Роздатковий матеріал: "Основи мови HTML"
Архів містить: роздатковий матеріал на парти до теми: "Основи мови HTML" (снови мови HTML - складається з 8 сходинок та містить приклади, фрейми - складається з 6 сходинок та містить приклади)
- ¼«ó¿ HTML.doc doc
- .docx docx
Основи мови HTML
Перша сходинка
Створіть папку D:\перші кроки
 <html>
<html>
<head>
<title>Мій перший крок </title>
</head>
<body>
Привіт, це моя перша сторінка.
<br> ![]()
Ласкаво прошу! :)
</body>
</html>
Збережіть документ D:\перші кроки\index.html
Друга сходинка
Палітра кольорів:
(http://www.artlebedev.ru/tools/colors)
 <html>
<html>
<head>
<title> Мій перший крок </title>
</head>
<body>
Привіт, це моя перша сторінка.
<br>
<font color="#CC0000"> Ласкаво прошу! :) </font>
</body>
</html>
Кольори в документі: <body text="#336699">
<html>
<head>
<title> Мій перший крок </title>
</head>
<body text="#336699">
Привіт, це моя перша сторінка.
<br>
<font color="#CC0000"> Ласкаво прошу! :) </font>
</body>
</html>
 Колір фону: <body bgcolor="#000000">
Колір фону: <body bgcolor="#000000">
<html>
<head>
<title> Мій перший крок </title>
</head>
<body text="#336699" bgcolor="#000000">
Привіт, це моя перша сторінка.
<br>
<font color="#CC0000"> Ласкаво прошу!</font> :)
</body>
</html>
Третя сходинка
Параграфи вводяться тегом: <p></p>
З допомогою параграфів ми можемо центрувати текст:
<p align="center">текст</p> (або <div>)
З допомогою параграфів ми можемо вирівняти текст по лівому краю:
<p align="left">текст</p>
По правому краю документа:
<p align="right">текст</p>
По обом краям документа:
<p align="justify">текст</p> або
<div align="right">
<p>текст першого абзаца</p>
<p>текст другого абзаца</p>
<p>текст третього абзаца</p>
</div>
 <html>
<html>
<head>
<title> Мій перший крок </title>
</head>
<body text="#336699" bgcolor="#000000">
<div align="center">
Привіт, це моя перша сторінка.
<br> <font color="#CC0000"> Ласкаво прошу! </font> :) </div>
<p align="justify">
Я зовсім нещодавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторінку для моїх нових віртуальних друзів і знайомих, щоб вони могли подивитися мої фотографії, почитати про мене, черкнути пару рядків в мою гостьову книгу. А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і в мене появться ще один віртуальний друг? :)</p>
</body>
</html>
Четверта сходинка
Заголовки призначені для виділення невеликої частини тексту (рядки, фрази). Але, якщо ви хочете виділити великий фрагмент тексту, заголовки для цього використовувати не можна. Для цього призначений атрибут size тега <font></font>, який встановлює бажаний розмір шрифту:
<font size="+4"> текст </font>
<font size="+3"> текст </font>
<font size="+2"> текст </font>
<font size="+1"> текст </font>
<font size="+0"> текст </font>
<font size="-1"> текст </font>
<font size="-2"> текст </font>
 <html>
<html>
<head>
<title>Мій перший крок </title>
</head>
<body text="#336699" bgcolor="#000000">
<div align="center">
<H3>Привіт, це моя перша сторінка.</H3>
<br>
<font color="#CC0000"> Ласкаво прошу!</font> :) </div>
<p align="justify">
Я зовсім нещодавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторінку для моїх нових віртуальних друзів і знайомих, щоб вони могли подивитися мої фотографії, почитати про мене, черкнути пару рядків в мою гостьову книгу. А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і в мене з'явиться <font size="+1"> ще один віртуальний друг? :)</font>
</p>
</body>
</html>
П’ята сходинка
<b> Жирний текст </b> <i> Похилий текст (курсив) </i>
<i> Похилий текст (курсив) </i>
<html>
<head>
<title>Мій перший крок </title>
</head>
<body text="#336699" bgcolor="#000000">
<div align="center">
<H3>Привіт, це моя перша сторінка.</H3>
<br>
<font color="#CC0000"> Ласкаво прошу!</font> :) </div>
<p align="justify">
Я зовсім нещодавно почав(а) знайомитися з віртуальним життям, але мені за давньою традицією теж захотілося створити свою домашню сторінку для моїх нових віртуальних друзів і знайомих, щоб вони могли подивитися мої фотографії, почитати про мене, черкнути пару рядків в мою гостьову книгу. А може і просто випадковий відвідувач раптом захоче познайомитися зі мною, і в мене з'явиться <b> ще один віртуальний друг? :)</b>
</p>
</body>
</html>
Шрифт: <font face="arial"> текст (шрифт Arial)</font>
Шоста сходинка
Вставка картинок в документ: <img src="my.jpg">
Замість my.jpg ми можемо підставити ім'я будь-якої картинки (me.gif, main.png).
- Якщо картинка лежить в піддиректорії (в папці, яка лежить у вашій основній папці), то посилання на неї буде виглядати так: <img src="my/my.jpg">
- Якщо картинка лежить на рівень вище, а документ знаходиться у піддиректорії, то посилання на неї буде такий: <img src="../my.jpg">
-Якщо картинка лежить на іншому сайті, той шлях прописується повністю:
<img src="http://www.homepage.ru/my/my.jpg">
Наприклад: <img src="pr1.png" align="left" hspace="30" vspace="5" alt="моя фотокартка"> Наша картинка буде притиснута до лівого краю екрана, текст обтікає її праворуч, відстань до тексту по горизонталі - 30 пікселів, по вертикалі - 5 пікселів"
- Картинку можна зробити фоном документа:
<body text="#336699" bgcolor="#000000" background="ваш_фон.јрд">
Сьома сходинка
Посилання в документі: створіть новий документ prf.html у тій же папці, де знаходиться головний документ index.html.
Тег <a></a> робить посиланням укладену в нього картинку або фразу (текст).
Наприклад: <a href="prf.html">мої фото</a>
Для всіх посилань в документі можемо прописати кольори: link - колір просто посилання, alink - колір активного посилання (натиснутою), vlink - колір вже відвіданого посилання.
Наприклад: <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999">
Посилання на поштовий ящик:
<a href="mailto:pochta@mail.ru"> pochta@i.ua </a>
Восьма сходинка
Таблиця задається тегом: <table></table>
Таблиця складається з рядків і стовпців, комірок), тому нам треба ще вказати і їх.
<tr></tr> - рядок таблиці
<td></td> - стовпець таблиці
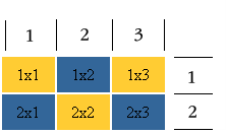
Наприклад:
 <table>
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
- Фон для ряду: <tr bgcolor="#FFCC33">
-Фон для всієї таблиці: <table bgcolor="#FFCC33">
- Висота і ширина комірок таблиці: height, width.
Наприклад:
<table><tr>
<td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td>
<td width="50" bgcolor="#336699"> <center> 1x2 </center> </td>
<td width="50" bgcolor="#FFCC33"> <center>1x3 </center> </td>
</table>
Тема уроку: Фрейми
Сходинка перша
Створимо документ index.html
|
|
|
|
<html> |
Увага! Не містить тег body! Але містить Frameset!
|
|
<html>
|
Сходинка друга
Створимо документи: logo.html, menu.html, content.html

Наприклад:
 <html>
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset rows="100,*,150">
<frame src="logo.html">
<frame src="content.html">
<frame src="menu.html">
</frameset>
</html>
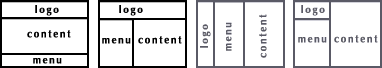
За допомогою атрибута rows тега <frameset> кадри будуть розташовані горизонтально (рядами). В значенні атрибуту rows прописано висоту кожного кадру (rows="100,*,150"). Висота першого кадру - 100 пікселів, третього - 150, а другий займає весь простір, що залишився по висоті (вказали значком *).
Тег frame повідомляє браузеру які документи будуть завантажені у фреймах. У нашому випадку: в першому фреймі буде завантажений - logo.html (документ з логотипом), другий кадр займе документ з безпосереднім змістом (content.html), а третій - меню. Якщо ви хочете, щоб меню було у другому ряду (фреймі), то вам слід поміняти його місцями з content.html.
Сходинка третя
Замініть атрибут rows на cols:
 <html>
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset cols="100,150,*">
<frame src="logo.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</html>
Атрибут cols говорить нашому браузеру, що наші кадри будуть розташовані вертикально (стовпцями). Тобто значення атрибута cols (cols="100,150,*") задають вже не висоту, а ширину кожного кадру. Ширина першого кадру – 100 пікселів, ширина другого – 150, а третій фрейм займає по ширині весь простір, що залишився.
Ширина і висота можуть задаватися не тільки в пікселях, але і у відсотках від загальної ширини (висоти) вікна: <frameset cols="10%,15%,75%"> Пам'ятайте, що в сумі це все має дорівнювати 100%.
Сходинка четверта
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset rows="100,*">
<frame src="logo.html">
<frameset cols="150,*">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</frameset>
</html>
Перший ряд оформляємо за допомогою тега frame. Другий ряду: <frameset></frameset>.
За допомогою атрибута cols тега <frameset></frameset> ділимо другий ряд на два стовпці (перший шириною 150 пікселів, другий по ширині займає весь простір, що залишився).
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset cols="100,*">
<frameset rows="100,*">
<frame src="logo.html">
<frame src="menu.html">
</frameset>
<frame src="content.html">
</frameset>
</html>
Сходинка п’ята
Позбудемося смуги прокручування (скрулинга) у фреймі, що містить документ logo.html.
Scrolling - атрибут тега <frame>. Він може приймати кілька значень: no - це значить зовсім не буде смуги прокрутки, ні за яких обставин; yes - це значить смуга прокрутки буде завжди; auto - смуга прокручування з'явиться тільки тоді, коли вона потрібна. За допомогою атрибута noresize не можна буде змінювати розмір кадру. border="0" – прибирає рамки між фреймами, marginwidth і marginheight визначають ширину полів фрейма.
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="logo.html" scrolling="no" noresize marginwidth="0" marginheight="0">
<frame src="menu.html" noresize>
</frameset>
<frame src="content.html" noresize>
</frameset>
</html>
Сходинка шоста
<html>
<head>
<title> Ходіння по фреймах </title>
</head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="logo.html" scrolling="no" marginwidth="0" marginheight="0">
<frame src="menu.html">
</frameset>
<frame src="content.html" name="window-1">
</frameset>
</html>
Параметр name задає унікальне ім'я фрейму (в нашому випадку для того, який містить документ content.html).
Ім'я фрейма може бути в подальшому використано для посилання на нього з інших документів (фреймів), з допомогою атрибуту тега <a> target (target="имя_фрейма"). Введемо атрибут target в документі з посиланнями - menu.html.
|
|
<html>
Тепер для кожного посилання вкажемо параметр target="window-1", де window-1 - це ім'я фрейму, в якому у нас розташовується документ з основним змістом (content.html). |
<html>
<head>
<title>Документ з Меню</title>
</head>
<body background="cherti3.gif" text="#ffffff" link="#ffffff" alink="#ffffff" vlink="#ffffff">
<center>
<a href="content.html" target="window-1">Головна</a>
<a href="tumki.html" target="window-1">Тумки</a>
<a href="bumki.html" target="window-1">Бумки</a>
<a href="tururumki.html" target="window-1">Турурумки</a>
<a href="tra-la-la.html" target="window-1">Траляля</a>
</center>
</body>
</html>
Для того щоб документ відкрився на все вікно, необхідно параметром target задати значення _top:
<a href="project.html" target="_top">Мій проект о рибках</a>


про публікацію авторської розробки
Додати розробку