Практична робота: "Створення CSS-стилів для Веб-сторінки"
Розмітити сторінку так, щоб до неї було просто застосувати CSS - перше, чого повинен навчитися майбутній веб-розробник.
У цьому завданні вам доведеться подумати про те, як повинна виглядати сторінка, і підібрати підходящу семантичну розмітку.
Що потрібно знати: Вам знадобятся навички з усього курсу. Зверніть особливу увагу на Document and website structure.
ПНЗ «КРцМтаШ» Мала Академія Управління Бізнесом
Практична робота №2
Розмітити сторінку так, щоб до неї було просто застосувати CSS - перше, чого повинен навчитися майбутній веб-розробник.
У цьому завданні вам доведеться подумати про те, як повинна виглядати сторінка, і підібрати підходящу семантичну розмітку.
Що потрібно знати: Вам знадобятся навички з усього курсу. Зверніть особливу увагу на Document and website structure.
Мета:
Перевірити знання структури веб-сторінки і її переведення в розмітку.
Хід роботи
Щоб почати це дослідження, ви повинні перейти і завантажити архів, який містить всі початкові активи. Архів містить: HTML, де вам потрібно додати структурну розмітку. CSS для стилізації вашої розмітки. Зображення, які використовуються на сторінці.
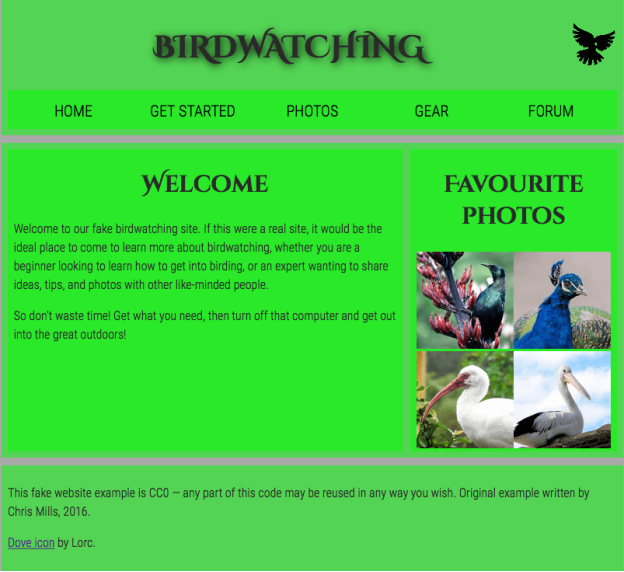
Створіть приклад на вашому локальному комп'ютері (рисунок 2.1)
Для цього проекту ваше завдання - взяти контент для домашньої сторінки веб-сайту спостереження за птахами і додати до нього структурні елементи, щоб він міг використовувати макет сторінки. Він повинен мати: заголовок, що охоплює всю ширину сайту, що містить основну назву сторінки, логотип сайту і меню навігації. Заголовок і логотип з'являються поруч один з одним, коли застосовується стилізація, і навігація з'являється нижче цих двох елементів.
Основна область вмісту, що містить два стовпці - основний блок, що містить текст привітання, і бічну панель для розміщення мініатюр зображень.
Нижній колонтитул, що містить інформацію про авторські права та кредити.
Вам необхідно додати відповідну обгортку для:
Заголовок
Меню навігації
Основного вмісту
Вітального тексту
Бічної панелі зображення колонтитула

Рисунок 2.1 – Приклад сторінки
Ви також повинні:
Застосуйте наданий CSS на сторінку, додавши ще один елемент <link>.
Вам не потрібно знати CSS, щоб зробити цю роботу; вам просто потрібно помістити наданий CSS всередині HTML-елемента.
Наданий CSS розроблений таким чином, що при додаванні правильних структурних елементів в розмітку вони будуть відображатися зеленими на відображається сторінці.


про публікацію авторської розробки
Додати розробку
