ОПТИМІЗАЦІЯ СЕРВЕРНОЇ ЧАСТИНИ САЙТУ НАВЧАЛЬНОГО ЗАКЛАДУ ВІДПОВІДНО ДО СУЧАСНИХ ТЕХНОЛОГІЙ
ОПТИМІЗАЦІЯ СЕРВЕРНОЇ ЧАСТИНИ САЙТУ НАВЧАЛЬНОГО ЗАКЛАДУ ВІДПОВІДНО ДО СУЧАСНИХ ТЕХНОЛОГІЙ
Перекрест Тетяна Вікторівна, учитель інформатики, спеціаліст ІІ категорії.
Комунальний заклад «Харківський ліцей з посиленою військово-фізичною підготовкою "Правоохоронець"» Харківської обласної ради
Метою даної роботи - розробка методики оптимізації серверної частини сайту навчального закладу до сучасних технологій, що повинно дати можливість полегшити додавання нових можливостей до функціоналу сайту.
Виконано дослідження сучасного стану програмного забезпечення для створення серверної частини сайту. Проведено аналіз існуючих серверних мов, та фреймворків. Розроблено методику створення структури серверної частини сайту, функцій роботи з базою даних та фотографіями. Створена можливість додання модулів з реалізацією нового функціоналу, оновленого зовнішнього виду для сторінок. Передбачена можливість додавання нових фотографій із створенням альбомів, мініатюр та додаванням Watermark навчального закладу, додавання та редагування статей та пунктів меню в залежності від сторінок, додавання або приховання нових сторінок.
Існує багато серверних мов, які дозволяють розробити серверну частину сайту. Але, окрім самої мови, для спрощення розробки сайту необхідно використовувати фреймворк, який спрощує розробку, дає можливості додавання нового функціоналу, створеного за однаковими правилами.
Необхідно розробити фреймворк який би давав змогу:
- додавання нових функцій за допомогою модулів:
- додавати нові сторінки;
- додавати, редагувати, видаляти пункти меню, та дозволити підключати одне меню до різних сторінок;
- додавати, редагувати, видаляти статті, та дозволити відображати одну статтю на різних сторінках;
- зберегти файли;
- зберігати фотографії з можливістю додавання вотермарка та зміною розмірів.
Найбільш цим вимогам відповідає серверна частина, яка повинна бути створена з використанням технології MVC. Розроблений фреймоврк серверної частини дозволить розширяти свій функціонал та надавати базові функції.
Серверні мови програмування потрібні для реалізації бізнес-логіки, тобто розробник за допомогою мови програмування описує можливі сценарії використання сайту або програми.
Мови веб-програмування - це мови, які в основному призначені для роботи з веб-технологіями. Мови веб-програмування можна умовно розділити на дві пересічні групи: клієнтські і серверні.
Коли користувач дає запит на яку-небудь сторінку (переходить на неї по посиланню або вводить адресу в адресному рядку свого браузера), то викликана сторінка спочатку обробляється на сервері, тобто виконуються всі програми, пов'язані зі сторінкою, і тільки потім повертається до відвідувача по мережі у вигляді HTML файлу.
Робота програм вже повністю залежна від сервера, на якому розташований сайт, та від того, яка версія тієї чи мови підтримується. Важливою стороною роботи серверних мов є можливість організації безпосередньої взаємодії з системою управління базами даних - сервером бази даних, в якому впорядковано зберігається інформація, що може бути викликана в будь-який момент.
Веб браузери взаємодіють з веб-серверами за допомогою гіпертекстового транспортного протоколу (HTTP). Коли ви натискаєте на посилання на веб-сторінці, заповнюєте форму або запускаєте пошук, HTTP запит відправляється з вашого браузера на цільової сервер.
Запит включає в себе URL, який визначає ресурс, метод, що визначає необхідну дію (наприклад, отримати, видалити або опублікувати ресурс) і може включати додаткову інформацію, закодовану в параметрах URL (пари поле-значення, вставлені як рядок запиту), як POST запит (дані, відправлені методом HTTP POST), або в куки-файлах.
Веб сервери очікують повідомлення з клієнтськими запитами, обробляють їх по прибуттю і відповідають веб-браузеру за допомогою відповідного HTTP повідомлення. Відповідь містить рядок стану, який показує, чи був запит успішним, чи ні (наприклад, "HTTP / 1.1 200 OK" в разі успіху.
Тіло успішної відповіді на запит може містити запитувані дані (наприклад, нову HTML сторінку, або зображення, тощо), які може відображатися через веб-браузер.
Динамічний веб-сайт, де частина вмісту відповіді генерується динамічно тільки при необхідності. На динамічному веб-сайті HTML-сторінки зазвичай створюються шляхом вставки даних з бази даних в HTML-шаблони (це більш ефективний спосіб зберігання великої кількості контенту, ніж використання статичних сайтів).
Динамічний сайт може повертати різні дані для URL-адреси на основі інформації, наданої користувачем або збереженими настройками, і може виконувати інші операції, як частину повернення відповіді (наприклад, відправлення повідомлень).
Велика частина коду для підтримки динамічного веб-сайту повинна виконуватися на сервері. Створення цього коду відомо, як «програмування серверної частини» (або іноді «програмування бекенд»).
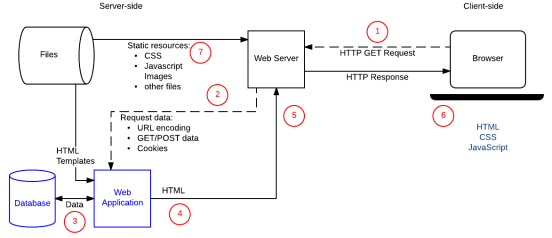
На рисунку надана проста архітектура динамічного сайту. Браузери відправляють HTTP-запити на сервер, потім сервер обробляє запити і повертає HTTP-відповіді.
Запити статичних ресурсів обробляються так само, як і для статичних сайтів (статичні ресурси - це будь-які файли, які не змінюються, зазвичай це: CSS, JavaScript, зображення, попередньо створені PDF-файли та інше).

Рисунок – Схема роботи динамічного сайту
Запити динамічних даних відправляються (2) у код серверної частини (показано на діаграмі як Веб-додаток). Для «динамічних запитів» сервер інтерпретує запит, читає необхідну інформацію з бази даних (3), комбінує витягнуті дані з шаблонами HTML і повертає відповідь, що містить згенерований HTML (5, 6).
Код серверної частини може бути написаний на будь-якій мові програмування - приклади популярних мов серверної частини включають в себе PHP, Python, Ruby, C# і NodeJS (JavaScript). Код серверної частини має повний доступ до операційної системи сервера, і розробник може вибрати мову програмування.
Розробники зазвичай пишуть свій код, використовуючи веб-фреймворки. Веб-фреймворки - це набори функцій, об'єктів, правил та інших конструкцій коду, призначених для вирішення спільних проблем, прискорення розробки та спрощення різних типів завдань, що стоять в конкретній галузі.
Фреймворк (framework - каркас, структура) - програмна платформа, яка визначає структуру програмної системи; програмне забезпечення, що полегшує розробку і об'єднання різних компонентів великого програмного проекту.
Можна також говорити про каркасний підхід до побудови програм, де будь-яка конфігурація програми будується з двох частин:
- постійна частина - каркас, не змінний від конфігурації до конфігурації несе в собі гнізда, в яких розміщується друга, змінна частина;
- змінні модулі (або точки розширення).
«Фреймворк» відрізняється від поняття бібліотеки тим, що бібліотека може бути використана в програмному продукті просто як набір підпрограм з близькою функціональністю, не впливаючи на архітектуру програмного продукту і не накладаючи на неї ніяких обмежень. У той час як «фреймворк» диктує правила побудови архітектури додатку, задаючи на початковому етапі розробки поведінку за умовчанням - «каркас», який потрібно буде розширювати і змінювати, відповідно до зазначених вимог.
Фреймворк програмної системи - це каркас програмної системи (або підсистеми). Може включати: допоміжні програми, бібліотеки коду, мову сценаріїв і інше програмне забезпечення, що полегшує розробку і об'єднання різних компонентів великого програмного проекту. Зазвичай об'єднання відбувається за рахунок використання єдиного API.
«Фреймворк» визначається як безліч конкретних і абстрактних класів, а також визначає способи їх взаємини. Конкретні класи зазвичай реалізують взаємні відносини між класами. Абстрактні класи являють собою точки розширення, в яких каркаси можуть бути використані або адаптовані.
Точка розширення - це та «частина» фреймворка, для якої не приведена реалізація. Відповідно, каркас концептуальної моделі складається з концептуальних класів, а каркас програмної системи - з класів мови програмування загального призначення.
Висновки
В роботі йде мова про розробку фреймворку, який має наступні властивості:
- робота з базою даних PostgreSQL, яка легко може бути змінена на іншу за допомогою додавання модулю з підтримкою іншої бази даних;
- використовуючи класи бази даних, фреймворк має можливість роботи з декількома базами даних;
- можливість надання додаткових модулів, які розширюють функціональність сайту;
- розроблено модуль роботи з фотографіями який дозволяє змінювати розмір, додавати Watermark при збережені зображень, а також повертає мініатюри картинок для редагування без збереження додаткових мініатюр зображень;
- використовується структура MVC, що дозволяє легко змінювати зовнішній вигляд сайту лише за допомогою HTML та CSS не використовуючи програмування на серверної мові PHP;
- представлена розробка охоплюює новітні технологічні рішення, дозволяює поліпшити додавання нового функціоналу до сайту.
Перелік джерел посилання
- https://www.php.net/
- http://unetway.com/blog/codeIgniter-framework-review/
- http://unetway.com/blog/laravel-framework-review/
- https://docs.microsoft.com/ru-ru/dotnet/csharp/tour-of-csharp/
- https://flexberry.github.io/ru/gbt_csharp.html
- https://m.habr.com/ru/post/420123/
- https://moluch.ru/archive/27/3103/
- https://netology.ru/blog/node
- https://php5.kiev.ua/codeigniter/


про публікацію авторської розробки
Додати розробку
