. Навчитися створювати банер зі зміною фонових картинок. Навчитися створювати текстовий банер. Опанувати засоби анімації у програмі Adobe Photoshop CS5.
1
Тема: Створення анімованого банера для веб-сторінок.
Мета:
Навчальна. Навчитися створювати банер зі зміною фонових картинок. Навчитися створювати текстовий банер. Опанувати засоби анімації у програмі Adobe Photoshop CS5.
Розвиваюча. Сприяти розвитку пам'яті, уваги. Сприяти розвитку творчого підходу для освоєння програмного продукту, самостійності при роботі з програмним продуктом.
Виховна. Виховувати уважність та дисциплінованість під час роботи на ПК.
Урок – портіоліо
Методи. Усне декламування, пошукові, інтерактивні, практична робота, спостереження
Прийоми: «Діалог», «Цифрові історії «до» і «після»», створення проблемної ситуації, «Вставити пропушене слово», «Інтелект-картки», робота за зразком, «Робота на онлайн дошці»,
Форми роботи . Парна, індивідуальна, фронтальна
Основні терміни і поняття. Палітра, шар, стиль шару, активний шар. Палітра анімації.
Міжпредметні зв′язки. Загальноосвітні та спеціальні предмети, в яких необхідно використовувати комп′ютери для створення графічних зображень та обробки візуальної інформації, отриманої з реального світу.
Наочність. картки з текстами практичних робіт, інструкцції з БЖД., файли для робіт на уроці,
Технічні засоби навчання. Комп’ютери, мультимедійний проектор, презентація вчителя, локальна мережа, інтернет. Програмний засіб Adobe Photoshop CS5., сервіс LearningApps, сервіс JuxtaposeJS, сервіс H5P, програмний засіб MS PowerPoint, сервіс Padlet, програмний засіб Netop School
План:
- Вступ /Діалог / 2 хвилини
- Домашнє завдання / Цифрові історії / 3 хвилини
- Мотивація навчальної діяльності./ Обговорення відео та прикладів/ 3 хвилини
- Здоров’єзберигаюча пауза / Додаток 1 0,5 хвилин
- Актуалізація вивченного матеріалу / інтерактивні вправи у LearningApps та флеш – картки у GoConqr / 6 хвилин
- Інструктаж з БЖД / Відеоролік з ТБ, створений за допомогою сучасної програми створення мальованих презентацій Videoscribe Sparcol / 1.5 хвилин
- Практична робота / Робота за комп’ютером / 23 хвилин
- Підбиття підсумків уроку. Рефлексія/ Коментарі на онлайн дошці Padlet /5 хвилин
- Інформація – інструктаж домашнього завдання/ PDF на сайт / 2 хвилини
Хід уроку:ПОРТРЕТ ОБ’ЄКТУ
- Оргмомент / «Портрет об’єкта - рекламного продукту»/ Slide 1, 2
Вступ / 2 хвилини Привітаємося
Вчитель починає: «Реклама повинна говорити за нас! - Це має бути маніфест! »
Учень 1 - додає: : «Нам потрібен ролик, який буде кричати з екрану про величезну роботу, яку ми проробили»
Учень 2 - додає: „Ми зробили значки на екрані такими красивими, що вам захочеться їх лизнути“ (Про Mac OS X, Fortune, 2000 рік)
Вчитель підсумовує: Да це Стив Джобс, який прославився не стільки своїми винахідами, скільки вмінням їх продавати та продвигати на ринку.
Учень 3 Якби у мене було 4 долари, 3 з них я б віддав на рекламу. Вважав засновник світового автопрому американець Генрі Форд.
- Домашнє завдання / Цифрові історії / 3 хвилини
8 прикладів (1 від кожної пари) , яка реклама була і яка стала, сервіс JuxtaposeJS, «Портрет об’єкта - рекламного продукту»/ Slide 3
-
Мотивація навчальної діяльності. 3 хвилини / «Портрет об’єкта - рекламного продукту»/ Slide 4 ,5
- Перегляд рекламного відеороліка - «Вольво» з Жаном-Клодам Ван Дамом
Це не може не захватити, приголомшити, вразити, зацікавити, ….і ще тисячі коментарів та бажання повертатися до перегляду багато разів. Бо це мабуть вже мистецтво!
Банер – це як вже було сказано на першому уроці теми різновид реклами.
- Перегляд шаблону банера вартістю 15-20$
ПОРТФЕЛЬ ДОКУМЕНТІВ
- Здоров’єзберигаюча пауза / Додаток 1 0,5 хвилин
- Актуалізація вивченного матеріалу / інтерактивні вправи у LearningApps та інтелект картки/ 6 хвилин
Інтерактивна вправа «Таблиця відповідностей»
Інтерактивна вправа «Флеш - картки»
- Інструктаж з БЖД / Відеоролік з ТБ, створений за допомогою сучасної програми створення мальованих презентацій Videoscribe Sparcol / 1.5 хвилин
ПОРТФЕЛЬ РОБІТ
- Практична робота / Робота за комп’ютером / 23 хвилин
ПОРТФЕЛЬ ВІДГУКІВ
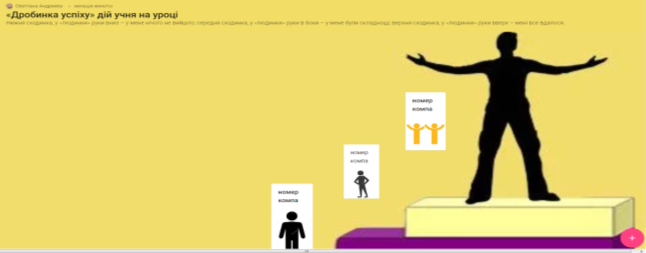
- Підбиття підсумків уроку. Рефлексія/ Коментарі на онлайн дошці Padlet /5 хвилин
Нижня сходинка, у «людинки» руки вниз – у мене нічого не вийшло; середня сходинка, у «людинки» руки в боки – у мене були складнощі; верхня сходинка, у «людинки» руки вверх – мені все вдалося.
Натиснути на «ПЛЮС» та вставте відповідну картинку

- Інформація – інструктаж домашнього завдання/ PDF на сайт / 2 хвилини / Додаток 3
Додаток 1
Вправи для зняття м'язового напруження
Вихідне положення — стоячи, ноги разом, руки вниз.
Прямі руки розвести в боки долонями догори, зробити вдих.
Схрестити руки перед грудьми, міцно обхопити себе за плеч. Повторити 5 разів.
Кругові рухи ліктями вперед протягом 5 с.
Те саме назад. Дихати рівномірно.
Вправи для зняття зорової втоми
Вправи виконуються сидячи в зручній позі, хребет прямий, очі відкриті, погляд — прямо, відвернувшись від комп'ютера.
Погляд спрямовувати вліво-вправо, вправо-прямо, вгору-прямо, додолу-прямо без затримки в кожному положенні. Повторити 5 разів в одному і 5 разів у зворотному напрямі.
Заплющити очі на рахунок «раз два», розплющити й подивитися на кінчик носа на рахунок «три-чотири».
Колові рухи очей: до 5 кіл уліво і вправо
Додаток 2
Лабораторна робота
Тема. Створення банеру. Анімація у програмі Adobe Photoshop CS5.
Мета.
- Навчитися створювати банер зі зміною фонових картинок
- Навчитися створювати текстовий банер.
- Опанувати засоби анімації у програмі Adobe Photoshop CS5.
Хід роботи
Завдання. Створити банер,у якому змінюються три різні картинки з рекламою.
- Створити перший кадр та зберегти його
- В папке ГРУПА №…. створити папку БАНЕР
-
 В папку БАНЕР по локальной сети перетянуть из папки PHOTOSHOP 3 картинки k11, k22, k33
В папку БАНЕР по локальной сети перетянуть из папки PHOTOSHOP 3 картинки k11, k22, k33
- Відкрити програму Adobe Photoshop CS5
- ФАЙЛ / СОЗДАТЬ
-
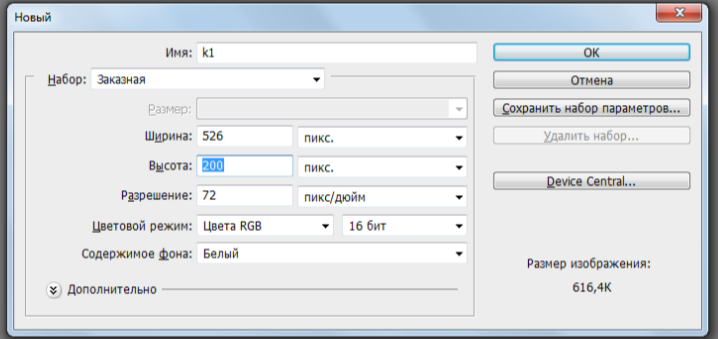
 Заповнити вікно НОВИЙ
Заповнити вікно НОВИЙ
- ОК
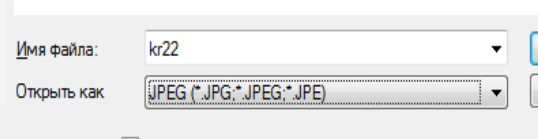
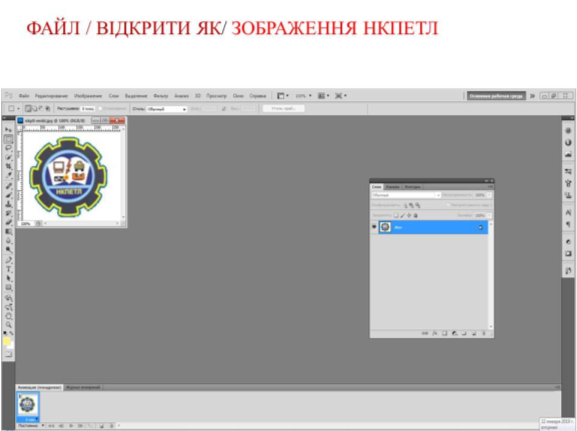
- ФАЙЛ / ОТКРЫТЬ КАК / обрати k11 / JPEG / открыть

- ФАЙЛ / ОТКРЫТЬ КАК / обрати k11 / JPEG / открыть
-
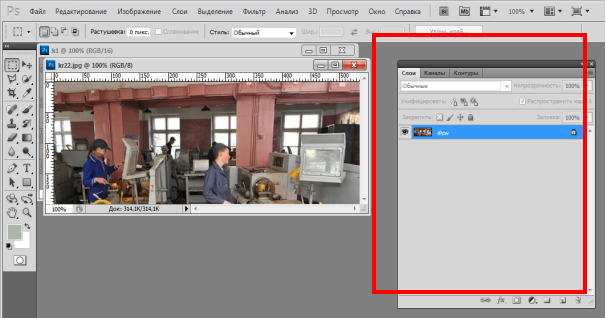
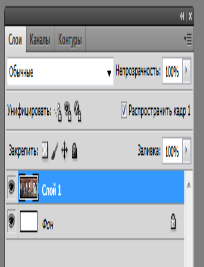
 Якщо не з’явиться вікно СЛОИ (червона границя), натиснути ОКНО / СЛОИ
Якщо не з’явиться вікно СЛОИ (червона границя), натиснути ОКНО / СЛОИ


-
 Натиснути на інструмент ВЫДЕЛЕНИЕ / CTRL+A (виділити все) / CTRL+C (копіювати ) / X (закрити картинку k11) / CTRL+V (вставити)
Натиснути на інструмент ВЫДЕЛЕНИЕ / CTRL+A (виділити все) / CTRL+C (копіювати ) / X (закрити картинку k11) / CTRL+V (вставити)
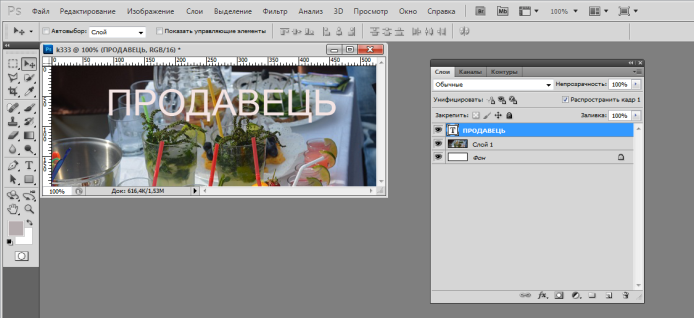
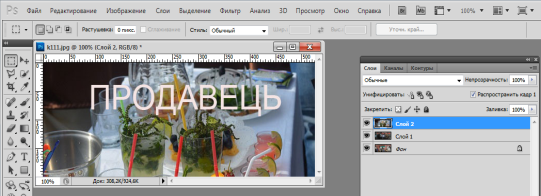
- Ви повинні у вікні СЛОИ мати наступну картину
-
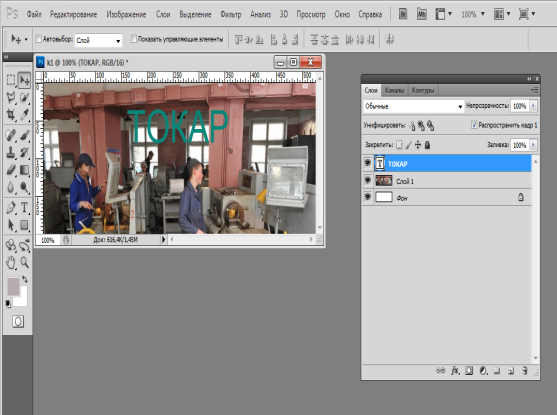
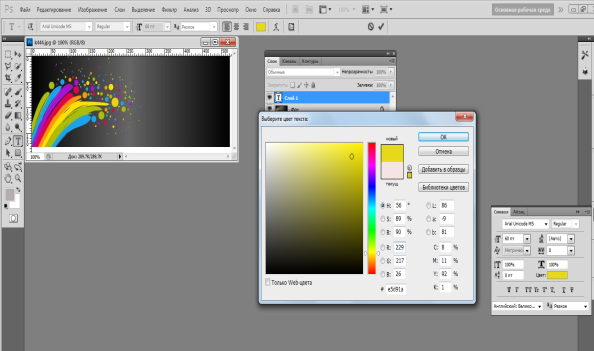
 Натиснути на інструмент текст, обрати шрифт ARIAL 60 синий, написати ТОКАР , применить (закрепить действие) CTRL+ENTER
Натиснути на інструмент текст, обрати шрифт ARIAL 60 синий, написати ТОКАР , применить (закрепить действие) CTRL+ENTER
-
 Натиснути інструмент
Натиснути інструмент
 Перемістити текст на середину кадру, слідкуйте за вікном СЛОИ
Перемістити текст на середину кадру, слідкуйте за вікном СЛОИ

-
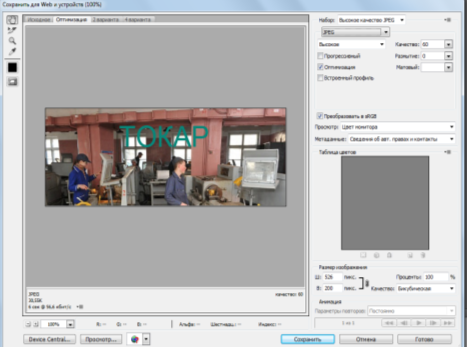
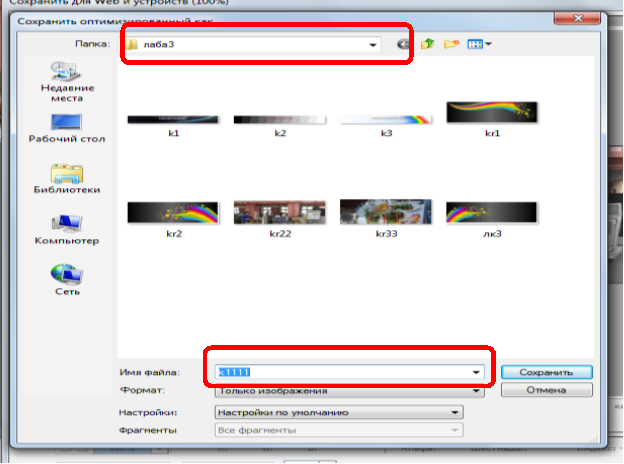
 ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / JPEG / СОХРАНИТЬ
ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / JPEG / СОХРАНИТЬ
- Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була k111.jpeg

- Після збереження картинки закрийте робоче вікно з картинкою, і ви знову готові до роботи.

- Створити другий кадр та зберегти його, для цього повторити кроки 4 - 11
Зміни:
7 пункт ФАЙЛ / ОТКРЫТЬ КАК / обрати k22 / JPEG / открыть
12 пункт ARIAL 60 червоний, написати РИХТУВАЛЬНИК
15 пункт Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була k222.jpeg
5 балів
- Створити третій кадр та зберегти його, для цього повторити кроки 4 - 11
Зміни:
7 пункт ФАЙЛ / ОТКРЫТЬ КАК / обрати k33 / JPEG / открыть
12 пункт ARIAL 60 зелений, написати ПРОДАВЕЦЬ
 15 пункт Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була k333.jpeg
15 пункт Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була k333.jpeg
- Створити анімацію з трьох кадрів
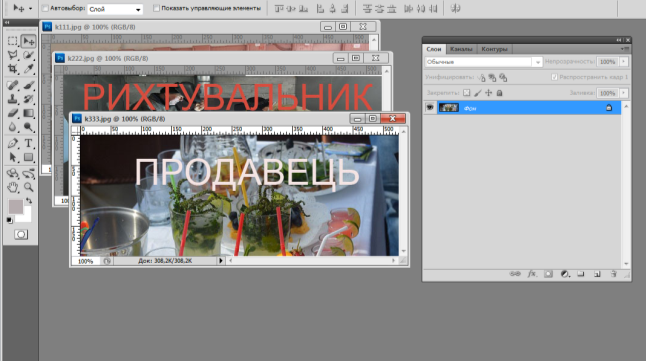
- ФАЙЛ / ОТКРЫТЬ КАК/ папка БАНЕР / файл k111.jpeg
- ФАЙЛ / ОТКРЫТЬ КАК/ папка БАНЕР / файл k222.jpeg
-
 ФАЙЛ / ОТКРЫТЬ КАК/ папка БАНЕР / файл k333.jpeg
ФАЙЛ / ОТКРЫТЬ КАК/ папка БАНЕР / файл k333.jpeg
- Активувати файл k222.jpeg Натиснути на інструмент ВЫДЕЛЕНИЕ / CTRL+A (виділити все) / CTRL+C (копіювати ) / X (закрити картинку k222.jpeg ) / активувати файл k111.jpeg CTRL+V (вставити)
- Активувати файл k333.jpeg Натиснути на інструмент ВЫДЕЛЕНИЕ / CTRL+A (виділити все) / CTRL+C (копіювати ) / X (закрити картинку k333.jpeg ) / активувати файл k111.jpeg CTRL+V (вставити)

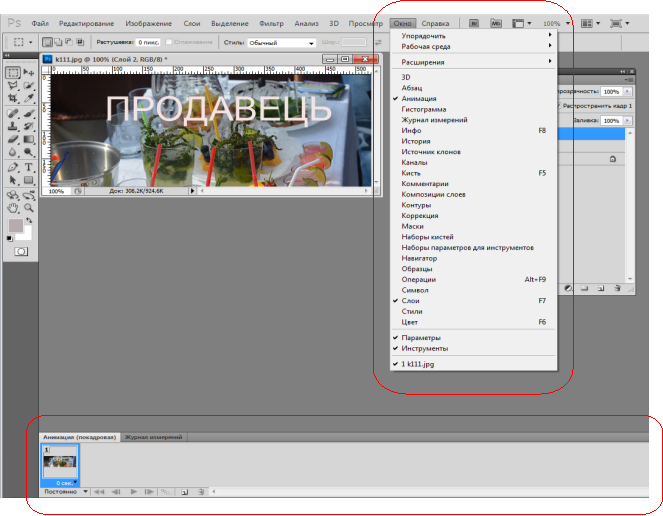
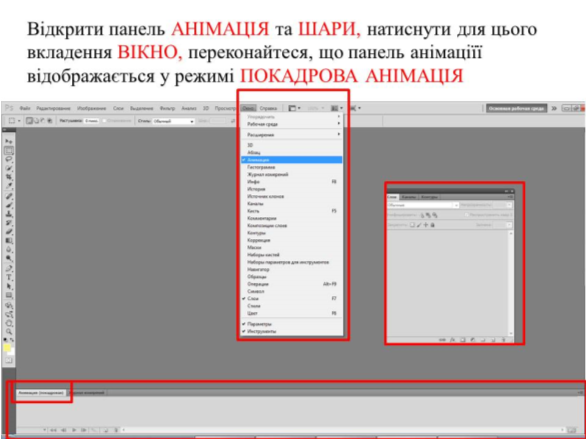
- ОКНО / АНИМАЦИЯ , зверніть увагу на області з червоною границею


-
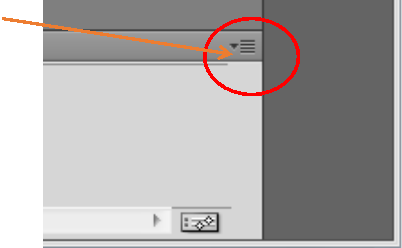
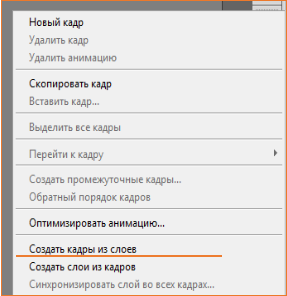
 Натиснить на кнопку, з’явиться вікно , СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ
Натиснить на кнопку, з’явиться вікно , СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ
-
 Натисніть на CHIFT та виділить усі три кадри, дивись малюнок
Натисніть на CHIFT та виділить усі три кадри, дивись малюнок
-
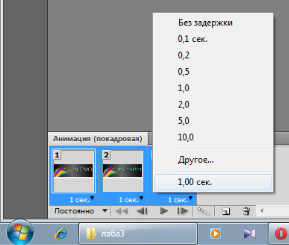
 Натисніть на обрати час, оберіть 1сек
Натисніть на обрати час, оберіть 1сек
- Натисніть , ПОСТОЯННО, щоб зациклити анімацію

-
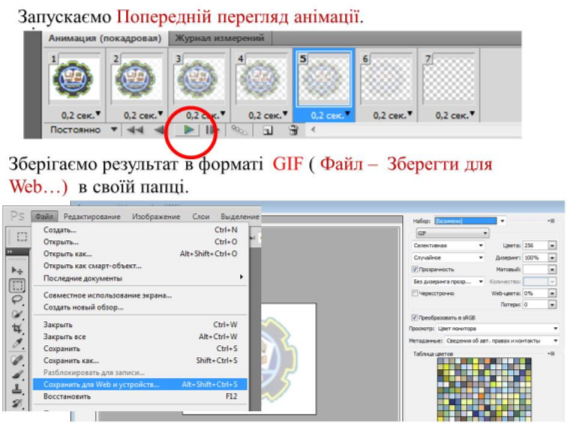
 Натисніть ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / GIF / СОХРАНИТЬ
Натисніть ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / GIF / СОХРАНИТЬ
- Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була baner.gif
- Після збереження картинки закрийте робоче вікно з картинкою, і ви знову готові до роботи.
- Перевірити, чи маєте ви діючий банер.
- Відкрити вікно програми MS PowerPoint ПУСК / MS POWERPOINT
- ВСТАВКА / РИСУНОК/ ……БАНЕР
- F5
Завдання2 .
Створити банер,у якому змінюються текст
- Фон, текст, формат тексту
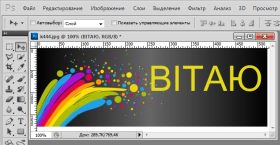
- ФАЙЛ / ОТКРЫТЬ КАК / обрати k44 / JPEG / открыть
-
 Натиснути на інструмент текст
Натиснути на інструмент текст
- Натиснути ОКНО / СИМВОЛ обрати шрифт ARIAL 60 желтый, написати ВІТАЮ , применить (закрепить действие) CTRL+ENTER



- Натиснути інструмент
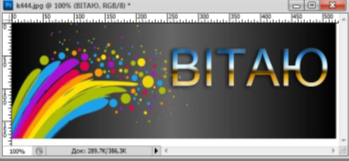
Перемістити текст див малюнок
-
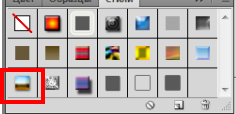
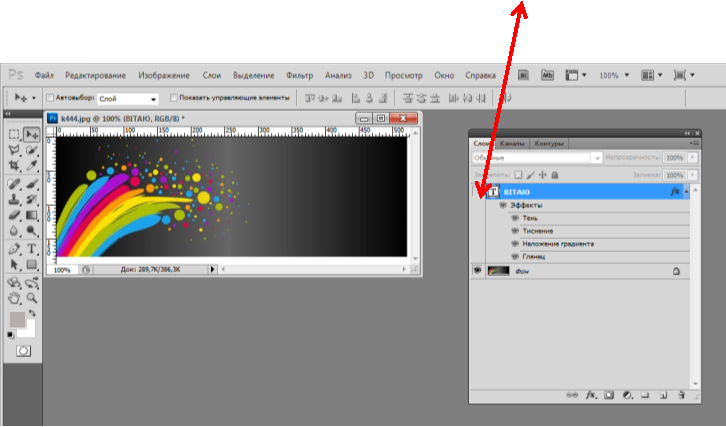
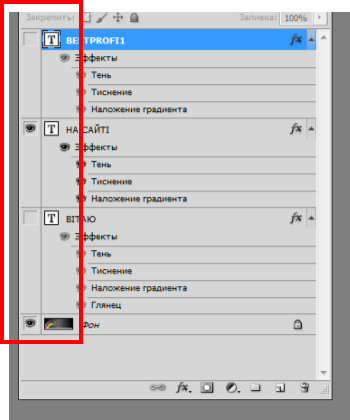
 Натиснути ОКНО / СТИЛЬ
Натиснути ОКНО / СТИЛЬ

-
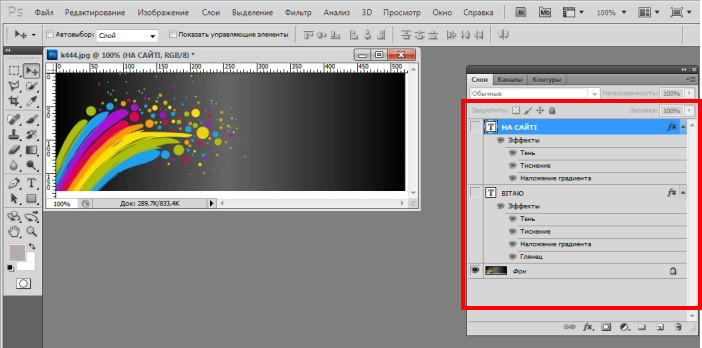
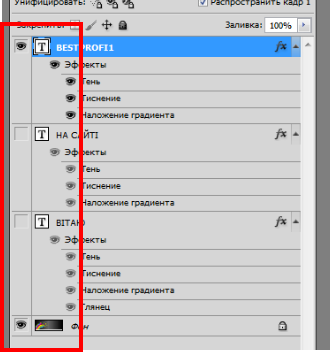
 Натиснути на око (глаз) біля шару (слоя) Текст, слово ВІТАЮ зникне
Натиснути на око (глаз) біля шару (слоя) Текст, слово ВІТАЮ зникне
- Повторити пункти 2, 3, 4 5, 6 Написати НА САЙТІ, стиль обрати на свій смак

- Натиснути на око (глаз) біля шару (слоя) Текст, слово НА САЙТІ зникне

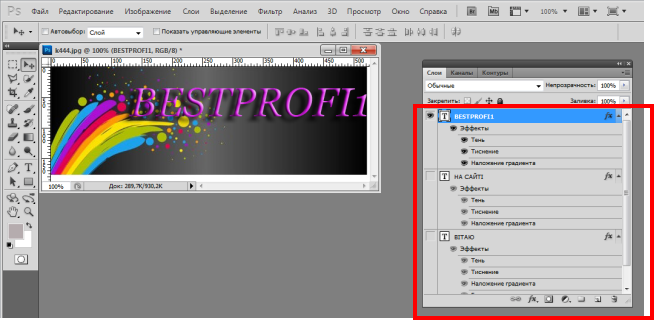
- Повторити пункти 2, 3, 4 5, 6 Написати BESTPROFIN, стиль обрати на свій смак

- Створити анімацію тексту
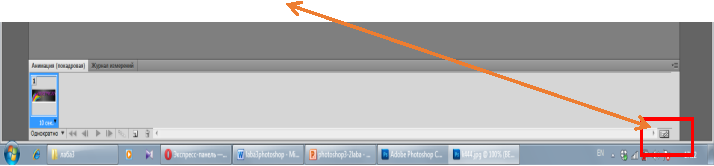
- ОКНО / АНИМАЦИЯ
-
 Натиснути на кнопку створення палітри анімації у вигляді кадрів
Натиснути на кнопку створення палітри анімації у вигляді кадрів
Маємо перший кадр, який містить ФОН та слово ВІТАЮ
-

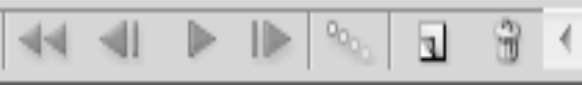
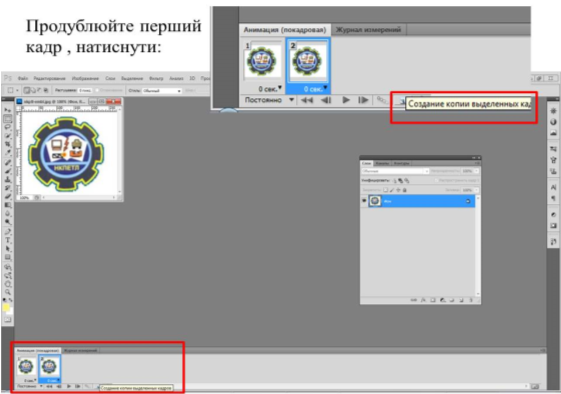
 Створимо другий кадр, для цього натиснемо кнопку
Створимо другий кадр, для цього натиснемо кнопку

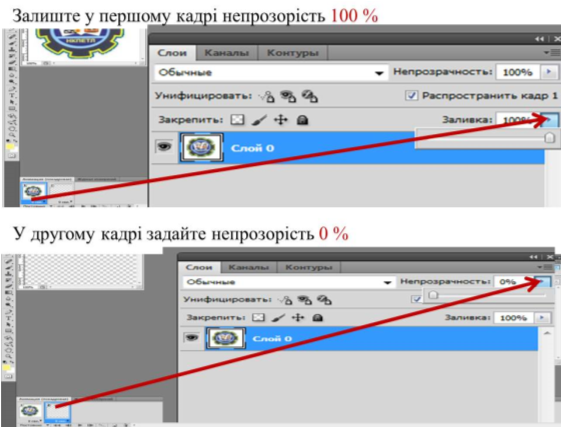
- Слідкуйте за слоями: фон вкл., вітаю выкл, на сайті вкл., bestprofi выкл.
- Створимо третій кадр, для цього натиснемо кнопку


- Слідкуйте за слоями: фон вкл., вітаю выкл, на сайті выкл., bestprofi вкл.

- Формат анімації
- Виділити кадр1 CHIFT виділити всі три кадри , та поставити час 1сек
- Програти що отримали,

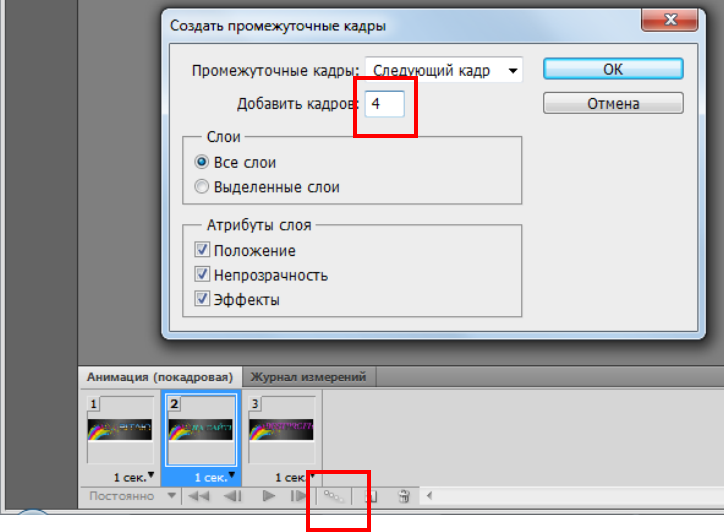
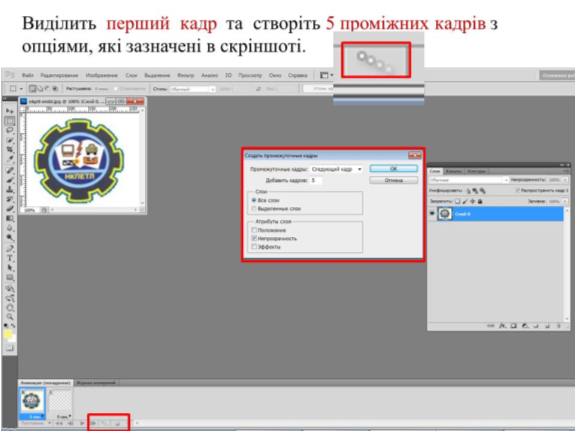
- Створити / Активувати на панелі анімації ПЕРШИЙ КАДР / натиснути значок ПРОМІЖНІ КАДРИ/
- ПРОМЕЖУТОЧНЫЕ КАДРЫ, 4, ОК

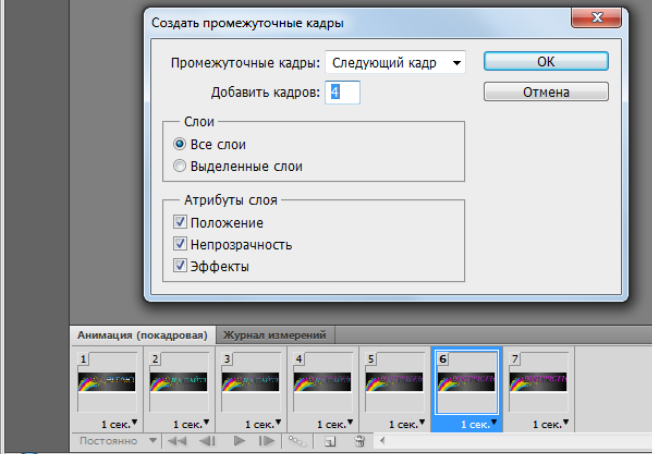
- Активувати кадр 6. Створити ПРОМЕЖУТОЧНЫЕ КАДРЫ, 4, ОК

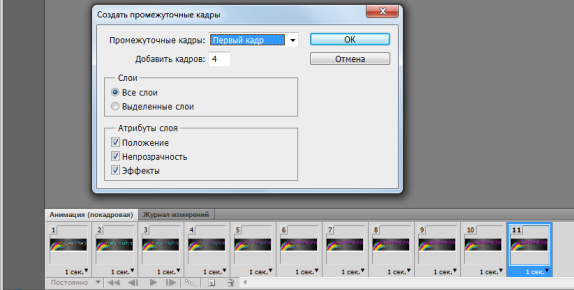
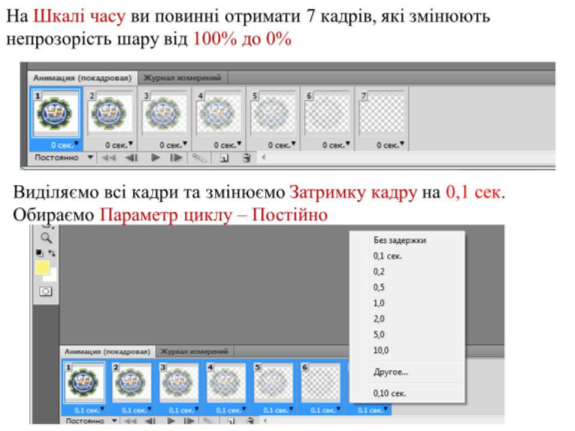
- Активувати кадр 11. Створити ПРОМЕЖУТОЧНЫЕ КАДРЫ, 4, ПЕРВЫЙ КАДР, ОК

-
 Програти що отримали,
Програти що отримали,
- КАДРИ 2,3,4,5 7,8,9,10 12, 13, 14, 15 поставити 0,1 сек. ПРОГРАТИ!
-
 Натисніть ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / GIF / СОХРАНИТЬ
Натисніть ФАЙЛ / СОХРАНИТЬ ДЛЯ WEB И УСТРОЙСТВ / GIF / СОХРАНИТЬ
- Слідкуйте, щоб картинка була збережена у папці БАНЕР, а назва картинки була baner2.gif
- Перевірити, чи маєте ви діючий банер.
- Відкрити вікно програми MS PowerPoint ПУСК / MS POWERPOINT
- ВСТАВКА / РИСУНОК/ ……БАНЕР
- F5
- Покажіть слайд викладачу.
Додаток 3









про публікацію авторської розробки
Додати розробку