Практична робота: Створення динамічних елементів на веб-сторінках.
Файл містить: конспект уроку та практичну роботу.
Мета уроку: ознайомити учнів зі створенням динамічних елементів; розвивати інформатичну компетентність; прививати естетичні смаки оформлення веб-сторінок.
Тема уроку: Практична робота №8. Створення динамічних елементів на веб-сторінках.
Мета уроку: ознайомити учнів зі створенням динамічних елементів; розвивати інформатичну компетентність; прививати естетичні смаки оформлення веб-сторінок.
План уроку:
1. Організаційний момент.
2. Використання форм.
3. Практична робота №8. Створення динамічних елементів на веб-сторінках.
4. Домашнє завдання.
5. Підсумок уроку.
Хід урок
1. Організаційний момент.
1. Правила ТБ при роботі з ПК та в кабінеті інформатики.
2. Знайомство з новою темою. «Створення динамічних елементів за допомогою графічного редактора веб-сторінок: динамічна зміна параметрів тексту, розкривні списки.»
2. Використання форм.
Введення інформації можна організувати не лише через діалогові вікна, а й за допомогою форм — наборів елементів керування забезпечують взаємодію людини з програмою. Користувач може вводити інформацію з клавіатури, а також вибираючи потрібні перемикачі чи прапорці. Його дії потім опрацьовує програма-сценарій.
Елементи форми
Форма може містити поля для введення текстової інформації, списки для вибору заздалегідь визначених відповідей, прапорці, перемикачі, кнопки та інші елементи керування. Розглянемо докладніше деякі з них.
Текстові поля
Для введення текстових даних у спеціальні поля використовують тег <INPUT>, в якого атрибут TYPE має значення t e x t :
<INPUT TYPE="text">
Інші атрибути тегу <INPUT>:
• NAME — ім'я змінної, в якій зберігається введене значення;
• VALUE — початкове значення;
• SIZE — довжина текстового поля;
• MAXLENGTH — максимальна кількість символів для введення.
Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками.
<INPUT TYPE="password">
Для текстів великого обсягу зі смугами прокручування використовують парний тег <TEXTAREA> з такими атрибутами:
• ROWS — висота текстового прямокутника в символах;
• COLS — ширина текстового прямокутника в символах;
• WRAP — визначення способу переходу на інший рядок (off — за допомогою клавіші Enter, v i r t u a l — автоматично);
• NAME — ім'я для доступу до текстової області з програми-сценарію.
Перемикачі
Щоб дізнатися про думку відвідувача з того чи іншого приводу, не змушуючи його вводити інформацію, використовують перемикачі з варіантами відповідей. Відвідувач переглядає їх і вибирає потрібний. Перемикачі дають змогу вибрати лише один із запропонованих варіантів.
Для створення перемикачів використовують тег <INPUT>, в якого атрибут TYPE (тип) має значення radio. Групі перемикачів, що стосуються одного питання, обов'язково присвоюють однакове ім'я (NAME). Атрибут VALUE позначає відповідний перемикачу варіант відповіді для розробника форми, тоді як напис після тегу
<INPUT> — для користувача. Для вибору одного з перемикачів за умовчанням використовують атрибут CHECKED.
<Н4>Вибери мову:</Н4>
<INPUT TYPE="radio" NAME="lang" VALUE="українська" CHECKED>Українська <BR>
<INPUT TYPE="radio" NAME="lang" VALUE="російська">Російська <BR>
<INPUT TYPE="radio" NAME="lang" VALUE="англійська">Англійська <BR>
Прапорці
Прапорці дають змогу вибирати кілька варіантів із запропонованих.
Для них атрибут TYPE тегу <INPUT> має значення checkbox.
Вибери екзамен:
<INPUT TYPE="checkbox" NAME="exam" VALUE="українська"> Українська <BR>
<INPUT TYPE="checkbox" NAME="exam" VALUE="фізика"> Фізика <BR>
<INPUT TYPE="checkbox" NAME="exam" VALUE="математика">
Математика <BR>
Списки
Списки, які можна розміщувати у формі так само, як перемикачі та прапорці, також позбавляють відвідувачів веб-сторінки від
необхідності вводити інформацію вручну, даючи змогу вибрати відповідь із запропонованих варіантів. Список розміщують між
тегами <SELECT> та </SELECT>, а його елементи визначають за допомогою тегу <OPTION>. Наприклад:
Район:
<SELECT>
<OPTION NAME="frank">Франківський
<OPTION NAME="syh">Сихівський
<OPTION NAME="gal">Галицький
</SELECT>
Якщо замість <SELECT> записати <SELECT MULTIPLE>, користувач отримає можливість вибрати зі списку кілька варіантів. Атрибут SIZE=N тегу <SELECT> обмежує КІЛЬКІСТЬ показаних елементів списку числом N, після чого буде використано прокручування.
Кнопки
Заповнивши форму текстом та вибравши потрібні елементи керування, користувач повинен мати можливість підтвердити свої дії або скасувати помилково введені дані. Для підтвердження правильності введення використовують кнопку, яку створює тег <INPUT> з атрибутом TYPE="submit". На цій кнопці буде напис, заданий атрибутом VALUE. Аналогічно створюють кнопку скасування дії: атрибут TYPE у цьому випадку повинен мати значення r e s e t . Звичайна кнопка, з якою можна зв'язати будь-яку дію, має атрибут TYPE="button".
<INPUT TYPE="submit" VALUE="Biдicлaти">
<INPUT TYPE="reset" VALUE="Оновити форму">
<INPUT TYPE="button" VALUE="Обчислити">
Для оригінального оформлення кнопки в неї можна вставити малюнок.
Для цього використовують такий синтаксис:
<INPUT TYPE="image" SRC="..."
WIDTH=... HEIGHT=... ALT="..." VALUE=...>
Надсилання форми
Отже, розробник веб-сторінки має змогу отримати відповіді користувача на поставлені запитання, не обмежуючись діалоговими вікнами методів Confirm та Prompt. Форми можна проектувати відповідно до своїх потреб, додавати до них зображення та інші елементи. Після заповнення форми користувач надсилає дані на подальше опрацювання.
Таблиці каскадних стилів і динамічні веб-сайти Включені в документ HTML елементи на зразок полів введення даних, перемикачів, прапорців та кнопок вміщують у тег форми <FORM>. . .</FORM>. Цей тег повинен мати певні атрибути, наприклад:
<FORM METHOD="post" ACTION="/bin/serv"
ENCTYPE="text/plain">
Атрибут METHOD може мати значення p o s t або g e t , які визначають різні методи передавання інформації з форми на URL-адресу сценарію-обробника, що зазначена в атрибуті ACTION. У свого провайдера потрібно уточнити, який із методів слід використовувати.
Необхідно також знати місце розташування доступних сценаріїв та їхні імена.
Дані форми можна пересилати на певну адресу електронної пошти, якщо задати атрибут ACTION=mailto:aflpeca_nomTM.
Атрибут ENCTYPE визначає, в який спосіб дані форми потрібно кодувати перед надсиланням на сервер. За умовчанням використовується кодування, під час якого символи замінюються комбінацією символу ≪% ≫ та шістнадцяткового коду символу тексту в ASCII- таблиці. Щоб дані форми не перетворювати на шістнадцяткові числа, слід задавати значення t e x t / p l a i n .__
3. Практична робота №8. Створення динамічних елементів на веб-сторінках.
Вправа
У цьому прикладі користувачу запропоновано заповнити форму, дані якої будуть використані для формування статистичної інформації про вступні іспити у деякий навчальний заклад. Запрошення для заповнення форми записане як заголовок четвертого рівня.
Для надсилання форми обрано метод p o s t та зазначено адресу електронної пошти.
Спочатку відвідувачу пропонують ввести своє прізвище у текстове поле (використано підказку у вигляді спливаючого повідомлення).
Після цього користувачу потрібно вибрати район, в якому він проживає, у відповідному списку, що міститься між тегами <SELECT> та </SELECT>. Для визначення мови, якою відвідувач бажає здавати іспити, використовуються перемикачі. Іспити вибирають за допомогою прапорців, кілька з яких або навіть усі можна встановити одночасно.
Використання кількох груп варіантів відповідей для різних запитань потребує, щоб елементи кожної такої групи мали однакове значення атрибута NAME у тегах INPUT, але воно було різним для різних груп.
Для надсилання форми передбачена стандартна кнопка з написом Відіслати. Для очищення полів форми від введеної інформації створимо кнопку Оновити форму.
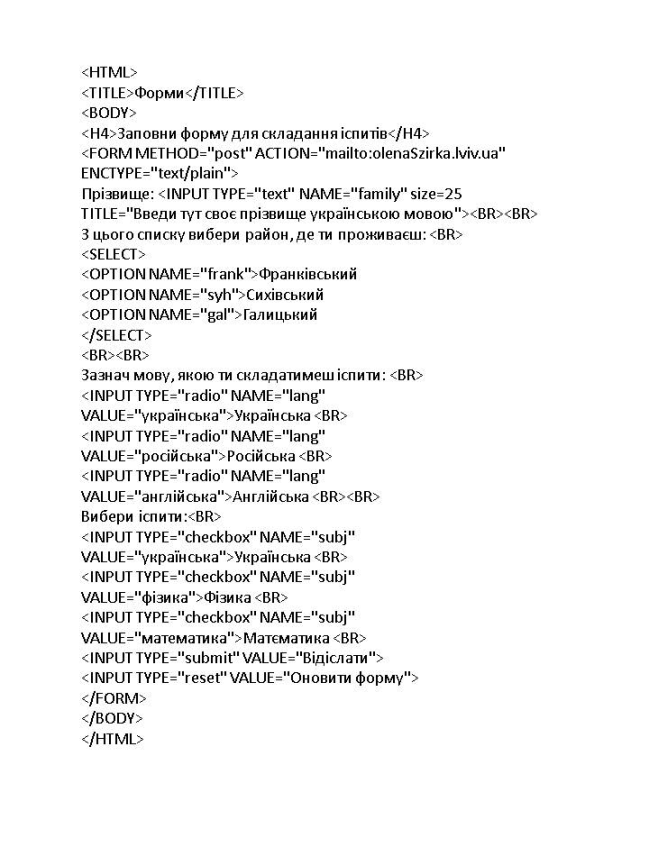
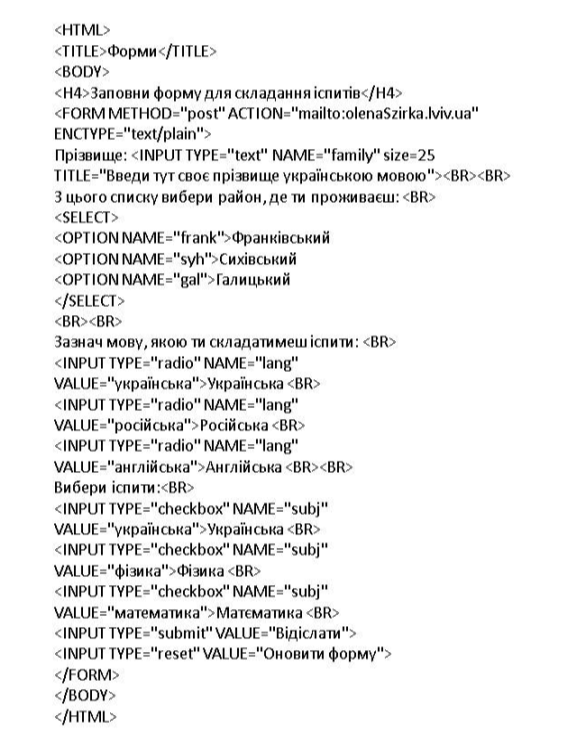
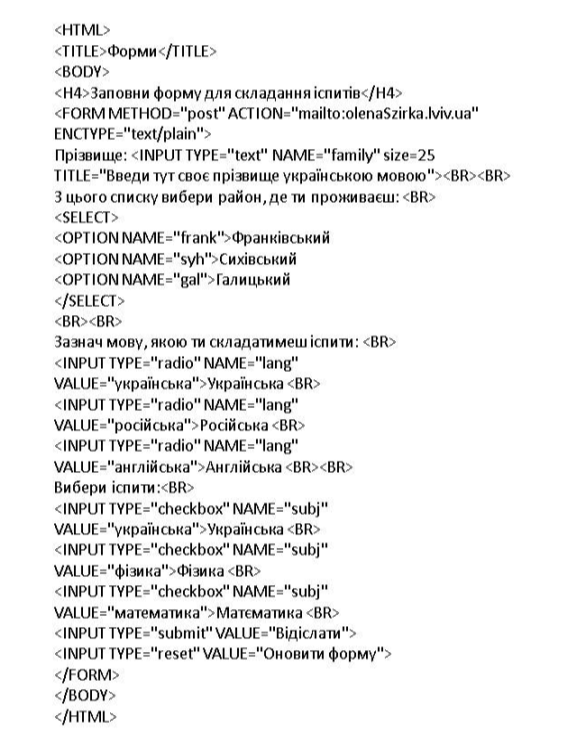
1. У текстовому редакторі Блокнот наберіть текст HTML-документа.
Замість електронної адреси olena@zirka. lviv.ua у тегу <FORM> введіть власну адресу електронної пошти.


4. Домашнє завдання.
5. Підсумок уроку.
_______________________________________________________________________________
Практична робота. Створення динамічних елементів на веб-сторінках.
Мета: навчитися створювати динамічні елементи на веб-сторінках.
Під час виконання практичної роботи слід дотримуватись правил техніки безпеки
Хід роботи
1. У текстовому редакторі Блокнот наберіть текст HTML-документа.
Замість електронної адреси olena@zirka. lviv.ua у тегу <FORM> введіть власну адресу електронної пошти.

2. В формі додайте список, наприклад район: Деснянський.
3. В формі додайте перемикач, наприклад складання іспиту з Історії України.
4. Знайдіть в інтернеті будь-який скрипт та вставте в документ HTML.
5. В Adobe PhotoShop створіть фон для тла веб-сторінки.
Оцінювання: 1 завдання – 4 бала, 1-3 завдання – 6 балів, 1-4 завдання – 8 балів, 1- 5 завдання – 10 балів.
Практична робота. Створення динамічних елементів на веб-сторінках.
Мета: навчитися створювати динамічні елементи на веб-сторінках.
Під час виконання практичної роботи слід дотримуватись правил техніки безпеки
Хід роботи
1. У текстовому редакторі Блокнот наберіть текст HTML-документа.
Замість електронної адреси olena@zirka. lviv.ua у тегу <FORM> введіть власну адресу електронної пошти.

2. В формі додайте список, наприклад район: Деснянський.
3. В формі додайте перемикач, наприклад складання іспиту з Історії України.
4. Знайдіть в інтернеті будь-який скрипт та вставте в документ HTML.
5. В Adobe PhotoShop створіть фон для тла веб-сторінки.
Оцінювання: 1 завдання – 4 бала, 1-3 завдання – 6 балів, 1-4 завдання – 8 балів, 1- 5 завдання – 10 балів.


про публікацію авторської розробки
Додати розробку
