Презентація "Комп`ютерна графіка"




















































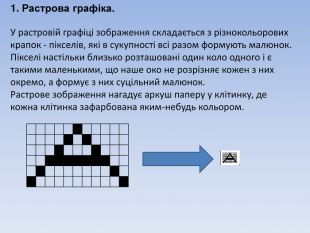
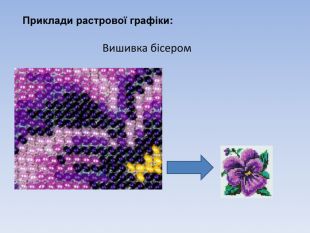
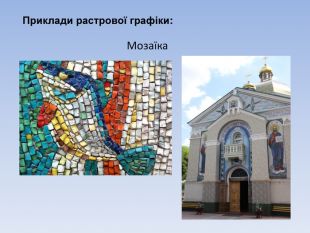
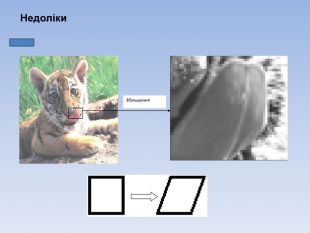
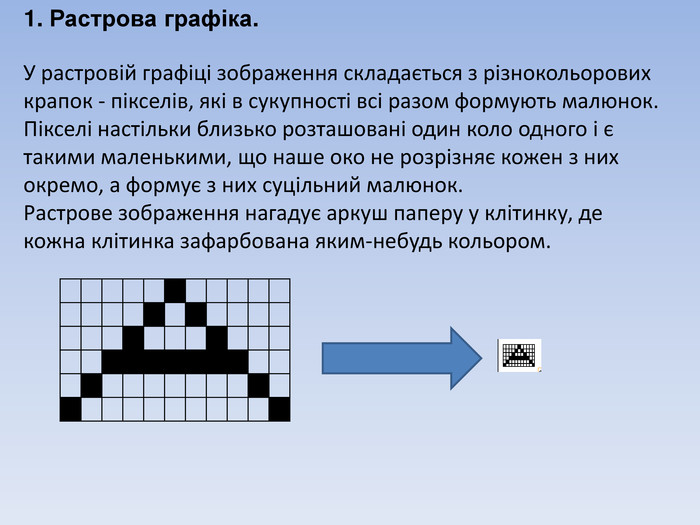
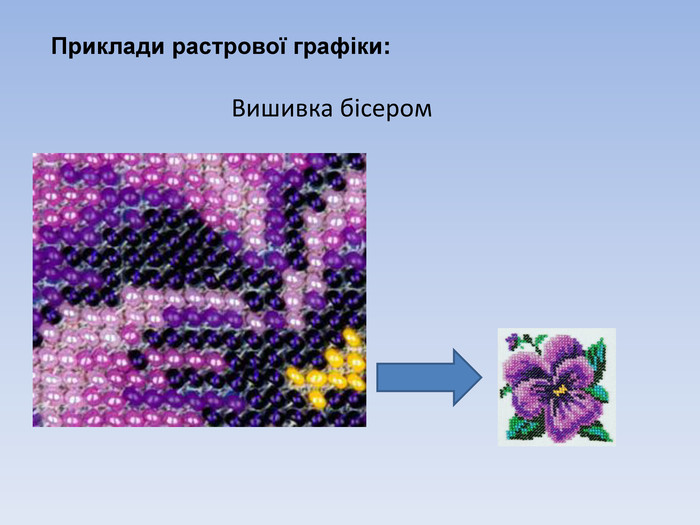
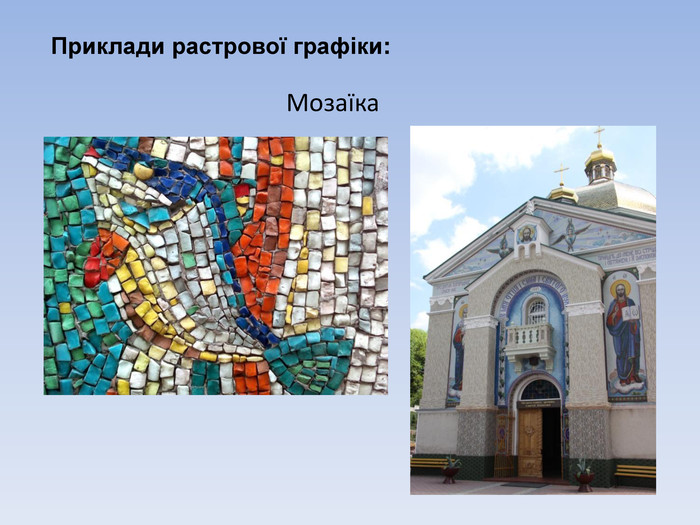
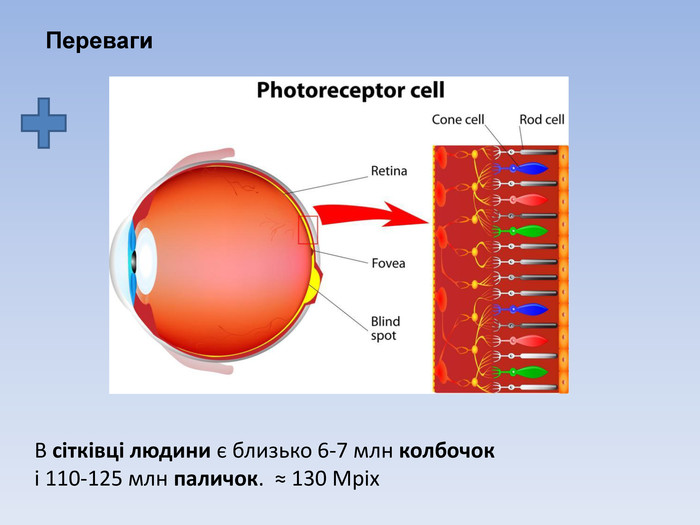
1. Растрова графіка. У растровій графіці зображення складається з різнокольорових крапок - пікселів, які в сукупності всі разом формують малюнок. Пікселі настільки близько розташовані один коло одного і є такими маленькими, що наше око не розрізняє кожен з них окремо, а формує з них суцільний малюнок. Растрове зображення нагадує аркуш паперу у клітинку, де кожна клітинка зафарбована яким-небудь кольором.
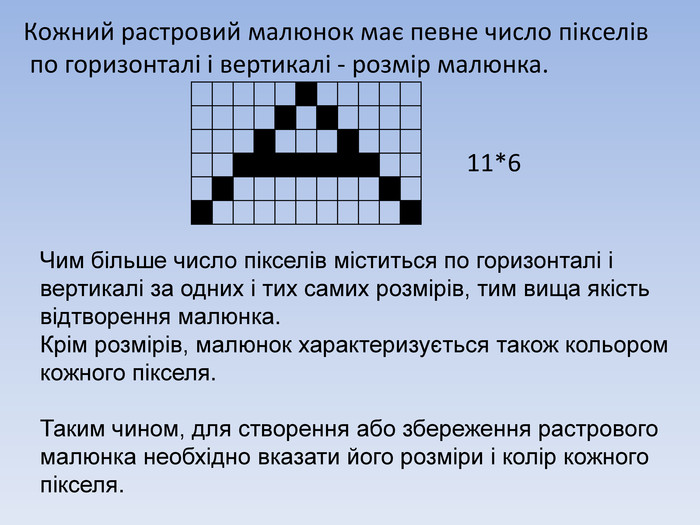
Кожний растровий малюнок має певне число пікселів по горизонталі і вертикалі - розмір малюнка. 11*6 Чим більше число пікселів міститься по горизонталі івертикалі за одних і тих самих розмірів, тим вища якістьвідтворення малюнка. Крім розмірів, малюнок характеризується також кольоромкожного пікселя. Таким чином, для створення або збереження растровогомалюнка необхідно вказати його розміри і колір кожногопікселя.
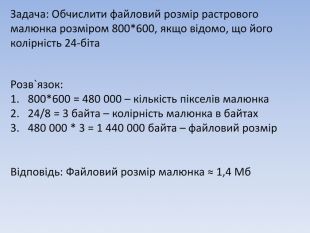
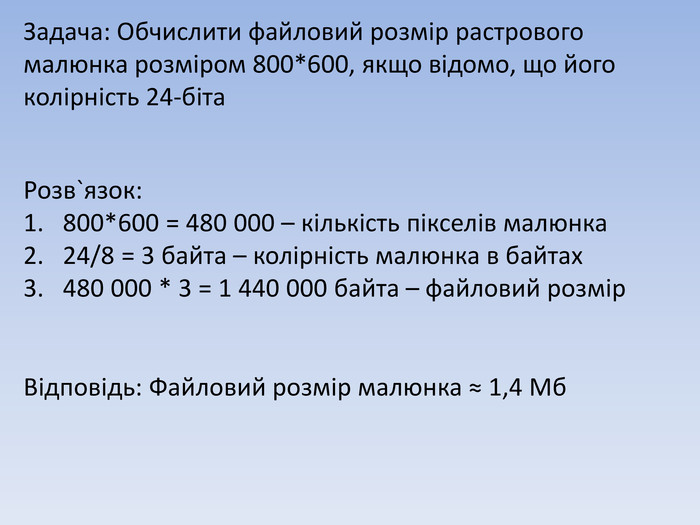
Задача: Обчислити файловий розмір растрового малюнка розміром 800*600, якщо відомо, що його колірність 24-біта. Розв`язок:800*600 = 480 000 – кількість пікселів малюнка24/8 = 3 байта – колірність малюнка в байтах480 000 * 3 = 1 440 000 байта – файловий розмір. Відповідь: Файловий розмір малюнка ≈ 1,4 Мб
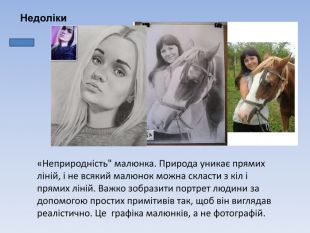
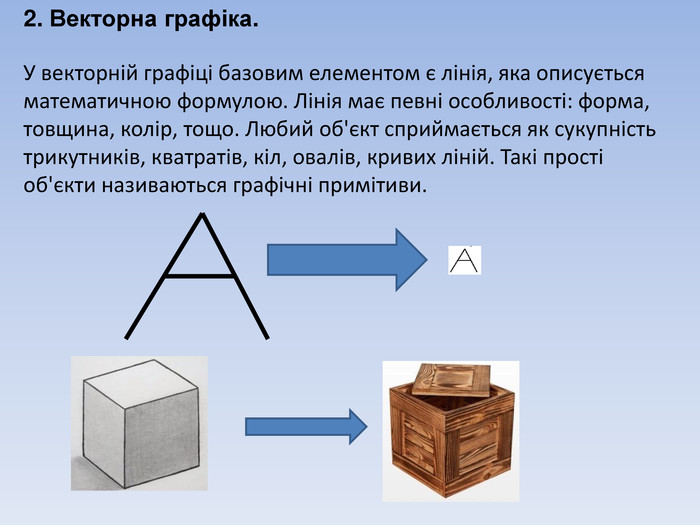
2. Векторна графіка. У векторній графіці базовим елементом є лінія, яка описується математичною формулою. Лінія має певні особливості: форма, товщина, колір, тощо. Любий об'єкт сприймається як сукупність трикутників, кватратів, кіл, овалів, кривих ліній. Такі прості об'єкти називаються графічні примітиви.
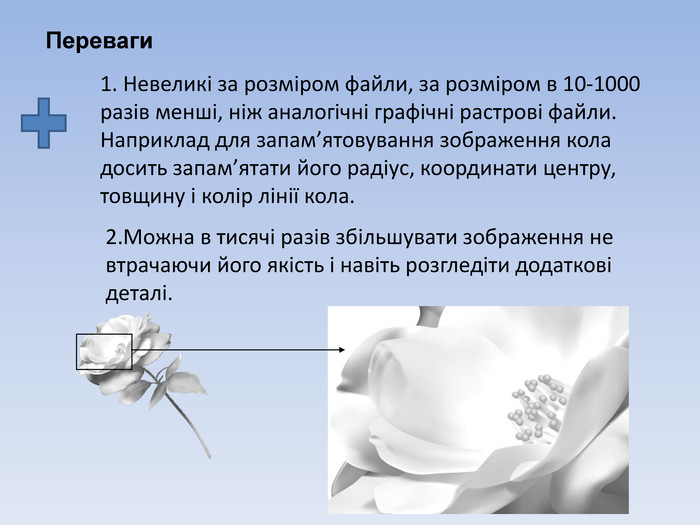
Переваги1. Невеликі за розміром файли, за розміром в 10-1000 разів менші, ніж аналогічні графічні растрові файли. Наприклад для запам’ятовування зображення кола досить запам’ятати його радіус, координати центру, товщину і колір лінії кола.2. Можна в тисячі разів збільшувати зображення не втрачаючи його якість і навіть розгледіти додаткові деталі.
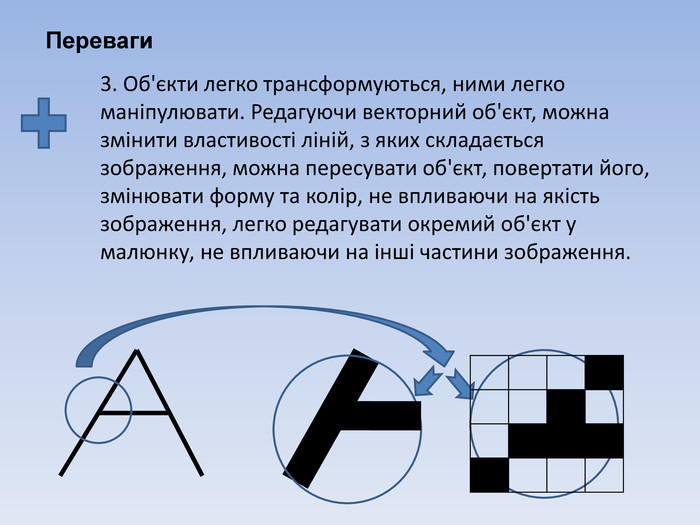
Переваги3. Об'єкти легко трансформуються, ними легко маніпулювати. Редагуючи векторний об'єкт, можна змінити властивості ліній, з яких складається зображення, можна пересувати об'єкт, повертати його, змінювати форму та колір, не впливаючи на якість зображення, легко редагувати окремий об'єкт у малюнку, не впливаючи на інші частини зображення.
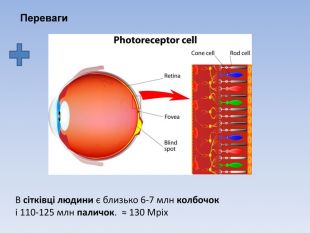
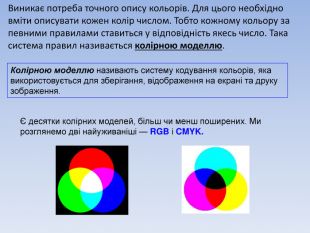
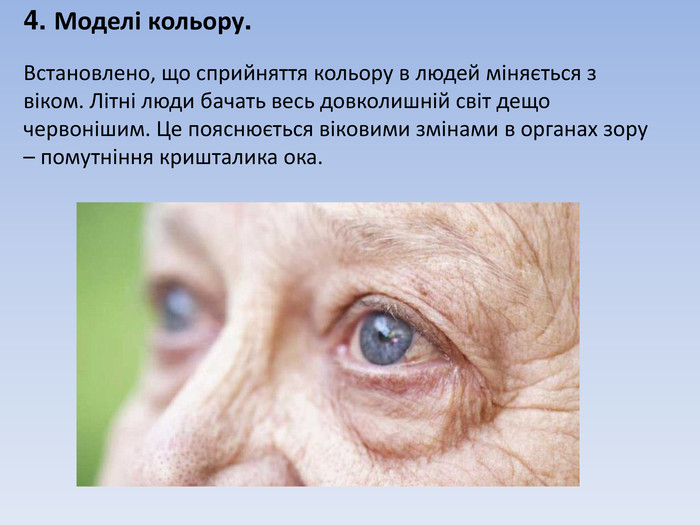
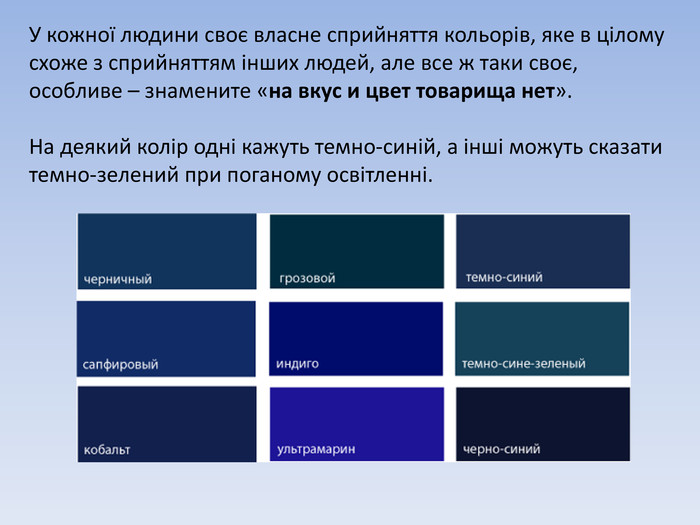
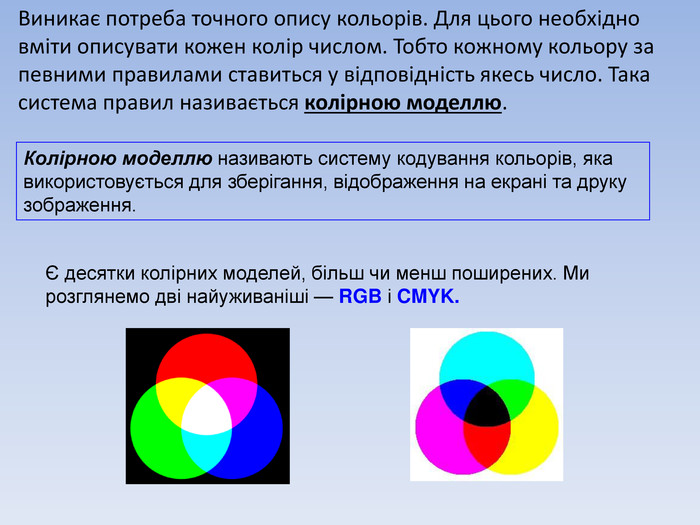
Виникає потреба точного опису кольорів. Для цього необхідно вміти описувати кожен колір числом. Тобто кожному кольору за певними правилами ставиться у відповідність якесь число. Така система правил називається колірною моделлю. Колірною моделлю називають систему кодування кольорів, яка використовується для зберігання, відображення на екрані та друку зображення.Є десятки колірних моделей, більш чи менш поширених. Ми розглянемо дві найуживаніші — RGB і CMYK.
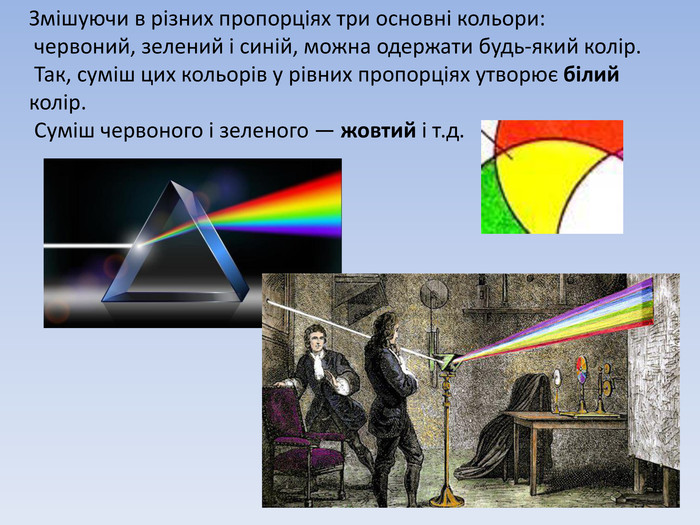
Колірна модель RGBПобудована на основі трьох основних кольорів. RED – червоний. GREEN – зелений BLUE - синій. Використовується для формування електронних зображень. Колірна модель RGB є моделлю випромінюваного світла. Тому вона підходить до монітора, який працює в режимі випромінювання. У ній кольори розглядаються як результат змішування (додавання) трьох базових кольорів, що випромінюються
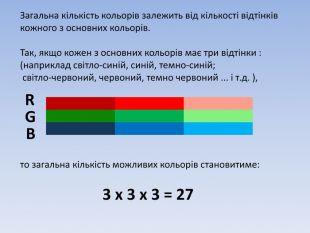
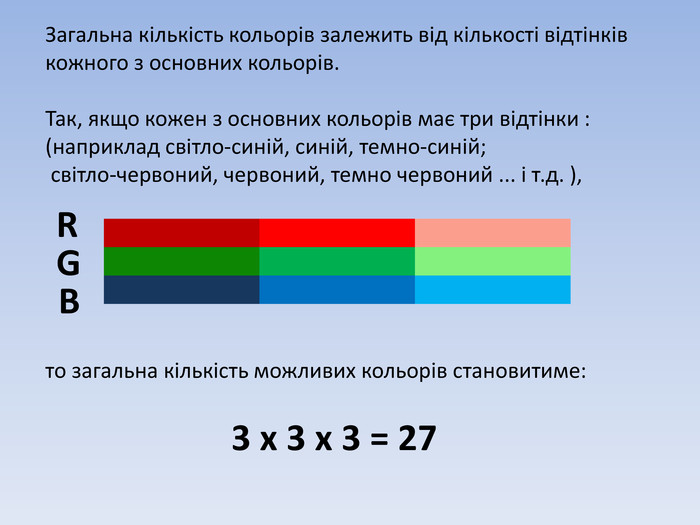
Загальна кількість кольорів залежить від кількості відтінків кожного з основних кольорів. Так, якщо кожен з основних кольорів має три відтінки :(наприклад світло-синій, синій, темно-синій; світло-червоний, червоний, темно червоний ... і т.д. ), то загальна кількість можливих кольорів становитиме: 3 х 3 х 3 = 27 {5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}RGB
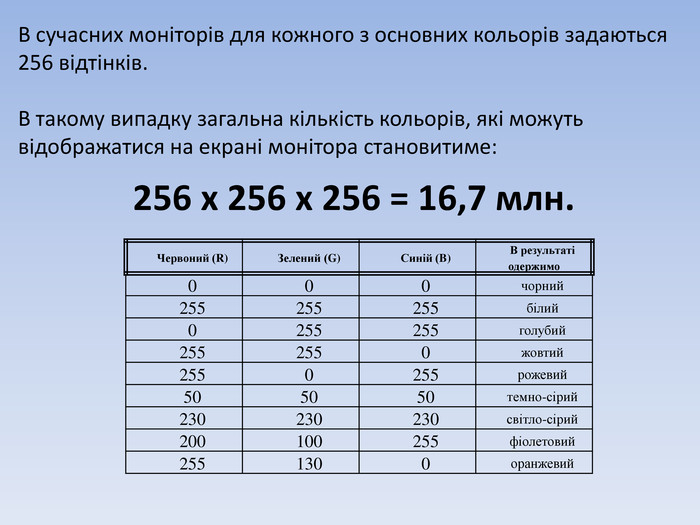
В сучасних моніторів для кожного з основних кольорів задаються 256 відтінків. В такому випадку загальна кількість кольорів, які можуть відображатися на екрані монітора становитиме:256 х 256 х 256 = 16,7 млн. Червоний (R)Зелений (G)Синій (B)В результаті одержимо000чорний255255255білий0255255голубий2552550жовтий2550255рожевий505050темно-сірий230230230світло-сірий200100255фіолетовий2551300оранжевий
Колірна модель CMYKВикористовує кольори. CYAN – блакитний. MAGENTA – пурпуровий. YELLOW – жовтий BLACK – чорний. Колірна модель CMYK (Cyan, Magenta, Yellow, blac. K) є моделлю відбитого світла. Підходить до принтера, який наносить фарбу на папір, що не випромінює світло, а відбиває його. Основна її сфера застосування — повноколірний друк.
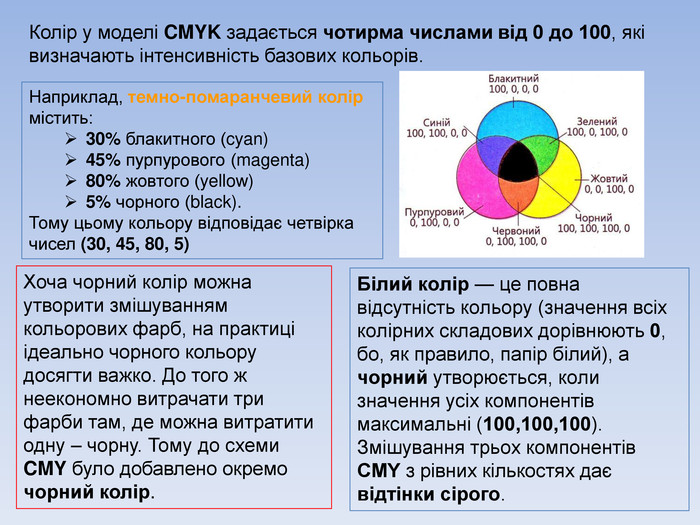
Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають інтенсивність базових кольорів. Білий колір — це повна відсутність кольору (значення всіх колірних складових дорівнюють 0, бо, як правило, папір білий), а чорний утворюється, коли значення усіх компонентів максимальні (100,100,100). Змішування трьох компонентів CMY з рівних кількостях дає відтінки сірого. Наприклад, темно-помаранчевий колір містить:30% блакитного (cyan) 45% пурпурового (magenta) 80% жовтого (yellow) 5% чорного (black). Тому цьому кольору відповідає четвірка чисел (30, 45, 80, 5) Хоча чорний колір можна утворити змішуванням кольорових фарб, на практиці ідеально чорного кольору досягти важко. До того ж неекономно витрачати три фарби там, де можна витратити одну – чорну. Тому до схеми CMY було добавлено окремо чорний колір.
Формати растрової графіки. BMP (Bitmap) застосовують для збереження растрових зображень без стиснення, з кодуванням інформації про кожен піксел. GIF (Compu. Serve Graphics Interchange Format) призначений для стиснення растрових зображень, у яких міститься багато однорідних заливок (для логотипів, написів, схем). Кольорове зображення може бути записане тільки в режимі 256 кольорів. Підтримує просту анімацію. JPEG (Joint Photographic Experts Group) краще застосовувати для зберігання растрових зображень фотографічної якості. Формат JPEG дозволяє гнучко варіювати співвідношення між рівнем стиснення та якістю зображення. PNG (Portable Network Graphics) використовують для зображень, які розміщують в Інтернеті. Цей формат задовольняє основній вимозі Вебу — забезпечення однакового вигляду зображення незалежно від використаного браузера та монітора. Колір зображення в цьому форматі відтворюватиметься однаково на будь-якому комп'ютері. TIFF (Tagged Image File Format) на сьогодні є одним із найпоширеніших і найнадійніших растрових форматів. Його підтримують майже всі програми, так чи інакше пов'язані з графікою. Це найкращий вибір для зберігання сканованих малюнків, а також для імпортування растрової графіки у векторні редактори.
-
 Ковтун Ганна Олександрівна 19.04.2023 в 15:18Загальна:5.0Структурованість5.0Оригінальність викладу5.0Відповідність темі5.0
Ковтун Ганна Олександрівна 19.04.2023 в 15:18Загальна:5.0Структурованість5.0Оригінальність викладу5.0Відповідність темі5.0 -
 ЗОШ Жовтянська 04.12.2022 в 10:56Загальна:5.0Структурованість5.0Оригінальність викладу5.0Відповідність темі5.0
ЗОШ Жовтянська 04.12.2022 в 10:56Загальна:5.0Структурованість5.0Оригінальність викладу5.0Відповідність темі5.0


про публікацію авторської розробки
Додати розробку