Практична робота: "Вивчення CorelDraw" (завдання)
Практична робота
Вивчення CorelDraw
Завдання 1.
Створити світло від настільної лампи.
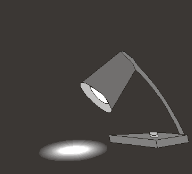
- Зобразіть світлове відображення від настільної лампи. На заповнений чорним кольором прямокутник методом накладання перенесіть лампу, яка була створена заздалегідь на вільному місці.
-
 Плавне переливання світлових дуг створюється за допомогою інтерактивного перетікання, а та кож за допомогою двох еліпсів: одного – без контура (заповненого білим фоном), другого – без контура заповненого чорним фоном. Розташувавши еліпси так, щоб один був на передньому плані, отримаємо → один в одному. Тоді приступаємо до виконання переливу. Рисунок 1.
Плавне переливання світлових дуг створюється за допомогою інтерактивного перетікання, а та кож за допомогою двох еліпсів: одного – без контура (заповненого білим фоном), другого – без контура заповненого чорним фоном. Розташувавши еліпси так, щоб один був на передньому плані, отримаємо → один в одному. Тоді приступаємо до виконання переливу. Рисунок 1.

Рис.1.
Завдання 2.
![]() Вуличний ліхтар.
Вуличний ліхтар.
У даному завданні використовується також інтерактивне перетікання однак зображення набагато складніше, так як додатково використовується функція фонового переходу на стовпі.
- Стійка від ліхтаря виконана за допомогою прямокутника витягнутого по вертикалі заповнену чорним фоном. У верхній частині прямокутника ми розмістимо квадрат білого кольору і задамо інтер.перетікання.
- Світла пляма внизу була створена за допомогою трансформації чорного прямокутника в білий еліпс.
- Рекламний щит зліва від ліхтаря створений за допомогою комбінації декількох функцій: трансформації одного об’єкта в другий і заливки об’єктів фоном з переходом сірого.
 Рисунок 2.
Рисунок 2.
Рис.2.
Завдання 3.
За допомогою інструмента Інтерактивна заливка по сітці із добавленням плавних кольорів і тіней в об’єкти. За допомогою інструмента Форма колір можна додавати як в одне поле сітки, так і в інше. Щоб залити поле кольором використовується інструмент Інтерактивна заливка.
- Побудуйте об’єкт електрична лампочка, за допомогою стандартної панелі інструментів.
- Утворіть з об’єкта еліпс електричну лампочку, при цьому здійснити перетворення в криву за допомогою контекстової допомоги, яка викликається ПКМ, а також дорисуйте цоколь.
- З’єднайте два об’єкти утворивши цілісне зображення.

![]()
-

Використовуючи піктограму Інтерактивна заливка сіткою зафарбуйте об’єкт, виділивши при цьому окремий сегмент сітки. Поступово зафарбуйте всі сегменти утворивши кольоровий перехід. Рисунок 3.
Рис.3.
Завдання 4.
Створення карти та переміщення за допомогою контейнера. Розміщення тексту вздовж лінії з трьома точками. Створення початкового і кінцевого наконечника стрілки.
- Перемістити карту в контейнер
![]()
-

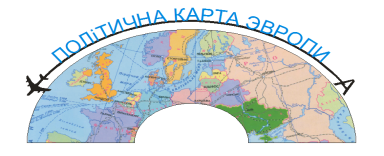
 Застосовуючи три точкову криву побудуйте над картою дугу, на якій буде розташовуватись текст, прив’язаний до дуги. Щоб створити прив’язку тексту до дуги необхідно вибрати інструмент текст і навести курсор на дугу, вказівник зміниться відцентруйте текст за допомогою червоного маркера
Застосовуючи три точкову криву побудуйте над картою дугу, на якій буде розташовуватись текст, прив’язаний до дуги. Щоб створити прив’язку тексту до дуги необхідно вибрати інструмент текст і навести курсор на дугу, вказівник зміниться відцентруйте текст за допомогою червоного маркера
![]()
-
 Змініть початковий і кінцевий наконечник на стрілці (при чому кінцевий буквою свого імені). Види стрілок оберіть з панелі властивостей
Змініть початковий і кінцевий наконечник на стрілці (при чому кінцевий буквою свого імені). Види стрілок оберіть з панелі властивостей
- Щоб добавити вид наконечника букву, необхідно виділити її з головного меню вибрати інструменти→створити → стрілку. Щоб збільшити стрілку необхідно взяти вид наконечника (поч..чи кінц.) → вибрати свою букву, яка вже є у списку . Щоб змінити форму та розміри наконечника стрілки (тобто букви) потрібно вибрати із списку закладку Інше ,та змінити розміри.
-

При правильному слідуванні покрокової інструкції отримаємо зображення, як на рисунку 4.
Рис.4


про публікацію авторської розробки
Додати розробку
