Поняття про мову гіпертекстової розмітки













" title="Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLБазові конструкції мови HTMLТег абзаца. Приклади. Розділювачами в тексті у вигляді горизонтальної лінії створюють за допомогою одинарного тегу
">












Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк Створення та публікація вебресурсів. Створення та публікація вебресурсів. Код розмітки вебсторінки мовою HTMLHTML (мова гіпертекстової розмітки) — це код, який використовується для структурування і відображення веб-сторінки та її контенту. HTMLHyper Text Markup Language Мова гіпертекстової розмітки. Процес вставляння в текст кодів HTML називають розміткою
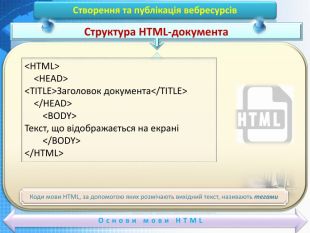
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLСтруктура HTML-документа
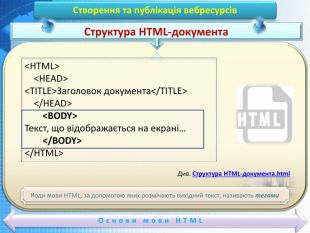
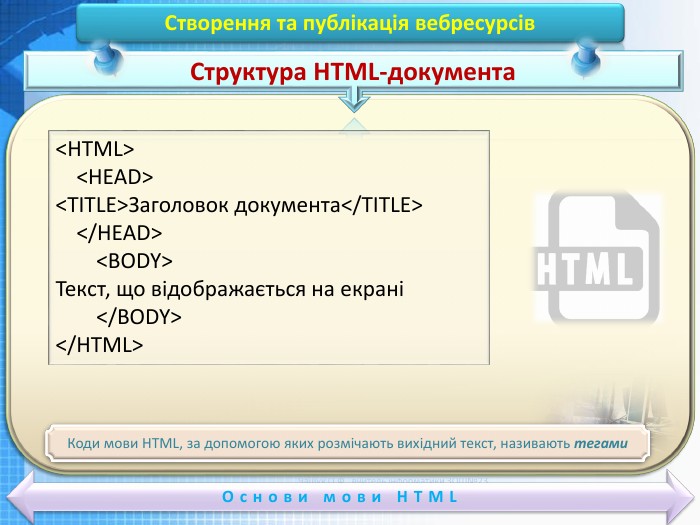
<ТІТLЕ>Заголовок документаТекст, що відображається на екраніКоди мови HTML, за допомогою яких розмічають вихідний текст, називають тегамиЧашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLСтруктура HTML-документа
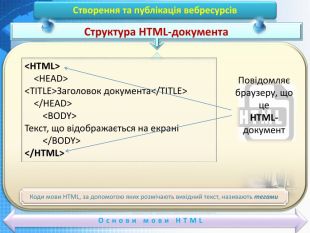
<ТІТLЕ>Заголовок документаТекст, що відображається на екраніКоди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Повідомляє браузеру, що це. HTML-документЧашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLСтруктура HTML-документа
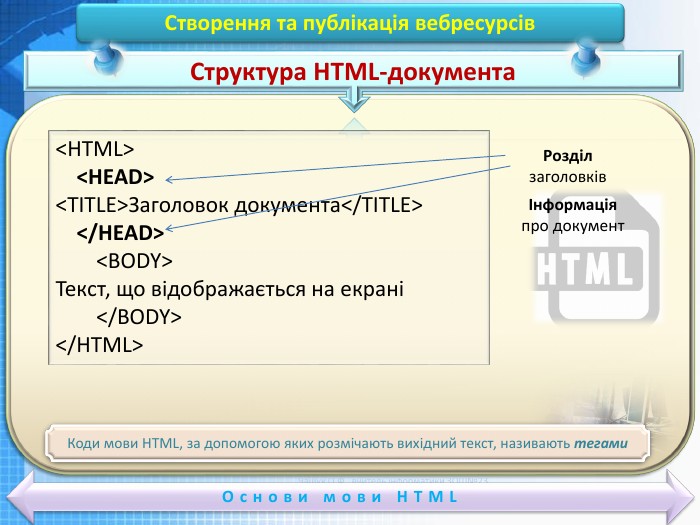
<ТІТLЕ>Заголовок документаТекст, що відображається на екраніКоди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Розділ заголовківІнформація про документЧашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLСтруктура HTML-документа
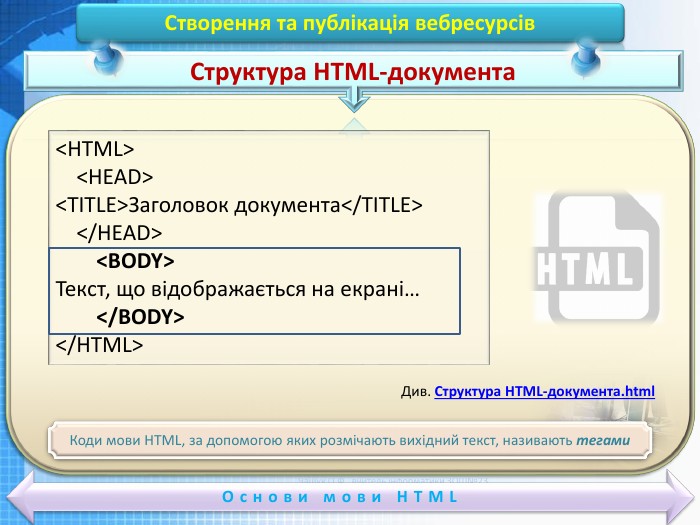
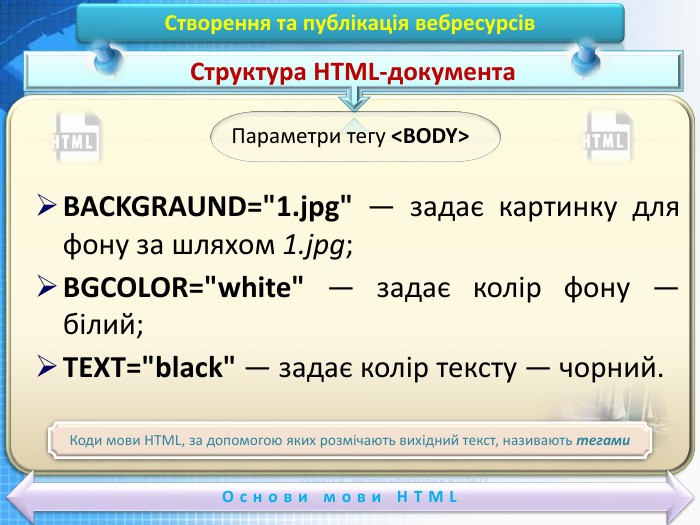
<ТІТLЕ>Заголовок документаТекст, що відображається на екрані…Див. Структура HTML-документа.html. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегамиЧашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLСтруктура HTML-документа. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Параметри тегу
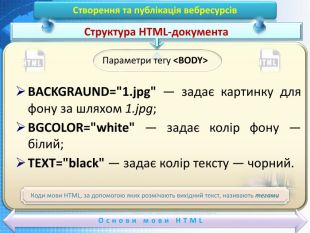
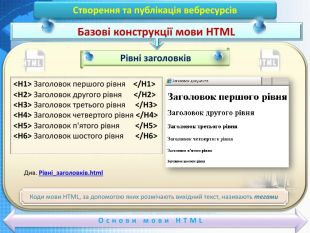
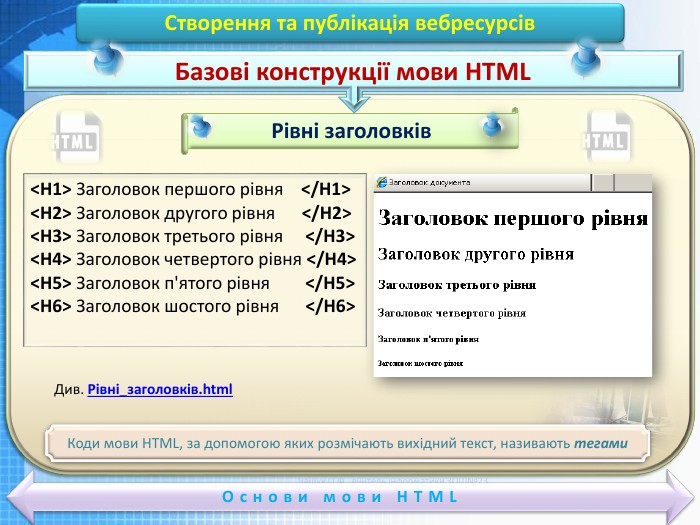
BACKGRAUND="1.jpg" — задає картинку для фону за шляхом 1.jpg;BGCOLOR="white" — задає колір фону — білий;TEXT="black" — задає колір тексту — чорний.Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLБазові конструкції мови HTMLРівні заголовків
Заголовок першого рівня
Заголовок другого рівня
Заголовок третього рівня
Заголовок четвертого рівня
Заголовок п'ятого рівня
Заголовок шостого рівня
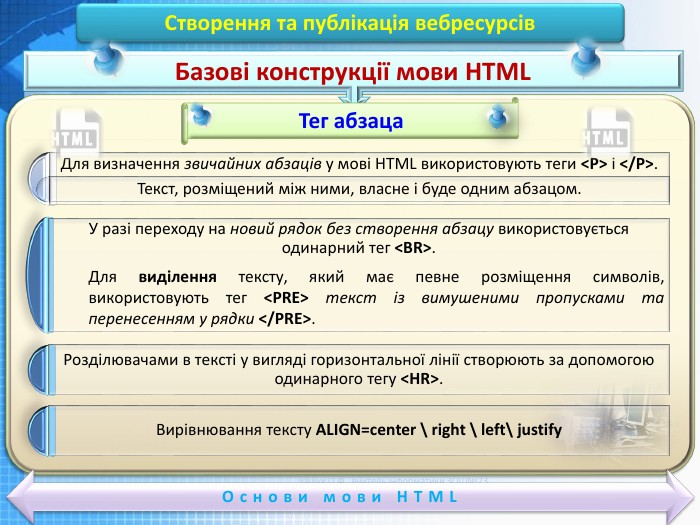
Див. Рівні_заголовків.html. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегамиЧашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLБазові конструкції мови HTMLТег абзаца. Для визначення звичайних абзаців у мові HTML використовують теги <Р> і . Текст, розміщений між ними, власне і буде одним абзацом. У разі переходу на новий рядок без створення абзацу використовується одинарний тег
. Для виділення тексту, який має певне розміщення символів, використовують тег
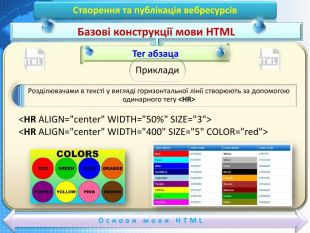
текст із вимушеними пропусками та перенесенням у рядки. Розділювачами в тексті у вигляді горизонтальної лінії створюють за допомогою одинарного тегу
. Вирівнювання тексту ALIGN=center \ right \ left\ justify
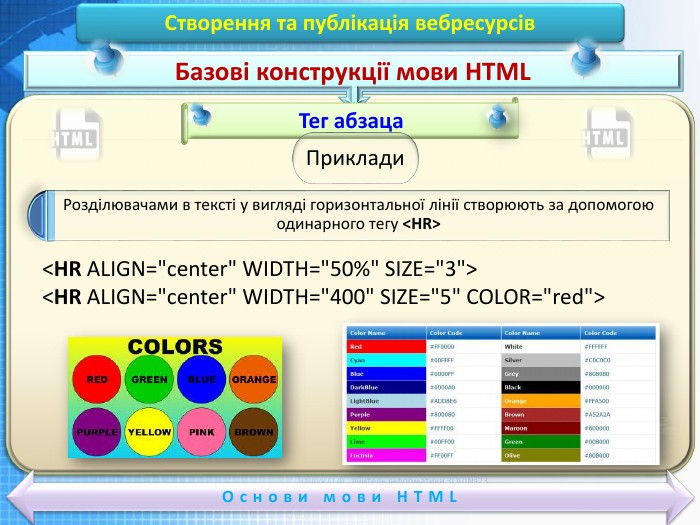
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLБазові конструкції мови HTMLТег абзаца. Приклади. Розділювачами в тексті у вигляді горизонтальної лінії створюють за допомогою одинарного тегу
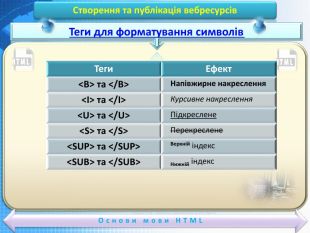
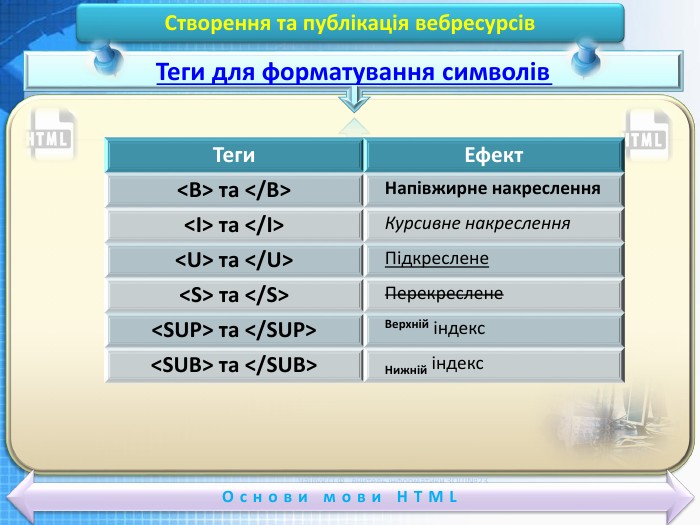
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLТеги для форматування символів{7 DF18680-E054-41 AD-8 BC1-D1 AEF772440 D}Теги. Ефект та Напівжирне накреслення та Курсивне накреслення та Підкреслене та Перекреслене та Верхній індекс та Нижній індекс
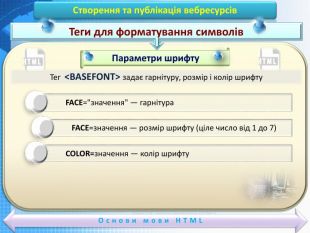
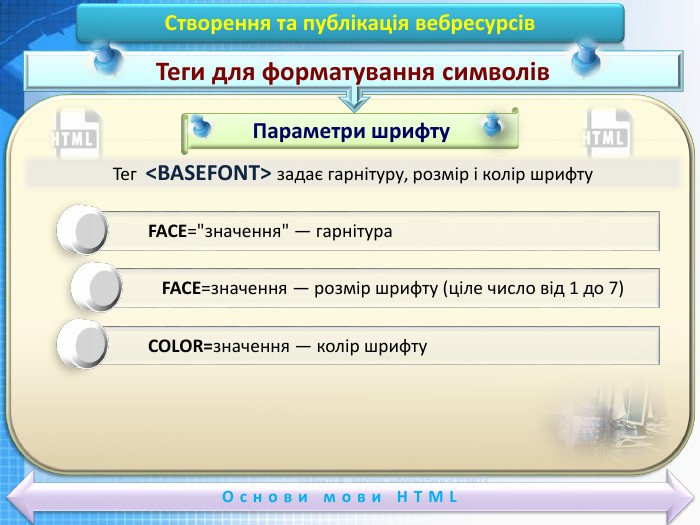
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLТеги для форматування символів. Параметри шрифту Тег
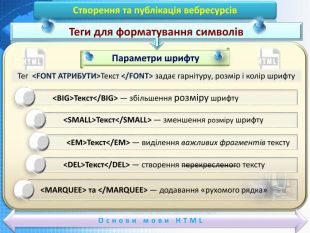
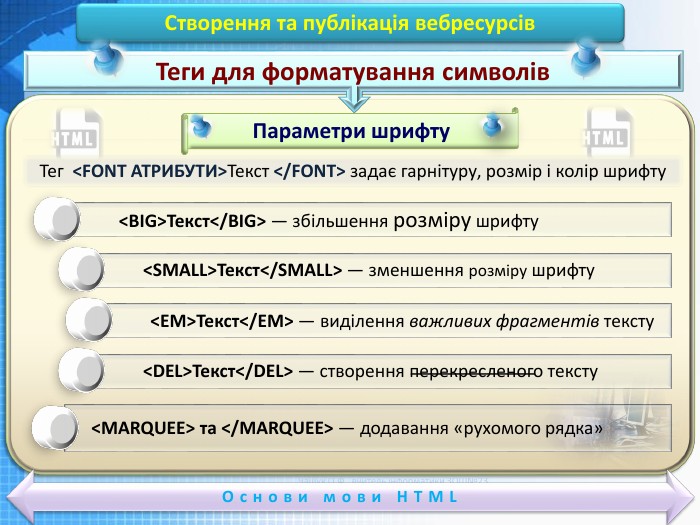
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLТеги для форматування символів. Параметри шрифту Teкст — збільшення розміру шрифтуTeкст — зменшення розміру шрифту<ЕМ>Текст — виділення важливих фрагментів текстуTeкст — створення перекресленого тексту — додавання «рухомого рядка»Тег Текст задає гарнітуру, розмір і колір шрифту
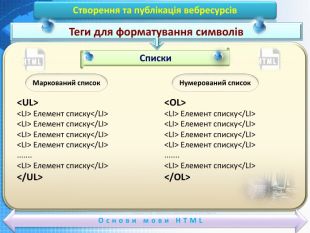
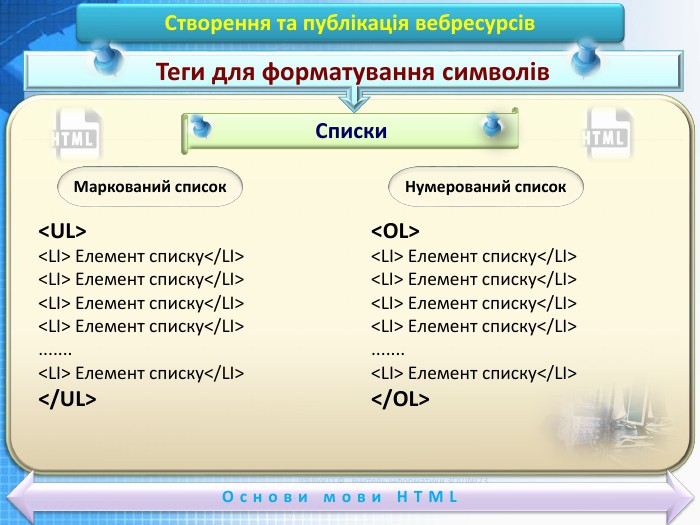
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Створення та публікація вебресурсів. Основи мови HTMLТеги для форматування символів. Списки
- Елемент списку
- Елемент списку
- Елемент списку
- Елемент списку .......
- Елемент списку
- Елемент списку
- Елемент списку
- Елемент списку
- Елемент списку .......
- Елемент списку
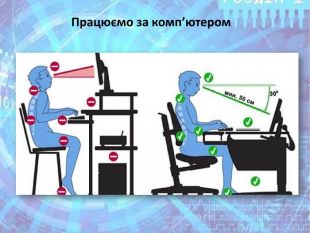
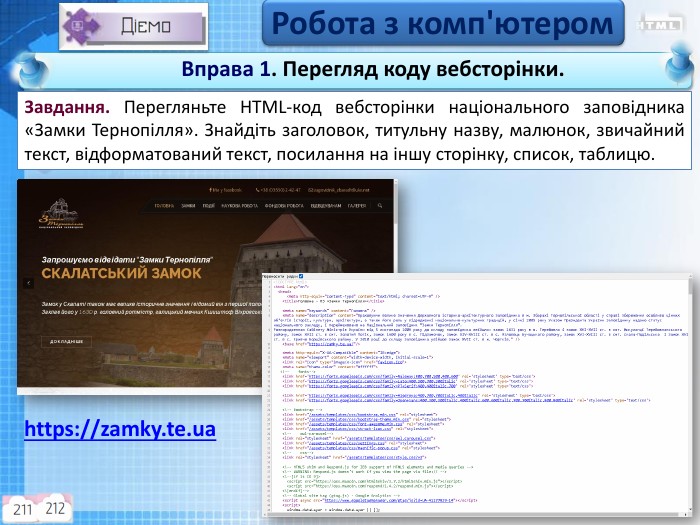
Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Вправа 1. Перегляд коду вебсторінки. Завдання. Перегляньте HTML-код вебсторінки національного заповідника «Замки Тернопілля». Знайдіть заголовок, титульну назву, малюнок, звичайний текст, відформатований текст, посилання на іншу сторінку, список, таблицю.https://zamky.te.ua
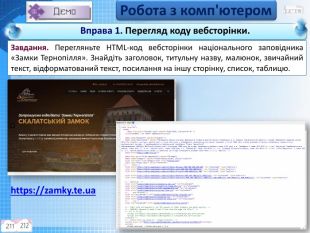
Робота з комп'ютером. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Вправа 1. Перегляд коду вебсторінки. Завдання. Перегляньте HTML-код вебсторінки національного заповідника «Замки Тернопілля». Знайдіть заголовок, титульну назву, малюнок, звичайний текст, відформатований текст, посилання на іншу сторінку, список, таблицю.https://zamky.te.ua

про публікацію авторської розробки
Додати розробку