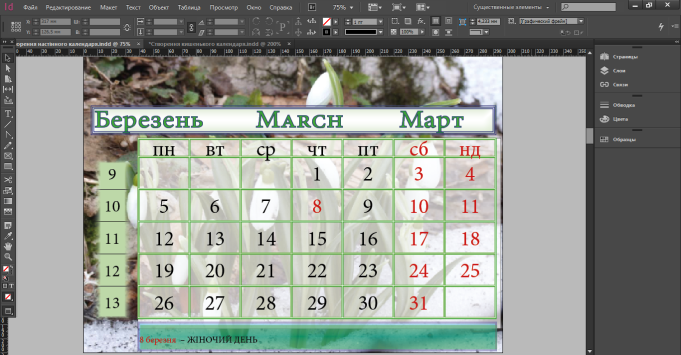
Рис. 27. березень

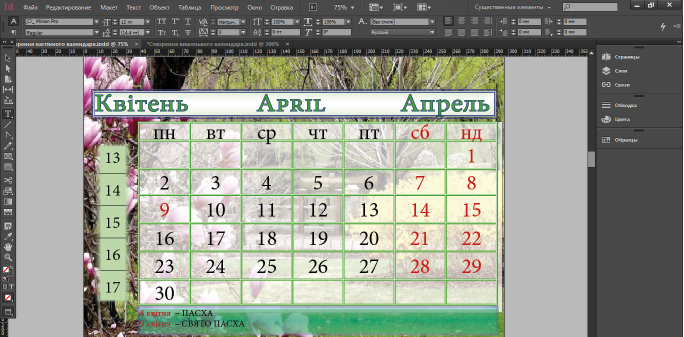
Рис. 28. квітень

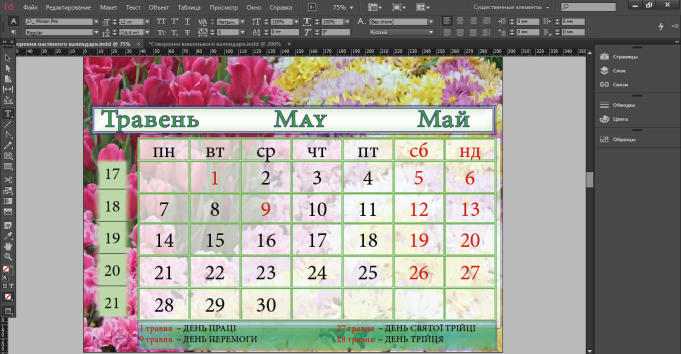
Рис. 29. травень

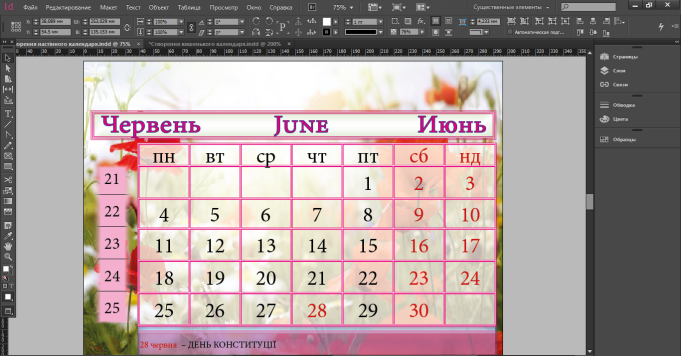
Рис. 30. червень

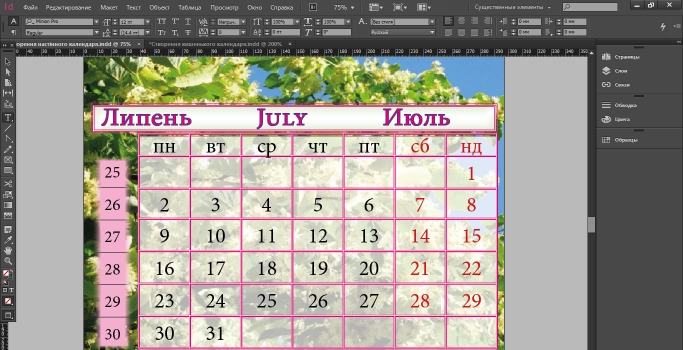
Рис. 31. липень

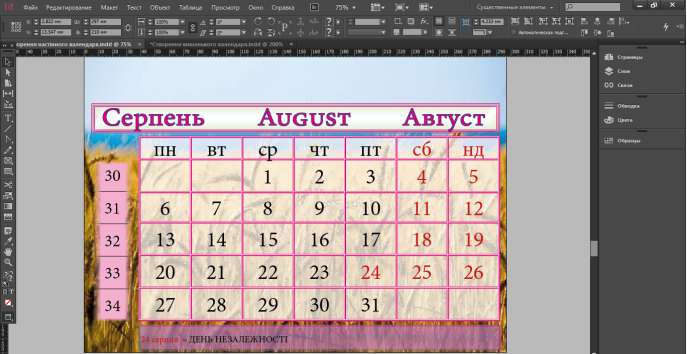
Рис. 32. серпень

Рис. 33. вересень

Рис. 34. жовтень

Рис. 35. листопад

Рис. 36. грудень
ТЕМА 5. Створення таблиць та робота з ними
Завдання 1. створити кишеньковий календар
Перед тим як почати створювати кишеньковий календар, потрібно визначитися з розміром кишенькового календаря, його орієнтацією, кількістю колонок та якими будуть поля документа.

Рис. 1. вікно налаштування нового документа
Після налаштування усіх властивостей документа, в результаті отримаємо (рис. 2):

Рис. 2. робоча область для створення кишенькового календаря
Обираємо інструмент Текст та виділяємо область щоб додати таблицю (рис. 3).

Рис. 3. інструмент Текст
В результаті додаємо текстовий фрейм на робочу область документу (рис. 4).

Рис. 4. робота область для додавання текстового фрейму
За допомогою вкладки Таблица додаємо таблицю (рис. 5).

Рис. 5. вікно додавання таблиці у текстовий фрейм
У вікні налаштування таблиці вказуємо кількість рядків – 7, кількість стовпців – 7, враховуючи кількість днів у місяці та кількість тижнів (рис. 6)

Рис. 6. вікно налаштування параметрів таблиці
В результаті отримаємо табличку вписану у текстовий фрейм (рис. 7)

Рис. 7. вміщена таблиця у текстовий фрейм
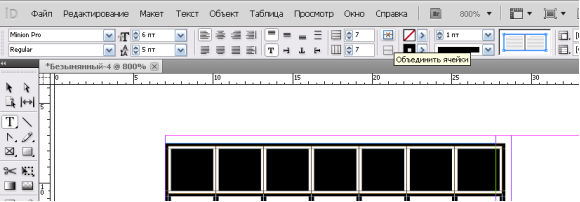
Об’єднуємо перший рядок для того, щоб вписати найменування місяця (рис. 8).

Рис. 8. об’єднання комірок першого ряду
Додаємо текст до комірки, для цього подвійним натискуванням миші виділяємо комірку та починаємо вводити текст. Надаємо привабливай інтерфейс до тексту (рис. 9).

Рис. 9. налаштування інтерфейсу назви місяця
Додаємо числа у комірки та видаляємо лишні комірки. Виділяємо комірку та натискаємо правою кнопкою миші, обираємо команду Параметры ячейки → Обводка и заливка (рис. 10).

Рис. 10. налаштування границь комірки
Налаштовуємо параметри комірки (рис. 11).

Рис. 11. вікно налаштування параметрів комірки
В результаті усіх налаштувань, отримаємо (рис. 12):

Рис. 12. перший створений місяць
Копіюємо текстовий фрейм з вміщеною таблицею та змінюємо місяці та числа у календарі. В результаті отримаємо такий календарик (рис. 13).

Рис. 13. готовий кишеньковий календар
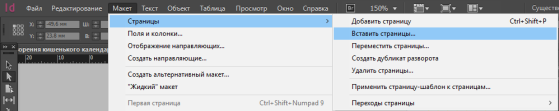
Додаємо ще одну сторінку. Титульну сторінку нашого кишенькового календаря. За допомогою вкладки Макет обираємо команду Страницы → Вставить страницы (рис. 14).

Рис. 14. додавання нової сторінки
Обираємо інструмент Прямоугольный фрейм (рис. 15) і будуємо пустий фрейм на всю сторінку.

Рис. 15. інструмент Прямоугольный фрейм
У Всесвітній мережі Internet знаходимо картинку, яку будемо розміщати на титульній сторінці кишенькового календаря (рис. 16).

Рис. 16. картинка для титульної сторінки
За допомогою вкладки Файл, команди Поместить поміщаємо картинку на титульну сторінку кишенькового календаря (рис. 17)

Рис. 17. розміщення картинки на титульну сторінку кишенькового календаря
Проте під час розміщення картинки у пустий фрейм, може виявитися, що картинка не поміщається або навпаки маленька для цього фрейму. У такому випадку необхідно цю картинку розмістити у фрейм. Цю дію можна виконати автоматично за допомогою вкладки Объект команда Подгонка → Уместить содержимое с сохранением пропорций (рис. 18).

Рис. 18. розміщення картинки у пустий фрейм
В результаті отримаємо ось таку титульну сторінку кишенькового календаря (рис. 19).

Рис. 19. титульна сторінка кишенькового календаря
ТЕМА 6. Створення оригінал-макету буклету
Зазвичай буклети виготовляються на папері A4 або А3 формату. Буклетом вважається друкована продукція, зфальцьований будь-яким способом двома і більше згинами. Зараз ми розглянемо буклет А4 формату, надрукувавши який потрібно буде зробити згин двома фальцами. Вид фальцовки у нас «розкладачка», давайте розглянемо її схему:

Отже, приступимо до створення буклету. Я вибрала тему «Кава», етапи створення буклету – це просто зразок техніки виконання, «як би я це робила».
- Запустимо програму InDesign. У вікні запуску, в поле Create New виберемо Document (Створити новий документ)
- У вікні New Document виставимо настройки: Number of Pages (індексацію) – 2, в поле Page Size (Розмір листа) виберемо A4, Orientation (Орієнтація) – горизонтально, Сolumns (Колонки) – 3, Gutter (Відстань між колонками) – 8 мм., Margins (Поля) – 4 мм скрізь і Bleed (Бліди / Випуск за обріз) по 2 мм (рис. 1).

Рис. 1. вікно створення нового документа
Відкриється робоча область нашого майбутнього буклету. Якщо натиснути F12, вийде палітра Pages, будуть видні дві сторінки (рис. 2).

Рис. 2. робоча область
- Зліва і вгорі робочої області видна лінійка, якщо поставити на неї покажчик миші і потягнути – ми створимо напрямну. Виставимо ці напрямні між колонками.
- В меню Window виберемо палітру Mini Bridge, в ній зручно працювати з файлами, якщо ж у вас більш рання версія, можна додавати файли за допомогою File → Place (Помістити). На панелі інструментів виберемо інструмент Фрейм (Restangle Frame Tool).
Накреслимо прямокутник, далі в палітрі Mini Bridge виберемо папку, в якій будуть знаходитися графічні файли для нашого буклету (рис. 3)

Рис. 3. робота з графічним наповненням буклету
- Перетягаємо картинку у фрейм лівої кнопкою миші. Якщо вона більше або менше фрейма, тиснемо гарячу клавішу Alt + Shift + Ctrl + E або заходимо Object (Об’єкт) → Fitting (Установка) → Fit Content Proportionally (Заповнити фрейм пропорційно). Також можна трансформувати картинку у фреймі «білої» стрілкою, утримуючи Shift (рис. 4).

Рис. 4. робота з графічним наповненням буклету
- За допомогою інструменту Прямоугольник. Малюємо фон квадратами різних відтінків підібравши колір з картинки за допомогою інструменту Пипетка (рис. 5).

Рис. 5. робота з графічним наповненням буклету
Натискаємо F6 (відкриваємо палітру Цвета (Color)) і регулюємо кольору, змінюючи їх вручну або змінюючи відтінки за допомогою повзунків. Зверху картинки накладаємо ще один прямокутник, задаємо відтінок піпеткою з картинки або за допомогою палітри Color, встановимо йому прозорість 35%.
- На панелі інструментів вибираємо інструмент Текст і створимо текстовий блок, в моєму випадку «COFFee».
Чорною стрілкою можна трансформувати і обертати текст, якщо підвести стрілку до верхнього або нижнього куточка фрейма. Зайдемо в меню Window → Type → Character або натиснемо Ctrl + T. Відредагуємо текст по своєму смаку, і задаємо йому колір в палітрі Color (F6).
- Створимо текст по окружності. Виберемо інструмент Еліпс, і накреслимо його вздовж блюдечка. Далі вибираємо інструмент Текст по контуру. Натискаємо по кругу і набираємо текст. За допомогою інструмента виділення можна буде правильно набрати текст по колу.
Прибрати контур обведення можна буде також в палітрі Color (F6).
Не забуваємо періодично перемикатися в режим Preview в нижній частині панелі інструментів, для більш зручного відображення результату роботи.
- Далі створимо текст з реквізитами (рис. 6).

Рис. 6. робота з текстовими фреймами
Знову виберемо інструмент фрейм, і накреслимо прямокутник і з MiniBridge перетягнемо картинку у фрейм, при необхідності заповнимо фрейм пропорційно (Alt + Shift + Ctrl + E).
Також можна переміщати картинку у фреймі за допомогою інструменту Selection Tool (біла стрілка). Таким чином створюємо інші картинки і диспонуємо як нам подобається.
- Створимо ще один текстовий блок. Виберемо інструмент текст, вкажіть місце де вставити текст, з’явиться курсор і вставимо з буфера обміну потрібний нам текст. Виділимо його, натиснувши Ctrl + A і відкриємо палітри Character (Символ) – Ctrl + T і Paragraph (Абзац) – Ctrl + M. В палітрі Character виставимо потрібний розмір і кегль, не забувши поставити в поле Language (Мова) – Русский, інакше не працюватимуть переноси. В палітрі Paragraph виставимо потрібний абзац, також можна встановити буквицю (Drop Cap Number of Lines) на 4 або 5 символів.
- Далі інструментом виділення (чорна стрілка) тиснемо один раз лівою кнопкою миші на текстовий блок, і у верхній частині вікна знаходимо настройки для тестового фрейма. При необхідності виставляємо 2 колонки, відстань – 3 мм і натискаємо на кнопку вирівнювання тексту між колонками (рис. 7).

Рис. 7. робота з текстовими фреймами
З цією сторінкою буклета впоралися, переходимо до внутрішньої частини буклету. Відкриємо палітру Pages (F12) і перемістимося на другу сторінку.
- Тут за аналогією з першим листом продовжуємо працювати над дизайном. Створюємо фрейм, переносимо з MiniBridge картинки в цей фрейм. Якщо треба вирівняти відстань між фреймами – звертаємося до дуже потрібної палітрі Align (Вирівнювання) – Shift + F7.
Також створимо ще прямокутник в якості фону для опису кави, скопіюємо його кілька разів, і ще раз вирівняємо за допомогою палітри Align (Вирівнювання).
Дуже важливо вирівнювати об’єкти саме за допомогою палітри Align, вручну не вийде зробити все ідеально рівно.
- Створимо текст, відредагуємо його в палітрі Character (Символ) – Ctrl + T і Paragraph (Абзац) – Ctrl + M. При бажанні можемо створити стиль для кожного тексту (заголовок, основний і т. д.) Викликавши палітру Paragraph Styles (Стилі Абзацу) – F11 (рис. 8).

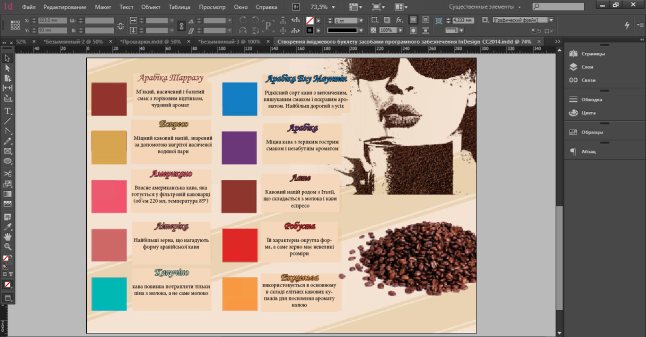
Рис. 8. робота з графічним наповненням буклету
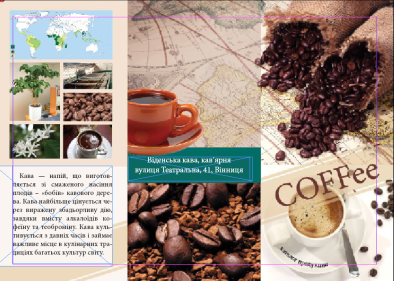
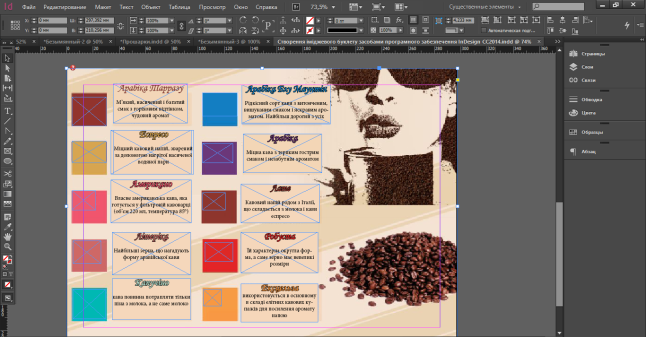
Продовжуємо покращувати дизайн буклета (рис. 9).

Рис. 9. робота з графічним наповненням буклету
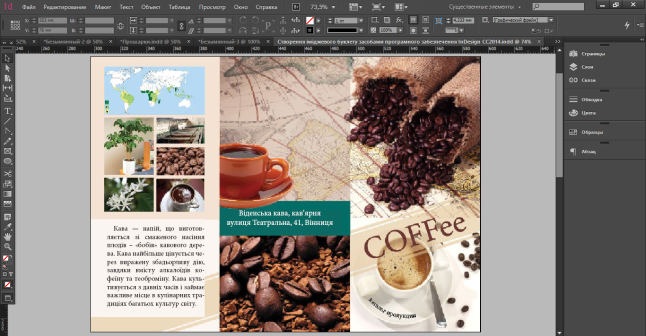
- Переключимося в режим Preview , щоб бачити як реально виглядає буклет для друку (рис. 10-11).

Рис. 10. робота з графічним наповненням буклету

Рис. 11. робота з графічним наповненням буклету
Після того, як дизайн над буклетом повністю закінчений, збережемо його в форматі pdf, це найбільш оптимальний формат для передачі файлу в друкарню.
- Виберемо File → Export і виберемо тип файлу Adobe PDF Print, натиснемо Зберегти. PDF-файл для друку готовий, настійно рекомендую відкрити його в Acrobat і уважно розглянути, щоб ніде нічого не зіпсувалося при експорті.
Тема 7. Макетування та верстка газети
 Завдання 1. Здійсніть макетування газети за прикладом.
Завдання 1. Здійсніть макетування газети за прикладом.




СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ
- Инара Агапова Adobe InDesign CS3 Хитрости и эффекты – 2008. Издательство: BHV-СПб. ISBN: 978-5-9775-0108-8 – 224 с.
- Мартин Олав Кверн Adobe InDesign 1.5. Реальный мир. Практическое пособие – 2001. Издательство: Ecom. – 607 с.
- Ридберг Терри InDesign CS: cамоучитель – 2005. Издательство: Кудиц-Образ. ISBN: 978-5-95790-088-7 – 384 с.
- Родионов В. Подготовка электронных публикаций в InDesign CS6 – 2013. Издательство: BHV-СПб. ISBN: 978-5-9775-0860-5 – 224 с.
1
-
-
Дуже корисний практикум

про публікацію авторської розробки
Додати розробку

